JavaScript基础知识学习笔记
JavaScript简介
一、定义:JavaScript是脚本语言,需要宿主文件,它的宿主文件是html文件。
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
二、用法:
在html中的位置有三块:
1)head里面;
2)body里面;
3)</html>之后,为了保险起见一般写在</html>之后。<script language="javascript">代码必须放在这里</script>.
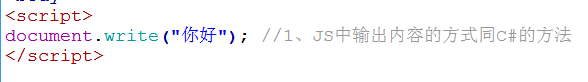
1、写入html输出

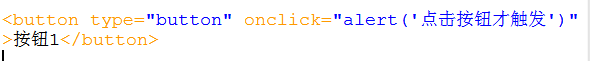
2、对事件作出反应

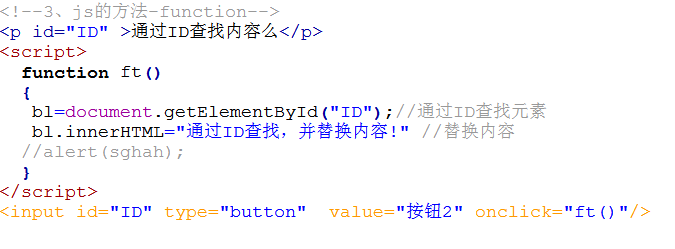
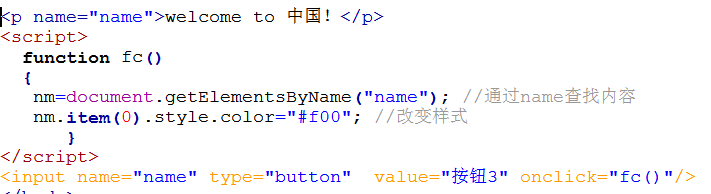
3、查找元素,改变内容/样式


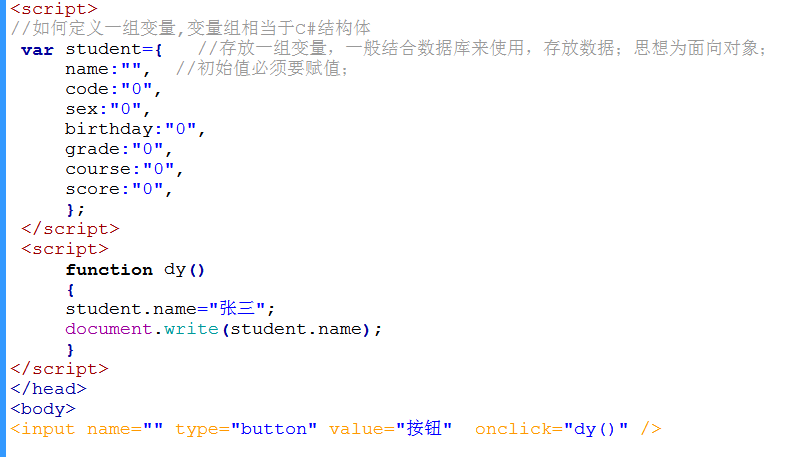
4、定义变量组--相当于C#中的结构体(变量的集合)
<script>代码可以写在<head>中或者</html>之后。但是按钮提交的连接<input>必须写在<body>中。

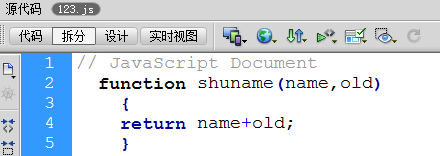
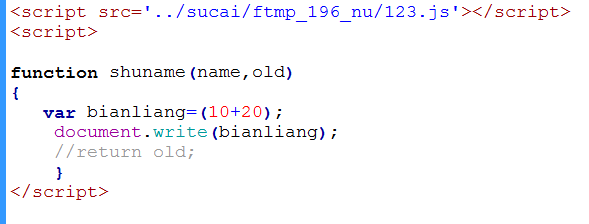
5、如何调用外部JS
采用“文件”--新建“JavaScript”--"创建"即可。在新建的“JavaScript”中编写运算、函数等,通过在html中调用。
格式:<script src="路径.JS "></script>
在外部新建一个以Js为后缀的文件。

