Yii2框架BootStrap样式的深入理解
Yii2框架默认采用了bootstrap作为CSS风格,各种视图类组件都如此。之前一直采用默认风格,并在必要的时候添加或者修改一下class来达到目的。但在改版Yii1.1的orange项目时,发现之前也是套的模板,其实没有好好去理解一下bootstrap的那套规则,所以顺便大致梳理一下吧。以basic模板为例,对照http://v3.bootcss.com/css/ 上的内容进行。
看layouts/main.PHP,Yii2默认以HTML5文档类型进行的了,但语言默认是en-US,所以要改,在config/web.php中添加'language' => 'zh-CN', 到$config中
已经有viewport这个meta项,已经支持移动设备优先原则
layouts/main.php中有一些beginXxx(),endXxx()方法(如$this->beginPage(),$this->endBody())以及$this->head()的调用,查看yii\web\View类文档,发现它们都是一个mark,用来标记位置而已。AppAsset::register($this); 实际调用基类 yii\web\AssetBundle的register方法,将项目模板默认生成的assets/AppAsset.php中定义的CSS、JS及其相关依赖注册到视图$this (所谓“注册”,就是一种发布,一种有序的插入,这里之前的那一个个mark应该起作用了)
AppAsset类默认定义的CSS是 css/site.css,因为$depends有 yii\bootstrap\BootstrapAsset,所以,实际在head部分插入的CSS类似如下(对应$this->head())
<link href="/orange_yii2/web/assets/6cdf1901/css/bootstrap.css" rel="stylesheet"> <link href="/orange_yii2/web/css/site.css" rel="stylesheet"></head>
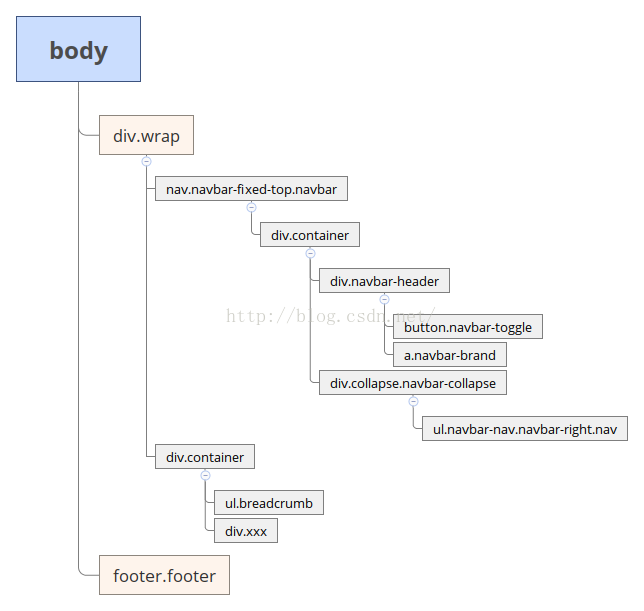
模板给出的DOM结构body部分如下图所示(其中div.xxx对应的是各控制器所渲染的部分):

从site.css看,模板自定义的CSS样式并不多,即绝大部分CSS都是沿用了bootstrap默认的那些。所以,关键是去理解bootstrap本身。
-----------------------------------------------------删格原理-----------------------------------------------------------
基本原则:
页面内容和栅格系统需要套一个容器,有2种容器:.Container(固定宽度,支持响应式)和.container-fluid(100%宽度,占据viewport全部)
删格由行、列形成,列组成行,行的直接子元素必须时列,一行最多12列,一系列预定义的类(如.row,.col-xs-4)用于快速创建删格布局
列间距由列的padding属性设置,.row元素的margin设置负值可以抵消.container的padding属性的值
每行都要按12列思考,例如,需要等宽的3列,可以用3个.col-xs-4,即每4列合并成1列的。超过12列的,需要把多余的列另起一行安排。
媒体查询:
对超小屏幕,是默认的;对于其他各种屏幕,使用媒体查询确定大小的分界点
响应式列重置:
对于某些内容,希望在小屏幕上占据比大屏幕上更多列,可以类似如下
<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <!-- Add the extra clearfix for only the required viewport --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>
列偏移:
使用类似col-md-offset-4 那样的类,可以将列向右偏移,效果上就好像某些列空出来了
列嵌套:
所谓列嵌套,即列中包含列,其实是行中包含的列元素又是一行,即行嵌套行
列排序:
通过使用 .col-md-push-* 和 .col-md-pull-* 类来改变列的顺序
------------------------------------排版---------------
标题同类样式:
实际标题用元素h1到h6,副标题用small,对于内联的非标题元素,需要使用标题一样的样式,用类.h1到.h6,副标题用.small
页面主体:
全局的font-size=14px,line-height为1.428,作用于body和所有p元素。p元素的margin-bottom为1/2行高(即 14px*1.428/2 = 10px)。突出性段落用.lead类。
内联文本:
用mark标签高亮文本,删除文本用del标签,不用的文本用s标签,插入的文本用ins标签,下划线用u标签,小号文本用small标签或.small类,粗体强调用strong标签,斜体强调用em标签,(b和i分别用于粗体和斜体时,没有强调意味)。
