jQuery学习笔记之toArray()


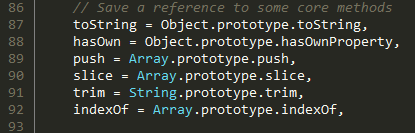
从源码中可以看到,这些常见的方法,都是直接从原生的
javascript中"借鉴"过来的.为什么这么说呢?
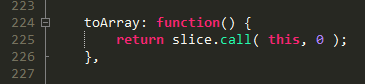
225行中,在运行时,this是指向jQuery对象的,通过call语句借鉴slice方法,切割出一个数组出来,这种"借鸡下蛋"的方法,真的是让人拍手叫绝.
slice(start,end)是用来切分数组的.
start表示切分数组的开始位置.
省略end表示到从start一直到最后
相关推荐
-
JS(JQuery)操作Array的相关方法介绍
1:split 函数将字符串按某个字符分割,将分割后的结果存入字符串数组中 复制代码 代码如下: function SplitUsersInformation(users) { var usersArray = users.split(';'); return usersArray;} 2:substr 函数切割目标字符串 复制代码 代码如下: currentStr = currentStr .substr(0, currentStr.length - 2); 3:push 方法向A
-
jquery 注意事项与常用语法小结
1.关于选择器中含有特殊符号 选择器中含有".","#","(","]"等特殊字符,根据W3C的规定,属性值中是不能含有这些特殊字符的,例如: 复制代码 代码如下: <div id="id#b">bb</div> <div id="id[1]"></div> 如果按照普通的方式来获取,例如: 复制代码 代码如下: $("#id#b
-
jQuery中serializeArray()与serialize()的区别实例分析
本文实例讲述了jQuery中serializeArray()与serialize()的区别.分享给大家供大家参考,具体如下: serialize()序列化表单元素为字符串,用于 Ajax 请求. serializeArray()序列化表单元素为JSON数据. 具体实例如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xht
-
jquery中的工具使用方法$.isFunction, $.isArray(), $.isWindow()
在javascript中对变量类型的判断中,我们讲解了了jquery中$.type()实现的原理.当然,jquery除了提供$.type的工具方法外,还提供了几个其他的工具方法:$.isFunction(), $.isArray(), $.isWindow(), $.isNumeric()等.这几个方法从方法名上就能看出其用途来,下面我们来一一讲解这几个方法在jQuery(2.1.2)中实现的内部细节. 1. $.isFunction() $.isFunction()是用来判断变量是否为func
-
与jquery serializeArray()一起使用的函数,主要来方便提交表单
.serializeArray() 序列化表格元素 (类似 '.serialize()' 方法) 返回 JSON 数据结构数据.(摘自jquery文档). 有以下一个表单窗口,代码: 复制代码 代码如下: <form action="" method="post" id="tf"> <table width="100%" cellspacing="0" cellpadding="
-
JQuery中serialize()、serializeArray()和param()方法示例介绍
下面是服务器端的jsp代码: <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% request.setCharacterEncoding("UTF-8"); String username = request.getParameter("username"); String content = r
-
jQuery中inArray方法注意事项分析
本文分析讲述了jQuery中inArray方法注意事项.分享给大家供大家参考,具体如下: jquery为web开发者提供了很大的便捷,本文写作的目地是提醒大家慎重jquery中的inArray方法. 大家都知道javascript是一种弱类型语言,对于数字类型和字符类型,可以随意切换(例如:1+""="1"),下面开始说主题: jquery的一个方法inArray(ele, array)是判断ele是否在array中存在,返回值是该元素第一次出现在数组array中的
-
jQuery语法总结和注意事项小结
一.简介 1.1.概述 随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype.YUI.jQuery.mootools.Bindows以及国内的JSVM框架等,通过将这些JS框架应用到我们的项目中能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度. jQuery是继prototype之后的又一个优秀的Javascript框架.它是由 John Resig 于 2006 年初
-
关于jQuery的inArray 方法介绍
例如: 复制代码 代码如下: $.get('aaaaa.ashx',null,function(d){ // 假设d 返回 的值为 1,3,43,23,54,67 var arr = d.split(','); $.inArray(3,arr) ==-1 //true //为什么啊 //如果写成这样的 var arr = eval('['+d+']'); $.inArray(3,arr) >-1 //true }); 这是为什么呢? 望知道的朋友跟贴回复下. jquery inarray()函数
-
jQuery学习笔记之toArray()
从源码中可以看到,这些常见的方法,都是直接从原生的javascript中"借鉴"过来的.为什么这么说呢?225行中,在运行时,this是指向jQuery对象的,通过call语句借鉴slice方法,切割出一个数组出来,这种"借鸡下蛋"的方法,真的是让人拍手叫绝.slice(start,end)是用来切分数组的.start表示切分数组的开始位置.省略end表示到从start一直到最后
-
jQuery学习笔记之回调函数
1.回调函数定义 回调函数就是一个通过函数指针调用的函数.如果你把函数的指针(地址)作为参数传递给另一个函数,当这个指针被用来调用其所指向的函数时,我们就说这是回调函数.回调函数不是由该函数的实现方直接调用,而是在特定的事件或条件发生时由另外的一方调用的,才会真正的执行回调函数内部的方法. 2.代码 JS代码 (function($){ $.fn.shadow = function(opts){ //定义的默认的参数 var defaults = { copies: 5, opacity:0.1
-
jQuery学习笔记之Ajax用法实例详解
本文实例讲述了jQuery学习笔记之Ajax用法.分享给大家供大家参考,具体如下: 一.Ajax请求 1.jQuery.ajax(options) 通过 HTTP 请求加载远程数据.jQuery 底层 AJAX 实现.简单易用的高层实现见 .get,.post 等. .ajax()返回其创建的XMLHttpRequest对象.大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求..ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息.详细参数选项见下.
