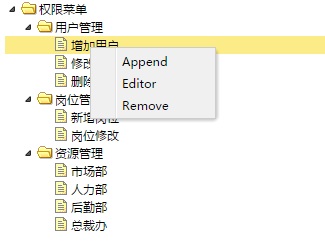
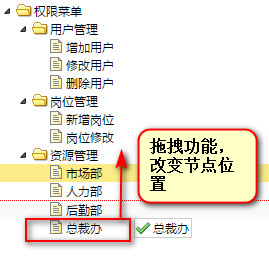
基于EasyUI的基础之上实现树形功能菜单
页面展示截图如下:




为了实现以上效果,在开始前必须先将环境配置一下。
第一步: 首先,先将 jquery-easyui-1.2.6 文件引入到工程项目下,并在jsp页面上进入引入3个jsp文件和2个css文件。如下:
<span style="font-size:14px;"> </span><span style="font-size:14px; white-space: pre;"> </span><span style="font-family:Courier New;font-size:12px;"><script type="text/javascript" src="jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.2.6/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.2.6/themes/icon.css"> <script type="text/javascript" src="jquery-easyui-1.2.6/jquery.easyui.min.js"></script> <script type="text/javascript" src="jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js"></script></span>
引入顺序必须按照以上顺序引入,否则页面展示效果将出错。
第二步:引入jar包,分别为:commons-beanutils-1.8.3.jar、commons-collections-3.2.1.jar、commons-lang-2.5.jar、commons-logging-1.1.1.jar、ezmorph-1.0.6.jar、json-lib-2.3-jdk15.jar、mysql-connector-java-5.1.17-bin.jar
代码实现
1、创建数据表
<span style="font-size:14px;">drop database easyui; create database easyui; use easyui; show tables; #创建菜单表 create table menu( id int(11) not null auto_increment, ####菜单id### name varchar(20) default null, ####菜单名#### url varchar(100) default null, #### 菜单url#### checked varchar(10) default null, ####菜单是否被选中 icon varchar(30) default null, ####菜单图标#### parent_id int(11) default null, ####父节点菜单的id#### primary key(id) ####id是主键#### ); #插入测试数据 ####测试数据#### insert into menu(id,name,url,checked,icon,parent_id) values (1,'权限菜单',null,'',null,0), (2,'用户管理',null,'0',null,1), (3,'岗位管理',null,'',null,1), (4,'资源管理',null,'',null,1), (5,'用户功能1',null,'',null,2), (6,'岗位功能1',null,'0',null,3), (7,'资源功能2','/easyui/index.jsp','0',null,3), (8,'资源功能1','sss','0',null,4), (9,'岗位功能2',null,'',null,3), (10,'资源功能3','111','0',null,4), (11,'资源管理4','222','',null,4), (14,'岗位功能3','dfds',null,null,3), (17,'用户功能2','sss','0',null,2); #查看数据 select * from menu; //查询跟节点 select * from menu where parent_id=0; #查看指定父节点下有哪些子节点 select * from menu where parent_id=2;</span><span style="font-size:24px;"> </span>
2、JDBC连接工具类
JDBCUtils.Java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.utils;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
public class JDBCUtils {
static {
try {
Class.forName("com.mysql.jdbc.Driver");
} catch (ClassNotFoundException e) {
e.printStackTrace();
}
}
public static Connection getConnection() throws Exception {
return DriverManager.getConnection(
"jdbc:mysql:///easyui?useUnicode=true&characterEncoding=UTF-8",
"root", "zxczxc");
}
public static void close(ResultSet rs, PreparedStatement ps, Connection conn) {
try {
if (rs != null)
rs.close();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (ps != null)
ps.close();
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (conn != null)
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
}</span><span style="font-size:24px;">
</span>
3、创建实体类domain
Menu.java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.domain;
public class Menu {
private int id; //菜单id
private String name; //菜单名
private String url; //菜单链接的网址
private String checked; //菜单是否被选中
private String icon; //菜单图标
private int parent_id; //当前菜单的父节点id
public Menu(){}
public Menu(int id, String name, String url, String checked, String icon,int parentId) {
this.id = id;
this.name = name;
this.url = url;
this.checked = checked;
this.icon = icon;
parent_id = parentId;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public String getChecked() {
return checked;
}
public void setChecked(String checked) {
this.checked = checked;
}
public String getIcon() {
return icon;
}
public void setIcon(String icon) {
this.icon = icon;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parentId) {
