windows下安装mongodb以及node.js连接mongodb实例
一、MongoDB 下载
下载地址 https://www.mongodb.com/download-center#community 选择windows版下载,然后安装。
二、安装完毕后创建数据目录。
MongoDB将数据目录存储在 db 目录下。但是这个数据目录不会主动创建,我们在安装完成后需要创建它。请注意,数据目录应该放在根目录下((如: C:\ 或者 D:\ 等 )。可以选择命令行创建,也可以手动创建。

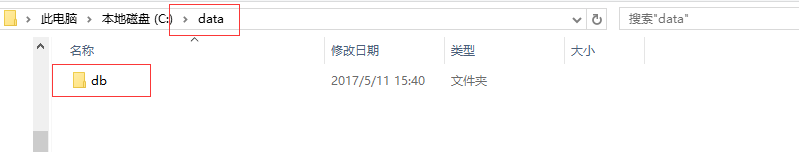
最后生成这样的目录
c:>data>db
三、命令行下运行 MongoDB 服务器
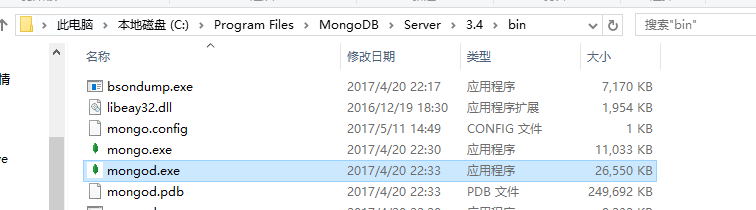
为了从命令提示符下运行MongoDB服务器,你必须从MongoDB目录的bin目录中执行mongod.exe文件,这是我的安装路径,在路径中找到mongod.exe文件。

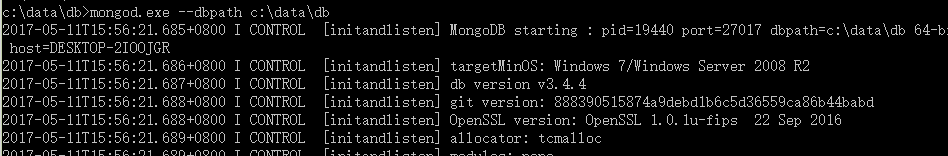
命令行敲入如下代码
mongod.exe --dbpath c:\data\db

运行成功!
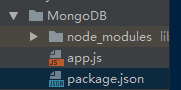
四、配置node.js的项目,文件结构如下所示。

app.js全部代码如下:
var MongoClient = require('mongodb').MongoClient
, assert = require('assert');
// Connection URL
var url = 'mongodb://localhost:27017/data';
// Use connect method to connect to the Server
MongoClient.connect(url, function(err, db) {
assert.equal(null, err);
console.log("Connected correctly to server");
db.close();
});
package.json全部代码如下:
主要就是安装一个mongodb,以便于后续可以操作更高等级的api 这是地址 https://github.com/mongodb/node-mongodb-native
{
"name": "MongoDB",
"version": "1.0.0",
"description": "use MongoDB",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"mongodb"
],
"author": "starwind",
"license": "ISC",
"dependencies": {
"mongodb": "^2.2.26"
}
}
打开node.js命令,在你自己的项目路径下,执行
npm install
安装依赖完毕后,运行
node app.js
可看到输出:

连接成功!
注意:如果mongodb启动失败,配置下环境变量。这个是我的path:C:\Program Files\MongoDB\Server\3.4\bin,各位可以按照自己安装目录去配置。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