在宿主文件html中引用外部Js

相关推荐
-
JS重要知识点小结
讲解还是以示例代码搭配注释的形式,这里做个小目录: JS代码预解析原理(包括三个段落): 函数相关(包括 函数传参,带参数函数的调用方式,闭包): 面向对象(包括 对象创建.原型链,数据类型的检测,继承). JS代码预解析原理 复制代码 代码如下: /****************** JS代码预解析原理 ******************/ /* JS代码预解析.变量作用域.作用域链等 应该能作为学习JS语言的入门必备知识. 下边给出些简要解释和一些典型的代码段,若要了解更多,能从网上搜索
-
javascript学习笔记(一)基础知识
基本概念 javascript是一门解释型的语言,浏览器充当解释器. js执行引擎并不是一行一行的执行,而是一段一段的分析执行. 延迟脚本 HTML4.0.1中定义了defer属性,它的用途是表明脚本在执行时不会影响页面的构造.也就是说,脚本会延迟到整个页面都解析完毕后再执行.因此,在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但延迟执行.在XHTML文档中,要把defer属性设置为defer="defer" 异步脚本 html5为<scrip
-
JavaScript知识点整理
JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型.它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能. 首先,还是用比较官方的文字描述来解释下JavaScript: JavaScript一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型. 它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于
-
你不知道的 javascript【推荐】
一.对象 JavaScript简单类型有数字.字符串.布尔值.null.undefined,其他所有的值都是对象(数组.函数.正则表达式都是对象). 数字.字符串.布尔值虽然拥有方法(包装对象),但并不是对象. 包装对象: 每当读取一个基本类型值的时候,后台会创建一个对象的基本包装类型的对象,从而能够调用一些方法来操作这些数据. var s1 = 'abcdefg' ; var s2 = s1.substring(2) ; 后台自动完成下列处理: 创建String类型的一个实例 在实例上调用指定
-
javaScript知识点总结(必看篇)
1.javaScript的概念:是一种表述语言,也是一种基于对象(Object)和事件驱动(EventDriven)的,安全性好的脚本语言,运行在客户端,从而减轻服务器端的负担,总结如下: 1.javaScript主要用来向HTML页面找那个添加交互行为. 2.javaScript是一种脚本语言,语法和java类似. 3.javaScript一般用来编写客户端脚本. 4.javaScript是一种解释性语言,边执行边解释. 2.javaScript由核心语法ECMAScript.浏览器对象模型(
-
js基础知识(公有方法、私有方法、特权方法)
本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题.这里会涉及到对象属性的封装.原型.构造函数.闭包以及立即执行表达式等知识. 公有方法 公有方法就是能被外部访问并调用的方法. // 在对象中 var Restaurant = { name: 'McDonald', // 公有方法 getName: function() { return this.name; } } // 在构造函数中 function Person(name, age)
-
javascript真的不难-回顾一下基础知识
前言 说Jquery之前,先来学习一下Javascript(以后简称为JS)语言中的基础知识问题,其时对于每种编程语言来说基础知识都是大同小异的,对变量,函数,条件语句块,循环语句块等等,而对于每种语言在写法上到是显得各有不同,如JS里在定义变量时,你要用var去声局部变量的声明,而对于弱类型的语言JS来说,你也可以不加var,但不加它会认为这个变量为全局变量,这是要注意的. 变量 在程序运行过程中,其值可以发生改变的(呵呵,10多年前书上的定义) var people ; //声明一个名为pe
-
每天一篇javascript学习小结(基础知识)
1.字符转换 var s1 = "01"; var s2 = "1.1"; var s3 = "z";//字母'z'无法转换为数字,所以或返回NaN var b = false; var f = 1.1; var o = { valueOf: function() { return -1; } }; s1 = -s1; //value becomes numeric -1 s2 = -s2; //value becomes numeric -1.
-
javascript正则表达式基础知识入门
正则表达式的好处到底在哪里呢,下面我们先进行个了解: 我们用js中处理字符串的方法,写出取出字符串中数字的函数: var str='dgh6a567sdo23ujaloo932'; function getNumber(obj){ var arr=[]; for (var i = 0; i < obj.length; i++) { if (obj.charAt(i)>='0'&&obj.charAt(i)<='9'){ arr.push(obj.charAt(i)); }
-
JavaScript中字面量与函数的基本使用知识
JavaScript 字面量 在编程语言中,一个字面量是一个常量,如 3.14. 数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e). 3.14 1001 123e5 字符串(String)字面量 可以使用单引号或双引号 be written with double or single quotes: "John Doe" 'John Doe' 表达式字面量 用于计算: 5 + 6 5 * 10 数组(Array)字面量 定义一个数组: [40, 100, 1, 5
随机推荐
- ADOX.Catalog中文帮助详细说明chm文档第1/3页
- 巧用DOS命令合并多个文本文件的内容
- java 数据类型有哪些取值范围多少
- Javascript 修改String 对象 增加去除空格功能(示例代码)
- php下清空字符串中的HTML标签的代码
- 一个PHP模板,主要想体现一下思路
- PhpMyAdmin中无法导入sql文件的解决办法
- php加密解密字符串示例
- python中的代码编码格式转换问题
- Response.Redirect 正在中止线程解决方案
- Android UI实现广告Banner轮播效果
- 没去过上海,不知道上海是这样的 上海,今夜请将我埋藏第1/3页
- jQuery实现新消息闪烁标题提示的方法
- jQuery封装的屏幕居中提示信息代码
- jQuery 在光标定位的地方插入文字的插件
- 你必须知道的JavaScript 中字符串连接的性能的一些问题
- 如何丰富alt属性的显示效果
- JavaScript检测字符串中是否含有html标签实现方法
- 小议Java的源文件的声明规则以及编程风格
- Android编程实现打勾显示输入密码功能

