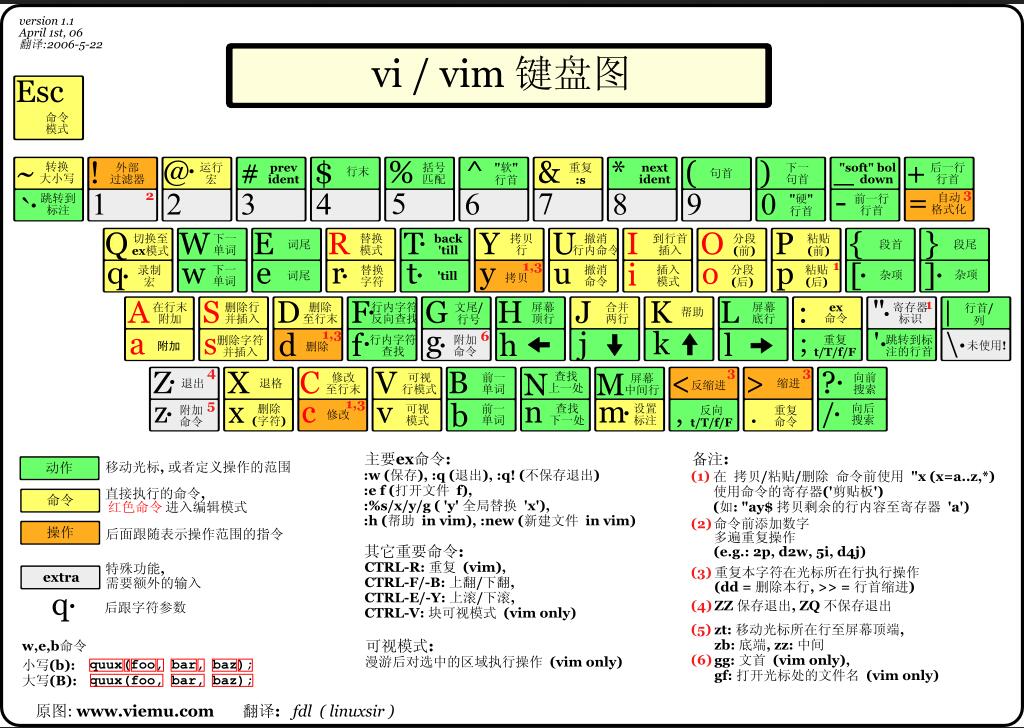
一张图让你学会Vim编辑器快捷键
图片来源于网络,这里做收藏整理使用!由于图片被缩放,所以可以下载下来看!
Vim使用快捷键组合

Vim键盘图

以上这篇一张图让你学会Vim编辑器快捷键就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
vim vax 快捷键大全
高效率移动 在插入模式之外 基本上来说,你应该尽可能少的呆在插入模式里面,因为在插入模式里面VIM就像一个"哑巴"编辑器一样.很多新手都会一直呆在插入模式里面,因为这样易于使用.但VIM的强大之处在于他的命令行模式!你会发现,在你越来越了解VIM之后,你就会花越来越少的时间使用插入模式了. 使用 h,j,k,l 使用VIM高效率编辑的第一步,就是放弃使用箭头键.使用VIM,你就不用频繁的在箭头键和字母键之间移来移去了,这会节省你很多时间.当你在命令模式时,你可以用h,j,k,l来分别实
-
Vim 编辑器操作汇总
vim [参数] [文件 ..] 编辑指定的文件 或: vim [参数] - 从标准输入(stdin)读取文本 或: vim [参数] -t tag 编辑 tag 定义处的文件 或: vim [参数] -q [errorfile] 编辑第一个出错处的文件 参数: -- 在这以后只有文件名 -v Vi 模式 (同 "vi") -e Ex 模式 (同 "ex") -E Impro
-
Vim编辑器常用的命令总结
前言 作为开发者,有两个顶级编辑器,即使你不用,你也一定要知道它们是什么-- ·编辑器之神--Vim ·神的编辑器--Emacs 所以本文就来介绍vim以及它的常用命令,Vim是从vi发展出来的一个文本编辑器.代码补全.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用 vim键盘图中文版: tips:在linux环境下,可以在命令行输入vimtutor命令学习使用vim,当然前提是你安装上了vim 模式 共有三种模式,分别是命令模式.插入模式和底线命令模式.这三种模式的作用分别是:
-
Linux中Vim编辑器的使用教程
Vim是一个类似Vi的著名的功能强大.高度可定制的文本编辑器,在Vi的基础上改进和增加了许多的功能,Vim是自由软件,今天我们就来讲讲Vim编辑器的使用. NAME vim - Vi IMproved, a programmers text editor #vi的改进,一个程序文本编辑器 1.移动光标的方法 Ctrl+f 屏幕向下移动一页 0(数字0) 移动到行首 $ 移动到行尾 G 移动到最后一样 gg 移动到第一行 n<Enter> 光标向下移动n行 2.查找和替换 /word 向光标下面
-
linux中的vi和vim编辑器操作方法
vi:linux内部的文本编辑器:vim:vi的增强版,具有程序编辑的能力. vi和vim的三种常见模式: (1)正常模式(一般模式):vim一打开就是这种模式,此模式下可以使用各种快捷键,比如复制粘贴.移动光标.删除整行等操作 (2)编辑模式(插入模式):此模式下可以输入内容,通过i,I,o,O,a,A,r,R等进入到此模式,不过最常用是使用i(insert). (3)命令行模式:在此模式下可以完成读取.存盘.替换.显示行号等一些操作. 三种模式的相互转换如下图:(图源来自韩顺平老师上课笔记)
-
Linux使用VIM编辑器的方法
