Visual Studio 2017 ASP.NET Core开发
Visual Studio 2017 ASP.NET Core开发,Visual Studio 2017 已经内置ASP.NET Core 开发工具.
在选择.NET Core 功能安装以后就可以进行ASP.NET Core开发。
新的ASP.NET Core项目为csproj ,打开之前的xproj项目,会提示单向升级,确认以后,会自动帮你升级至csproj。
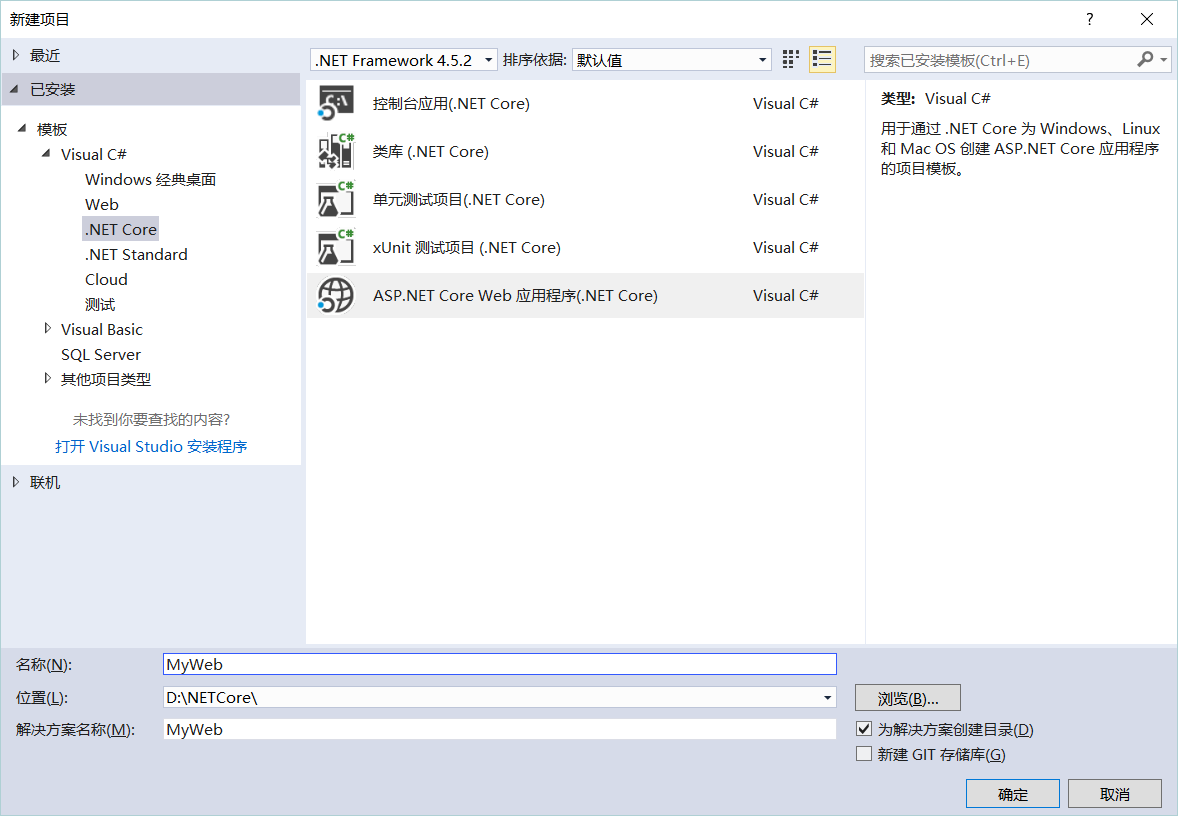
新建项目
VS 2017新建ASP.NET Core 项目:

