JS实现问卷星自动填问卷脚本并在两秒自动提交功能
脚本只使用问卷星,多选题目前为选中任意选项数量!!!!!!!
最近看到很多群里都在发问卷连接,各种求帮忙,正好这两天没任务,尝试写了自动填问卷的脚本,类似的脚本网上已经有了,但是后来问卷星加了验证,并且多选题已经不能适用
脚本使用方式(以Firefox为例):
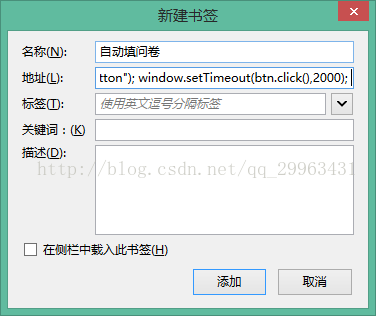
一:鼠标移动到浏览器地址栏下空白处,右键,新建书签
二:填写名称(任意),代码复制到地址栏中

三:打开问卷星连接,然后点击刚刚添加的书签,即可。


代码:
javascript: void (
(function () {
var hash = {};
var a = document.evaluate('//input[(@type="radio") and not(@value="0")]//@name',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null);
if (a.snapshotLength){
for (var i = 0; i < a.snapshotLength; i++) {
if (!(a.snapshotItem(i).value in hash))
hash[a.snapshotItem(i).value] = 0;
hash[a.snapshotItem(i).value]++;
}
for (i in hash) {
document.evaluate('//input[(@type="radio") and not(@value="0") and @name="' + i + '"]',
document,
null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE,
null).snapshotItem(Math.floor(Math.random() * hash[i])).click();
}
}
var array = new Array();
var as = document.getElementsByTagName("a");
var preName = "";
var change = false;
for(var i=0; i < as.length; i++){
if(as[i].getAttribute("rel") != null && as[i].nextSibling.getAttribute("type") == "checkbox"){
var name = as[i].nextSibling.getAttribute("name");
var check = as[i].nextSibling.getAttribute("checked");
if(check == "checked"){
as[i].click();
}
if(preName == "" || preName == name){
if(Math.random() * 10 > 5){
as[i].click();
change = true;
}
}
var next = as[i + 1];
if(next.getAttribute("rel") != null && next.nextSibling.getAttribute("type") == "checked" && next.getAttribute("name") != name){
if(!change){
as[i].click();
}
change = false;
}
if(i == as.length - 1 && !change){
as[i].click();
}
preName = name;
}
}
var objs = document.getElementsByTagName("textarea");
for (var i = 0; i < objs.length; i++){
objs[i].focus();
objs[i].value = "最好的意见就是没有意见,哈哈哈哈哈哈哈";
objs[i].blur();
}
var choose = document.getElementsByTagName("select");
for (var i = 0; i < choose.length; i++) {
choose[i].focus();
choose[i].value = "1";
choose[i].blur();
}
})());
function validate(){return true;}
var btn = document.getElementById("submit_button");
window.setTimeout(btn.click(),2000);
之前问卷星的前端加入了一个隐藏的选择题,如果直接遍历页面上的input标签,会把这道题一起做了,然后validate函数执行的时候会报错,提示非法填问卷!!!!
下面是问卷星的js代码
if (J[0].checked || J[1].checked) {
alert('系统检测到非法填写问卷');
window.location.href = window.location.href;
return;
}
这里我直接屏蔽了验证函数
单选题直接用XPath查找填写,random生成随机数选择选项
对于多选题,使用的是a标签与input绑定的方式,似乎是优化过的,因为之前网上流传的脚本都填不了多选了,这里我直接取出页面中所有的a标签,如果当前的a标签有rel属性,并且下一个兄弟标签的type是checked,则认定当前标签为一个多选的选项
问卷星页面的命名的一些规则,input的name为q+对应的题目编号,多选题是a标签跟input绑定,使用的是rel属性,rel命名规则是:q+对应的题目编号+选项编号
<li style="width:99%;"> <a href="javascript:" rel="external nofollow" class="jqCheckbox" rel="q2_2"></a> <input style="display:none;" id="q2_2" name="q2" value="2" type="checkbox"> <label>选项8</label> </li>
文本框是固定文字的。
总结
以上所述是小编给大家介绍的JS实现问卷星自动填问卷脚本两秒自动提交功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
赞 (0)

