iview通过Dropdown(下拉菜单)实现的右键菜单
官方目前不提供右键菜单,这里借助Dropdown(下拉菜单)来实现,故为“官方“。
既然Dropdown有类似功能,如果将其文字隐藏,并且在合适时机弹出,便可实现,其自身就是iview中一个组件,不言而喻,功能强大、简洁。
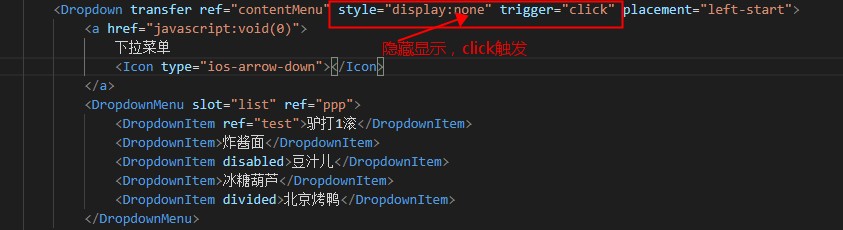
源码之下,了无秘密,简单陈述下思路,在模板中正常使用Dropdown组件,属性、样式需要单独设置(style="display:none" trigger="click"),即默认不显示,click触发,右键按下时首先设置其可见,在更改reference对象引用即可。
模板如下

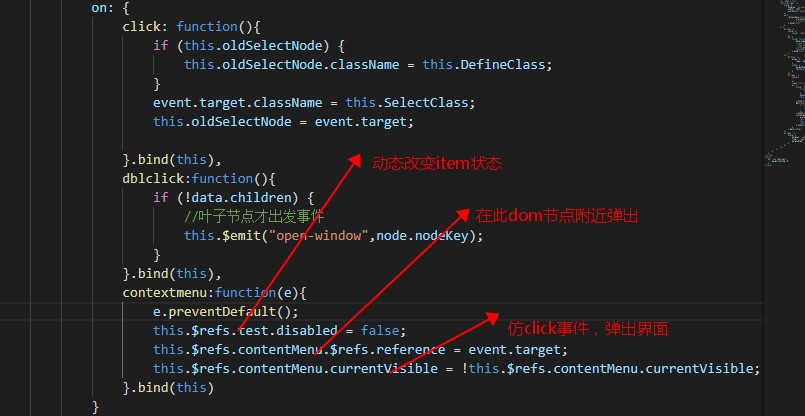
逻辑如下:

源码跟踪:
一。标签a不可见,原本以为只要改变left top,菜单会自动跟随,其位置是通过调用元素的getBoundingClientRect来获取,因标签不可见,拿到都是0,此路不通,pass;
二。也可以改变标签的z-index顺序,使其在目标节点之下,这里动态改变其引用节点来实现。
理论上任何组件都可实现右键菜单。
总结
以上所述是小编给大家介绍的iview通过Dropdown(下拉菜单)实现的右键菜单 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
iOS使用自带的UIViewController实现qq加号下拉菜单的功能(实例代码)
创建PopViewControlller 在tableview中创建一个tableview用于显示菜单 //重置控制器的大小 -(CGSize)preferredContentSize{ if (self.popoverPresentationController != nil) { CGSize tempSize ; tempSize.height = self.view.frame.size.height; tempSize.width = 150; CGSize size = [_tabl
-
Vue iview-admin框架二级菜单改为三级菜单的方法
最近在用 iview-admin的Vue后台模板,从git上下载后发现左侧导航栏最多支持到二级菜单,也发现很多童鞋在问如何实现三级菜单.在实际的应用场景中还是会出现三级菜单的需求的,木有其他好办法,只能自己手动改代码了. 1. 第一步:首先改写VUE中的模板,修改sidebarMenu.vue文件,文件具体目录建下图: 将Menu导航菜单组件的的二级嵌套结构改为三级嵌套,无非就是判断二级路由页面下是否有children属性及是否含有子元素,有的话直接v-for循环生成子元素标签,新结构如下: <
-
iview通过Dropdown(下拉菜单)实现的右键菜单
官方目前不提供右键菜单,这里借助Dropdown(下拉菜单)来实现,故为"官方". 既然Dropdown有类似功能,如果将其文字隐藏,并且在合适时机弹出,便可实现,其自身就是iview中一个组件,不言而喻,功能强大.简洁. 源码之下,了无秘密,简单陈述下思路,在模板中正常使用Dropdown组件,属性.样式需要单独设置(style="display:none" trigger="click"),即默认不显示,click触发,右键按下时首先设置其可
-
Bootstrap中的Dropdown下拉菜单更改为悬停(hover)触发
在使用bootstrap制作后台时用到了响应式导航条,其中dropdown组件更是用的比较多,用的多需要点击的就多,dropdown默认鼠标左键单击才展开,如果使用鼠标放上去(hover)就展开则会省去点击时间,这样能提高效率. 原本的改造思路是:给dropdown元素绑定hover事件,hover上去的时候,执行该元素的click事件--即把hover同步为click,hover即为click. 但想到与其自己来改造,不如先在网上搜索搜索看看有没有现成的插件,果不其然就搜索到了,托管在gith
-
Element Dropdown下拉菜单的使用方法
组件- 下拉菜单 基础用法 <el-dropdown> <span class="el-dropdown-link"> 下拉菜单<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>黄金糕</
-
jsp从数据库获取数据填充下拉框实现二级联动菜单的方法
本文实例讲述了jsp从数据库获取数据填充下拉框实现二级联动菜单的方法.分享给大家供大家参考,具体如下: 项目告一段落,现在将遇到的比较实用的东西记录下来,写了多遍了,谨记于此,以备查看! 1.首先在数据库中获取第一个下拉框的数据: <s:select listKey="tsFrom" id="t_tsfrom" cssClass="required" listValue="tsFrom" cssStyle="w
-
完美解决iview 的select下拉框选项错位的问题
