Apache commons fileupload文件上传实例讲解
文件上传的方法主要目前有两个常用的,一个是SmartUpload,一个是Apache的Commons fileupload.
我们这里主要介绍下第二个的用法,首先要上传文件,注意几个问题:
1 form表单内,要添加空间<input type="file" name="myfile">
2 form表单的内容格式要定义成multipart/form-data格式
3 需要类库:1 commons-io.jar 2commons-fileupload-1.3.1.jar
接下来我们看下用法。
首先阅读Apache commons fileupload的官方文档可以发现下面几个常用的函数:
1 创建文件解析对象
DiskFileUpload diskFileUpload = new DiskFileUpload();
2 进行文件解析后放在List中,因为这个类库支持多个文件上传,因此把结果会存在List中。
List<FileItem> list = diskFileUpload.parseRequest(request);
3 获取上传文件,进行分析(不是必须)
File remoteFile = new File(new String(fileItem.getName().getBytes(),"UTF-8"));
4 创建新对象,进行流拷贝
file1 = new File(this.getServletContext().getRealPath("attachment"),remoteFile.getName());
file1.getParentFile().mkdirs();
file1.createNewFile();
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file1);
try{
byte[] buffer = new byte[1024];
int len = 0;
while((len = ins.read(buffer)) > -1)
ous.write(buffer,0,len);
out.println("以保存文件"+file1.getAbsolutePath()+"<br/>");
}finally{
ous.close();
ins.close();
}
这样我们就完成了文件的上传。
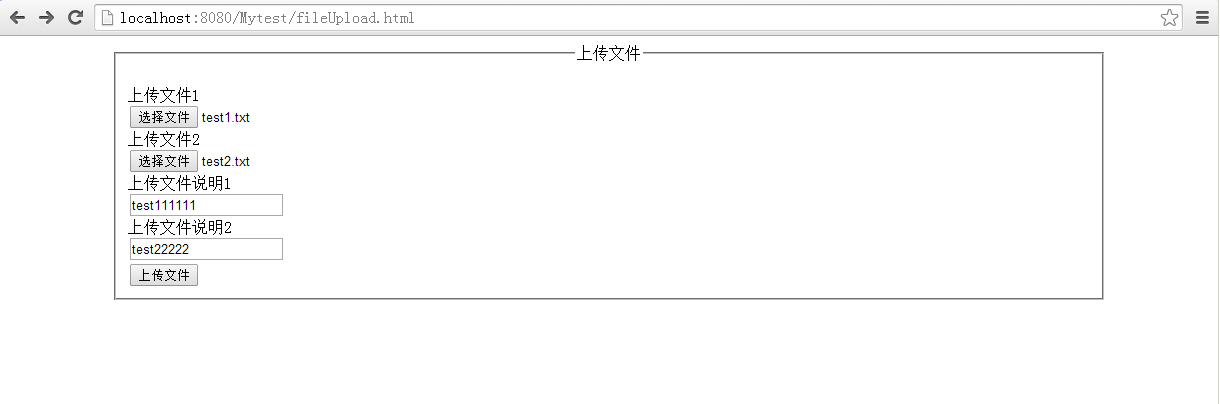
fileUpload.html
<form action="servlet/UploadServlet" method="post" enctype="multipart/form-data">
<div align="center">
<fieldset style="width:80%">
<legend>上传文件</legend><br/>
<div align="left">上传文件1</div>
<div align="left">
<input type="file" name="file1"/>
</div>
<div align="left">上传文件2</div>
<div align="left">
<input type="file" name="file2"/>
</div>
<div>
<div align='left'>上传文件说明1</div>
<div align='left'><input type="text" name="description1"/></div>
</div>
<div>
<div align='left'>上传文件说明2</div>
<div align='left'><input type="text" name="description2"/></div>
</div>
<div>
<div align='left'>
<input type='submit' value="上传文件"/>
</div>
</div>
</fieldset>
</div>
</form>
web.xml
<servlet> <servlet-name>UploadServlet</servlet-name> <servlet-class>com.test.hello.UploadServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>UploadServlet</servlet-name> <url-pattern>/servlet/UploadServlet</url-pattern> </servlet-mapping>
UploadServlet.java
package com.test.hello;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.DiskFileUpload;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
public class UploadServlet extends HttpServlet {
/**
* Constructor of the object.
*/
public UploadServlet() {
super();
}
/**
* Destruction of the servlet. <br>
*/
public void destroy() {
super.destroy(); // Just puts "destroy" string in log
// Put your code here
}
/**
* The doGet method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to get.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");
response.getWriter().println("请以POST方式上传文件");
}
/**
* The doPost method of the servlet. <br>
*
* This method is called when a form has its tag value method equals to post.
