Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下:
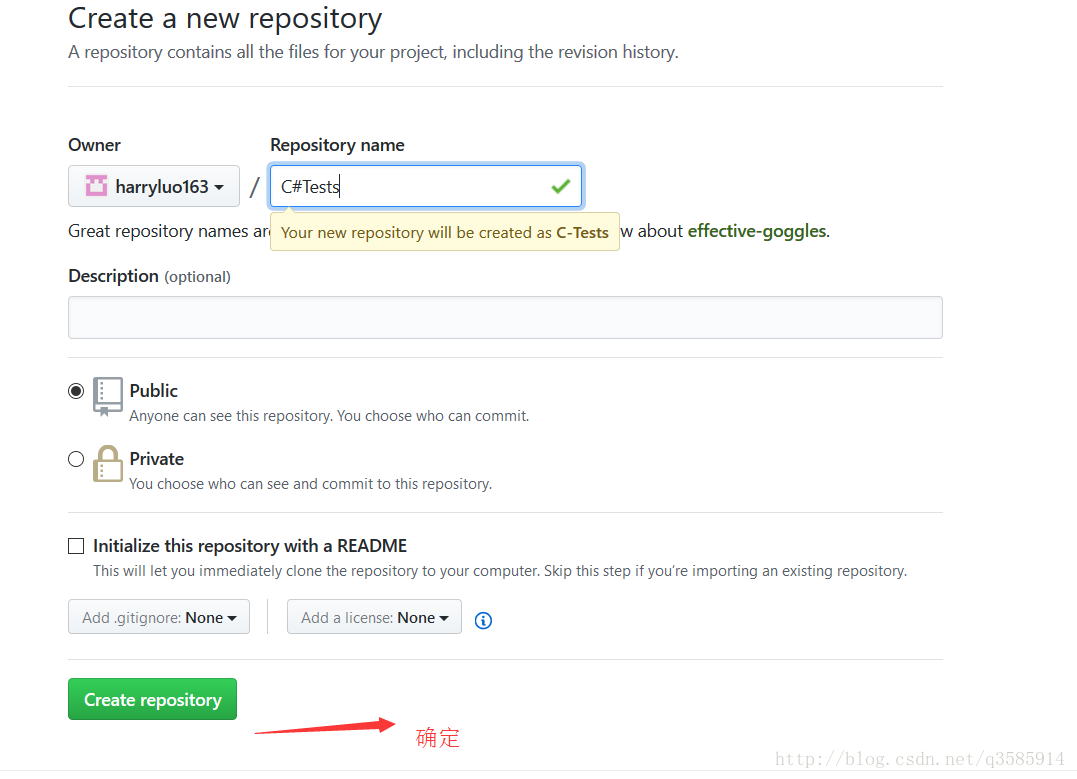
1.创建一个github账号

2.在vscode中执行命令
echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.git git push -u origin master
执行时候会让你属于账户密码,vscode
先按照提示去下载git
1.安装
Git:
sudo apt-get install git
全局配置
git config --global user.name "YourName" git config --global user.email YourName@gmail.com
查看配置
git config user.name git config user.email
或
git config --list
或查看一下文件
~/.gitconfig
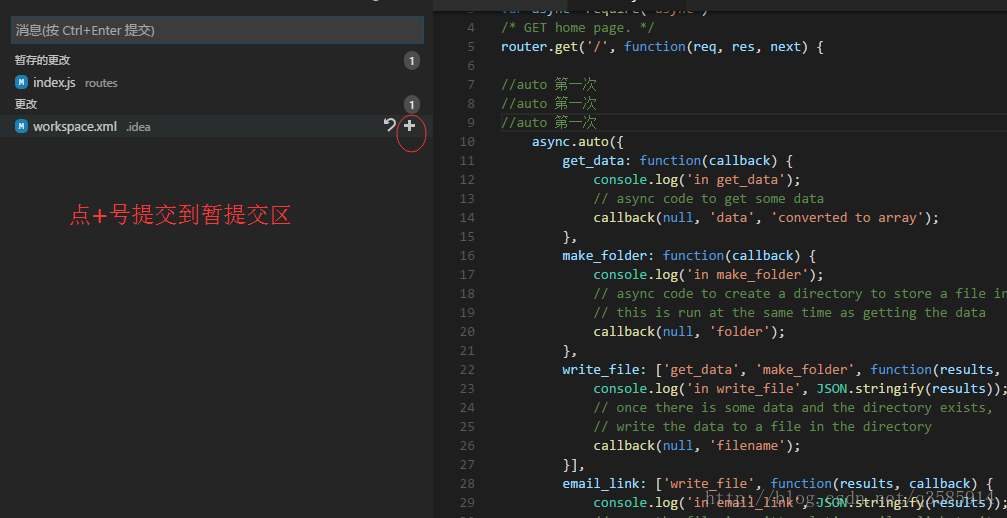
3.回到vs code打开git工作区就会看到所有代码显示在这里