-
那些年,我还在学习jquery 学习笔记
原来Jquery就是一个javascript写的一个库,它给我们提供了很多常用的方法,使用这些方法可以兼容多种浏览器,使用它可以达到很好的动画效果,下面就来看看那些年的学习笔记吧一.$符号 1.选择器 可以选择html标签,也可选择ID,Class等 如下: 复制代码 代码如下: <script type="text/javascript"> $( function() { $("table.datalist tr:nth-child(odd)").ad
-
jquery学习笔记 用jquery实现无刷新登录
好了,唠嗑就到这里,现在看如何用jquery实现无刷新登录. 首先先创建html的部分 复制代码 代码如下: <table> <tr> <td> 用户名: </td> <td> <input type="text" id="username" /> </td> </tr> <tr> <td> 密码: </td> <td> &
-
jQuery学习笔记(1)--用jQuery实现异步通信(用json传值)具体思路
jQuery是时下比较流行的一个js库,能够用简单的代码做出理想的效果,就像官网上说的那样"write less ,do more".Jquery在一定程度上改写了以往对JavaScript的写法,本人就用jquery实现上篇中用ajax实现异步通信的效果,感受一下jquery的魅力. 首先你需要下载jquery的最新的js文件,并将其引入到文件中,你也可以在此下载:点我下载. 这次通信用的是jquery的jQuery.post(url,[data], [callback],[type
-
jQuery学习笔记之入门
最近在学习jQuery,在网上看到有几篇关于jQuery的文章,写的不错转载过来跟大家分享一下: 一.JQuery是什么 JQuery是什么?始终是萦绕在我心中的一个问题: 借鉴网上同学们的总结,可以从以下几个方面观察. 不使用JQuery时获取DOM文本的操作如下: document.getElementById('info').value = 'Hello World!'; 使用JQuery时获取DOM文本操作如下: $('#info').val('Hello World!'); 嗯,可以看
-
jQuery学习笔记(2)--用jquery实现各种模态提示框代码及项目构架
好久以来就想实现一个模态的框框,找了很多的jquery插件,都没有碰到自己满意的,这次碰到了一个,但是由于还处于开发阶段吧,连个文档API都没有,自己摸索了好长一段时间才搞定. 先来看看代码,本人看着源代码定制了自己想要的效果: 复制代码 代码如下: <%@ page language="java"contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DO
-
JQuery 学习笔记 选择器之一
本章主要先对Jquery的选择器进行说明下,本人也不敢说讲解,哈,因为我也是正在学习中,本系列文章所写目的只在与对自己学习过程中的心得等记录下来,一方面加强自己的印象,另一方面共享下学习的经验,呵,小弟刚开始写这种文章,希望大家多多支持^^,有哪些方法不好可以跟贴指导指导^^ 现在,让我们一起开始在JQuery的世界里飞翔吧^^ 首先,本章先来学习JQuery最基本的选择器的使用咯 先声明下,使用JQuery最基本的规则 $(document).ready(function(){ //do so
-
jQuery学习笔记之jQuery原型属性和方法
复制代码 代码如下: jQuery.fn = jQuery.prototype = { constructor: jQuery, init: function( selector, context, rootjQuery ) { }, selector: "", jquery: "1.7.2", length: 0, size: function() {}, toArra
随机推荐
- iOS11 SectionHeader 胡乱移动且滑动时出现重复内容的解决方法
- Access转Sql Server问题 实例说明
- jQuery.fn和jQuery.prototype区别介绍
- JavaScript window.document的属性、方法和事件小结
- java反射机制实战示例分享
- Java struts2 validate用户登录校验功能实现
- 两种iOS调用系统发短信的方法
- ASP.NET编程时遇到GridView的一个问题 激发了未处理的事件"PageIndexChanging"
- javascript使用正则获取url上的某个参数
- PHPExcel简单读取excel文件示例
- PHP网页抓取之抓取百度贴吧邮箱数据代码分享
- SMTP客户端未通过身份验证等多种错误解决方案分享
- javascript实现单击和双击并存的方法
- 解决MySQL无法远程连接的方法
- JavaScript中的原型prototype完全解析
- jquery+css实现动感的图片切换效果
- bootstrap实现弹窗和拖动效果
- C#采用OpenXml给word里面插入图片
- Java基于递归解决全排列问题算法示例
- 在已有spring的基础上集成hibernate的实例讲解

