SpringBoot项目修改访问端口和访问路径的方法
创建SpringBoot项目,启动后,默认的访问路径即主机IP+默认端口号8080:http://localhost:8080/

此时,我们就可以访问Controller层的接口了,如:http://localhost:8080/hello
package com.springboot.test;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class SpringBootTest {
@RequestMapping("/hello")
public String helloSpringBoot() {
return "Hello SpringBoot Project.";
}
}

当然,我们可以通过配置来更改默认端口和项目访问路径:
修改端口号
使用properties文件方式:
在src/main/resoutces目录下创建:application.properties,添加如下配置即可修改端口号:
server.port=8088
使用yml文件方式:
在src/main/resoutces目录下创建:application.yml,添加如下配置即可修改端口号:
server: port:8088
修改项目访问路径
使用properties文件方式:
在application.properties,添加如下配置即可修改项目访问路径:
server.context-path=/springboot-demo
使用yml文件方式:
在application.yml,追加如下配置即可修改项目访问路径:
server: port:8088 context-path:/springboot-demo
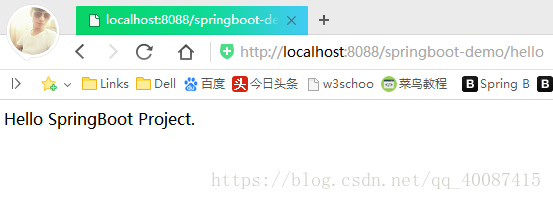
此时,演示properties方式的效果,如下图:
server.port=8088 server.context-path=/springboot-demo

