ASP.NET使用WebService实现天气预报功能
本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局http://www.cma.gov.cn/,数据每2.5小时左右自动更新一次,准确可靠。包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据。
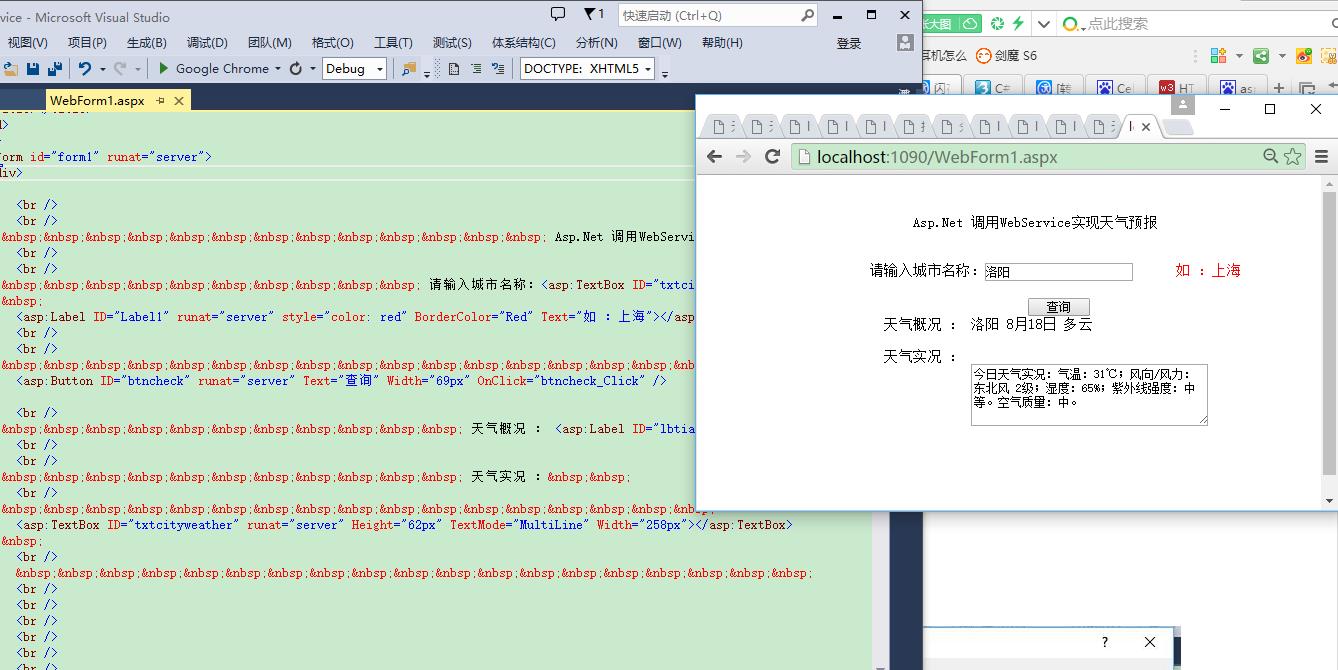
效果图 :

步骤 :
1 、新建web 项目,添加窗体。
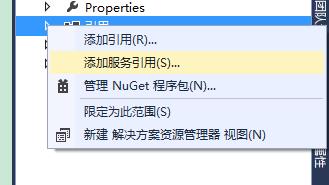
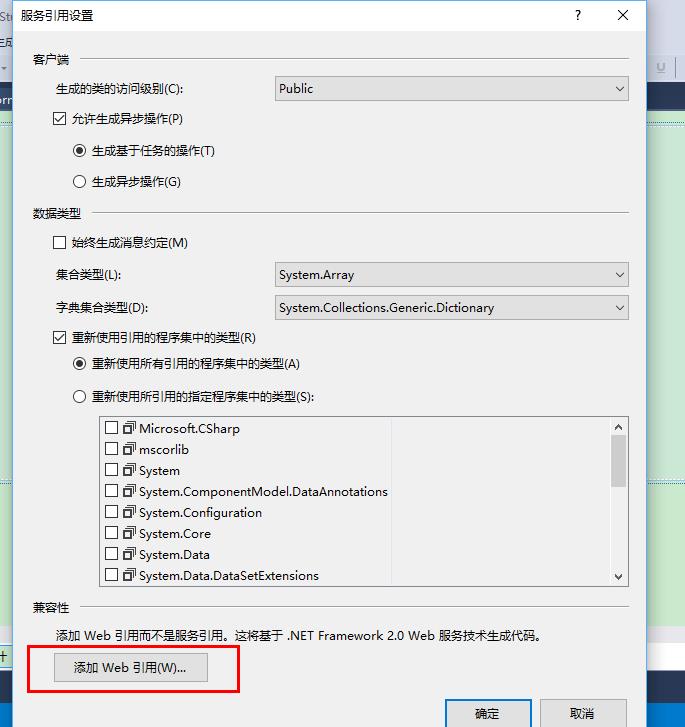
2 、 引用右键--> 添加服务引用-->高级--> 添加Web引用。



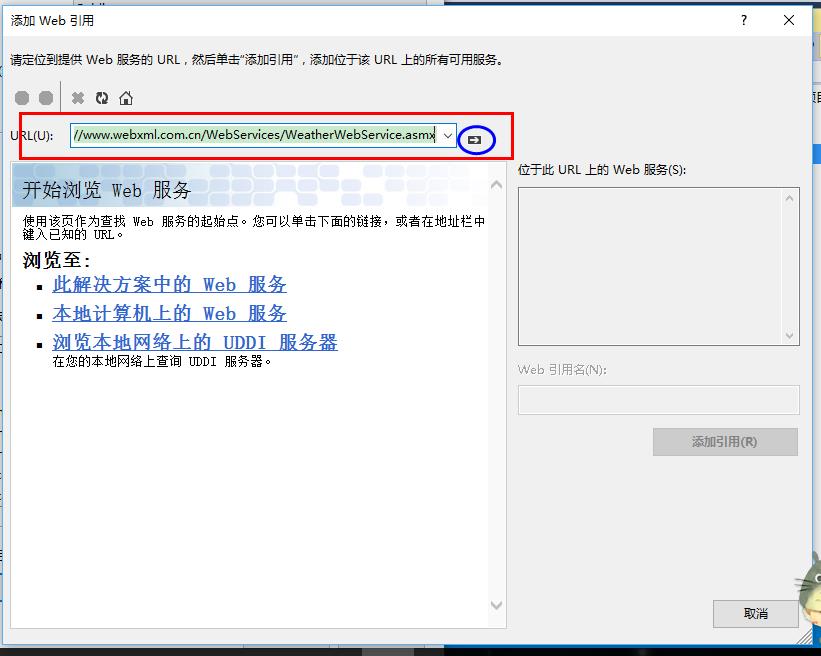
3 、 将Web接口复制到URL右边的框里-->点击输入框右边的箭头,测试连接(观察左下角看是否连接成功)--> 最右边可以更改Web引用名-->添加引用。



前台代码
<div> <br /> <br /> Asp.Net 调用WebService实现天气预报<br /> <br /> <br /> 请输入城市名称:<asp:TextBox ID="txtcity" runat="server"></asp:TextBox> <asp:Label ID="Label1" runat="server" style="color: red" BorderColor="Red" Text="如 :上海"></asp:Label> <br /> <br /> <asp:Button ID="btncheck" runat="server" Text="查询" Width="69px" OnClick="btncheck_Click" /> <br /> 天气概况 : <asp:Label ID="lbtianqi" runat="server" style="" BorderColor="Red" Text=""></asp:Label> <br /> <br /> 天气实况 : <br /> <asp:TextBox ID="txtcityweather" runat="server" Height="62px" TextMode="MultiLine" Width="258px"></asp:TextBox> <br /> <br /> <br /> <br /> <br /> <br /> <br /> </div>
后台代码
protected void btncheck_Click(object sender, EventArgs e)
{
WeatherService.WeatherWebService w = new WeatherService.WeatherWebService();
string [] res=new string[23];
string cityname = txtcity.Text.Trim();
res = w.getWeatherbyCityName(cityname);
lbtianqi.Text = cityname + " "+res[6];
txtcityweather.Text = res[10];
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
使用jQuery Ajax 请求webservice来实现更简练的Ajax
