tomcat部署项目以及与IDEA集成的实现
tomcat部署项目的3种方式
- 直接将项目放到webapps目录
- 配置conf/server.xml文件
- 在conf\catalina\localhost创建任意名称的xml文件。
直接将项目放到webapps目录
新建一个haha文件夹,这个文件夹就是相当于一个项目

文件夹中创建一个a.xml文件

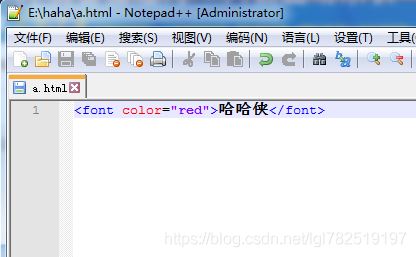
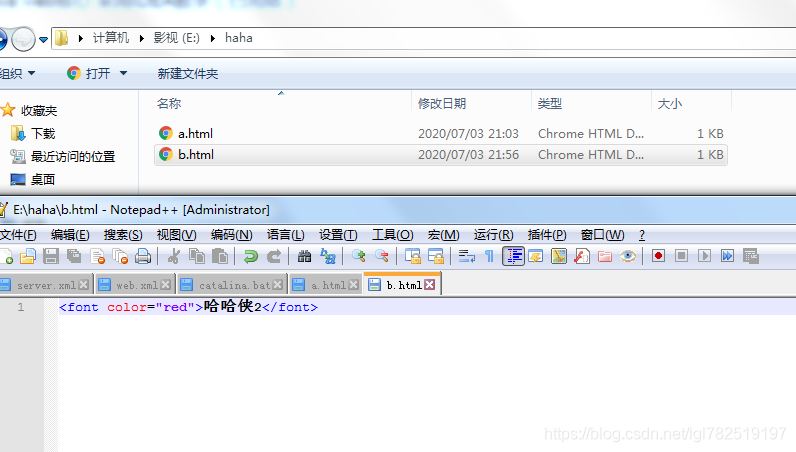
xml文件的内容为

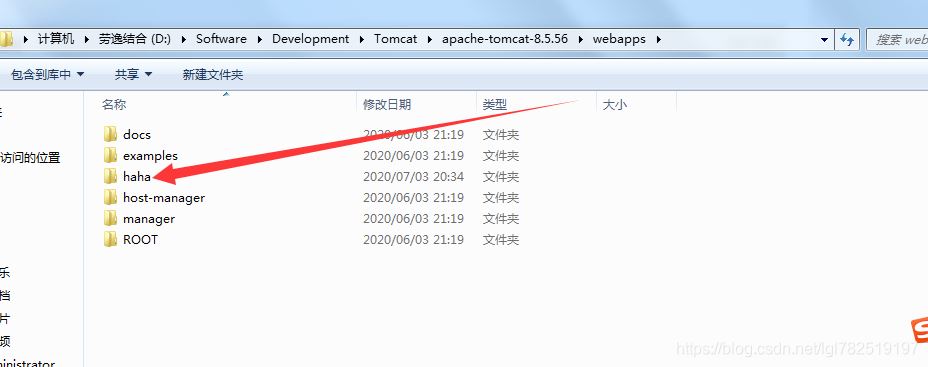
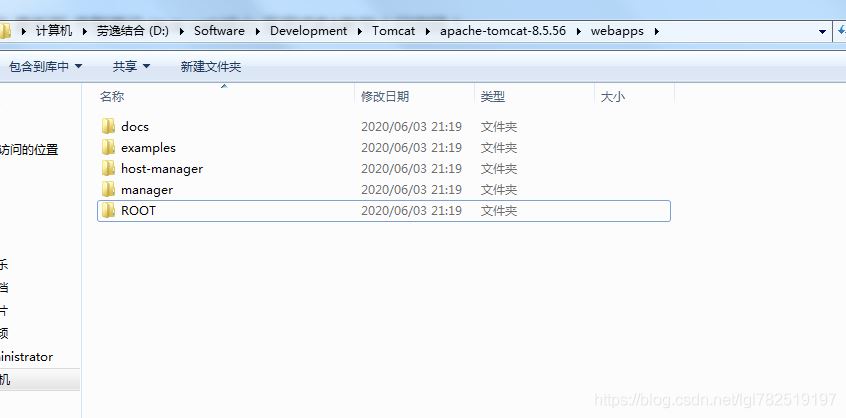
把项目复制到webapps目录,重启tomcat

访问页面

如果出现乱码,可以参考这个解决tomcat 静态页面(html)中文乱码终极篇
/haha:项目的访问路径-->虚拟路径
/a.html:资源路径
简化方式
先把haha项目去掉