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
Spring boot 默认静态资源路径与手动配置访问路径的方法
在application.propertis中配置 ##端口号 server.port=8081 ##默认前缀 spring.mvc.view.prefix=/ ## 响应页面默认后缀 spring.mvc.view.suffix=.html # 默认值为 /** spring.mvc.static-path-pattern=/** # 这里设置要指向的路径,多个使用英文逗号隔开,默认值为 classpath:/META-INF/resources/,classpath:/resources/,
-
springboot 默认静态路径实例解析
这篇文章主要介绍了springboot 默认静态路径实例解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 代码如下所示 类ResourceProperties.class private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resourc
-
spring boot2.0图片上传至本地或服务器并配置虚拟路径的方法
最近写了关于图片上传至本地文件夹或服务器,上传路径到数据库,并在上传时预览图片.使用到的工具如下: 框架:spring boot 2.0 前端模板:thymeleaf 图片预览:js 首先,上传以及预览,js以及<input type="file">,以及预览图片的JS function Img(obj){ var imgFile = obj.files[0]; console.log(imgFile); var img = new Image(); var fr = ne
-
spring boot 本地图片不能加载(图片路径)的问题及解决方法
在使用html加载图片时,发现本地图片在页面上不能显示,但是直接引用网络上的资源是可以显示的.参考了众多前人的经验,得出一下结论: 本地图片不能显示最主要的问题是,图片在本地url和图片在服务器上被加载是的URL是不一样的.也就是路径的问题. 解决的办法其实很简单,只要写一个配置文件,也就是图片位置的转化器,原理是虚拟一个在服务器上的文件夹,与本地图片的位置进行匹配. 在调用本地图片时,就相当于调用服务器上的图片. 关键的代码如下: @Configuration public class MyW
-
spring boot加载资源路径配置和classpath问题解决
1.spring boot默认加载文件的路径: /META-INF/resources/ /resources/ /static/ /public/ 我们也可以从spring boot源码也可以看到: private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", "classpath:/resources/", "classp
-
springboot如何获取相对路径文件夹下静态资源的方法
今日遇到一个问题:springboot需要获取到一个自定义名称文件夹下的静态资源(图片等),并且文件夹的路径不在classPath下面,而是一个相对路径. 一开始使用修改配置文件的方式: # 配置静态资源访问前缀 spring.mvc.static-path-pattern=*/** # 配置静态资源路径,默认配置失效 spring.resources.static-locations=../upload 发现并不行,无法解析出相对路径. 后面通过自定义静态资源映射配置类实现了: @Config
-
SpringBoot图片上传和访问路径映射
简介 做移动端对接,框架用的SpringBoot,接口RESTful,实现一个图片上传功能,图片上传是个经典的应用场景了,完成后,做个笔记记录一下,希望能帮到攻城狮们 开发步骤 1.先贴图片上传工具类 package com.prereadweb.utils; import java.io.File; import java.io.FileOutputStream; import java.util.UUID; /** * @Description: 文件工具类 * @author: Yangx
-
Docker 部署 SpringBoot 项目整合 Redis 镜像做访问计数示例代码
最终效果如下 大概就几个步骤 1.安装 Docker CE 2.运行 Redis 镜像 3.Java 环境准备 4.项目准备 5.编写 Dockerfile 6.发布项目 7.测试服务 环境准备 系统:Ubuntu 17.04 x64 Docker 17.12.0-ce IP:45.32.31.101 一.安装 Docker CE 国内不建议使用:"脚本进行安装",会下载安装很慢,使用步骤 1 安装,看下面的链接:常规安装方式 1.常规安装方式 Ubuntu 17.04 x64 安装
-
springBoot项目启动类启动无法访问的解决方法
网上也查了一些资料,我这里总结.下不来虚的,也不废话. 解决办法: 1.若是maven项目,则找到右边Maven Projects --->Plugins--->run(利用maven启动)则可以加载到webapp资源 2.上面方法治标不治本.在项目的pom文件中添加<bulid>标签标注路径即可,pom.xml后部分代码如下: 刷新maven加载,重启项目.若还是无法访问,重新导入项目 <dependencies> xxxxxxxxxxxx </dependen
-
Springboot之修改启动端口的两种方式(小结)
Springboot启动的时候,端口的设定默认是8080,这肯定是不行的,我们需要自己定义端口,Springboot提供了两种方式,第一种,我们可以通过application.yml配置文件配置,第二种,可以通过代码里面指定,在开发中,建议使用修改application.yml的方式来修改端口. 代码地址 #通过yml配置文件的方式指定端口地址 https://gitee.com/yellowcong/springboot-demo/tree/master/springboot-demo2 #硬
-
SpringBoot项目不占用端口启动的方法
SpringBoot项目不占用端口启动 现在很多互联网公司或者项目,都使用SpringBoot + SpringCloud,以微服务的形式来提供后台服务.而且既然是微服务,所涉及到的项目就会很多,服务器端口资源就会相当紧张.而且,其实有些项目,如定时任务等,是不需要对外提供服务,也就不需要占用服务器端口的.那么,在SpringBoot项目中,怎么实现呢?其实很简单,如下: @EnableScheduling @SpringBootApplication public class Applicat
-
docker已启动容器修改添加端口映射的两种方法
目录 简述 一.先提交,在配置 1.先将容器提交为镜像 2.创建新的容器并运行 二. 修改配置文件 1.关闭docker服务 2.修改hostconfig.json 3.修改config.v2.json 4.重启 docker服务 5.查看配置项已经修改成功 补充:docker容器怎么开端口 总结 简述 正常情况下,在你创建容器时可以添加多个端口映射,写法如下 每个端口映射都加一个-p docker run -itd --name centos -p 4000:8081 -p 3306:3306
-
SpringBoot项目中遇到的BUG问题及解决方法
1.启动项目的时候报错 1.Error starting ApplicationContext. To display the auto-configuration report re-run your application with 'debug' enabled. 解决方法: 在yml配置文件中加入debug: true,因为默认的话是false 2.在集成mybatis时mapper包中的类没被扫描 org.springframework.beans.factory.NoSuchBean
-
linux系统中修改tomcat默认输入日志路径的方法
1.修改catalina.sh 进入tomcat安装目录/bin,找到catalina.sh,先进行备份. 对本地的catalina.sh进行修改,这里是以将日志目录修改为/data/logs为例,即将$CATALINA_BASE/logs/catalina.out改为CATALINA_OUT=/data/logs. 2.修改logging.properties 进入tomcat安装目录/conf/,找到logging.properties,先进行备份. 对本地的logging.properti
-
vue-cli项目修改文件热重载失效的解决方法
遇到一个很奇怪的问题,就是之前vue-cli创建的项目,在起初修改文件可以热重载,但是后面突然间就无法无刷新浏览器更新了,一只以为是热重载出问题了,折腾了半天也没纠结出什么结论,最后百度了一下,原来是编译器webstrom的锅. 问题原因 在webstrom系统设置中有一项配置,是 Use "safe write"(save changes to a temporary file first) .webstrom是自动保存的,如果勾选Use "safe write"
-
SpringBoot项目修改访问端口和访问路径的方法
创建SpringBoot项目,启动后,默认的访问路径即主机IP+默认端口号8080:http://localhost:8080/ 此时,我们就可以访问Controller层的接口了,如:http://localhost:8080/hello package com.springboot.test; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.a
-
springboot 如何修改默认端口及application.properties常用配置
springboot 修改默认端口及application.properties常用配置 Spring boot 默认端口是8080,如果想要进行更改的话,只需要修改applicatoin.properties文件,在配置文件中加入: server.port=9090 其他常用配置: (一).server配置 server.address #指定server绑定的地址 server.compression.enabled #是否开启压缩,默认为false. server.compression.
随机推荐
- Visual Studio Debugger七个鲜为人知的小功能
- PowerShell读取文本文件指定行内容的方法
- jQuery中each()方法用法实例
- javascript实现文字无缝滚动
- SQL优化之针对count、表的连接顺序、条件顺序、in及exist的优化
- django框架如何集成celery进行开发
- javascript简单判断输入内容是否合法的方法
- return false;和e.preventDefault();的区别
- bootstrap模态框垂直居中效果
- VC实现动态菜单的创建方法
- Asp.net Core MVC中怎么把二级域名绑定到特定的控制器上
- Java Servlet和JSP教程
- Android App中ViewPager与Fragment结合的一些问题解决
- python sqlobject(mysql)中文乱码解决方法
- 我的Node.js学习之路(一)
- Android应用App更新实例详解
- rsa加密算法使用示例分享
- 用javascript实现自动输出网页文本
- JavaScript Tween算法及缓动效果第1/2页
- JavaScript 参考教程

