apache与iis下让html格式的页面也同样具有shtml的动态解析
apache下实现方法:
apache的配置文件httpd.conf中加入这行即可:
AddOutputFilter INCLUDES .shtml .html
iis下原理一说大家就知道了
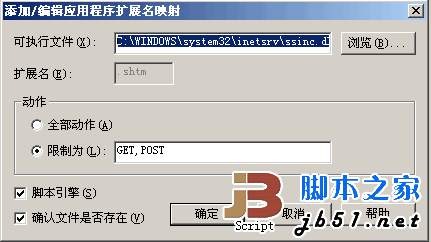
默认情况下.shtm的解析用的是
C:\WINDOWS\system32\inetsrv\ssinc.dll这个dll文件。我们可以将html格式的修改成用这个dll解析即可,
也可以让html有asp的解析。
修改后如下:
没有特殊需要,不建议这样操作。
相关推荐
-
apache SHTML网页SSI使用详解
方法一:下面是详细的设置apache支持shtml的设置步骤开启includes模块运行shtml 0.开启php环境安装目录 (我的为D:\wamp\Apache2\conf下) 的httpd.conf 文件中的(大概408-409行处): 1. AddType text/html .shtml AddOutputFilter INCLUDES .shtml 2.(F:/shz 为运行文件存放的地方) DocumentRoot "F:/shz" (大概150处) <Direct
-
配置Apache支持shtml(SSI)的方法
打开http.conf文件,搜索shtml 把最前两行的#号去掉,即成如下 如是要想整个服务器配置shtml的话 再搜索Options Indexes FollowSymLinks 在里面添加Includes如下所示:] OK 重庆apache 然后测试,建立两个文件,其实一个叫header.shtml和一个index.shtml header.shtml代码如下: 用了两种形式的包含:如果想要了解,请找相关文档 然后访问: shtml配置成功...很好很强大吧. 下面再说一下如是不是全局配置,
-
Apache支持 shtml和include文件解析
Apache支持include文件解析shtml首先要应该修改Apache配置文件httpd.conf 1. 确认加载include.so模块,将注释去掉: 复制代码 代码如下: LoadModule include_module libexec/apache2/mod_include.so 2. AddType部分去掉这两段注释: 复制代码 代码如下: AddType text/html .shtml AddOutputFilter INCLUDES .shtml 3. Directory目录
-
让Apache支持shtml实现include文件解析的配置方法
1. 确认加载include.so模块,将注释去掉: LoadModule include_module libexec/apache2/mod_include.so 2. AddType部分去掉这两段注释: AddType text/html .shtml AddOutputFilter INCLUDES .shtml 3. Directory目录权限里面找到 Options Indexes FollowSymLinks 增加Includes修改为: Options Indexes Follo
-
让Apache支持cgi、SSI、shtml的配置方法
1.首先明确,只能够指定某个确定的目录,支持cgi,即运行该目录执行cgi程序:否则不太安全.寻找: 复制代码 代码如下: # # "C:/Program Files/Apache Group/Apache/cgi-bin" should be changed to whatever your ScriptAliased # CGI directory exists, if you have that configured. # <Directory &q
-
apache与iis下让html格式的页面也同样具有shtml的动态解析
apache下实现方法: apache的配置文件httpd.conf中加入这行即可: AddOutputFilter INCLUDES .shtml .html iis下原理一说大家就知道了默认情况下.shtm的解析用的是C:\WINDOWS\system32\inetsrv\ssinc.dll这个dll文件.我们可以将html格式的修改成用这个dll解析即可,也可以让html有asp的解析.修改后如下:没有特殊需要,不建议这样操作.