我们的tomcat还运行着,没有关闭
项目加多一个文件b.html

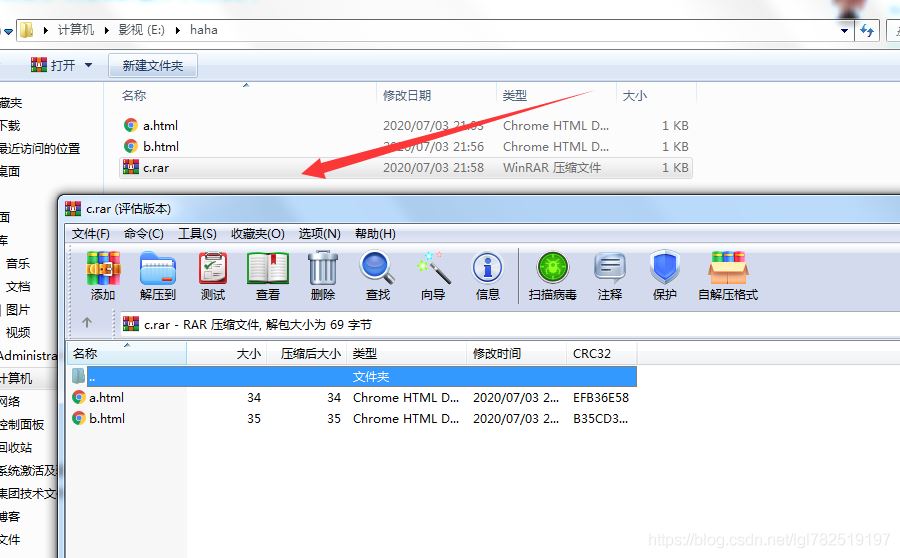
将a.html和b.html打包

把压缩文件后缀改成war包格式

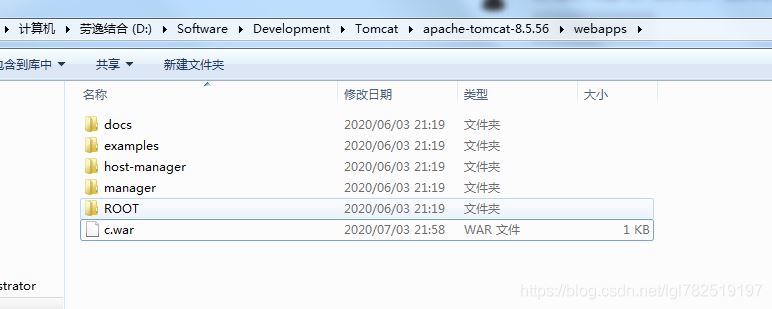
将war包放进webapps目录下,发现并没有自动解压文件

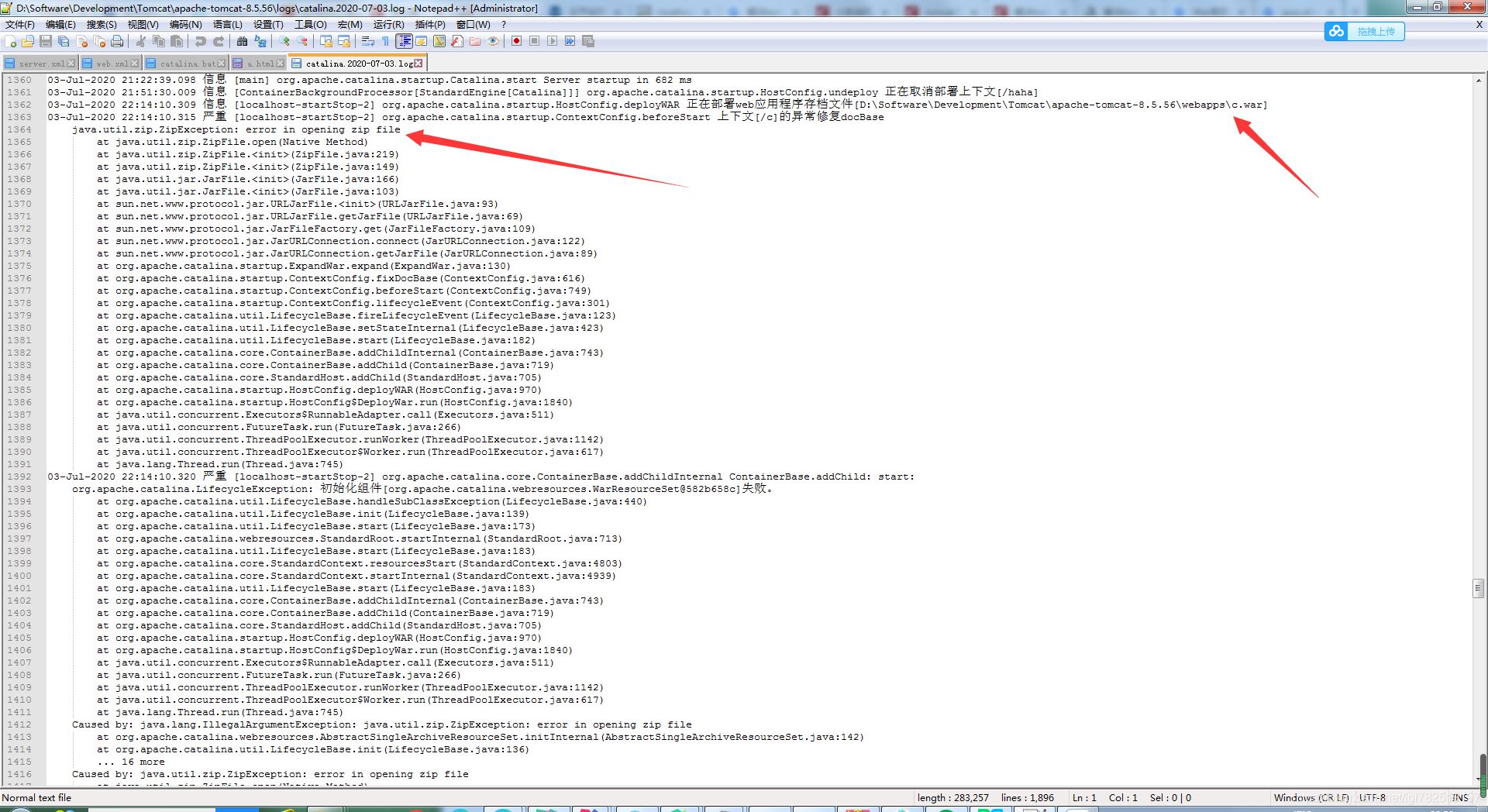
查看一下日志


从日志文件中,我们可以知道需要的是zip格式的,rar格式不行
所以我们用7Zip压缩成zip格式,在把格式换成war格式

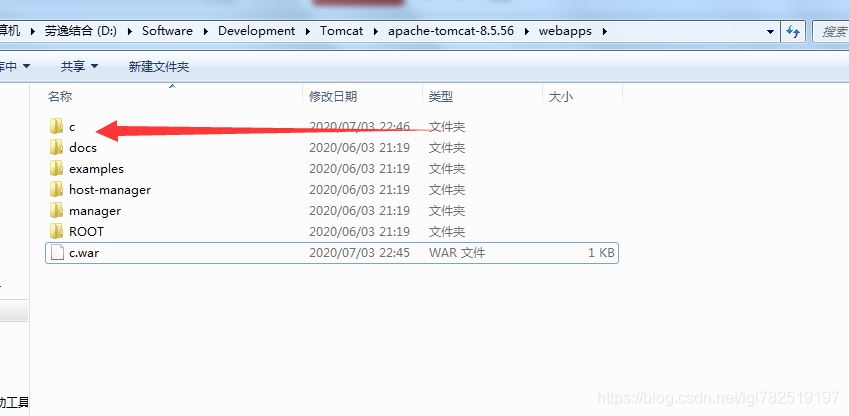
