ASP.NET MVC分页控件
1、下载MvcPager.dll文件并引用到MVC项目中
2、在控制器中引用命名空间using Webdiyer.WebControls.Mvc;
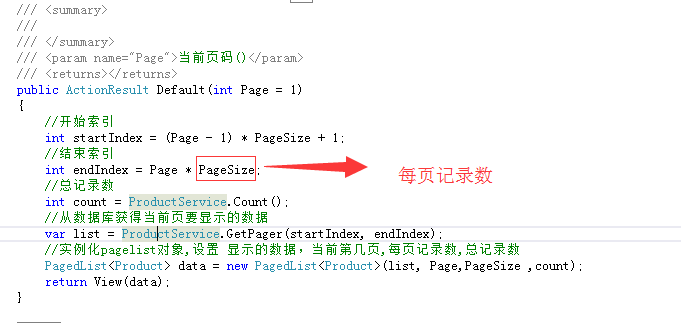
3、获取数据集合,数据的总记录数(数据集合有多少条数据),设置每页记录数多少(每页显示多少条数据),获取当前页码(当前第几页)
例如:

4、创建视图,将 换成
换成
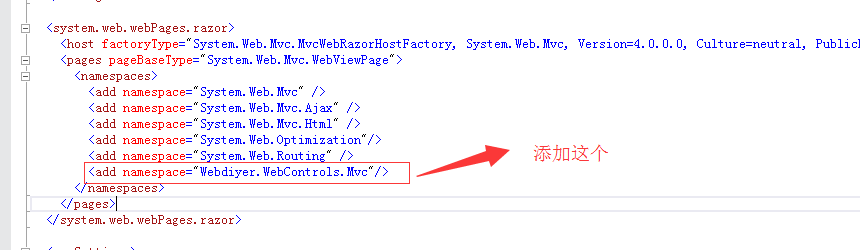
5、在web.config中的
6、在显示的数据下面
@Html.Pager(Model, new PagerOptions() { AlwaysShowFirstLastPageNumber = true , PageIndexParameterName = "Page", AutoHide=false})
7、结束
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
相关推荐
-
ASP.NET同步分页MvcPager使用详解
最近接触了一下MvcPager,来做个笔记吧 其实,我喜欢前后端分离,分页这种东西前端负责的地方,后端不用顾问,这里的MvcPager有点让我想起服务器控件,毕竟用到了HtmlHelper. 但是挺方便的..以前我们写分页,后端会封装一Page<T>类,现在我们可以用MvcPager给我们提供好的PageList<T>,功能有点类似,不过MvcPager的功能要强大. 一.使用MvcPager这个控件,需要以下支持 1.后端MvcPager.dll引用: 2.前端需要Css:pag
-
ASP.Net MVC+Data Table实现分页+排序功能的方法
本文实例讲述了ASP.Net MVC+Data Table实现分页+排序功能的方法.分享给大家供大家参考,具体如下: 实现思路: 使用datatable内置的分页,排序 使用attribute+反射来控制需要排序和显示的字段以及顺序 分离排序和显示逻辑 若要添加搜索逻辑只需要传递搜索的字段到后端即可(js初始化时把"searching": false拿掉). View : @using BCMS.BusinessLogic @using BCMS.BusinessLogic.Model
-
asp.net MVC分页代码分享
本文实例为大家分享了MVC分页代码,供大家参考,具体内容如下 using System.Collections.Generic; using System.Collections.Specialized; using System.Linq; using System.Web; using System.Text; using System.Web.Mvc; using System.Web.Routing; using System.Data.Objects.DataClasses; name
-
ASP.NET MVC4 Razor模板简易分页效果
一.无数据提交 第一步,建立一个 Controller命名为PageIndex的空控制器,自定义一个方法如下: public ActionResult PageIndex(string action, string controller, int currentPage, int pageCount) { //int count = db.Product.Count(); ViewBag.PageCount = pageCount;//从操作中获取总数据页数将传入分页视图页面 ViewBag.C
-
ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(PagedList.Mvc)
ASP.NET MVC中进行分页的方式有多种,但在NuGet上使用最广泛的就是用PagedList.X.PagedList.Mvc进行分页.(原名为:PagedList.Mvc,但是2014年开始,作者将项目名称改名字为"X.PagedList.Mvc"),用这个插件的话会非常便利,大家可以试试,接下来将给大家讲下如何安装这个NuGet插件. ASP.NET MVC 5使用X.PagedList.Mvc进行分页教程(原名为PagedList.Mvc) 1.工具--NuGet 程序包管理
-
ASP.NET MVC分页的实现方法