4.然后按提示随便在消息框里输入一个消息,再按ctrl+enter提交

5.然后把所有暂存的代码push云端

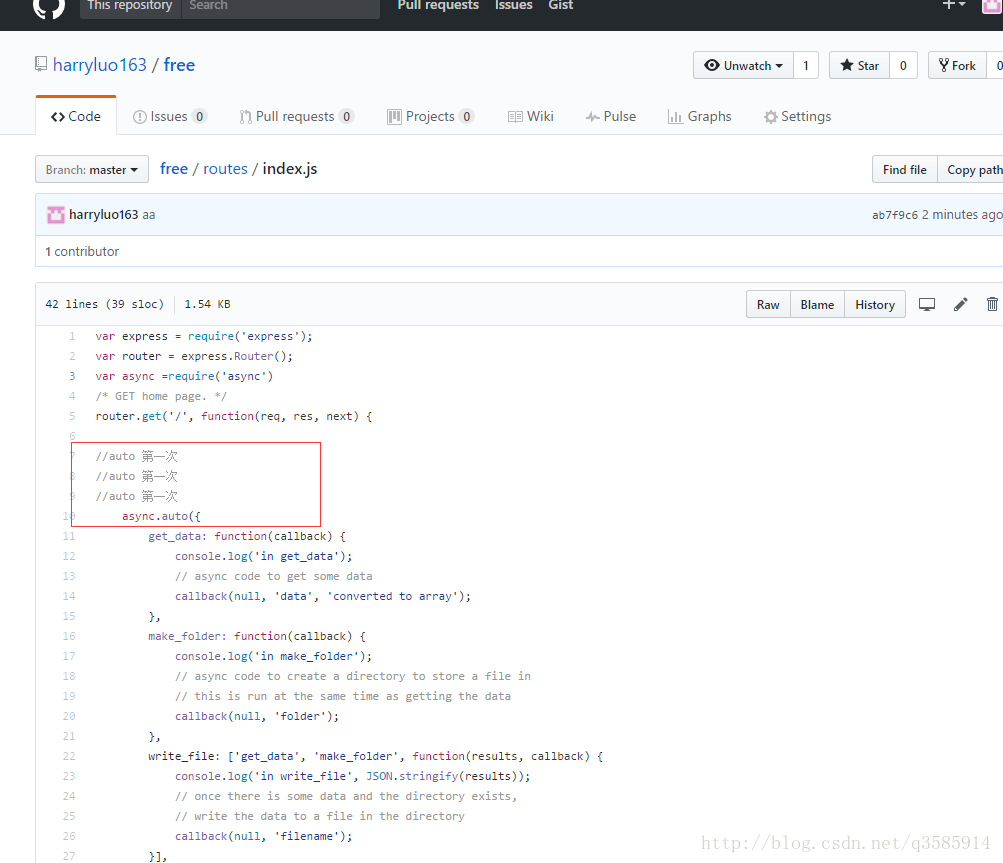
6.打开github,发生改变了哦

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
vscode中利用git通过ssh连接github的方法
vscode目前发展的很快,易用性方面也远远超过其他文本编辑器如nodepad,这次在使用中发现vscode继承的git功能十分强大和方便,这里将git于github连接的步骤简单描述一下,用以备忘. 1.首先已经安装了git的控制台版本 初始化 $ git config --global user.name author #将用户名设为author $ git config --global user.email author@corpmail.com #将用户邮箱设为author@corpm
-
在vscode中使用Git的教程
vscode简介 VSCode是微软推出的一款轻量编辑器,采取了和VS相同的UI界面,搭配合适的插件可以优化前端开发的体验. 布局:左侧是用于展示所要编辑的所有文件和文件夹的文件管理器,依次是资源管理器,搜索,GIT,调试,插件,右侧是打开文件的编辑区域,最多可同时打开三个编辑区域到侧边.在初次使用时如果本地没有安装git会提示先安装git,然后重启vscode. 用了git最方便的就是比如在公司写了很多代码后回到家打开vscode只需要点击一下pull就能全部同步过来.是不是很方便....毕竟
-
Visual Studio Code(vscode) git的使用教程
本文介绍了Visual Studio Code(vscode) git的使用,分享给大家,具体如下: 1.创建一个github账号 2.在vscode中执行命令 echo "# C-Tests" >> README.md git init git add README.md git commit -m "first commit" git remote add origin https://github.com/harryluo163/C-Tests.g
-
Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(Windows)【真正的小白版】
写在前面的前面:这篇文章vscode和cpp插件版本有点老了,仅供大家参考,最新的和最详细的更新见我的另一篇文章: https://www.jb51.net/article/183154.htm 写在前面: 由于这学期(或者说这一年)一直在忙别的,也没什么闲心看博客了,近期发现自己的这篇文章:整理:Visual Studio Code (vscode) 配置C.C++环境/编写运行C.C++(Windows)竟然有了好多访问,也有不少童鞋问各种问题,非常感谢大家的支持,本来是自己整理的没想到有这
-
Visual Studio Code (vscode) 配置C、C++环境/编写运行C、C++的教程详解(主要Windows、简要Linux)
2020年2月22日更新,又按照自己的帖子尝试了以下,感觉大的思路是没问题的啊,小改动用紫色的标记标注出来了,另外如评论区所说删去了部分旧版本的内容和图片,不知道为啥评论区的留言我都没收到邮件... 现在是2019.7.21,由于这阵一直在忙,今天我用最新的VSCode(Version 1.36.1) 和最新的Cpp插件(version 0.24.0)按照本文的安装步骤从零开始试了一下,由于vscode版本和cpp插件版本更新确实变化了很多,2019年7月21日更新的我会用这个颜色(粉色?)标示
-
Visual Studio Code (vscode) 配置 C / C++ 环境的流程
昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教程,用了昨天整整一下午的时间最后终于成功了(哈哈哈哈哈--).今天跟大家分享一下~~~ 因为还只是个编程小白,参考资料有点多 ↓ ↓ ↓ 官方文档 -- 参考配置过程CSDN原创文章 -- 参考主要配置过程知乎达人 -- 参考环境准备 ➺➻➸ 主要流程: 1. 下载VScode 2. 安装cpptools工具 3. 下载MinGW 4. 配置环境变量 5. 使用简单的.cpp文件配
-
Visual Studio Code (VSCode) 配置搭建 C/C++ 开发编译环境的流程