parent_id = parentId;
}
}
</span>
TreeDTD.java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.domain;
import java.util.HashMap;
import java.util.Map;
public class TreeDTO {
private int id;
private String text;
private String iconCls;
private String checked;
private int parent_id;
private String state;
/**
* 自定义属性信息
*/
private Map<String, Object> attributes = new HashMap<String, Object>();
public TreeDTO() {
}
public TreeDTO(int id, String text, String iconCls, String checked,
int parent_id, String state, Map<String, Object> attributes) {
this.id = id;
this.text = text;
this.iconCls = iconCls;
this.checked = checked;
this.parent_id = parent_id;
this.state = state;
this.attributes = attributes;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getIconCls() {
return iconCls;
}
public void setIconCls(String iconCls) {
this.iconCls = iconCls;
}
public String getChecked() {
return checked;
}
public void setChecked(String checked) {
this.checked = checked;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parentId) {
parent_id = parentId;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeDTO [attributes=" + attributes + ", checked=" + checked
+ ", iconCls=" + iconCls + ", id=" + id + ", parent_id="
+ parent_id + ", state=" + state + ", text=" + text + "]";
}
}
</span>
4、创建接口DAO
MeunDao.java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.dao;
import java.util.List;
import com.hsj.domain.Menu;
import com.hsj.domain.TreeDTO;
public interface MenuDao{
/**
* 根据父节点的值查询所有的子节点
* @param parentId
* @return
*/
public List<TreeDTO> getChildrenByParentId(String parentId);
/**
* 根据id值查询当前对象
* @param id
* @return
*/
public Menu findMenuById(int id);
/**
* 保存指定对象
* @param <T>
* @param t
*/
public <T> void save(T t);
/**
* 修改菜单对象
* @param menu
*/
public void update(Menu menu);
/**
* 根据id删除指定对象
* @param id
*/
public void delete(int id);
/**
* 根据父节点删除当前父节点下所有的子节点
* @param parentId 父节点id
*/
public void deleteChildrenByParentId(int parentId);
/**
* 根据当前节点 的id值删除它的所有子节点
* @param id
*/
public void deleteChildren(int id);
}
</span>
5、实现DAO接口方法Bean
MenuDaoBean.java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.dao.bean;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.hsj.dao.MenuDao;
import com.hsj.domain.Menu;
import com.hsj.domain.TreeDTO;
import com.hsj.utils.JDBCUtils;
public class MenuDaoBean implements MenuDao{
public <T> int getTotalRecord(Class<T> clazz) {
// TODO Auto-generated method stub
return 0;
}
public <T> void save(T t)
{
//1.根据对象得到类模板对象
Class<T> clazz= (Class<T>) t.getClass();
//2.得到当前类中所有字段组成的数组,不管访问权限如何,但不包括父类中的字段
Field[] fields=clazz.getDeclaredFields();
//insert into t_menu(field1,field2,....) values(value1,value2,....)
List<String> key=new ArrayList<String>();//key用来存储字段列表
List<Object> value=new ArrayList<Object>();//value用来存储值列表
String methodName=null;
Method method=null;
for(int i=0;i<fields.length;i++)
{
try
{
//getName
methodName="get"+getMethodName(fields[i].getName());
method=clazz.getMethod(methodName);
Object o=method.invoke(t);
if(o!=null && !"id".equals(fields[i].getName()))
{
key.add(fields[i].getName());
value.add(o);
}
}
catch (Exception e)
{
e.printStackTrace();
};
}
//组拼sql语句
//String table=clazz.getName().substring(clazz.getName().lastIndexOf(".")+1);
String table=clazz.getSimpleName();
StringBuffer sql= new StringBuffer("insert into "+table+" (");
StringBuffer values=new StringBuffer(" values(");
for(int i=0;i<value.size();i++)
{
sql.append(key.get(i)+",");
values.append("?,");
}
//insert into menu (name,url)
sql.deleteCharAt(sql.length()-1).append(")");
//values(?,?)
values.deleteCharAt(values.length()-1).append(")");
//insert into menu (name,url) values(?,?)
