Community Server专题二:体系结构
Community Server专题二:体系结构
在进行CS细节分析的之前,有必要先了解CS工程(解决方案)的组成,以及组成CS工程中项目的结构,本文分为三个部分:1、工程结构 2、三层构架 3、数据库构架。
1:工程结构
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
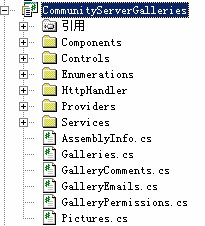
CS工程主要分为4个部分
a:系统底层构架项目CommunityServerComponents、CommunityServerControls,提供给其他项目父类、接口、全局变量、CS系统设置、公用用户自定义控件、用户与权限管理业务逻辑、异常处理等。
b: CommunityServerBlogs、CommunityServerForums、CommunityServerGalleries、 CommunityServerDocuments、CommunityServerGuestBook。这些项目都是通过继承、调用全局方法等实现自己的业务逻辑并且抽象出自己的Data Provider,业务逻辑不同,但项目都是采用三层结构。
c:UI项目,这里指 CommunityServerWeb。该项目中几乎不包含逻辑代码,只是简单的Html与对运用项目中的Skin(Skin是 *.ascx文件,但没有关联相应的*.cs,大致可以这样理解:如CommunityServerBlogs 中的Skin 文件*.ascx相关联的*.cs逻辑代码在 CommunityServerBlogs项目中实现,并且不保存在与*.ascx文件相同的目录下,而是与CommunityServerBlogs中其他业务逻辑一起编译为CommunityServer.Blogs.dll)。同时UI项目中还保存了Languages文件与一些配置文件等。
d: DataProvider,目前只实现了SqlDataProvider,对SQL Server数据库进行操作。DataProvider实际上是对b 部分中实体项目数据库操作抽象的具体实现。数据操作的Provider方式带来几个好处,不关心具体实现、支持多数据库、有利于团队协作分工等。
2、三层构架
在CommunityServerBlogs、CommunityServerForums、CommunityServerGalleries等几个项目中都采用了三层构架,如下图:
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
业务逻辑是穿插在Contorls与Components中,在单独的一个项目中Contorls与Components体现在namespace里,下面以CommunityServerGalleries项目为例讲述一下具体项目的三层结构:
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
为了便于文件的管理,项目中建立了Components与Contorls文件夹分别存放名字空间为 CommunityServer.Galleries.Components与CommunityServer.Galleries.Controls。如果你是一个初学者或者对三层结构不是太了解,可能很多时候你会对三层构架感到困惑,其实这个层的概念没有绝对的划分界限,更不是用类作为最小的单位。这种划分是相对的,是一种为编写代码功能的划分。CommunityServerGalleries项目中没有直接编写对数据库的操作代码,而是使用了 Provider的方式把操作的方法进行抽象:
例:public abstract Hashtable GetGalleries(bool mergePermissions);
抽象后的代码可以和普通方法一样被业务逻辑调用,由于使用了Provider的方式,使得数据层与业务层之间是松散耦合的,可以很容易的进行数据库更换(只需要更换对抽象数据操作类的具体实现方法,而不会影响到业务逻辑层的代码)。
业务逻辑包括几个部分:CommunityServer.Galleries.Components下所有的实体类,这些实体类大多数通过继承Post、 IThread、PermissionBase等在CommunityServerComponents项目中定义过或者申明过的类与接口。 CommunityServer.Galleries命名空间下的一些类,这些类用来处理业务逻辑运行过程中的数据,同时进行缓存和过滤等操作(过滤操作是通过在CommunityServerComponents项目中的CSApplication.cs类下定义委托与事件完成的,要理解这个过程需要对 CS有一定的了解,后续我会做一个CS中委托与事件的专题)。还有一部分业务逻辑混淆在 CommunityServer.Galleries.Controls命名空间下的一些类中,他们与UI表示层较为紧密,你很难准确的定义他们是属于业务逻辑还是表现层代码。