Vim 作为一款功能强大.选项丰富的编辑器,为许多用户所热爱.本文介绍了一些在 Vim 中默认未启用但实际非常有用的选项.虽然可以在每个 Vim 会话中单独启用,但为了创建一个开箱即用的高效编辑环境,还是建议在 Vim 的配置文件中配置这些命令. 技巧:快速提高 vim 使用效率的原则与途径 vim 是所有 Unix/Linux 操作系统默认配备的编辑器.因其强大的功能和高效的操作,vim 也成为众多 Unix/Linux 用户.管理员必须掌握并熟练使用的编辑工具之一.尤其是在没有图形界面的情况
-
详解Linux文本编辑器Vim
Vim是一个功能强大的全屏幕文本编辑器,是Linux/UNIX上最常用的文本编辑器,他的作用是建立.编辑.显示文本文件.Vim没有菜单,只有命令.(在编辑一些配置文件.写一些简单的小脚本的时候用) Vim的三种工作模式:命令模式.插入模式.编辑模式 vi [文件名]–>进入命令模式,输入i a o进入插入模式 命令模式:输入wq退出:输入i a o进入插入模式:输入: 进入编辑模式 插入模式:ESC退到命令模式 编辑模式:命令以回车结束运行 插入命令: 定位命令: 删除命令: 复制和剪切命令:
-
vim快捷键大全
vi(vim)是上Linux非常常用的编辑器,很多Linux发行版都默认安装了vi(vim).vi(vim)命令繁多但是如果使用灵活之后将会大大提高效率.vi是"visual interface"的缩写,vim是vi IMproved(增强版的vi).在一般的系统管理维护中vi就够用,如果想使用代码加亮的话可以使用vim. vi有3个模式:插入模式.命令模式.低行模式 1)插入模式:在此模式下可以输入字符,按ESC将回到命令模式. 2)命令模式:可以移动光标.删除字符等. 3)低行模式
-
一张图让你学会Vim编辑器快捷键
图片来源于网络,这里做收藏整理使用!由于图片被缩放,所以可以下载下来看! Vim使用快捷键组合 Vim键盘图 以上这篇一张图让你学会Vim编辑器快捷键就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
Linux中Vi和Vim编辑器用法详解
目录 一.简介 二.安装VIM 美化vim 三.进入 vi\VIM 编辑器 四.工作模式 三种工作模式: 五.退出 vi 编辑器 六.移动光标 七.控制命令 八.编辑文件 撤销命令: 重复命令: 九.删除字符 十.修改文本 十一.粘贴复制 十二.高级命令 十三.文本查找 全文件搜索 部分特殊字符列表: 搜索某行中的单个字符 十四.set 命令 十五.运行命令 十六.文本替换 十七.几点提示 十八.最全VI\Vim快捷键键位图 一.简介 Linux下的文本编辑器有很多种,vi 是最常用的,也是各版
-
vim编辑器常用命令总结
什么是 vim? Vim是从 vi 发展出来的一个文本编辑器.代码补完.编译及错误跳转等方便编程的功能特别丰富,在程序员中被广泛使用. 简单的来说, vi 是老式的字处理器,不过功能已经很齐全了,但是还是有可以进步的地方. vim 则可以说是程序开发者的一项很好用的工具. 连 vim 的官方网站 (http://www.vim.org) 自己也说 vim 是一个程序开发工具而不是文字处理软件. vim 键盘图: vim 文字图: vi/vim 的使用 基本上 vi/vim 共分为三种模式,分别是
-
一张图看尽Linux内核运行原理
众所周知的是,几乎整个互联网都运行在 Linux 上,从网络协议,到服务器,到你平常访问的绝大多数网站,都能看到它的身影.Linux 内核就是最复杂最流行的开源项目之一.如果你希望学习内核知识,在网上可以搜到无数的资料,但是 Linux 内核还是一个非常难弄明白的项目. 俗话说:一图胜千言,今天我们就为大家介绍一张完整的 Linux 内核运行原理图,通过这张图,你可以很方便地学习内核知识. 在 Linux 内核中,有许多层次.模块.功能调用和函数:要把其中的每一块儿都弄明白很不容易,不过 Mak