sql.append(values);
Connection conn=null;
PreparedStatement ps=null;
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement(sql.toString());
//只有Object[]不为空且数组中有元素
if(key!=null && key.size()>0)
{
for(int i=0;i<key.size();i++)
{
ps.setObject(i+1,value.get(i));
}
}
System.out.println(ps.toString());
ps.execute();
System.out.println("添加成功");
}
catch (Exception e) {
e.printStackTrace();
}finally{
JDBCUtils.close(null, ps, conn);
}
}
/**
* 将该字符串的一个字母变成大写
* @param fildeName 字符串
* @return
* @throws Exception
*/
private static String getMethodName(String fieldName) throws Exception
{
byte[] items = fieldName.getBytes();
items[0] = (byte) ((char) items[0] - 'a' + 'A');
return new String(items);
}
/**
* 根据菜单的父id找到他所有的子菜单并存储到集合中
*/
public List<TreeDTO> getChildrenByParentId(String parentId) {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Menu> menus=new ArrayList<Menu>();
List<TreeDTO> treeDTOS=new ArrayList<TreeDTO>();
try
{
String sql="";
if(parentId==null || "".equals(parentId))
{
sql="select * from menu where parent_id=0";
}else{
sql="select * from menu where parent_id="+parentId;
}
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement(sql);
rs=ps.executeQuery();
while(rs.next())
{
Menu menu=new Menu();
menu.setId(rs.getInt("id"));
menu.setIcon(rs.getString("icon"));
menu.setUrl(rs.getString("url"));
menu.setChecked(rs.getString("checked"));
menu.setName(rs.getString("name"));
menu.setParent_id(rs.getInt("parent_id"));
menus.add(menu);
}
}catch(Exception e){
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
for(Menu m : menus)
{
TreeDTO td=new TreeDTO();
td.setId(m.getId());
td.setText(m.getName());
td.setChecked(m.getChecked());
td.setIconCls(m.getIcon());
td.setParent_id(m.getParent_id());
List<Menu> childrenList=getChildren(m.getId());
if(childrenList.size()>0)
{
td.setState("closed");
}else{
td.setState("open");
}
Map<String,Object> attributes=new HashMap<String,Object>();
attributes.put("url", m.getUrl());
td.setAttributes(attributes);
treeDTOS.add(td);
}
return treeDTOS;
}
/**
* 根据当前菜单的主键值找到当前菜单有哪些子菜单对象组成的集合并返回
* @param id
* @return
*/
public List<Menu> getChildren(int id)
{
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
List<Menu> menus=new ArrayList<Menu>();
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement("select * from menu where parent_id="+id);
rs=ps.executeQuery();
while(rs.next())
{
Menu menu=new Menu();
menu.setId(rs.getInt("id"));
menu.setIcon(rs.getString("icon"));
menu.setUrl(rs.getString("url"));
menu.setChecked(rs.getString("checked"));
menu.setName(rs.getString("name"));
menu.setParent_id(rs.getInt("parent_id"));
menus.add(menu);
}
}
catch(Exception e)
{
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
return menus;
}
/**
* 根据菜单的主键查找当前菜单对象
*/
public Menu findMenuById(int id) {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
Menu menu=null;
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement("select * from menu where id="+id);
rs=ps.executeQuery();
if(rs.next())
{
menu=new Menu();
menu.setId(rs.getInt("id"));
menu.setIcon(rs.getString("icon"));
menu.setUrl(rs.getString("url"));
menu.setChecked(rs.getString("checked"));
menu.setName(rs.getString("name"));
menu.setParent_id(rs.getInt("parent_id"));
}
}
catch(Exception e)
{
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
return menu;
}
public void update(Menu menu) {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement("update menu set name=?,url=?,checked=?,icon=?,parent_id=? where id=?");
ps.setString(1, menu.getName());
ps.setString(2, menu.getUrl());
ps.setString(3, menu.getChecked());
ps.setString(4, menu.getIcon());
ps.setInt(5, menu.getParent_id());
ps.setInt(6, menu.getId());
ps.executeUpdate();
}
catch(Exception e)
{
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
}
/**
* 根据主键删除当前菜单对象
*/
public void delete(int id) {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement("delete from menu where id="+id);
ps.executeUpdate();
}
catch(Exception e)
{
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
}
/**
* 根据当前菜单的主键值删除当前菜单的所有子菜单及当前菜单对象
*/
public void deleteChildren(int id)
{