在这一篇文章中,我们将学习如何在MVC页面中实现分页的方法.分页功能是一个非常实用,常用的功能,当数据量过多的时候,必然要使用分页.在今天这篇文章中,我们学习如果在MVC页面中使用PagedList.Mvc包来实现分页功能. 1) 安装PagedList.Mvc 首先,我们需要安装分页组件包,在Visual Studio 2010中点击[项目]-[管理NuGet程序包],打开NuGet包管理器窗体,在该窗体中,选择"联机"标签,然后搜索pagedlist,如下图所示.点击"安
-
ASP.NET MVC分页和排序功能实现
分页和排序,应该是软件开发中,需要必知必会的技能了,对于分页,网上很多教程,当然,别人终究是别人的,只有自己理解,会了,并且吸收之后,再用自己的语言,传授出来,这才是硬道理.好了,废话说多了.现在我们进入正题: 这里,我打算使用EF Code-First方式分页控件就是用PagedList.MVC,来做分页,对于排序,实现的思路是,加载数据出来之后,默认是升序排序,然后我们点击一下相应的列标题,就按照该字段降序排序,查数据.思路明确了,就开始干吧! 1.首先新建一个空白的MVC项目,在Model
-
Asp.Net MVC 分页、检索、排序整体实现代码
很多时候需要这样的功能,对表格进行分页.排序和检索.这个有很多实现的方式,有现成的表格控件.用前端的mvvm,用户控件.但很多时候看着很漂亮的东西你想进一步控制的时候却不那么如意.这里自己实现一次,功能不是高大全,但求一个清楚明白,也欢迎园友拍砖.前端是bootstrap3+jPaginate,后台基于membership.没什么难点. 先上效果图. 分页其实就是处理好 每页项目数.总项目数.总页数.当前页.为了方便复用,就先从仓库开始说起. 一.建立仓库 1.定义Ipager接口,需要分页的模
-
ASP.NET MVC4 HtmlHelper扩展类,实现分页功能
1.扩展HtmlHelper类方法ShowPageNavigate public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount) { var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath; page
-
ASP.NET MVC分页控件
1.下载MvcPager.dll文件并引用到MVC项目中 2.在控制器中引用命名空间using Webdiyer.WebControls.Mvc; 3.获取数据集合,数据的总记录数(数据集合有多少条数据),设置每页记录数多少(每页显示多少条数据),获取当前页码(当前第几页) 例如: 4.创建视图,将换成 5.在web.config中的 6.在显示的数据下面 @Html.Pager(Model, new PagerOptions() { AlwaysShowFirstLastPageNumber
-
超好用轻量级MVC分页控件JPager.Net
JPager.Net MVC好用的轻量级分页控件,好用到你无法想象,轻量到你无法想象. JPager.Net MVC好用的轻量级分页控件,实现非常简单,使用也非常简单. JPager.Net MVC好用的轻量级分页控件,代码精心推敲,经多人反复建议修改,最终成型使用中.非常好用分享给大家.源代码一共放出来.先上个效果图: JPager.Net MVC好用的轻量级分页控件JPager.Net .dll核心代码 PagerInBase.cs namespace JPager.Net { //
-
解析asp.net的分页控件
一.说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二.代码 1.首先在测试页面Default.aspx页面添加引用 <%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %> 2.写一个Repeater列表控件用于显示数据 <asp:Repeater ID
-
关于asp.net 自定义分页控件
这几天空学习了下自定义控件,参考了aspnetpager开发了自己的分页控件.相对aspnetpager来说功能是多,但个人感觉他的代码太多. 界面: 使用: <%@ Register assembly="YSM.AspNetPager" namespace="YSM.AspNetPager" tagprefix="cc1" %> 页面注册控件,也可以在web.config中配置 1.ajax之UpdatePanel分页则把控件放到U