文本对齐:
<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
缩略语与悬停提示:
<abbr title="attribute">attr</abbr> <abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
列表:
有序列表ol和无序列表ul的一般用法就是直接元素。无样式列表是带.list-unstyled类的ul,内联(无序)列表是带.list-inline类的ul,基本描述列表类似如下:
<dl> <dt>...</dt> <dd>...</dd> </dl>
水平排列的描述列表是带.dl-horizontal类的dl,左侧短语太长时可以用text-overflow属性进行截断。
-------------------代码------------------
内联代码用code标签,代码块用pre标签,变量用var标签,用户输入用kbd标签,程序输出用samp标签
-----------------------表格--------------------------
table元素没有默认bootstrap样式,用类.table作为基本样式(其他样式在此基础上附加)。添加.table-striped样式,可以形成奇偶间隔的斑马状风格。添加table-bordered类,表格带边框。添加table-hover类,可以实现鼠标悬停响应(类似高亮)。添加 .table-condensed 类可以让表格更加紧凑,单元格内部减少。无论td还是tr,都可以用类active、success、info、danger、warning来指示某种状态。要创建响应式表格(在小屏幕设备上水平滚动),方法是给table元素外套一个容器,类似如下:
<div class="table-responsive"> <table class="table"> ... </table> </div>
----------------------------表单-------------------------
表单内的input、textarea、select使用类.form-control将拥有默认的控件风格(width:100%),常规做法是将控件和对应的它之前的label包括在类别为.form-group的div中(将有比较好的布局)
给form附加.form-inline类,将使表单内的控件横向排列(表现为inline-block,内容左对齐,可能需要手动指定宽度,尽管label不显示,但不应当将其省略)
给form附加.form-horizontal类,将使表单水平排列(label和控件在同一个行,.form-group的行为被改变,不需要额外的.row类,但需要联合使用预定义的删格类来实现布局,控件对应的label用.control-label实现更好的外观)
输入框常常添加placeholder属性,所有HTML5输入控件都被支持
textarea往往添加rows属性
checkbox和radio的项应当包裹在label中,checkbox和radio中禁用的项,可以附加disabled属性,同时,附加.disabled类可以使鼠标悬停时呈现禁用状态的图标
给checkbox和radio的label附加.checkbox-inline和.radio-inline类,可以横排选项
给select添加multiple属性,可以同时显示多个选项
如果要用静态文本作为控件,则使用p元素,并附加.form-control-static类
输入框的焦点状态,通过设置对应输入框的CSS属性实现:移除outline(设为0),并赋予box-shadow属性
禁用输入框给input添加disabled属性,而禁用fieldset包裹的所有控件,就给它添加disabled属性(有一定兼容性问题)
只读输入框可以添加readonly属性,其样式也是禁用的
表单控件呈现不同的校验状态,就是给div.form-group附加.has-success、.has-warning、.has-error等类(同时附加.has-feedback类,将显示额外的图标)
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度
水平排列的表单组的尺寸,通过给div.form-group附加.form-group-lg、.form-group-sm等类来快速设置其内的label和控件
用栅格系统中的列(div.col-xs-3等)包裹输入框或其任何父元素,都可很容易的为其设置宽度
表单控件的辅助文本用span.help-block (例如给出错误提示用)
--------------------------------------按钮-----------------------------------------
基本用法,给button元素附加默认的btn类,然后根据需要呈现的情景,附加btn-default、btn-primary、btn-success等类