List<Menu> menus=getChildren(id);
for(int i=0;i<menus.size();i++)
{
int cid=menus.get(i).getId();
//delete(cid);
deleteChildren(cid);
}
delete(id);
}
/**
* 根据菜单的父id删除所有子菜单
*/
public void deleteChildrenByParentId(int parentId) {
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try
{
conn=JDBCUtils.getConnection();
ps=conn.prepareStatement("delete from menu where parent_id="+parentId);
System.out.println("========="+ps.toString());
ps.executeUpdate();
}
catch(Exception e)
{
e.printStackTrace();
}finally{
JDBCUtils.close(rs, ps, conn);
}
}
}
</span>
6、创建Servlet 并配置映射文件
MenuServlet.java
<span style="font-family:Courier New;font-size:12px;">package com.hsj.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import com.hsj.dao.MenuDao;
import com.hsj.dao.bean.MenuDaoBean;
import com.hsj.domain.Menu;
import com.hsj.domain.TreeDTO;
public class MenuServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
String method = request.getParameter("method");
if (method != null && !"".equals(method) && "getMenu".equals(method)) {
getMenu(request, response);
} else if (method != null && !"".equals(method)
&& "changeMenu".equals(method)) {
changeMenu(request, response);
} else if (method != null && !"".equals(method)
&& "addMenu".equals(method)) {
addMenu(request, response);
} else if (method != null && !"".equals(method)
&& "updateMenu".equals(method)) {
updateMenu(request, response);
} else if (method != null && !"".equals(method)
&& "deleteMenu".equals(method)) {
deleteMenu(request, response);
}
out.flush();
out.close();
}
/**
* 删除当前菜单及其当前菜单的所有子菜单
* @param request
* @param response
*/
private void deleteMenu(HttpServletRequest request,
HttpServletResponse response) {
String id=request.getParameter("id");
MenuDao menuDao=new MenuDaoBean();
System.out.println(id);
menuDao.deleteChildren(Integer.valueOf(id));
}
/**
* 修改菜单
* @param request
* @param response
*/
private void updateMenu(HttpServletRequest request,
HttpServletResponse response) {
String id=request.getParameter("id");
String name=request.getParameter("name");
String url=request.getParameter("url");
MenuDao menuDao=new MenuDaoBean();
Menu menu=menuDao.findMenuById(Integer.valueOf(id));
menu.setName(name);
menu.setUrl(url);
menuDao.update(menu);
}
/**
* 添加菜单
* @param request
* @param response
*/
private void addMenu(HttpServletRequest request,HttpServletResponse response) {
String parentId=request.getParameter("parentId");
String name=request.getParameter("name");
String url=request.getParameter("url");
Menu menu=new Menu();
menu.setName(name);
menu.setUrl(url);
menu.setParent_id(Integer.valueOf(parentId));
MenuDao menuDao=new MenuDaoBean();
menuDao.save(menu);
}
/**
* 菜单菜单的父菜单
* @param request
* @param response
*/
private void changeMenu(HttpServletRequest request,
HttpServletResponse response) {
String targetId= request.getParameter("targetId");
String sourceId= request.getParameter("sourceId");
String point= request.getParameter("point");
System.out.println("point="+point);
MenuDao menuDao=new MenuDaoBean();
Menu target= menuDao.findMenuById(Integer.valueOf(targetId));
Menu source= menuDao.findMenuById(Integer.valueOf(sourceId));
if("append".equals(point))
{
//源菜单作为目标菜单的子菜单
source.setParent_id(target.getId());
}else{
//源菜单和目标菜单使用相同的父菜单的id值
source.setParent_id(target.getParent_id());
}
menuDao.update(source);
}
/**
* 根据父id得到它所有的子菜单
* @param request
* @param response
*/
private void getMenu(HttpServletRequest request,HttpServletResponse response) {
System.out.println("getMenu-------");
//获取当前展的节点的id
try {
String parentId=request.getParameter("id");
MenuDao menuDao=new MenuDaoBean();
List<TreeDTO> treeDTOS=menuDao.getChildrenByParentId(parentId);
System.out.println(treeDTOS.toString());
response.setContentType("text/html;charset=utf-8");
String json=JSONArray.fromObject(treeDTOS).toString();
response.getWriter().write(json);
System.out.println("json="+json);
} catch (Exception e) {
e.printStackTrace();
}
}
}
</span>
映射文件信息:
Web.xml