-
分享一个asp.net pager分页控件
效果: js: 复制代码 代码如下: $.fn.extend({ JPager: function (cfg, pageIndex, pageSize) { if (cfg && pageIndex > 0 && pageSize>0) { var token = "#" + this.attr("id"); this.empty(); var pageFirst = function () { $(token).JPag
-
asp.net自定义分页控件示例
一..ascx页面 复制代码 代码如下: <%@ Control Language="C#" AutoEventWireup="true" CodeBehind="Pagination.ascx.cs" Inherits="IOCS.WEB.UserControl.Pagination" %><link href="../Content/Css/Pager.css" rel="s
-
asp.net分页控件使用详解【附实例下载】
一.说明 AspNetPager.dll这个分页控件主要用于asp.net webform网站,现将整理代码如下 二.代码 1.首先在测试页面Default.aspx页面添加引用 <%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %> 2.写一个Repeater列表控件用于显示数据 <asp:Repeater ID
-
asp.net webform自定义分页控件
做web开发一直用到分页控件,自己也动手实现了个,使用用户自定义控件. 翻页后数据加载使用委托,将具体实现放在在使用分页控件的页面进行注册. 有图有真相,给个直观的认识: 自定义分页控件前台代码: <style type="text/css"> .pager-m-l { margin-left: 10px; } .pager { font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; fo
-
asp.net中使用自定义控件的方式实现一个分页控件的代码
一.概述 在web开发中,常常需要显示一些数据,而为了方便排版及浏览,我们只需要显示所有记录中的一部分.一般情况下,我们采用分页来实现这个需求.实现分页的方法多种多样,在本文中,我们采用了一个分页空间来记录记录总数.当前页.总页数及页面大小等.为了有一个直观上的印象,先展示该控件运行后的效果,效果如下图所示: 二.实现方案 为了实现该效果图,在asp.net中,可以使用Custom Controls and User Controls两种方式,User Controls的实现方式及其简单,而且使
-
asp.net下Repeater使用 AspNetPager分页控件
一.AspNetPager分页控件 分页是Web应用程序中最常用到的功能之一,在ASP.NET中,虽然自带了一个可以分页的DataGrid(asp.net 1.1)和GridView(asp.net 2.0)控件,但其分页功能并不尽如人意,如可定制性差.无法通过Url实现分页功能等,而且有时候我们需要对DataList和Repeater甚至自定义数据绑定控件进行分页,手工编写分页代码不但技术难度大.任务繁琐而且代码重用率极低,因此分页已成为许多ASP.NET程序员最头疼的问题之一. AspNet
随机推荐
- JavaScript中“+=”的应用
- 如何手写Ajax实现异步刷新
- D3.js实现折线图的方法详解
- 如何配置apache虚拟主机的实例小结
- javascript得到当前页的来路即前一页地址的方法
- 用perl写的单位电脑信息采集程序
- 简析Oracle数据库常见问题及解决方案
- Python实现视频下载功能
- 省市联动效果的简单实现代码(推荐)
- JS判断iframe是否加载完成的方法
- window.onload与$(document).ready()的区别分析
- ASP简洁的多重查询的解决方案
- Android中Shape的用法详解
- php多个字符串替换成同一个的解决方法
- 配置 Apache 服务器禁止所有非法域名 访问自己的服务器
- JQuery 学习笔记 选择器之一
- 如何使用C#操作幻灯片
- php数字运算验证码的实现代码
- Vue.js 的移动端组件库mint-ui实现无限滚动加载更多的方法
- 基于C++实现的哈夫曼编码解码操作示例

