Android UI控件之ListView实现圆角效果
今天在Android群里面有人再求圆角ListView的实现方式,正好自己以前实现过。因此就共享了现在将其实现方式写在博客中共他人学习。给出实现方式之前顺带加点自己的想法,感觉上android中方形的ListView还是太“硬性”,没有圆角的有亲和力。连Apple也为了“圆角”这个设计去申请专利。
看来圆角确实比较适合现在人们的喜好吧。
照老规矩先上两张效果图吧:
第一张:

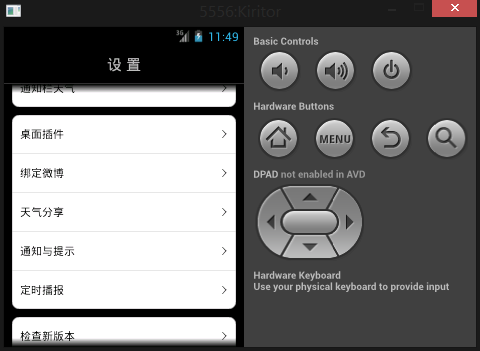
第二张:

该方式主要就是需要重新去实现自己的ListView代码如下:
package com.kiritor.corner_listview;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.AdapterView;
import android.widget.ListView;
/***
* 自定义listview
*
* @author Kiritor
*
*/
public class MyListView extends ListView {
public MyListView(Context context) {
super(context);
}
public MyListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/****
* 拦截触摸事件
*/
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
int x = (int) ev.getX();
int y = (int) ev.getY();
int itemnum = pointToPosition(x, y);
if (itemnum == AdapterView.INVALID_POSITION)
break;
else {
if (itemnum == 0) {
if (itemnum == (getAdapter().getCount() - 1)) {
// 只有一项数据,设置背景设置为圆角的
setSelector(R.drawable.list_round);
} else {
// 第一项,设置为上面为圆角的
setSelector(R.drawable.list_top_round);
}
} else if (itemnum == (getAdapter().getCount() - 1))
// 最后一项,设置为下面为圆角的
setSelector(R.drawable.list_bottom_round);
else {
// 中间项,不用设置为圆角
setSelector(R.drawable.list_center_round);
}
}
break;
case MotionEvent.ACTION_UP:
break;
}
return super.onTouchEvent(ev);
}
}
MainActivity
package com.kiritor.corner_listview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListAdapter;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
public class MainActivity extends Activity implements OnItemClickListener {
private MyListView listView_1, listView_2, listView_3;
private ArrayList<Map<String, String>> listData, listData2, listData3;
private SimpleAdapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
listView_1 = (MyListView) findViewById(R.id.mylistview_1);
listView_2 = (MyListView) findViewById(R.id.mylistview_2);
listView_3 = (MyListView) findViewById(R.id.mylistview_3);
listView_1.setAdapter(getSimpleAdapter_1());
listView_2.setAdapter(getSimpleAdapter_2());
listView_3.setAdapter(getSimpleAdapter_3());
listView_1.setOnItemClickListener(this);
listView_2.setOnItemClickListener(this);
listView_3.setOnItemClickListener(this);
setListViewHeightBasedOnChildren(listView_1);
setListViewHeightBasedOnChildren(listView_2);
setListViewHeightBasedOnChildren(listView_3);
}
/**
* 设置第一列数据
*/
private SimpleAdapter getSimpleAdapter_1() {
listData = new ArrayList<Map<String, String>>();
Map<String, String> map = new HashMap<String, String>();
map.put("text", "天气动画");
listData.add(map);
map = new HashMap<String, String>();
map.put("text", "通知栏天气");
listData.add(map);
return new SimpleAdapter(MainActivity.this, listData,
R.layout.list_item, new String[] { "text" },
new int[] { R.id.tv_list_item });
}
/**
* 设置第二列数据
*/
private SimpleAdapter getSimpleAdapter_2() {
listData2 = new ArrayList<Map<String, String>>();
Map<String, String> map = new HashMap<String, String>();
map.put("text", "桌面插件");
listData2.add(map);
map = new HashMap<String, String>();
map.put("text", "绑定微博");
listData2.add(map);
map = new HashMap<String, String>();
map.put("text", "天气分享");
listData2.add(map);
map = new HashMap<String, String>();
map.put("text", "通知与提示");
listData2.add(map);
map = new HashMap<String, String>();
map.put("text", "定时播报");
listData2.add(map);
return new SimpleAdapter(MainActivity.this, listData2,
R.layout.list_item, new String[] { "text" },
new int[] { R.id.tv_list_item });
}
/**
* 设置第三列数据
*/
private SimpleAdapter getSimpleAdapter_3() {
listData3 = new ArrayList<Map<String, String>>();
Map<String, String> map = new HashMap<String, String>();
map.put("text", "检查新版本");
listData3.add(map);
map = new HashMap<String, String>();
map.put("text", "发送建议");
listData3.add(map);
map = new HashMap<String, String>();
map.put("text", "帮助");
listData3.add(map);
map = new HashMap<String, String>();
map.put("text", "关于");
listData3.add(map);
return new SimpleAdapter(MainActivity.this, listData3,
R.layout.list_item, new String[] { "text" },
new int[] { R.id.tv_list_item });
}
/***
* 动态设置listview的高度
*
* @param listView
*/
public void setListViewHeightBasedOnChildren(ListView listView) {
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0; i < listAdapter.getCount(); i++) {
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0);
totalHeight += listItem.getMeasuredHeight();
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight
+ (listView.getDividerHeight() * (listAdapter.getCount() - 1));
// params.height += 5;// if without this statement,the listview will be
// a
// little short
// listView.getDividerHeight()获取子项间分隔符占用的高度
// params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
if (parent == listView_1) {
Map<String, String> map = listData.get(position);
Toast.makeText(MainActivity.this, map.get("text"), 1).show();
} else if (parent == listView_2) {
Map<String, String> map = listData2.get(position);
Toast.makeText(MainActivity.this, map.get("text"), 1).show();
} else if (parent == listView_3) {
Map<String, String> map = listData3.get(position);
Toast.makeText(MainActivity.this, map.get("text"), 1).show();
}
}
}
差不多也就是这样了,还有相关资源文件。

这里就不一一给出了。
完整源码部分:ListView实现圆角效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
您可能感兴趣的文章:
- Android高级UI特效仿直播点赞动画效果
- Android 仿抖音的评论列表的UI和效果的实现代码
- Android UI新组件学习和使用
- Android MIUI通知类短信权限的坑
- Android UI 中的 ListView列表控件的示例
- 浅谈Android RecyclerView UI的滚动控件示例
- android开发仿ios的UIScrollView实例代码
- Android Build Variants 为项目设置变种版本的方法
- Android编程设计模式之Builder模式实例详解
- Android UI控件之ImageSwitcher实现图片切换效果
- Android UI控件之Gallery实现拖动式图片浏览效果
- Android UI控件之ProgressBar进度条
- Android UI控件之Spinner下拉列表效果
- Android利用Espresso进行UI自动化测试的方法详解
- Android编程处理窗口控件大小,形状,像素等UI元素工具类
- Android build文件的删除的方法
- android studio 一直卡在Gradle:Build Running的几种解决办法
- 25个实用酷炫的Android开源UI框架
赞 (0)