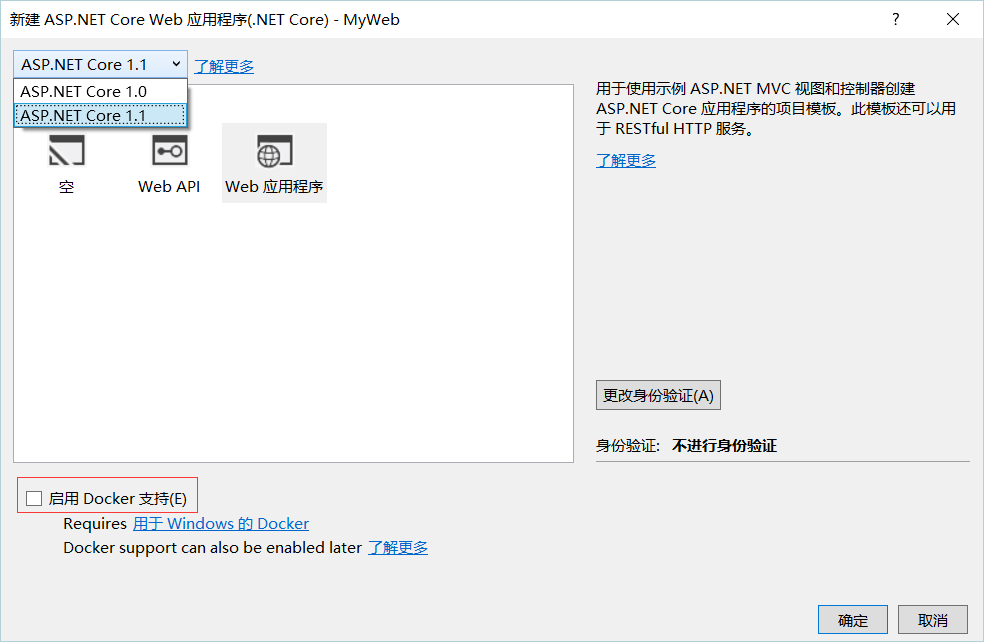
确定以后

可选择ASP.NET Core 1.0 和ASP.NET Core 1.1 ,以及启用Docker支持。
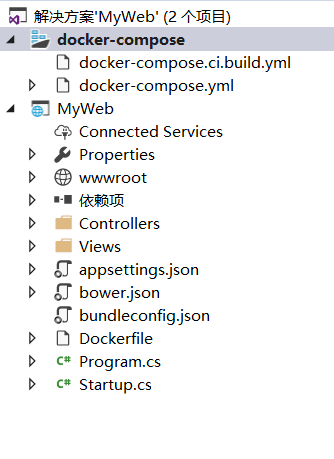
以下是ASP.NET Core 1.1 启用Docker支持 项目结构。

项目就可以运行在Docker 上,如果想在Docker调试等须在本地安装Docker。
ASP.NET Core 1.1 增加了一些新的特性。比如:WebSockets 支持。
安装Microsoft.AspNetCore.WebSockets 包,然后在Startup 类Configure 方法中添加:
app.UseWebSockets();
具体可以看官方文档:
.NET Core csproj 支持
在项目的csproj文件中,你可以注意到项目的引用极大简化。
右键编辑csproj 文件:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netcoreapp1.1</TargetFramework> </PropertyGroup> <PropertyGroup> <PackageTargetFallback>$(PackageTargetFallback);portable-net45+win8+wp8+wpa81;</PackageTargetFallback> <DockerComposeProjectPath>..\docker-compose.dcproj</DockerComposeProjectPath> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.ApplicationInsights.AspNetCore" Version="2.0.0" /> <PackageReference Include="Microsoft.AspNetCore" Version="1.1.1" /> <PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.2" /> <PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.1" /> <PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.1.1" /> <PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink" Version="1.1.0" /> </ItemGroup> <ItemGroup> <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" /> </ItemGroup> </Project>
PackageReference 为NuGet 包
DotNetCliToolReference 为增强 dotnet 命令行工具
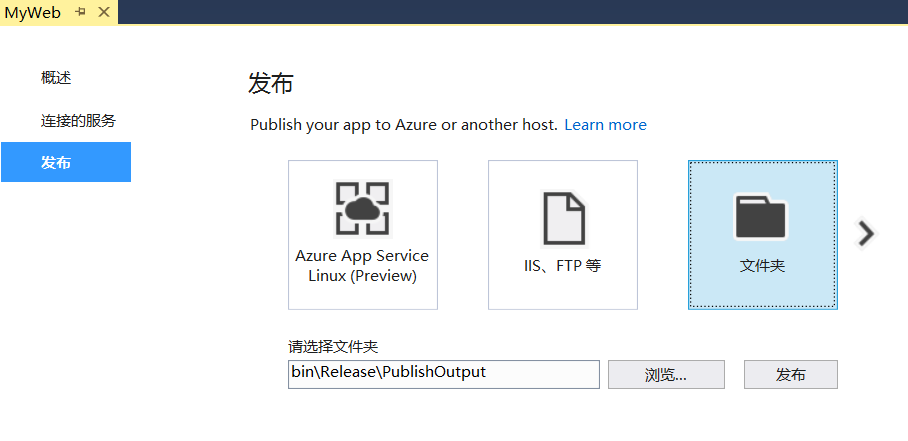
发布应用程序
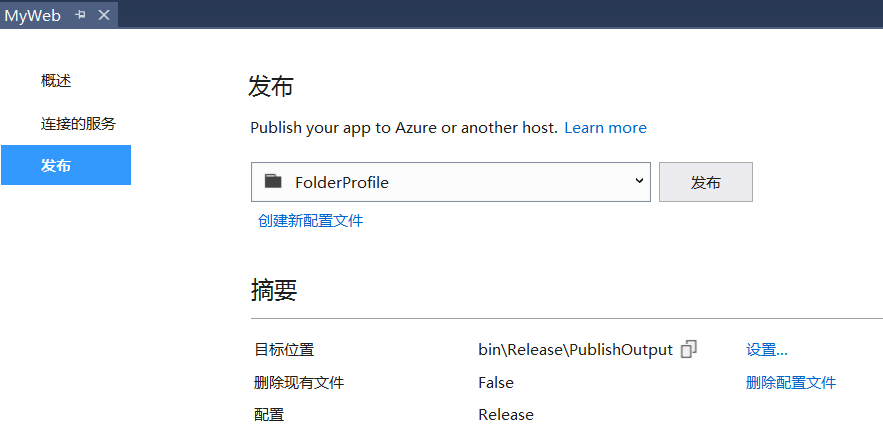
在项目上右键选择 发布 ,接着选择文件夹

