web app与原生app的区别
公司准备要做一个项目,是p2p配资的app。在网上问了一些人后,发现有的是直接有html5做好后,用软件封装的。之前我学过app的开发,当时Android版本的,知道开发Android app时写的代码。那么问题来了:
html5封装的app与原生态app有什么区别呢?
html5又和app有什么区别呢?
为什么大型网络公司还是倾向于推广原生态app呢?
html5是有跨平台的优势,但是为什么还是不温不火,或者我们仍称之为轻应用app呢?
查找了相关的资料,梳理了一下,发现有如下区别:
1.html5的app如轻型小炮,原生态app如正规大炮,html5实现的功能有限,只能实现一些轻型的交互场景,而app则可以完美解决。
2.html5虽然可以跨平台,可是浏览器有个加载速度,对于用户体验上说,有个加载的等待,就比如你用qq浏览器打开百度,和直接使用百度app是两种体验。浏览器打开百度,还得有个加载,而百度app则duang的出下了输入框界面。
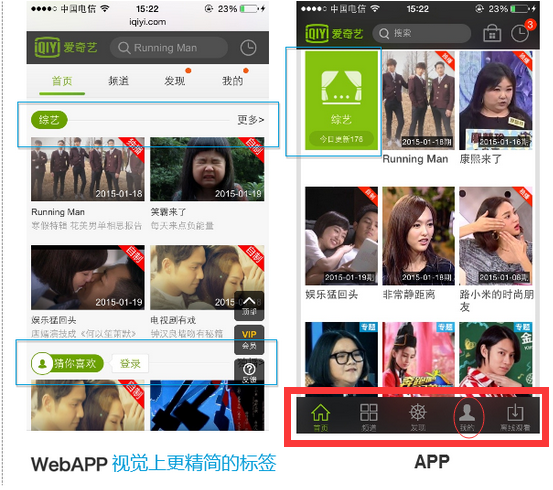
3.html5的app对于导航来说,目前有个弊端。而原生态app则在页底固定悬浮着导航菜单。我给截图,大家可以看看区分:看我红线画圈和蓝色画圈的区别。

4.html5 app也有自己的优势,比如有的app页面想要分享出来,则采用html5 app。也比如滴滴打车集成在微信里一样,如果手机中没有滴滴打车的app,则直接可以在默认浏览器上加载出来,进行打车。对于公司整体的运营来说不可少。
html5 app在设计时需要注意的一些要点,我也简单概括了一下:
1)各手机浏览器的兼容测试
2)底层服务的调取(能调取,但只有当其是核心功能时才保留 eg:新浪、美团等皆去掉了头像上传功能)
3)注意离线数据存储,减少数据请求频率。
4)考虑保存用户的哪些数据:设置、个人数据、阅读锚点、跳出页面等。【这点一般说的就是导航菜单】
5)避免动效与浏览器的交互冲突
6)按顺序 异步加载eg: 腾讯视频
以上就是本文的全部内容了,希望对大家了解web app以及原生app能有所帮助。
相关推荐
-
发布WEB站点时出现Server Application Unavailable
我是参考这个弄好的http://www.cublog.cn/u/8180/showart_171293.html Server Application Unavailable The web application you are attempting to access on this web server is currently unavailable. Please hit the "Refresh" button in your web browser to retry yo
-
使用原生js封装webapp滑动效果(惯性滑动、滑动回弹)
PC 移动端兼容 IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ 惯性助动,滑动回弹 门面模式 复制代码 代码如下: window.onload = function() { /*测试数据*/ var insert = ''; for (var i = 0; i < 80; i++) { insert += '<div style = "width:100%; text-align:center;">滑动测试 ' + i + '
-
基于动态修改App.Config与web.Config的使用详解
首先假设你的应用程序配置文件如下: 复制代码 代码如下: <?xml version="1.0" encoding="utf-8" ?> <configuration> <appSettings> <add key="name" value="old"/> </appSettings> </configuration> Ok,那么如何在运行时去修改name
-
asp.net Reporting Service在Web Application中的应用
原先刚装上Reporting Service时还觉得有点神秘,毕竟在做这个项目前还没有真正接触这个微软用于代替水晶报表的报表工具,而且微软似乎还不满足于一个报表工具那么简单. Reporting Services 是一种基于服务器的新型报表平台,部署在Microsoft® SQL Server™ 2000基础上,可用于创建和管理包含来自关系数据源和多维数据源的数据的表格报表.矩阵报表.图形报表和自由格式报表.可以通过基于 Web 的连接来查看和管理您创建的报表. Reporting Servic
-
ASP.NET(C#)应用程序配置文件app.config/web.config的增、删、改操作
配置文件,对于程序本身来说,就是基础和依据,其本质是一个xml文件,对于配置文件的操作,从.NET 2.0 开始,就非常方便了,提供了 System [.Web] .Configuration 这个管理功能的NameSpace,要使用它,需要添加对 System.configuration.dll的引用. 对于WINFORM程序,使用 System.Configuration.ConfigurationManager: 对于ASP.NET 程序, 使用 System.Web.Configurat
