idea web项目没有小蓝点的的两种解决方法
目录
- 解决方案一:
- 进阶解决方案:
在idea导入web项目,项目没有显示小蓝点,无法添加 java文件和运行。如下图的springboot-schedule 和 springboot-test 都没有蓝点:

解决方案一:
点击 File --> Project Structure,选择下图 add web。改成web 项目:

进阶解决方案:
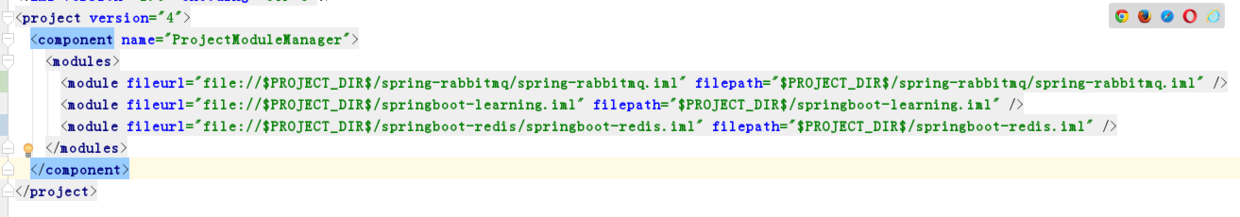
正常创建的项目是有小蓝点,没有蓝点,一般是配置文件的问题。 找到 .idea --> modules.xml

没有蓝点一般是因为没添加项目的 .iml 文件:

添加路径:
<module fileurl="file://$PROJECT_DIR$/项目名称/iml文件路径 " filepath="$PROJECT_DIR$/iml文件路径" />
到此这篇关于idea web项目没有小蓝点的的两种解决方法的文章就介绍到这了,更多相关idea web项目没有小蓝点内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
idea2020.1.3 手把手教你创建web项目的方法步骤
首先: IDEA中的项目(project)与eclipse中的项目(project)是不同的概念,IDEA的project 相当于之前eclipse的workspace,IDEA的Module是相当于eclipse的项目(project). 第一步:配置tomcat (1)点击run下面的edit configuration (2)点击template左边的三角 (3)找到Tomcat Server,有两个选项,第一个表示本地的,第二个表示远程的.这里我们因为在自己电脑,选择本地的 (4)点击c
-
intellij idea如何将web项目打成war包的实现
1.点击[File]->[Project Structure]菜单(或使用Shift+Ctrl+Alt+S快捷键),打开[Project Structure]窗口.如下图: 2.在[ProjectStructure]中选择左侧的[Artifacts]页签.如下图: 3.点击中间上面的,选择[WebApplication:Archive]-> [Empty].如下图: 4.点击上图中的①处,选择[Directory Content]菜单.如下图: 5.经过上图的选择,已经将除classess目前
-
解决Idea导入Web项目并发布到Tomcat问题
Idea导入现有的Web项目并发布到Tomcat,发现Tomcat没有自动发布 问题: 导入一个Web项目时,idea并没有把他当成web,所以需要自己修改项目结构 1.导入项目 打开 File->Open... 2.发现项目web前面图标不带小圆点 正确应该为这样: 3.配置运行 (1).配置运行环境 打开 Run->Edit Configurations... (2).点击左上角小加号 (3).选择本地Tomcat,找到目录 (4).选择Deployment啥也没有,发现下方有红色惊叹号(
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
IDEA 2021配置JavaWeb项目超详细教程
IDEA 2021版本 新建JSP项目 本人在学习JavaWeb的过程中,发现网上创建JavaWeb的教程都相对过老,因此经过搜索以及使用,IDEA2021版本新建JavaWeb项目的流程如下. 1.新建一个干净的Java项目 2.右键项目,然后点击Add Framework Support- 3.添加Web Application 勾选Create web.xml 4.添加Maven 5.项目初始化,只需要设置groupId就不会报错 <groupId>com.hmlhao</gr
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
关于idea更新到2020.2.3无法创建web项目原因 library is not specified
推荐 IntelliJ IDEA 2020.2.3永久破解激活教程(亲测有效) 正文开始 今天将idea更新到了最新版2020.2.3,结果发现新建java project或者model时找不到原来的那些可选勾选内容了,提示Error"library is not specified" 之前的new project 的页面如下: 更新后成这样了,害得我还以为我安装环境出了问题,无法加载某些包或模块,真的是服气. 查看了一下官方更新说明,原来从2020.2.2版本开始改的,添加功能模块更
-
idea配置tomcat启动web项目的图文教程
配置tomcat 1.点击run configuration 2.选择tomcat local 3.配置tomcat 4.部署web项目 部署有2种方式 war包:打成war置于服务器运行,这种方式我们比较常见. war exploded:将web工程以当前文件夹的位置关系上传到服务器.就是直接把文件夹.jsp页面 .classes等移到Tomcat 部署文件夹里面,进行加载部署.因此这种方式支持热部署,一般在开发的时候也是用这种方式. 中方式获取上下文绝对路径不一样: String conte
-
IntelliJ IDEA2019实现Web项目创建示例
一.创建web项目 1.打开idea软件,点击界面上的Create New Project 2.进入如下界面.选中 java Enterprise,配置jdk,tomcat,勾选Web Application案例,注意勾选生成web.xml文件 3.指定项目的名称及项目文件的保存地址 4.创建成功 5.创建class文件和lib文件夹 点击项目的WEF-INF文件夹 ,右键,New → Directory 创建两个文件夹,classes(用来存放编译后输出的class文件) 和 lib(用于
-
使用IDEA创建Java Web项目并部署访问的图文教程
idea (java语言开发的集成环境) IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主. idea基本概念给大家普及完了,大家开始看正
随机推荐
- 如何成为一名黑客全系列说明第1/2页
- XML轻松学习手册(3)XML的术语
- java实现读取txt文件中的内容
- php中this关键字用法分析
- Android实现加载状态视图切换效果
- 测试你对技术的掌握度:JSP程序员成长之路
- Android中的全局变量与局部变量使用小结
- 在php和MySql中计算时间差的方法
- 提取HTML代码中文字的C#函数
- table行随鼠标移动变色示例
- 编写针对IE的JS代码两种编写方法
- c#斐波那契数列(Fibonacci)(递归,非递归)实现代码
- 从源码分析Android的Glide库的图片加载流程及特点
- Android中使用GridView和ImageViewSwitcher实现电子相册简单功能实例
- 巧妙使用ADSL分流技术
- Android Studio中ButterKnife插件的安装与使用详解
- Js经典案例的实例代码
- js中call()和apply()改变指针问题的讲解
- axios封装,使用拦截器统一处理接口,超详细的教程(推荐)
- C++使用string的大数减法运算(2)