CS中表示层中的类大致可以分为三部分,1:是需要*.ascx的直接处理用户界面或者用户输入输出的代码,这些类都间接的继承CommunityServerControls项目中的TemplatedWebControl类。2:要进行换肤就少不了使用一些辅助的类,这些类提供一些基础服务,如:找到*.cs文件对应*.ascx所在路径等。3:是不需要*.ascx的用户自定义控件,一般继承自.Net提供的 WebControls。这些类被放入Controls/Utility文件夹下面。
传统的Asp.net Web页面设计时在建立 *.aspx或者*.ascx都会同时建立一个同名的*.cs文件,用来实现对页面中控件的操作,页面这个时候就像一个容器。通过Codebehind页面在运行时会自动找到对应的类(这个过程如何实现没有去分析过,但是我们可以通过反射达到同样的效果,同时可以获得更高的灵活性)。CS系统中的UI就是通过反射寻找到*.ascx对应的类从而实现相应的UI处理函数,而*.ascx只要保持名称和内容中控件的ID不变,具体Html代码如何更换并不影响到整个系统的功能,CS系统也正是通过这样的手段达到换肤的目的,同时加入MasterPage又可以减少Html代码中重复部分。最后Html与CSS 样式表的结合你就可以很容易改变网站的皮肤的样式,包括文字样子和div的布局了。*.cs与*.ascx文件剥离后网站美工与程序设计人员就真正的分开了,有利于团队协作,发挥个人特长。
还有一点必须说明:在CS项目中很多*.aspx文件只是一个加入了MasterPage的框架页,甚至是一个什么都没有的空文件(如多数default.aspx页面),框架文件中嵌入了大量的类似于“<Galleries: GalleryAdmin id="GalleryAdmin" runat="server" />”这样的控件,其实这个控件对应于Skin- GalleryAdmin.ascx的皮肤。如果你能理解到这里,想看明白CS的大部分代码应该不会有问题。
3、数据库构架
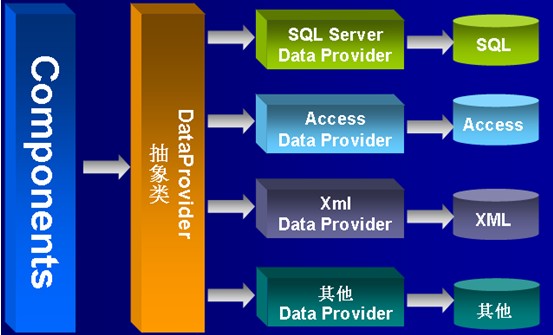
先看一下DataProvider模型:
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
模型中可以看出抽象的DataProvider是与具体的数据库操作DataProvider分离的,在CS中Components与抽象的 DataProvider被编译在一个项目中,而SQL Server DataProvider则被单独的编译出来。好处都可以看到那就是更换不同的 DataProvider抽象实现不同的数据库操作,另外这种松散耦合的方式有利于团队开放。如何实现这样的DataProvider方式呢(我这里简述一些,具体的请关注后续的专题)?
先看抽象类,抽象类被存放在相应项目的Providers目录下,以Gallery项目为例子,它的命名空间是CommunityServer.Galleries.Components
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
整个类都是public abstract class,这个很好理解,其实关键的是在“Instance”
部分,在 Instance里通过调用CommunityServerComponents项目DataProviders.cs类中的CreateInstance方法初始化一个GalleryDataProvider。
过程是先在Communityserver.config文件中找到
public static readonly string GalleryDataProviderName = "GalleryDataProvider";
中的“GalleryDataProvider”,这里为:
<add name = "GalleryDataProvider" type = "CommunityServer.Data.GallerySqlDataProvider, CommunityServer.SqlDataProvider" connectionStringName = "SiteSqlServer" databaseOwnerStringName = "SiteSqlServerOwner" />
