js实现拖拽与碰撞检测
本文实例为大家分享了js实现拖拽与碰撞检测的具体代码,供大家参考,具体内容如下

拖拽
原理分析
对于拖拽一个div盒子,首先我们需要将鼠标移动到盒子上,然后按住鼠标左键,移动鼠标到目标位置,再松开鼠标,对于这一过程的分析,
显然需要三个鼠标事件:
- 按住鼠标:onmousedown
- 移动鼠标:onmousemove
- 松开鼠标:onmouseup
实现步骤
1、**鼠标按下时:**我们获取鼠标当前所在的位置距离页面左边界与上边界的距离,分别减去盒子距离页面左边界与上边界的值,这样我们
就得到了鼠标距离盒子左边界与上边界的值;
2、**鼠标移动时:**我们重新获取此时鼠标距离页面左边界与上边界的值,再用它们减去步骤一中得到的鼠标距离盒子左边界与上边界的
值,将得到的值重新赋给盒子,这样盒子就能与鼠标保持相对静止,在页面上移动;
3、**松开鼠标时:**将鼠标移动事件清除。
实现代码
var oDiv = document.getElementById('box2');
oDiv.onmousedown = function(ev){
var e = ev||window.event;
var offsetX = e.clientX - oDiv.offsetLeft;
var offsetY = e.clientY - oDiv.offsetTop;
document.onmousemove = function(ev){
var e = ev||window.event;
var l =e.clientX-offsetX;
var t = e.clientY- offsetY;
if(l<=0){
l=0;
}
if(t<=0){
t=0;
}
var windowWidth =document.documentElement.clientWidth||document.body.clientWidth;
if(l>=windowWidth-oDiv.offsetWidth){
l=windowWidth-oDiv.offsetWidth;
}
var windowHeight = document.documentElement.clientHeight||document.body.clientHeight
if(t>=windowHeight-oDiv.offsetHeight){
t=windowHeight-oDiv.offsetHeight;
}
oDiv.style.left = l + "px";
oDiv.style.top = t + "px";
}
}
document.onmouseup = function(){
document.onmousemove = null;
}
碰撞检测
原理分析
js中碰撞检测在应用于制作一些小游戏,如飞机大战、打砖块、贪吃蛇等,那么如何实现碰撞检测呢?
对于两个矩形方块之间的碰撞,如果直接思考如何书写代码检测它们之间有没有发生接触,这是一个比较难的事情,我们可以换一个思路,
找出它们没有发生碰撞得情况,排除这些情况,那么剩余的情况必然是发生了碰撞。
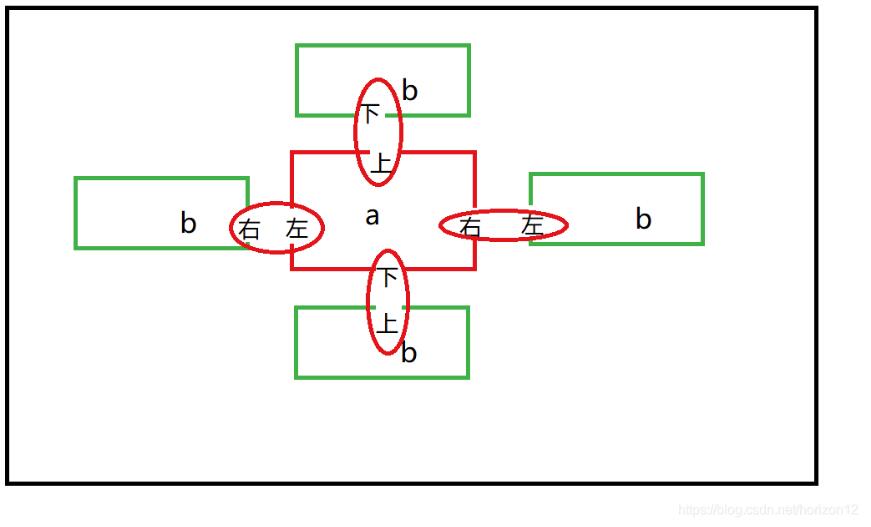
如下图,检测方块a与b之间是否发生碰撞,我们可以分别获取a与b的上、下边的top值,左右边的left值,那么以下四种情况是没有发生碰撞的:

不会发生碰撞的4种情况:
1、a左>b右
2、a上>b下
3、a右<b左
4、a下<b上
a左:a.offsetLeft;
a右:a.offsetLeft + a.offsetWidth;
a上:a.offsetTop;
a下:a.offsetTop+a.offsetHeight;
b左:b.offsetLeft;
b右: b.offsetLeft + b.offsetWidth;
b上:b.offsetTop;
b下: b.offsetTop+b.offsetHeight;
只要发生了上面四种情况任意一种,那么就没有碰撞:
实现代码
function knock(node1,node2){
var l1 = node1.offsetLeft;
var r1 = node1.offsetLeft + node1.offsetWidth;
var t1 = node1.offsetTop;
var b1 = node1.offsetTop+node1.offsetHeight;
var l2 = node2.offsetLeft;
var r2 = node2.offsetLeft + node2.offsetWidth;
var t2 = node2.offsetTop;
var b2 = node2.offsetTop+node2.offsetHeight;
if(l2>r1||r2<l1||t2>b1||b2<t1){
return false;
}else{
return true;
}
}
拖拽与碰撞完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box1{
width: 100px;height: 100px;position: absolute;
top: 200px;left: 250px;background-color: blueviolet;
}
#box2{
width: 100px;height: 100px;position: absolute;
top: 400px;left: 550px;background-color: salmon;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<script>
var box11 = document.getElementById("box1")
var box21 = document.getElementById("box2")
if(knock(box21,box11)){
box1.style.backgroundColor="blue";
}else{
box1.style.backgroundColor="grey";
}
function knock(node1,node2){
var l1 = node1.offsetLeft;
var r1 = node1.offsetLeft + node1.offsetWidth;
var t1 = node1.offsetTop;
var b1 = node1.offsetTop+node1.offsetHeight;
var l2 = node2.offsetLeft;
var r2 = node2.offsetLeft + node2.offsetWidth;
var t2 = node2.offsetTop;
var b2 = node2.offsetTop+node2.offsetHeight;
if(l2>r1||r2<l1||t2>b1||b2<t1){
return false;
}else{
return true;
}
}
var oDiv = document.getElementById('box2');
oDiv.onmousedown = function(ev){
var e = ev||window.event;
var offsetX = e.clientX - oDiv.offsetLeft;
var offsetY = e.clientY - oDiv.offsetTop;
document.onmousemove = function(ev){
var e = ev||window.event;
var l =e.clientX-offsetX;
var t = e.clientY- offsetY;
if(knock(box21,box11)){
box1.style.backgroundColor="blue";
}else{
box1.style.backgroundColor="grey";
}
if(l<=0){
l=0;
}
if(t<=0){
t=0;
}
var windowWidth =document.documentElement.clientWidth||document.body.clientWidth;
if(l>=windowWidth-oDiv.offsetWidth){
l=windowWidth-oDiv.offsetWidth;
}
var windowHeight = document.documentElement.clientHeight||document.body.clientHeight
if(t>=windowHeight-oDiv.offsetHeight){
t=windowHeight-oDiv.offsetHeight;
}
oDiv.style.left = l + "px";
oDiv.style.top = t + "px";
}
}
document.onmouseup = function(){
document.onmousemove = null;
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