-
IIS、Apache、Nginx下用IE下载apk文件变成zip的解决办法
下面我们来说下具体的解决方法 一.IIS的解决方案 我们只需要将服务器中的 MIME类型改为: application/vnd.android.package-archive 就可以了 二.APACHE的解决方案 在Apache安装目录下的conf/mime.types文件的对应位置,加上以下一行语句,指定APK文件的MIME类型为 application/vnd.android.package-archive 即可: 复制代码 代码如下: application/vnd.android.pa
-
Apache和IIS共享80端口的四个设置方法
方法一:IIS5,多IP下共存,IIS为192.168.0.1,apache为192.168.0.2c:\Inetpub\Adminscriptscscript adsutil.vbs set w3svc/disablesocketpooling true该命令反馈如下disablesocketpooling : (BOOLEAN) True重启IISInetpub\AdminScripts>cscript adsutil.vbs set w3svc/disablesocketpooling t
-
Apache与IIS共用端口的解决方法集
经过一阵稳定性的考虑后,公司的网站决定采用IIS作管理平台,Apache做访问平台,但服务器对外开放的端口数实在太少,如何使Apache和IIS共用一个端口,而两者兼顾?Google一下,找到以下方法,开始实践.... 为调试程序,本机安装iis与apache,无法同时使用80端口,现给出解决方法: 方法一:原文地址 IIS5,多IP下共存,IIS为192.168.0.1,apache为192.168.0.2 c:\Inetpub\Adminscriptscscript adsutil.vbs
-
nginx、Apache、IIS服务器解决 413 Request Entity Too Large问题方法汇总
一.nginx服务器 nginx出现这个问题的原因是请求实体太长了.一般出现种情况是Post请求时Body内容Post的数据太大了,如上传大文件过大.POST数据比较多. 处理方法 在nginx.conf增加 client_max_body_size的相关设置, 这个值默认是1m,可以增加到8m以增加提高文件大小限制:当然可以设置的更大点. 复制代码 代码如下: # 在http,server或者location段修改下面的配置:# set client body size to 8M #clie
-
Apache与IIS的优劣对比点点评分析
对于中小企业来说建立自己的网站,对外展示自己的页面是最平常不过的事情了.目前最流行的建立WWW服务工具就要属Apache与IIS了.那么他们之间都有什么区别呢?到底哪个工具才是最适合我们的呢?今天就来讨论下这个问题. 一.免费与收费之争: 虽然很多用户都使用IIS建立网站,他是集成于Windows操作系统中的组件.不过要想合法使用IIS就要购买正版Windows操作系统. 反观Apache,他是完全免费的.不需要支付任何费用就可以免费下载并使用了. 结论--Apache免费,IIS收费,前者占优
-
IIS下论坛静态化分析
这两天研究Discuz 4.1,并成功地将原来一个Discuz 2.5的论坛升级到了最新版本,个人感觉这个论坛实在不错. 我的Discuz 4.1是在Apache+Php+Mysql下运行的,并开启了Url Rewrite,之后我发现整个论坛的大部分页面都可以使用html的静态地址方式来访问,感觉真不错,Apache实在太强大了,难怪现在用Apache的站点那么多. IIS下能否也实现这种静态化功能呢,我知道Helicon开发了一个叫ISAPI_Rewrite的ISAPI程序,可以在IIS下实现
-
服务器端如何开启GZIP压缩功能(Apache、IIS、Nginx)
目录 Apache如何开启GZIP功能 IIS如何开启GZIP功能 Nginx如何开启GZIP功能 我们知道做好负载均衡对网站的正常运行,用户体验相当重要.在负载均衡中有一个必须要做的事情就是给服务器开启GZIP压缩功能,对用户请求的页面进行压缩处理,以达到节省网络带宽,提高网站速度的作用. GZIP是若干文件压缩程序的简称,通常指GNU计划的实现,此处的GZIP代表的就是GUN ZIP,这也是HTTP1.1协议定义的两种压缩方法中最常用的一种压缩方法,客户端浏览器大都支持这种压缩格式.接下来,
-
JavaScript下的时间格式处理函数Date.prototype.format
实例一: 一个全的js时间处理函数,虽然我没有仔细去研究里面的正则,但是我经过了测试,是非常好用的,你可以根据你自己的需求设置想要的时间格式的字符串输出,我应用到的格式为:MM/dd/yyyy hh:mm TT和yyyy-MM-dd HH:mm:ss. <span style="font-size:18px;">Date.prototype.format = function (mask) { var d = this; var zeroize = function (va
-
apache和IIS共享80端口解决办法
第一步:把iis所发布的网站默认端口由80改为8080:第二步:修改apache的httpd.conf配置文件. 首先,要让apache支持转发也就是做iis的代理那么就要先启用apache的代理模块.首先我在Apache\conf目录下面找到httpd.conf文件,用记事本打开该文件找到以下几行代码: 复制代码 代码如下: #LoadModule proxy_module modules/mod_proxy.so #LoadModule proxy_connect_module module
随机推荐
- 木马下载器Win32.TrojDownloader.Delf.114688
- java发送邮件的具体实现
- PHP使用正则表达式清除超链接文本
- 推荐没有虚拟主机的小巧的Mysql数据库备份脚本(PHP)
- 在Python中使用CasperJS获取JS渲染生成的HTML内容的教程
- Windows网络编程之winsock实现文件传输示例
- 学习JavaScript设计模式之装饰者模式
- JavaScript基础篇(3)之Object、Function等引用类型
- 实例讲解SQL Server加密功能
- C#切换鼠标左右键习惯无需控制面板中修改
- PHP中的多种加密技术及代码示例解析
- Java thrift服务器和客户端创建实例代码
- C++实现Linux下弹出U盘的方法
- Java设计模式之责任链模式简介
- ASP.NET 5升级后如何删除旧版本的DNX
- Android实现状态栏(statusbar)渐变效果的示例
- 详解Vue-cli webpack移动端自动化构建rem问题
- Django 使用logging打印日志的实例
- vue全局使用axios的方法实例详解
- vue.js打包之后可能会遇到的坑!