根据“type”中的内容,运用Type.GetType与Activator.CreateInstance把 CommunityServer.SqlDataProvider.dll程序集中对应的 CommunityServer.Data.GallerySqlDataProvider类实例化,实例化后类似 GalleryDataProvider.Instance().GetGalleries(true)的调用其实就是直接操作 CommunityServer.SqlDataProvider.dll程序集中 CommunityServer.Data.GallerySqlDataProvider类下的
public override Hashtable GetGalleries(bool mergePermissions)方法。这个过程可能比较难理解,但是理解只是时间问题。
数据访问层的中与数据库最紧密接触的就是SqlDataProvider(SqlDataProvider是对SQL Server数据库操作抽象的实现,你也可以对其他数据库进行抽象实现,目前CS只提供SQL Server实现),在SqlDataProvider里使用的是对存储过程的操作而没有使用 SQL Text。在前一片专题中我写过这个做的好处,这里不再多说。主要说明的是对数据的缓存与序化:
缓存:我个人习惯是把缓存写在数据层里,而CS是把缓存管理写在业务逻辑层中,而且缓存的数量是很大的,如对CommunityServerGalleries项目中的读取单个Gallery方法:
public static Gallery GetGallery(string applicationKey, bool cacheable)
一般的做法是为这个方法写一个存储过程,然后当有数据操作的时候从数据库中调用相关数据,同时根据参数是否缓存数据,这看起来很好。我也总是觉得内存宝贵,能少缓存一点就少缓存一点,但是CS的做法是把全部Gallery读入Hashtable,缓存掉!要读取单个Gallery的时候从缓存中找,根本不去管数据库,更不要写存储过程(这倒是很方便)。当然了,CS中是对缓存定义了时间的。时间到期后缓存就自动被释放了,但是在缓存释放之前新的数据是不会被显示出来的,对于一些更新不是很快的数据集来说这算是一种比较好的解决方案(在SQL 2005中有更好的缓存解决方法,可以在新数据更新时更新缓存)。
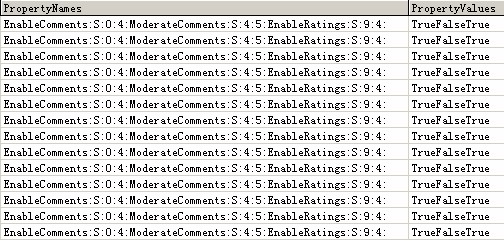
数据序化:开发过CRM的朋友应该都有体会,很多字段需要预留在数据库中,因为你不了解使用CRM系统的客户会有一些什么样的存储要求,如:CRM用户需要保存他客户的年龄,但是CRM系统设计过程中不可能为这样一个问题特意的加入这个存储字段,通常的做法是给一些空字段,用户使用的时候相应的对他进行初始化。但是导致的结果就是CRM的数据库惨不忍睹。更可怕的是,如果要进行软件升级的时候如果需要添加一些原本没有的字段,非常的麻烦,从实体类到数据库操作的存储过程都需要更改。而数据序化可以解决这个问题,其实当我第一次看到CS这种做法的时候是非常兴奋的:第一,实现了添加字段不需要重新写数据操作类,更不需要对相关的存储过程进行修改。第二,存储的字段很工整,全部值都保存在两个字段中,如图:
 =538) {this.width=538;}" border=0>
=538) {this.width=538;}" border=0>
先分析一下存储的数据,首先是PropertyNames字段,“EnableComments:S:0:4:ModerateComments:S:4: 5:EnableRatings:S:9:4:” “EnableComments”其实是在实体类中定义的一个属性名称,“:”表示定义完毕,“S: 0:4”表示在PropertyValues字段中的字符从0开始后面4位属于“EnableComments”的属性值,同理:“S:4:5”表示,从第四个字符开始,后面5个表示“ModerateComments”的属性值,以此类推可以获得PropertyNames所有的字段的值。(记得在 Asp.net Forums时数据的序化是用Binary存储的,在CS中改为ntext可以对其进行搜索,解决序化后的数据搜索不便的问题。),关于如何进行序化等后续专题加以叙述。
在CS的最底层就是数据库和存储过程了,关键的几个表cs_Groups、cs_Sections、 cs_Threads和cs_Posts表分别对应于CommuntyServer.Components命名空间下的Group、Section、 Thread和Post类,Groups是分组,对应论坛来说就是“板块组”、版块”、“线索”和“帖子”,对应于Blog就是“博客分组”、“博客” “线索”、“随笔或者文章”。这个cs_Threads有点难理解,其实它是对相应Section下的Post相关信息的统计与跟踪,如最后回帖时间、评论总数等等。
上面大致分析了Community Server项目的体系结构,细节部分会在后续的专题中一一的分析。不管怎么说Community Server是一个相对庞大的工程,要完全的讲解与系统的分析还需要很多的文字。