<span style="font-family:Courier New;"><?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>MenuServlet</servlet-name> <servlet-class>com.hsj.servlet.MenuServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>MenuServlet</servlet-name> <url-pattern>/menuServlet</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app></span>
7、JSP网页代码
<span style="font-family:Courier New;"><%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>tree的使用</title>
<script type="text/javascript" src="jquery-easyui-1.2.6/jquery-1.7.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.2.6/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.2.6/themes/icon.css">
<script type="text/javascript" src="jquery-easyui-1.2.6/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.2.6/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var flag;
$(function(){
$("#t1").tree({
url:"menuServlet?method=getMenu",
animate:true,//展开和折叠菜单时会伴随着动画
dnd:true,//启动菜单项的拖拽功能
//checkbox:true,//菜单项前面是否显示复选框
/*
point的取值可能为:
append:源节点作为目标节点的子节点
top:源节点和目标节点使用相同的父节点,并且源节点在目标节点的上面
bottom:源节点会产生在目标节点的下面,并且和目标节点是兄弟关系,并且源节点在目标节点的下面
*/
onDrop:function(target, source, point){//当拖拽节点松手时触发
//获取目标节点对象
var tar=$("#t1").tree("getNode",target);
$.ajax({
type:"post",
url:"menuServlet?method=changeMenu",
data:{
targetId:tar.id,
sourceId:source.id,
point:point
},
dataType:"json",
cache:false,
success:function(result){
$.messager.show({
title:"提示信息",
msg:"操作成功"
});
}
});
},
onContextMenu: function(e,node){
//禁止浏览器的右键菜单
e.preventDefault();
$(this).tree('select', node.target);
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY
});
}
});
$("#savebtn").click(function(){
if(flag=="add")
{
//1.获取所选中的节点
var parent=$("#t1").tree("getSelected");
$("#t1").tree("append",{
parent:parent.target,
data:[{
text:$("#dialogMenu").find("input[name=name]").val(),
attributes:{url:$("#dialogMenu").find("input[name=url]").val()}
}]
});
//后台更新
$.ajax({
type:"post",
url:"menuServlet?method=addMenu",
cache:false,
data:{
parentId:parent.id,
name:$("#dialogMenu").find("input[name=name]").val(),
url:$("#dialogMenu").find("input[name=url]").val()
},
dataType:"json",
success:function(result){
//重新加载tree
$("#t1").tree("reload",parent.target);
$.messager.show({
title:"提示信息",
msg:"操作成功"
});
}
});
}else{
$.ajax({
type:"post",
url:"menuServlet?method=updateMenu",
cache:false,
data:{
id:$("#dialogMenu").find("input[name=id]").val(),
name:$("#dialogMenu").find("input[name=name]").val(),
url:$("#dialogMenu").find("input[name=url]").val()
},
dataType:"json",
success:function(result){
//重新加载tree,刷新所选中的节点的父节点
var node=$("#t1").tree("getSelected");
var parentNode=$("#t1").tree("getParent",node.target);
$("#t1").tree("reload",parentNode.target);
$.messager.show({
title:"提示信息",
msg:"操作成功"
});
}
});
}
//关闭dialog
$("#dialog").dialog("close");
});
$("#cancelbtn").click(function(){
$("#dialog").dialog("close");
});
});
function append(){
flag="add";
$("#dialogMenu").form("clear");
$("#dialog").dialog("open");
}
function removes(){
//前台更新
//选中的节点
var selecteNode=$("#t1").tree("getSelected");
$("#t1").tree("remove",selecteNode.target);
//后台更新
$.post("menuServlet?method=deleteMenu",{id:selecteNode.id},function(result){
$.messager.show({
title:"提示信息",
msg:"操作成功"
});
});
}
function editor(){
flag="edit";
//清空表单,把选中的节点填充到该dialog中,包括:id,name,url
$("#dialogMenu").form("clear");
//选中的节点
var selecteNode=$("#t1").tree("getSelected");
//填充数据
$("#dialogMenu").form("load",{
id:selecteNode.id,
name:selecteNode.text,
url:selecteNode.attributes.url
});
//打开dialog
$("#dialog").dialog("open");
}
</script>
</head>
<body>
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="append()">Append</div>
<div onclick="editor()">Editor</div>
<div onclick="removes()">Remove</div>
</div>
<ul id="t1"></ul>
<div id="dialog" title="设置权限" class="easyui-dialog" style="width:400px" closed=true modal=true>
<form id="dialogMenu" method="post">
<input type="hidden" name="id"/>
<table>
<tr>
<td>名称:</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td>url:</td>
<td><input type="text" name="url"/></td>
</tr>
<tr>
<td colspan="2">
<input id="savebtn" type="button" value="保存"/>
<input id="cancelbtn" type="button" value="取消"/>
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
</span>
赞 (0)