目录 前言 VSCode安装流程 1. 下载VScode 2. 安装C/C++扩展插件工具 3. 下载MinGW 4. 配置环境变量 5. 使用简单的.cpp文件配置C++环境 6. 运行 扩展 前言 工作多年,突然发现很多C++的基础都忘记了,加之C++不断更新换代后的各种新特性,于是想重拾C++的基础学习.虽然现在工作都是Linux平台,但考虑到个人方便,自己也仅仅想重温语法,家里家外都可使用,决定搭建一下C++ IDE开发环境.记得N年前刚开始接触编程时,使用的是Visual C++6.0
-
Visual Studio Code安装和配置的教程
Visual Studio Code编辑器在Windows上安装比较简单,直接setup.exe.安装好后首次启动配置插件,插件配置必须联网,从网上下载.如下图点击左侧扩展: 首次安装会推荐一些常用插件.如果没有显示推荐的插件,点击左侧右上角的三个点按钮,会弹出列表,根据相应类别显示插件. 想要安装插件,直接点击插进右侧的安装.VS Code自动下载并安装.安装位置在Windows的 C:/Users/当前用户/.vscode/extensions下.如图所示: 如果在没网的电脑上使用VS Co
-
Visual Studio Code 使用Git进行版本控制(图文教程)
本来认为此类教程,肯定是满网飞了.今天首次使用VS Code的Git功能,翻遍了 所有中文教程,竟没有一个靠谱的.遂动笔写一篇. 请确保你安装了最新的VS Code.http://code.visualstudio.com/ 请确保安装了最新版的Git.https://git-scm.com/download.git安装到环境变量里, 确保任意路径可以访问. 参考链接:https://code.visualstudio.com/Docs/editor/versioncontrol VS Code
-
在Visual Studio Code中配置GO开发环境的详细教程
一.GO语言安装 详情查看:GO语言下载.安装.配置 二.GoLang插件介绍 对于Visual Studio Code开发工具,有一款优秀的GoLang插件,它的主页为:https://github.com/microsoft/vscode-go 这款插件的特性包括: Colorization 代码着彩色 Completion Lists 代码自动完成(使用gocode) Snippets 代码片段 Quick Info 快速提示信息(使用godef) Goto Definition 跳转到定
-
visual studio code 配置C++开发环境的教程详解 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscode大行其道,决定按照官网指示配置一版.由于本人非计算机科班出身,对编译原理了解不多,在配置环境的时候遇到了一些麻烦,参照网上的诸多教程,最后发现还是官网比较靠谱,所以结合自己配置的教训,写个帖子,希望能够帮到大家. 1 下载安装vscode 下载网址链接如下. https://code.visual
-
Visual Studio Code 2020安装教程及CPP环境配置(教程图解)
1)下载,直接点下一步安装即可 官网下载地址:https://code.visualstudio.com/ 2)安装cpptools工具 3)下载MinGW 下载地址:https://sourceforge.net/projects/mingw-w64/files/ 下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh". 安装MinGW:下载后是一个7z的压缩包,解压后移动到你
随机推荐
- ASP.NET实现按拼音码模糊查询的方法
- 简要讲解Python编程中线程的创建与锁的使用
- JS+JSP通过img标签调用实现静态页面访问次数统计的方法
- IOS展开三级列表效果示例
- js仿3366小游戏选字游戏
- JavaScript中setTimeout的那些事儿
- Golang中使用JSON的一些小技巧分享
- 深入解析C语言中的内存分配相关问题
- linux whatis与whatis database 使用及查询方法(man使用实例)
- js/jquery判断浏览器的方法小结
- 最简单的jQuery程序 入门者学习
- transactionAttributes各属性意义及配置
- Python中Random和Math模块学习笔记
- C# 去除首尾字符或字符串的方法
- C#递归实现将一整数逆序后放入一数组中
- C#中重载与重写区别分析
- 缓存技术详谈—php
- asp 内置对象 Application 详解
- 深入解析C++中的mutable关键字
- 详解C语言的exp()函数和ldexp()函数以及frexp()函数