-
浅析webapp框架AngularUI的demo
angularUI下载地址:https://github.com/Clouda-team/BlendUI 下载解压后,demo在根目录 现在测试官网demo的使用 用浏览器打开mobile-angular-ui-master/demo/index.html,发现没加载样式或者js.然后,审查元素后,发现加载的路径不对,于是进行了以下修改 第5行:<base href="/mobile-angular-ui-master/" /> 去掉所有/网站根目录路径,改为相对路径 de
-
Web.config 和 App.config 的区别分析
web.config是web应用程序的配置文件,为web应用程序提供相关配置.在你开发的web程序中,你可以为每一个文件夹建立一个web.config.app.config是桌面应用程序的配置文件.在vs.net中创建一个桌面应用程序工程并添加了应用程序配置文件时,它会自动命名为<appname>.exe.config,并且自动与你的程序进行关联. 不管是web.config,还是app.config,你都可以使用下面的方法获取appsetting节的值: System.Configurati
-
android使用webwiew载入页面使用示例(Hybrid App开发)
Hybrid App 是混合模式应用的简称,兼具 Native App 和 Web App 两种模式应用的优势,开发成本低,拥有 Web 技术跨平台特性.目前大家所知道的基于中间件的移动开发框架都是采用的 Hybrid 开发模式,例如国外的 PhoneGap.Titanium.Sencha,还有国内的 AppCan.Rexsee 等等.Hybrid App 开发模式正在被越来越多的公司和开发者所认同,相信将来会成为主流的移动应用开发模式. Hybrid App 融合 Web App 的原理就是嵌
-
Chrome Web App开发小结
前言 这篇文章主要分享下自己在开发Web App遇到的问题和过程,以及一些很已经(如何)填平的坑.如果您想要"如何开发Web App"或<30分钟学会开发Web App>,请移步官方的开发手册(文档).(下有链接). 背景 感觉现在大家都在争论(讨论)两件事情,Web App和Native App.前不久参加的HTML5守望者活动,各方大佬都在针对这二者之间的优劣,差异,兼容,普及等进行探讨.当然,有争议的才说明有价值嘛. Chrome Web App 前不久Chrome又
-
web app与原生app的区别
公司准备要做一个项目,是p2p配资的app.在网上问了一些人后,发现有的是直接有html5做好后,用软件封装的.之前我学过app的开发,当时Android版本的,知道开发Android app时写的代码.那么问题来了: html5封装的app与原生态app有什么区别呢? html5又和app有什么区别呢? 为什么大型网络公司还是倾向于推广原生态app呢? html5是有跨平台的优势,但是为什么还是不温不火,或者我们仍称之为轻应用app呢? 查找了相关的资料,梳理了一下,发现有如下区别: 1.ht
-
详解Vue webapp项目通过HBulider打包原生APP
Vue webapp项目通过HBulider打包原生APP 1.webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下: 2.打开HBulider,打开目录,选择这个list,项目名称自己更改.(或者直接新建一个app项目,然后把里边的unpackage和manifest这两个保留下来,其他的替换成自己dist文件里边的内容) 这个时候是web项目,需要改为APP项目(如果直接新建的app,请忽略此步) 更改前: 更改后: 3.在HB中
-
浅谈React原生APP更新
App更新流程 1.在 App 打开时请求接口或文件, 获取远程版本/版本更新说明/地址等等重用信息 2.通过库或者原生方案, 获取 App 的当前版本 3.比较远程版本和当前版本的区别(可以使用库,也可以自己写一个比较方案) 4.通过获取到的链接进行操作(可以跳转到对应网站下载,类似蒲公英这种,可以是 apk 链接, 通过安卓原生方法下载, 也可以是 App Store 链接) 大致的流程图 详细说明: 1.这些远程信息,可以是接口, 这样可以有一个中台来控制, 当然也可以是一个文件, 让运维
-
vue与原生app的对接交互的方法(混合开发)
小伙伴们在用vue开发h5项目特别是移动端的项目,很多都是打包后挂载在原生APP上的,那就少不了与原生交互了,我最近就是在坐这个,踩了一些坑,拿出来给大家分享下. 0.通过url传输数据:(一般是在入口页面传下app的用户信息进来供vue h5使用) methods: { // 接收url后的数据 urltext() { let loc = location.href; 6 let n1 = loc.length;//地址的总长度 let n2 = loc.indexOf("=");/