按钮的尺寸,可以附加.btn-lg、.btn-sm、.btn-xs类来控制
给按钮附加.btn-block类,可以将其拉伸到父元素的100%宽度,并且表现为块元素
button元素表示的按钮的激活状态,是伪类:active实现的(不需要额外添加),a元素表示的按钮的激活状态,通过附加.active类实现,但如果需要达到外观一致,也可以给button元素的按钮添加.active类
button元素添加disabled属性,可以禁用它(按钮的背景设置opacity属性可以达到不可点击的显示效果),a元素表示的按钮,通过附加.disabled类来达到禁用
尽管button、a、input元素都可以应用btn、btn-XXX等按钮类,但为了跨浏览器表现,尽量使用button元素
--------------------------------------------图片------------------------------
给img加.img-responsive类可以让图片支持响应式布局(本质上是max-width:100%;height:auto;,从而图片在父元素中有更好的伸缩)
给img附加.img-rounded、.img-circle、.img-thumbnail等类,可以让图片呈现不同的形状
----------------------------------辅助类---------------------------
不同情景的文本,类似如下:
<p class="text-muted">...</p> <p class="text-primary">...</p> <p class="text-success">...</p> <p class="text-info">...</p> <p class="text-warning">...</p> <p class="text-danger">...</p>
不同情景的背景色,类似如下:
<p class="bg-primary">...</p> <p class="bg-success">...</p> <p class="bg-info">...</p> <p class="bg-warning">...</p> <p class="bg-danger">...</p>
关闭按钮:
<button type="button" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
指示下拉的三角符号:
<span class="caret"></span>
快速左右float:(不适用于导航条,导航条应当用.navbar-right和.navbar-left类)
<div class="pull-left">...</div> <div class="pull-right">...</div>
居中块:
<div class="center-block">...</div> 实质上是display:block和左右margin为auto
清除float的元素:(给父元素添加.clearfix类,事实上就是clear:both)
<div class="clearfix">...</div>
显示与隐藏内容:
<div class="show">...</div> <div class="hidden">...</div>
另外,还有.invisible类,它影响元素的可见性,但不影响display属性(即可能是显示但不可见的),从而仍然影响文档流(仍然是流中的元素),.hidden类是包含了.invisible类的,因为隐藏起来时当然是希望不可见的。
屏幕阅读器与键盘导航内容(对其他设备隐藏):
<a class="sr-only sr-only-focusable" href="#content">Skip to main content</a>
用背景图替换元素文本内容:
<h1 class="text-hide">Custom heading</h1>
-----------------------------------响应式工具----------------------------------------
针对不同屏幕隐藏或显示内容:可以独立或联合使用类.visible-XX-YY或.hidden-XX(其中,XX可以是xs、sm、md、lg,YY可以是block、inline、inline-block)
针对打印机隐藏或者显示的内容:.visible-print-YY和.hidden-print(其中,YY的可选值与上同)
以上是bootstrap框架的全局CSS知识的概要,bootstrap另外两块内容就是组件和插件。简单理解,组件就是由CSS表达的展示性功能块,而插件是JS+CSS表达的往往有动态效果或交互效果的功能块。
组件需要时查一下http://v3.bootcss.com/components/ 即可,插件需要时查一下http://v3.bootcss.com/JavaScript/ 即可
以上所述是小编给大家介绍的Yii2框架BootStrap样式理解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!