在以往我们在做ajax时,都要借助于一般处理程序(.ashx)或web服务(.asmx),并且每一个请求都要建一个这样的文件.这样建一大堆ashx文件,比较麻烦,多了看起来也不爽. 现在我们可以借助webMethod方法来使ajax实现起来更加简练 1,既然要用WebMethod,那肯定就少不了引用一下命名空间了 using System.Web.Services; 在这里,为方便开发,我新建了一个页面专门用于写WebMethod方法.那样会比较方便,也比较好管理. 如果ajax请求比较多,可以
-
ASP.NET中基于soaphead的webservice安全机制
使用soaphead方法可以在webservice的请求中增加头部信息,当有人调用我们的webservice时,可以通过查询这个请求的头部信息并验证来防止该软件以外的程序调用webservice 一.服务端部分 using System; using System.Web.Services; using System.Web.Services.Protocols; //请注意此命名空间必须有别于代理动态连接库上的命名空间. //否则,将产生诸如多处定义AuthHeader这样的错误. names
-
C# WebService发布以及IIS发布
首先我们要做的就是先把IIS(Internet信息服务)打开,我用的是win8 的系统,所以这里以win8系统的操作来讲 一.IIS的一些事先操作 1.打开控制面板,然后进入程序 2.进入程序以后我们找到 启用或关闭Windows功能 3.进入以后把 Internet信息服务 的都选上,单击"确定" 上述的步骤好了以后我们退回到控制面板 ,找到 系统和安全 里面的 管理工具 点击"管理工具" ,第一个就是我们的IIS了,双击打开它 我们会弹
-
jQuery 调用WebService 实例讲解
1.首先建一个WebService程序 /// <summary> /// WebService1 的摘要说明 /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ToolboxItem(false)] // 若要允许使用 ASP.NET AJAX 从脚本中调用此
-
jQuery调用Webservice传递json数组的方法
本文实例讲述了jQuery调用Webservice传递json数组的方法.分享给大家供大家参考,具体如下: Jquery由于提供的$.ajax强大方法,使得其调用webservice实现异步变得简单起来,可以在页面上传递Json字符串到Webservice中,Webservice方法进行业务处理后,返回Json对象给页面,让页面去展现. 这一切都非常的简单,今天要学习的并非这些.我们在实际处理业务过程中,会发现往往页面要传递给webservice 的并非一个或多个字符串,有时候需要传递的是一个组
-
甩掉ashx和asmx使用jQuery.ajaxWebService请求WebMethod简练处理Ajax
在WebForm下 开发ajax程序,需要借助于一般处理程序(*.ashx)或web服务(*.asmx),并且每一个ajax请求,都要建一个这样的文件,如此一来,如果在一个项目中ajax程序多了,势必会产生一堆的.ashx或.asmx,虽然于程序本身无碍,但那一堆文件看上去总觉得有伤大雅.那么可不可以丢掉这些.ashx和.asmx,选择一种更简练的方式来做ajax程序呢. 答案是肯定的,那就是:WebMethod .(此方法是在.net3.5版本下调试的,在.net2.0下有问题) 首先在asp
-
WebService的相关概念