点击发布如下:

目标位置后面的设置中可以进行具体的一些设置。
推荐Visual Studio 2017 扩展
开发ASP.NET Core ,下面两个扩展推荐安装:
编辑的csproj文件推荐NuGet 安装包:Project File Tools
https://marketplace.visualstudio.com/items?itemName=ms-madsk.ProjectFileTools
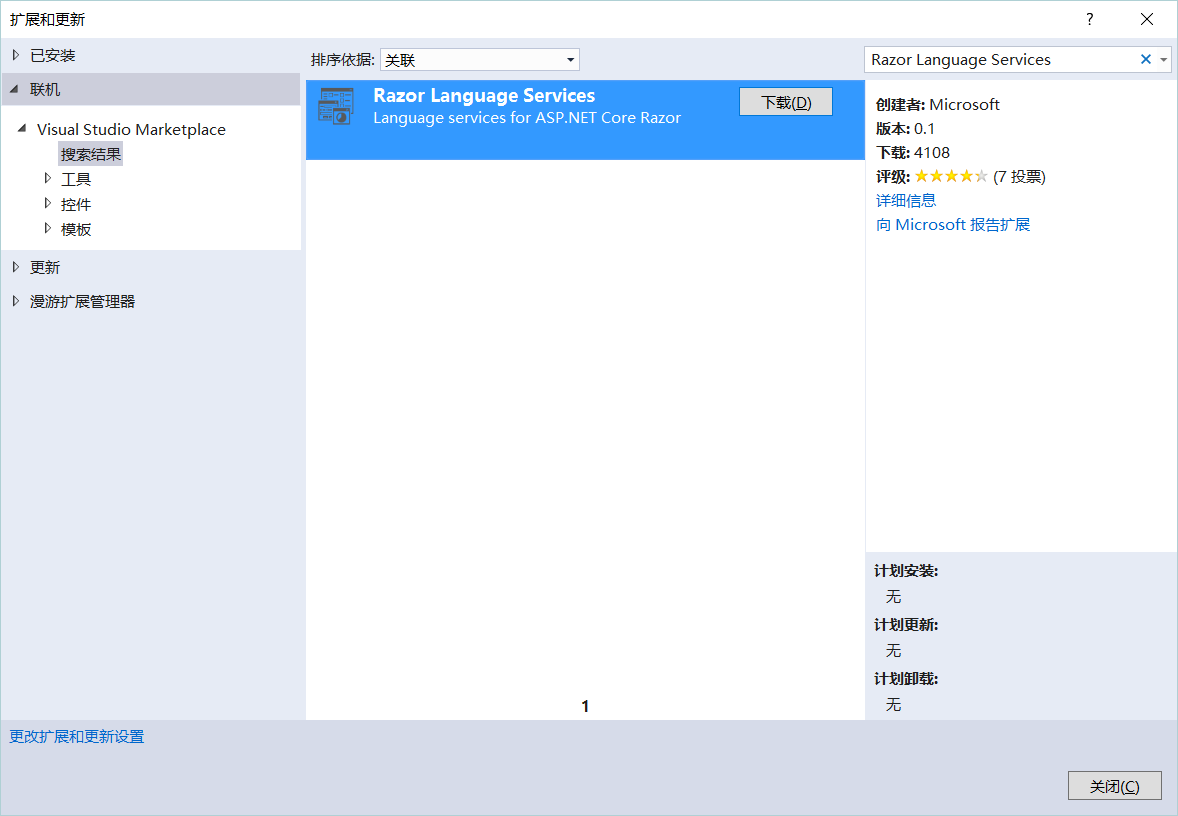
ASP.NET Core Tag Helpers 智能提示:Razor Language Services
https://marketplace.visualstudio.com/items?itemName=ms-madsk.RazorLanguageServices
可以根据上面地址下载下来安装,也可以在 工具->扩展和更新 中搜索安装:

以下再推荐两款VS 2017 扩展:
Web Essentials Web开发利器:
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebExtensionPack2017
Productivity Power Tools 2017 效率开发:
由于VS2017 刚出正式版,问题还是存在一些。
具体可以去 https://www.visualstudio.com/en-us/news/releasenotes/vs2017-relnotes#a-idknownissues-aknown-issues查看。
你如果遇到问题,可以点击右上方发送反馈报告问题。
参考文档:https://blogs.msdn.microsoft.com/webdev/2017/03/07/announcing-visual-studio-2017/
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