-
android Web跳转到app指定页面并传递参数实例
下面将实现 Web跳转到app指定页面并传递参数 总结 先看效果图: h5页面代码: <!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title
-
Android如何在原生App中嵌入Flutter
本文参考文档Add Flutter to existing apps. 首先有一个可以运行的原生项目 第一步:新建Flutter module Terminal进入到项目根目录,执行flutter create -t module 'module名字'例如:flutter create -t module flutter-native 执行完毕,就会发现项目目录下生成了一个module 第二步:同步Flutter module依赖 进入到新生成的Flutter module目录下的.androi
-
在Python的web框架中配置app的教程
有了Web框架和ORM框架,我们就可以开始装配App了. 通常,一个Web App在运行时都需要读取配置文件,比如数据库的用户名.口令等,在不同的环境中运行时,Web App可以通过读取不同的配置文件来获得正确的配置. 由于Python本身语法简单,完全可以直接用Python源代码来实现配置,而不需要再解析一个单独的.properties或者.yaml等配置文件. 默认的配置文件应该完全符合本地开发环境,这样,无需任何设置,就可以立刻启动服务器. 我们把默认的配置文件命名为config_defa
-
详解Vue webapp项目通过HBulider打包原生APP(vue+webpack+HBulider)
1.webapp项目已经通过vue-cli搭建的脚手架写好了,然后通过webpack打包成一个部署文件list,如下: 2.打开HBulider,打开目录,选择这个list,项目名称自己更改.(或者直接新建一个app项目,然后把里边的unpackage和manifest这两个保留下来,其他的替换成自己dist文件里边的内容) 这个时候是web项目,需要改为APP项目(如果直接新建的app,请忽略此步) 更改前: 更改后: 3.在HB中打开这个dist,可以看到有一个manifest.json的
-
Vue与React的区别和优势对比
简单介绍 React--Facebook创建的JavaScript UI框架.它支撑着包括Instagram在内的大多数Facebook网站.React与当时流行的jQuery,Backbone.js和Angular 1等框架不同,它的诞生改变了JavaScript的世界.其中最大的变化是React推广了Virtual DOM(虚拟DOM)并创造了新的语法--JSX,JSX允许开发者在JavaScript中书写HTML(译者注:即HTML in JavaScript). Vue致力解决的问题与R
-
vue框架和react框架的区别以及各自的应用场景使用
目录 一.框架简介 二.相同点 三.区别 四.适用场景 使用Vue的场景 使用React的场景 五.总结 Vue的优势包括 React的优势包括 一.框架简介 React主张是函数式编程的理念, 实现了前端界面的高性能高效率开发,react很擅长处理组件化的页面.React的官方网站提到了“学习一次,随处写作”这个关键功能,可以使用React框架在JavaScript中构建移动应用程序.在 React 中,所有的组件的渲染功能都依靠 JSX,它是JavaScript的语法扩展,它在创建UI组件和
随机推荐
- JavaScript的正则也有单行模式了
- ColdFusionMX 编程指南 ColdFusionMX编程入门
- jQuery EasyUI API 中文文档 - PropertyGrid属性表格
- MyBatis之自查询使用递归实现 N级联动效果(两种实现方式)
- JS组件Bootstrap Select2使用方法详解
- JS实现超简洁网页title标题跑动闪烁提示效果代码
- 微信小程序(十三)progress组件详细介绍
- 解读ASP.NET密码强度验证代码实例分享
- JavaScript数组Array对象增加和删除元素方法总结
- php mysql procedure实现获取多个结果集的方法【基于thinkPHP】
- JavaScript DSL 流畅接口(使用链式调用)实例
- Repeater绑定dictionary数据源代码及报错解决
- SQL Server 服务由于登录失败而无法启动
- 使用jQuery卸载全部事件的思路详解
- jquery操作下拉列表、文本框、复选框、单选框集合(收藏)
- C#控件命名规范
- Android 根据手势顶部View自动展示与隐藏效果
- 基于Android中的 AutoCompleteTextView实现自动填充
- PHP中substr()与explode()函数用法分析
- 杏林同学录(九)