一.序言 大家或多或少都听过 WebService(Web服务),有一段时间很多计算机期刊.书籍和网站都大肆的提及和宣传WebService技术,其中不乏很多吹嘘和做广告的成 分.但是不得不承认的是WebService真的是一门新兴和有前途的技术,那么WebService到底是什么?何时应该用? 当前的应用程序开发逐步的呈现了两种迥然不同的倾向:一种是基于浏览器的瘦客户端应用程序,一种是基于浏览器的富客户端应用程序(RIA),当然后一种技术相对来说更加的时髦一些(如现在很流行的Html5技术),
-
ASP.NET使用WebService实现天气预报功能
本文使用Asp.Net (C#)调用互联网上公开的WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国气象局http://www.cma.gov.cn/,数据每2.5小时左右自动更新一次,准确可靠.包括 340 多个中国主要城市和 60 多个国外主要城市三日内的天气预报数据. 效果图 : 步骤 : 1 .新建web 项目,添加窗体. 2 . 引用右键
-
ASP.NET实现的生成验证码功能示例【附demo源码】
本文实例讲述了ASP.NET实现的生成验证码功能.分享给大家供大家参考,具体如下: 生成验证码原理:产生随机字符,并将字符生成为图片,同时储存到Session里去,然后验证用户输入的内容是否与Session中的验证码相符即可. 效果图:用户可以点击切换验证码信息. 一般处理程序:CheckCodeHandler.cs <%@ WebHandler Language="C#" Class="CheckCodeHandler" %> using System
-
ASP.NET调用WebService服务的方法详解
本文实例讲述了ASP.NET调用WebService服务的方法.分享给大家供大家参考,具体如下: 一.WebService:WebService是以独立于平台的方式,通过标准的Web协议,可以由程序访问的应用程序逻辑单元. (1)应用程序逻辑单元:web服务包括一些应用程序逻辑单元或者代码.这些代码可以完成运算任务,可以完成数据库查询,可以完成计算机程序能够完成的任何工作. (2)可由程序访问:当前大多是web站点都是通过浏览器由人工访问的,web服务可以由计算机程序来访问. (3)标准的we协
-
C#设计模式之Template模板方法模式实现ASP.NET自定义控件 密码强度检测功能
本文实例讲述了C#设计模式之Template模板方法模式实现ASP.NET自定义控件 密码强度检测功能.分享给大家供大家参考,具体如下: 一.理论定义 模板方法模式 预先定义实现了一些基本属性和方法,需要重新计算的部分,通过子类去重写 或 增加新方法来实现. 二.应用举例 需求描述: ASP.NET自定义控件有很多通用的属性和事件, 通过继承System.Web.UI.WebControls.WebControl类,可以实现自定义控件. WebControl拥有控件基本的方法和事件,让我们定义
-
jQuery+Asp.Net实现省市二级联动功能的方法
本文实例讲述了jQuery+Asp.Net实现省市二级联动功能的方法.分享给大家供大家参考,具体如下: 页面html: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="ddlAjax.aspx.cs" Inherits="ThreeAjaxDrop_ddlAjax" %> <!DOCTYPE html PUBLIC "-//W3C//D
-
微信公众平台开发之天气预报功能