在使用iview的过程中,我遇到这样一个问题,在Model中使用select下拉框组件.但是当弹出框超过一屏需要滚动时,select的下拉选项会出现错位(下图1为正常,图2为滚动后,下拉选项错位.) 图1: 图2: 在分析组件代码后,发现以下一个样式: .ivu-modal .ivu-select-dropdown { position: absolute !important; } 解决方案 正是这个样式影响了下拉框的定位,解决的方式是覆盖作者的原来样式. 但是,很不巧的是,作者加了一个 !i
-
iOS DropDown下拉按钮效果代码分享
本文实例为大家分享了iOS下拉按钮效果展示的具体代码,供大家参考,具体内容如下 一.效果图. 二.工程图. 三.代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController : UIViewController @end RootViewController.m #import "RootViewController.h" #import "NIDropDown.h&q
-
Bootstrap 下拉菜单.dropdown的具体使用方法
本章将具体讲解下拉菜单的交互.使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏.标签页.胶囊式导航菜单.按钮等)添加下拉菜单. 下拉菜单.dropdown具体用法 .dropdown <下拉菜单触发器button+下拉菜单ul> .dropdown 包裹层 .dropdown-toggle 下拉菜单触发器 data-toggle="dropdown 自定义属性 可以与js关联起来 .dropdown-menu 下拉菜单 具体实例: <div class=&
-
JS组件Bootstrap实现下拉菜单效果代码
Bootstrap 下拉菜单 这一章讲解了下拉菜单,但是没有涉及到交互部分,本章将具体讲解下拉菜单的交互.使用下拉菜单(Dropdown)插件,您可以向任何组件(比如导航栏.标签页.胶囊式导航菜单.按钮等)添加下拉菜单. 如果您想要单独引用该插件的功能,那么您需要引用 dropdown.js.或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.min.js. 一.用法 您可以切换下拉菜单(Dropdown)插件的隐藏内容:
-
BootStrap框架个人总结(bootstrap框架、导航条、下拉菜单、轮播广告carousel、栅格系统布局、标签页tabs、模态框、菜单定位)
bootstrap框架.导航条.下拉菜单.轮播广告carousel.栅格系统布局.标签页tabs.模态框.菜单定位的个人总结,具体详情如下所示: bootstrap框架 <!DOCTYPE html> <html lang="zh-cn"><!-- 语言设置 --> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible
-
bootstrap如何让dropdown menu按钮式下拉框长度一致
bootstrap框架提供了下拉菜单组件(dropdown),即点击一个元素或按钮,触发隐藏的列表显示出来. 1.基本代码和页面展示 按钮和菜单需要包裹在.dropdown 的容器里,而作为被点击的元素按钮需要设置 data-toggle="dropdown"才能有效.对于菜单部分,设置 class="dropdown-menu"才能 自动隐藏并添加固定样式.设置 class="caret"表示箭头,可上可下. <div class=&qu
随机推荐
- javascript封装的sqlite操作类实例
- JS延迟加载(setTimeout) JS最后加载
- 提升jQuery的性能需要做好七件事
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- VBS教程:对象-FileSystemObject 对象
- Java实现按中文首字母排序的具体实例
- Java 反射机制知识详细介绍及总结
- Memcache 在PHP中的使用技巧
- php上传apk后自动提取apk包信息的使用(示例下载)
- 基于ubuntu下nginx+php+mysql安装配置的具体操作步骤
- python通过apply使用元祖和列表调用函数实例
- C语言中strlen() strcpy() strcat() strcmp()函数的实现方法
- js+html5实现canvas绘制椭圆形图案的方法
- 浅析iOS中的浅拷贝和深拷贝(copy和mutableCopy)
- 真正的JQuery.ajax传递中文参数的解决方法
- XML和JSP的联手
- Android利用手势完成屏幕密码锁功能
- 解决jquery插件:TypeError:$.browser is undefined报错的方法
- jQuery使用hide方法隐藏指定元素class样式用法实例
- Android 使用SharePerference判断是否为第一次登陆的实现代码

