jQuery 行级解析读取XML文件(附源码)
最近在做一个项目,因为页面使用了Cookie,所以要判断用户的浏览器是否支持Cookie,并提示用户如何开启浏览器的Cookie功能。同时,整个项目要配置多语言支持,包括中文、越南语、日语和英语,所以必须有语言配置文件。项目中应用jQuery解析读取XML语言配置文件来实现语言的调度。这是jQuery解析读取XML文件功能的测试源码,现拿出来分享。
目录结构: 
main.css文件代码:
代码如下:
@CHARSET "UTF-8";
* {
margin: 0px;
padding: 0px;
}
body {
width: 800px;
text-align: left;
font-size:62.5%;
font: normal 0.75em tahoma, helvetica, sans-serif;
}
#Message_error {
height:16px;
color:#000;
line-height:16px;
background:#fcc url(image/msg_error.png) no-repeat;
margin-bottom:2px;
border-bottom:#faa 1px solid;
padding-left:20px;
overflow:hidden;
display:none;
}
#Message_success {
height:16px;
line-height:16px;
color:#000;
background:#cfc url(image/msg_success.png) no-repeat;
margin-bottom:2px;
border-bottom:#afa 1px solid;
padding-left:20px;
overflow:hidden;
display:none;
}
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery行级读取XML文件</title>
<link rel="stylesheet" href="main.css" href="main.css" type="text/css"/>
<script type="text/javascript" src="jquery-1.3.2.js"></script>
<script type="text/javascript" src="browser.js" ><script>
</head>
<body>
<div id="Message_success"></div>
<div id="Message_error"></div>
</body>
</html>
<?xml version="1.0" encoding="utf-8"?>
<Msg-Config>
<msg id="1" name="cookie-support">
<message>你的浏览器不支持Cookie,请开启浏览器的Cookie功能</message>
<message-help>点击查看开启Cookie方法</message-help>
<message-url>index.html</message-url>
</msg>
<msg id="2" name="load-xml">
<message>jQuery读取节点XML成功</message>
</msg>
</Msg-Config>
$(document).ready(function() {
/* Check the browser if open Cookie support.
* ----------------------------------------------------- */
//navigator.cookieEnabled == true意为浏览器支持Cookie功能
//navigator.cookieEnabled == false时指浏览器没有开启Cookie功能
//因为我的浏览器已经开启了Cookie功能,此处设为true是为了检测效果
if(navigator.cookieEnabled == true){
$.ajax({
url:"MsgConfig_zh.xml", //XML文件相对路径
type:"POST", //发送请求的方式
dataType:"xml", //指明文件类型为“xml”
timeout:1000, //超时设置,单位为毫秒
error:function(xml){ //解析XML文件错误时的处理
$("#Message_error").text("Error loading XML document (加载XML文件出错)"+xml);
$("#Message_error").show();
},
success:function(xml){
//遍历Msg-Config,查找节点“msg”并且节点id=1的节点
$(xml).find("Msg-Config>msg[id=1]").each(function(){
var Msg_value = $(this).find("message").text(); //获取子节点message的值
var Msg_help = $(this).find("message-help").text(); //获取子节点message-help的值
var Msg_url = $(this).find("message-url").text(); //获取子节点message-url的值
//将获取的值经过组合以.html()方式添加到页面的层Message_error中
//这里是用.html()方式,它会处理文本中的html代码
//如果是用.text()方式,则会将诸如<a><font color>等HTML代码原封不动的输出到页面
$("#Message_error").html(Msg_value+" <font color='blue'><b><a href=""+Msg_url+"" href=""+Msg_url+"">"+Msg_help+"</a></b></font>");
//层Message_error本来是隐藏的,添加值之后使其显示
$("#Message_error").show();
});
//遍历Msg-Config,查找节点“msg”并且节点id=2的节点
$(xml).find("Msg-Config>msg[id=2]").each(function(){
var Msg_value = $(this).find("message").text(); //获取子节点message的值
$("#Message_success").html(Msg_value); //将获取的值以.html()方式添加到页面的层Message_error中
$("#Message_success").show();
});
}
});
}
});
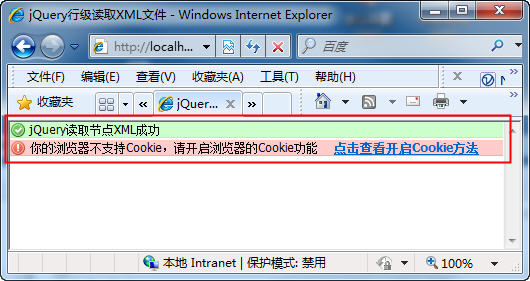
最终结果展示:

多余的就不用多说了,代码里标注了很详细的注释。
但在测试的过程中,我也遇到了一两个问题。首先XML文件的编码格式必须是UTF-8,即要保证<?xml version="1.0" encoding="utf-8"?>,否则就会出现乱码。因为jQuery的Ajax传输数据是用的UTF-8编码的。
其二,是关于JS文件的编码问题。按道理,JS文件中是不应该出现中文的。在测试中我加入了对中文的测试,如代码片段$("#Message_error").text("Error loading XML document (加载XML文件出错)"+xml); ,指在不能正确解析或找不到XML文件时的错误信息提示,在测试的时候就发现“加载XML文件出错”这几个汉字老显示是乱码。弄了好久才知道是JS文件本身编码的问题,在网上查了半天,也没有人明确地说明解决方法,即使有,也没有解决乱码的根本,况且大多数人都是在胡说八道,一个帖子转来转去,自己都没有测试过就拿出来害人。最后,我摸索了一个多小时,终于解决了JS文件编码问题,随之也解决了jQuery.html()函数和jQuery.text()函数在传输中文时的乱码问题。
关于jQuery.html()函数和jQuery.text()函数在传输中文时的乱码问题解决请关注我的另外一篇文章《JS文件本身编码转换》
文件打包下载