最近有项目需求给微信公众号上增加了天气预报功能,使用百度提供的车联网API V3.0中的天气查询功能实现.先上一张最终效果图: 项目需求:有连接好的微信平台,有百度注册帐号,需要在百度LBS开放云平台,添加应用,获取AK代码,PHP代码编辑器,如EditPlus等 下面详细介绍下开发步骤: 第一步:准备工作 登录微信公众平台,检查服务器配置是否已启用,URL(服务器地址) 是否已配置Token(令牌),与自己写的微信入口文件中的Token(令牌一致),如下图:然后点击提交,只至网页上提示绿色背景
-
Vue.js与 ASP.NET Core 服务端渲染功能整合
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oopsguy.com 我真的很喜欢在前端使用 Vue.js,Vue 服务端渲染直到第二个版本才被支持. 在本例中,我想展示如何将 Vue.js 服务端渲染功能整合 ASP.NET Core. 我们在服务端使用了 Microsoft.AspNetCore.SpaServices 包,该包提供 ASP.N
-
Angular实现的简单查询天气预报功能示例
本文实例讲述了Angular实现的简单查询天气预报功能.分享给大家供大家参考,具体如下: 先来看看运行效果: 具体代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="angular.min.js"></script> </head> <body ng-app="myApp&qu
-
微信小程序实现天气预报功能
本文实例为大家分享了微信小程序实现天气预报功能的具体代码,供大家参考,具体内容如下 这个案例是仿UC中天气界面做的中间也有点出入,预留了显示当前城市名字和刷新图标的位置,自己可以写下,也可以添加搜索城市.值得注意的是100%这个设置好像已经不好使了,可以通过获取设备的高度通过数据绑定设置高度.地址:weather 界面主要分为四部分: 第一部分 这里是预留的一块可以自行添加补充下 <view class="newTopView"> <!--左边添加当前城市名字,点击跳
-
微信小程序实现天气预报功能(附源码)
前言 最近在学小程序开发,刚好学到天气预报功能的制作,于是给大家分享下. 效果图 天气API获取 这里我用的是和风天气的API,打开官网注册或者登陆你的账号 进入控制台,新建应用 这是刚刚我们创建好的应用,点击添加KEY 选择WebAPI 这注册好我们的API了 微信小程序后台域名配置 登陆小程序后台,分别点击开发和开发设置 点击修改,将我们API的域名添加到request合法域名里面https://free-api.heweather.net 页面代码 .wxml <view class=&quo
随机推荐
- Lua利用cjson读写json示例分享
- node.js中grunt和gulp的区别详解
- AngularJS 工作原理详解
- JVM(Java虚拟机)简介(动力节点Java学院整理)
- 详解iOS-按钮单选与多选逻辑处理
- Java基础教程之理解Annotation详细介绍
- 一个类似vbscript的round函数的javascript函数
- 随鼠标移动的时钟非常漂亮遗憾的是只支持IE
- python实现的简单猜数字游戏
- ArrayList类(增强版)
- 浅谈js控制li标签排序问题 js调用php函数的方法
- JavaScript多线程详解
- JavaScript 计算当天是本年本月的第几周
- 使用jQuery简化Ajax开发
- jQuery效果 slideToggle() 方法(在隐藏和显示之间切换)
- jQuery中delegate()方法的用法详解
- 原生JS取代一些JQuery方法的简单实现
- 三张图彻底了解Java中字符串的不变性
- 一个效果写的HashTable代码
- C#编程实现发送邮件的方法(可添加附件)