-
Wordpress ThickBox 点击图片显示下一张图的修改方法
以wordpress 3.0.2为例,打开 wp-includes/js/thickbox/thickbox.js,找到以下代码行: 复制代码 代码如下: jQuery("#TB_window").append("<a href='' id='TB_ImageOff' title='"+thickboxL10n.close+"'><img id='TB_Image' src='"+url+"' width='"
-
js实现三张图(文)片一起切换的banner焦点图
本文实例讲述了js实现三张图(文)片一起切换的banner焦点图.分享给大家供大家参考.具体如下: 这是一款基于javascript实现的三张图(文)片一起切换的banner焦点图,带有左右箭头,同一个焦点图,三个位置的图片可以同时实现切换,图片中间可以穿插文字说明. 运行效果图:-------------------查看效果 下载源码------------------- 小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式. 为大家分享的js实现三张图(文)片一起切换的banner焦点图代
-
用CSS实现的一张图完成的按钮效果
.inp_L1,.inp_L2,{background:url(http://www.jb51.net/images/bg_x.jpg) no-repeat} .inp_L1{ width:67px; height:23px; background-position:-4px -4px; border:0; color:#464646; line-height:23px} .inp_L2{ width:67px; height:23px; background-position:-4px -30
-
一张图告诉你计算机编程语言的发展历史
这里记录的主要是一张图,设计者是Adit Gupta.图中显示编程领域的先驱,以及各种编程语言的历史.很具有吸引力.
随机推荐
- java-servlet-转发AND路径(详解)
- 命令行模式下备份、还原 MySQL 数据库的语句小结
- 让IE6支持min-width和max-width的方法
- ASP.NET 路径问题的解决方法
- bc1998录制的css视频教程推荐新手看下
- 基于JS实现弹出一个隐藏的div窗口body页面变成灰色并且不可被编辑
- Linux进程间通信——使用流套接字
- lua实现的2048小游戏
- VBS教程:属性-AvailableSpace 属性
- mysql安装不上怎么办 mysql安装失败原因和解决方法
- 跟我一起学JQuery插件开发
- jQuery 入门级学习笔记及源码
- jQuery源码中的chunker 正则过滤符分析
- asp.net网站出错时如何处理?
- Android巧用ViewPager实现左右循环滑动图片
- java批量采集豌豆荚网站Android应用图标和包名
- Android UI控件RatingBar实现自定义星星评分效果
- Zend Framework实现多服务器共享SESSION数据的方法
- 微信小程序实现圆形进度条动画
- 在Layui 的表格模板中,实现layer父页面和子页面传值交互的方法

