Android中如何实现清空搜索框的文字
需求:项目中的有关搜索的地方,加上清空文字的功能,目的是为了增加用户体验,使用户删除文本更加快捷
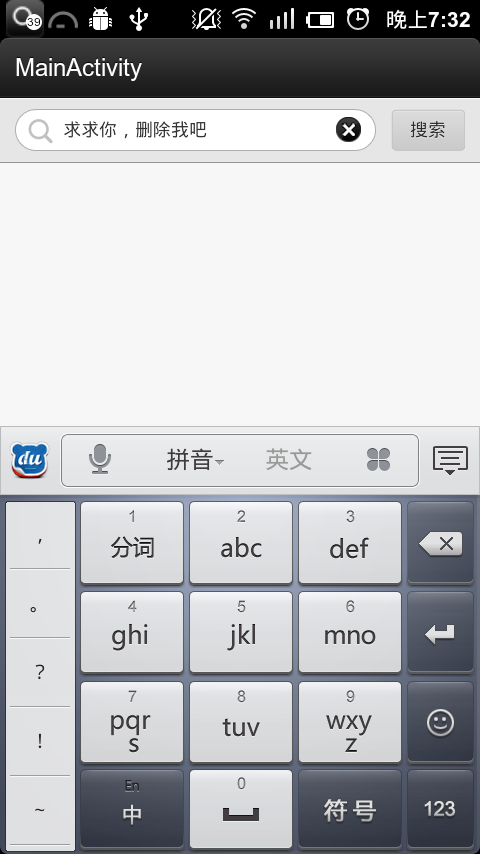
解决过程:开始的时候感觉这个东西不太好实现,主要就是布局的问题,可能是开始顾虑的太多了,再加上当时产品催的不太紧,而且这个功能也不是必须实现的。但是今天不一样了,这个是老大让加上的,说别的很多应用中都有这个功能,没办法那就加上呗,试着去使用了相对布局去实现,把一个删除按键放在编辑框的右上方,当文字的时候就把删除按键给显示出来,当编辑框为空的时候就把删除按键给隐藏掉。布局代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:paddingBottom="50dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout android:id="@+id/top"
android:layout_width="fill_parent"
android:layout_alignParentTop="true"
android:paddingLeft="10dp"
android:paddingRight="10dp" android:background="@drawable/top_background"
android:layout_height="wrap_content">
<Button android:id="@+id/btnSearch"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:textSize="12sp"
android:textStyle="bold" android:background="@drawable/search_btn_background"
android:text="搜索"/>
<RelativeLayout android:id="@+id/rlSearchFrameDelete"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:gravity="center_vertical"
android:layout_toLeftOf="@id/btnSearch">
<EditText android:id="@+id/etSearch"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:singleLine="true"
android:background="@drawable/search_frame" android:layout_marginRight="10dp"
android:paddingLeft="32dp"
android:textSize="12sp"
android:hint="请输入文字..."/>
<ImageView android:id="@+id/ivDeleteText" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/delete"
android:layout_centerInParent="true"
android:paddingRight="20dp"
android:visibility="gone"/>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
这代码是直接从项目那截取过来的,里面用到了一些小技巧,开发的时候用到的布局写法,其中以一种背景平铺,这个在以前的文章里讲述过。在主程序里主要是使用了EditText监听输入的功能,这个以前的文章也写过,这次在使用又复习了一遍。代码如下
[java] view plain copy
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivDeleteText = (ImageView) findViewById(R.id.ivDeleteText);
etSearch = (EditText) findViewById(R.id.etSearch);
ivDeleteText.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
etSearch.setText("");
}
});
etSearch.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
}
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
// TODO Auto-generated method stub
}
public void afterTextChanged(Editable s) {
if (s.length() == 0) {
ivDeleteText.setVisibility(View.GONE);
} else {
ivDeleteText.setVisibility(View.VISIBLE);
}
}
});
现在就可以实现开始描述的要求了。这里面还用到了一张背景图是.9.png的,能大能小哦

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持我们!
赞 (0)