*
* @param request the request send by the client to the server
* @param response the response send by the server to the client
* @throws ServletException if an error occurred
* @throws IOException if an error occurred
*/
@SuppressWarnings({ "unchecked", "deprecation" })
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
File file1 = null,file2=null;
String description1 = null,description2 = null;
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
PrintWriter out = response.getWriter();
DiskFileUpload diskFileUpload = new DiskFileUpload();
try{
List<FileItem> list = diskFileUpload.parseRequest(request);
out.println("遍历所有的FileItem...<br/>");
for(FileItem fileItem : list){
if(fileItem.isFormField()){
if("description1".equals(fileItem.getFieldName())){
out.println("遍历到description1 ... <br/>");
description1 = new String(fileItem.getString().getBytes(),"UTF-8");
}
if("description2".equals(fileItem.getFieldName())){
out.println("遍历到description2 ... <br/>");
description2 = new String(fileItem.getString().getBytes(),"UTF-8");
}
}else{
if("file1".equals(fileItem.getFieldName())){
File remoteFile = new File(new String(fileItem.getName().getBytes(),"UTF-8"));
out.println("遍历到file1...<br/>");
out.println("客户端文件位置:"+remoteFile.getAbsolutePath()+"<br/>");
file1 = new File(this.getServletContext().getRealPath("attachment"),remoteFile.getName());
file1.getParentFile().mkdirs();
file1.createNewFile();
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file1);
try{
byte[] buffer = new byte[1024];
int len = 0;
while((len = ins.read(buffer)) > -1)
ous.write(buffer,0,len);
out.println("以保存文件"+file1.getAbsolutePath()+"<br/>");
}finally{
ous.close();
ins.close();
}
}
if("file2".equals(fileItem.getFieldName())){
File remoteFile = new File(new String(fileItem.getName().getBytes(),"UTF-8"));
out.println("遍历到file2...<br/>");
out.println("客户端文件位置:"+remoteFile.getAbsolutePath()+"<br/>");
file2 = new File(this.getServletContext().getRealPath("attachment"),remoteFile.getName());
file2.getParentFile().mkdirs();
file2.createNewFile();
InputStream ins = fileItem.getInputStream();
OutputStream ous = new FileOutputStream(file2);
try{
byte[] buffer = new byte[1024];
int len = 0;
while((len = ins.read(buffer)) > -1)
ous.write(buffer,0,len);
out.println("以保存文件"+file2.getAbsolutePath()+"<br/>");
}finally{
ous.close();
ins.close();
}
}
}
out.println("Request 解析完毕<br/><br/>");
}
}catch(FileUploadException e){}
out.println("<!DOCTYPE HTML PUBLIC \"-//W3C//DTD HTML 4.01 Transitional//EN\">");
out.println("<HTML>");
out.println(" <HEAD><TITLE>A Servlet</TITLE></HEAD>");
out.println(" <BODY>");
if(file1 != null){
out.println("<div>");
out.println(" <div align='left'>file1;</div>");
out.println(" <div align='left'><a href='"+request.getContextPath()+"/attachment/"+
file1.getName()+"'target=_blank>"+file1.getName()+"</a>");
out.println("</div>");
out.println("</div>");
}
if(file2 != null){
out.println("<div>");
out.println(" <div align='left'>file2;</div>");
out.println(" <div align='left'><a href='"+request.getContextPath()+"/attachment/"+
file2.getName()+"'target=_blank>"+file2.getName()+"</a>");
out.println("</div>");
out.println("</div>");
}
out.println("<div>");
out.println(" <div align='left'>description1:</div>");
out.println(" <div align='left'>");
out.println(description1);
out.println("</div>");
out.println("</div>");
out.println("<div>");
out.println(" <div align='left'>description2:</div>");
out.println(" <div align='left'>");
out.println(description2);
out.println("</div>");
out.println("</div>");
out.println(" </BODY>");
out.println("</HTML>");
out.flush();
out.close();
}
/**
* Initialization of the servlet. <br>
*
* @throws ServletException if an error occurs
*/
public void init() throws ServletException {
// Put your code here
}
}
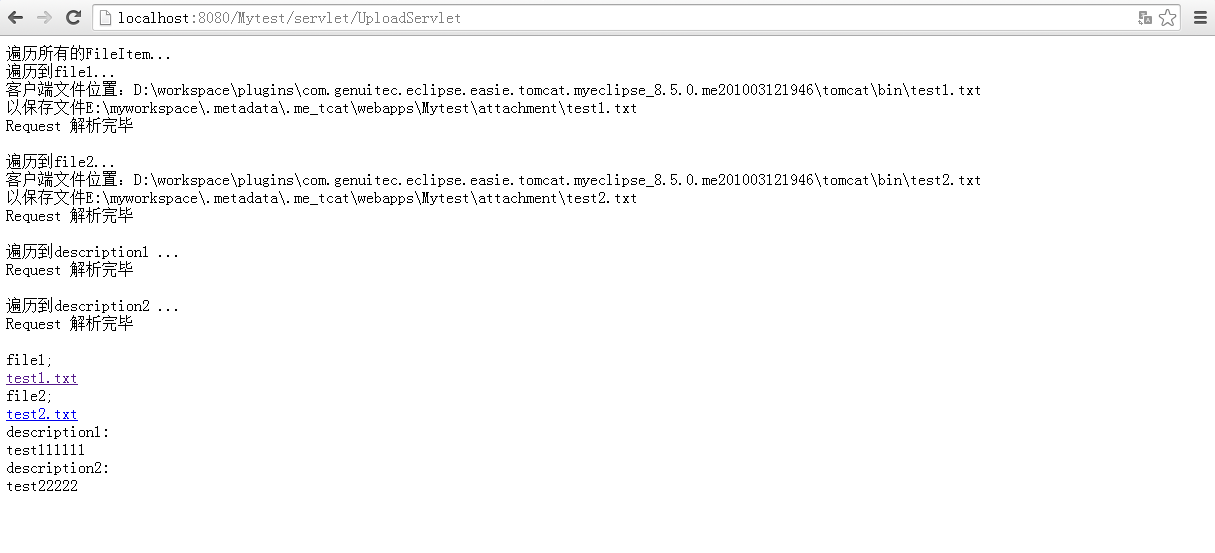
运行示例


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

