Go Frame gtree树形结构的使用技巧示例
目录
- 树形结构
- 一图胜千言
- 查询源码
- 使用场景
- 使用入门
- 常用方法
- 示例代码
- 打印结果
- 技巧
树形结构
树形结构gtree具有以下特点:
- 支持排序,支持有序遍历
- 内存占用低
- 复杂度稳定
- 适合大数据量存储
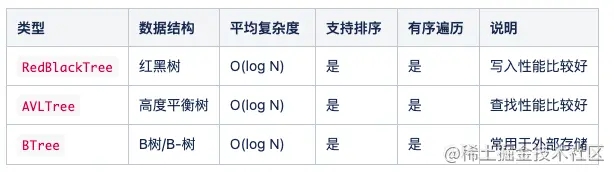
一图胜千言

查询源码

使用场景
- 关联数组场景
- 大数据量内存CRUD
- 排序键值对(后面的示例就是前序遍历和后序遍历)
使用入门
我们以实例化红黑树为例(实例化B树、高度平衡树也是一样的方式)
常用方法
Set() 赋值
Keys() 获得键列表
Values() 获得值列表
Contains() 判断是否包含指定的key
t.Print() 可以直接打印树形结构
也可以通过常规方式打印树形结构:fmt.Println(t.String())
Iterator() 相关的方法进行树的遍历
Clear() 清空数
IsEmpty() 判断数是否为空
示例代码
package main
import (
"fmt"
"github.com/gogf/gf/container/gtree"
"github.com/gogf/gf/util/gutil"
)
func main() {
//实例化tree
t := gtree.NewRedBlackTree(gutil.ComparatorInt)
t.Set(-1, -1)
for i := 0; i < 10; i++ {
t.Set(i, i*10)
}
fmt.Println("键列表:", t.Keys())
fmt.Println("值列表:", t.Values())
// 查询是否包含
fmt.Println(t.Contains(-1))
fmt.Println("下面是使用t.Print()打印的树形结构:")
t.Print() //打印出树形结构
fmt.Println("下面是使用fmt.Println(t.String())打印的树形结构:")
fmt.Println(t.String()) //和上面一样 也是打印出了树形结构
t.IteratorDesc(func(key, value interface{}) bool {
fmt.Println("倒序遍历:", key, value)
return true
})
t.Clear()
fmt.Println(t.IsEmpty()) //true
}
打印结果

技巧
最近几篇文章都提到了数据类型的排序,GoFrame提供的gutil提供了基本数据类型常用的比较方法。
(因为今天上午读了一篇阅读源码的文章,深受启发,所以自己也要多多读读源码了,看下大佬们是怎么写的代码的。)

以上就是Go Frame gtree树形结构的使用技巧示例的详细内容,更多关于Go Frame gtree树形结构的资料请关注我们其它相关文章!
赞 (0)

