jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图:

在点击Table中【操作】一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下:

解决步骤如下:
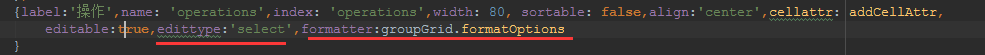
1、首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图:

方便复制,代码如下:
{label:'操作',name: 'operations',index: 'operations',width: 80, sortable: false,align:'center',cellattr: addCellAttr,
editable:true,edittype:'select',formatter:groupGrid.formatOptions
}
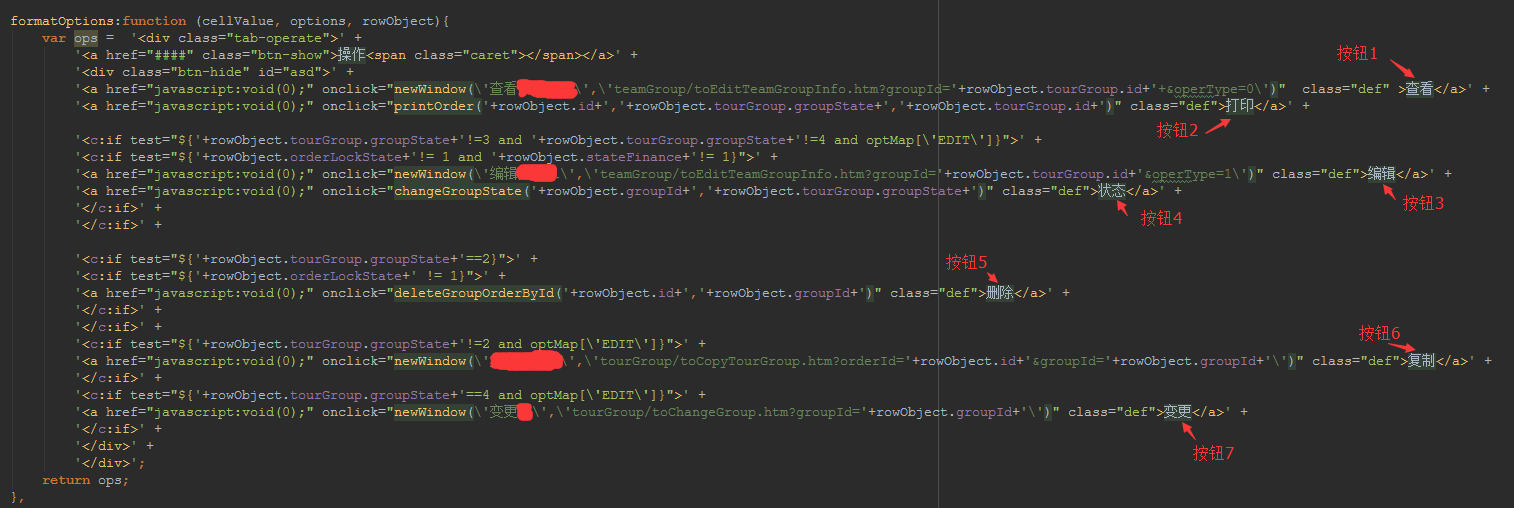
formatOptions方法如下图,方法中拼接了html代码:

说明:其中的单引号我使用了"\"进行转义。请求URL中的参数值从rowObject中获取。
2、其次,以上代码添加好后Table中处理操作按钮,但仅仅是操作按钮,在点击【操作】按钮的时候弹出层被Table的行所遮住了,即在Table行下层弹出,所以并不能看到想要的弹出层,这是JqGrid留下的坑,经过几番论战与挣扎后发现需要自己去设置CSS样式。
解决办法如下:
A、添加属性cellattr,其值设置为“addCellAttr”,即:
cellattr: addCellAttr

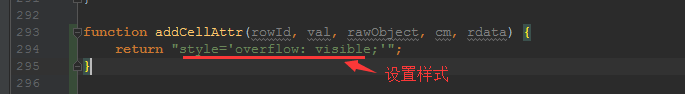
B、编写addCellAttr方法事件,如下图:

方便复制,代码如下:
function addCellAttr(rowId, val, rawObject, cm, rdata) {
return "style='overflow: visible;'";
}
添加好后实现的效果如下所示:

以上所述是小编给大家介绍的jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
遮罩层点击按钮弹出并且具有拖动和关闭效果(两种方法)
首先给大家展示演示效果: 基于JavaScript的网页弹出层,鼠标按在弹出层的标题栏处,可以拖动该浮动层随意移动位置,不需要时也可以关闭,操作体验舒服,兼容性好,IE/火狐等众多浏览器下运行稳定.反应快速.代码表现方面,简洁务实,不玩虚的,拿去学习也相当不错. js代码 示例一: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>弹出层并可
-
javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法
本文实例讲述了javascript实现点击按钮弹出一个可关闭层窗口同时网页背景变灰的方法.分享给大家供大家参考.具体分析如下: 这里点击按钮后,弹出一个可关闭的层窗口,随之网页背景变灰,在QQ网站上经常会看到QQ登录的效果,就和这个很类似,代码段基于JavaScript,根据你的情况使用,有时候是用CSS完成的这种功能. <html> <head> <meta http-equiv="Content-Type" content="text/htm
-
js点击按钮实现带遮罩层的弹出视频效果
本文实例讲解了js点击按钮实现带遮罩层的弹出视频效果,涉及到css以及JavaScript,分享给大家供大家参考,具体内容如下 最终显示效果:点击红色按钮,会有视屏弹出 并带有遮罩层 点击黄色区域可以关闭视频 并回到最初的状态. 页面主要代码:main中主要包含一个a,控制显示的按钮.设置有id值. <div class="main"> <a href="javascript:;" class="video" id="
-
JavaScript 弹出窗体点击按钮返回选择数据的实现
首先是父页面的代码: 复制代码 代码如下: <head runat="server"> <title>无标题页</title> <%-- <script type="text/javascript"> function openDia() { var returned = window.showModalDialog("Default4.aspx?" + (new Date()), windo
-
js 点击按钮弹出另一页,选择值后,返回到当前页
1. 效果图: 2. 主页面的代码: 复制代码 代码如下: <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function open_windows_and_get_selectedinfo(openwind
-
jQuery点击按钮弹出遮罩层且内容居中特效
本文为大家分享了jQuery点击按钮弹出遮罩层且内容居中的特效,下面来看最终实现的效果: 由于是测试的程序,所以我未加关闭的按钮. 一.主体程序 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>弹出居中遮罩</title> <meta name="viewport" content="width=devi
-
基于Android实现点击某个按钮让菜单选项从按钮周围指定位置弹出
Android Material Design:PopupMenu Android Material Design 引入的PopupMenu类似过去的上下文菜单,但是更灵活. 如图所示: 现在给出实现上图PopupMenu的代码. 本例是一个普通的Button触发弹出PopupMenu. 测试的MainActivity.java : package zhangphil.materialdesign; import android.app.Activity; import android.os.B
-
jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图: 在点击Table中[操作]一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下: 解决步骤如下: 1.首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图: 方便复制,代码如下: {label:'操作',name: 'operations',in
-
bootstrap实现点击删除按钮弹出确认框的实例代码
具体代码如下所示: <%@ page language="java" import="com.student.servlet.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.util.*" import="com.student.vo.User"%
-
jquery实现界面点击按钮弹出悬浮框
本文实例为大家分享了jquery实现界面点击按钮弹出悬浮框的具体代码,供大家参考,具体内容如下 首先定义两个div: 一个是背景,一个是悬浮窗. <input id="Button1" type="button" value="点击弹出层"/> <!--弹出层时背景层DIV--> <div id="fade" class="black_ove
-
Android仿微信、qq点击右上角加号弹出操作框
Android仿微信.qq点击右上角加号弹出操作框,先上图,类似于下图这种,点击加号,会弹出一个对话框,如下图: 微信: 自己实现: 接下来,我们来实现此功能: 其实,实现原理就是,点击"+"号,弹出一个PopupWindow. 1.写一个用于展示在ToolBar中的 menu文件,如下: <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http:
-
微信小程序实现的点击按钮 弹出底部上拉菜单功能示例
本文实例讲述了微信小程序实现的点击按钮 弹出底部上拉菜单功能.分享给大家供大家参考,具体如下: index.wxml <button type="default" bindtap="actionSheetTap">弹出action sheet</button> <action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetbindch
-
JS点击某个图标或按钮弹出文件选择框的实现代码
下面一段代码是基于js实现的点击某个图标或按钮弹出文件选择框的核心代码,代码比较简单,需要的朋友参考下 具体代码如下所示: <HTML> <head> <script type="text/javascript" src="script/jquery-1.6.2.min.js"></script> <script type='text/javascript'> function selectFile(){
-
jQuery实现点击按钮弹出可关闭层的浮动层插件
本文实例讲述了jQuery实现点击按钮弹出可关闭层的浮动层插件.分享给大家供大家参考.具体如下: 这是一款由漫画Jquery弹出层插件改编而来,小鸟Js弹窗插件,按ESC可以关闭窗口.默认不带样式,大家可以根据自己的项目写样式.弹出层代码很小,min版的只1.15k,因为小所以值得应用.希望有网友可以再改进,希望她变得更小. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-close-able-alert-dlg-plug-codes/ 具
随机推荐
- 使用JavaScript正则表达式如何去掉双引号
- C#微信分享代码
- php实现猴子选大王问题算法实例
- 简介JavaScript中的italics()方法的使用
- Java对时间的简单操作实例
- Python多线程编程简单介绍
- Smarty变量调节器失效的解决办法
- Android用HandlerThread模拟AsyncTask功能(ThreadTask)
- 解决MYSQL出现Can''t create/write to file ''#sql_5c0_0.MYD''的问题
- 完美解决MySQL通过localhost无法连接数据库的问题
- SQLServer 数据库中如何保持数据一致性
- 基于jQuery的左右滚动实现代码
- javawscript 三级菜单的实现原理
- Bootstrap源码解读导航条(7)
- HTML页面,测试JS对C函数的调用简单实例
- serv-u与屏保导致serv-u服务器经常停止无法连接的解决方法
- MSHTA漏洞为黑客大开远程控制之门(图)
- C#使用StreamReader读取文件的方法
- Android之RecyclerView轻松实现下拉刷新和加载更多示例
- Python读取Json字典写入Excel表格的方法

