ECMAScript6函数剩余参数(Rest Parameters)
我们知道JS函数内部有个arguments对象,可以拿到全部实参。现在ES6给我们带来了一个新的对象,可以拿到除开始参数外的参数,即剩余参数(废话好多 O(∩_∩)O~)。
这个新的对象和arguments不一样,它是程序员自定义的一个普通标识符,只是需要在前面加上三个点:...
function func(a, ...rest) {
console.log(a)
console.log(rest)
}
func(1)
func(1, 2, 3, 4)
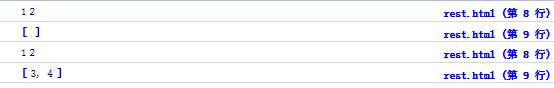
注意func的第二个参数rest,前面有三个点。定义好后调用了两次,结果分别如下

可以看到第一次调用时,rest为一个空数组,第二次为[2, 3, 4]。
又比如,在前面定义2个参数
function func(a, b, ...rest) {
console.log(a, b)
console.log(rest)
}
func(1, 2)
func(1, 2, 3, 4)
输出结果如下

通过以上两个示例应该已经了解剩余参数的意义了吧。
剩余参数嘛,所以后面就不要再跟其它的参数了,不然会报错
function func(a, ...rest, b) {
}
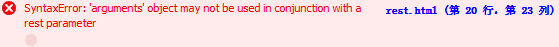
这里在rest后面加了一个参数b,Firefox会报错

当您使用剩余参数后,函数的length属性会发生一些变化
function func(a, b, ...rest) {
}
func.length // 2
即length不包含rest,为2。
有同学会想,剩余参数前面是否可以一个参数都没有呢? 答案是肯定的
function func(...rest) {
console.log(rest)
}
func(1) // [1]
func(1, 2, 3, 4) // [1,2,3,4]
这里的rest实际和arguments功能差不多,有同学想这不就替代了arguments吗? ECMAScript就是这个打算,在被废弃的ES4里就已经有Rest Parameters(熟悉AS3的同学应该了解),ES4被废弃后,Rest Parameters被保留到了ES6。
请注意,rest不能和arguments一起使用,会报错
function func(...rest) {
console.log(rest)
console.log(arguments)
}
Firefox控制台如下

arguments和剩余参数的区别
arguments是一个伪数组(Array-like)
剩余参数是一个真正数组(Array),具有Array.prototype上的所有方法
arguments上有callee,callee上有caller
如
function func(a, ...rest) {
console.log(rest instanceof Array)
}
func(1, 2) // true
最后我们以一个剩余参数实际应用作为结束
/*
* 任意个数相加
*
* **示例**
* sum(1)
* sum(1, 2)
* sum(1, 2, 3)
*/
function sum(first, ...rest) {
var result = first
var i = 0
var len = rest.length
while (i < len) {
result += rest[i]
i++
}
return result
}
以上所述就是本文的全部内容了,希望大家能喜欢。
赞 (0)