再把c.war放进webapps目录下,发现自动解压了

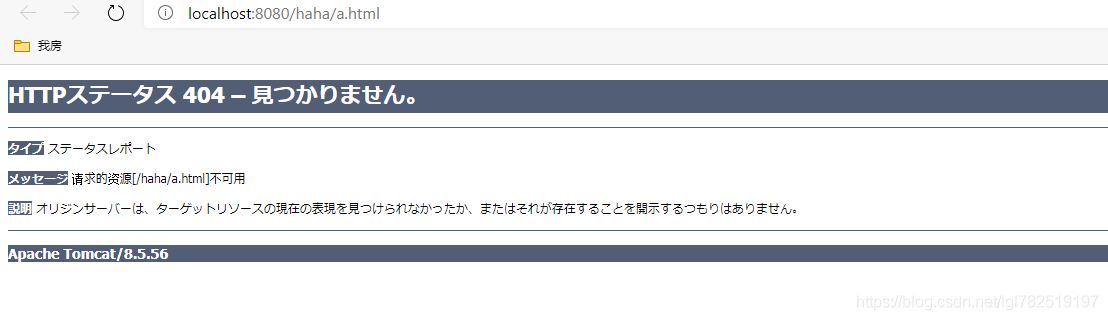
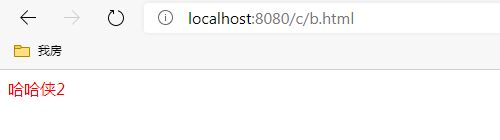
因为我们的tomcat并没有关闭,所以访问一下

为什么?因为我们的虚拟目录改了啊, 我们的war包是c.war,解压后虚拟目录是c啊,所以重新访问

访问b文件

tomcat运行状态下,把war包删除,那么相应的解压文件夹也会自动删除,也就删除了项目。
缺点:需要拷贝项目
配置conf/server.xml文件(不推荐)
现在我webapps目录先下已经没有自定义的项目

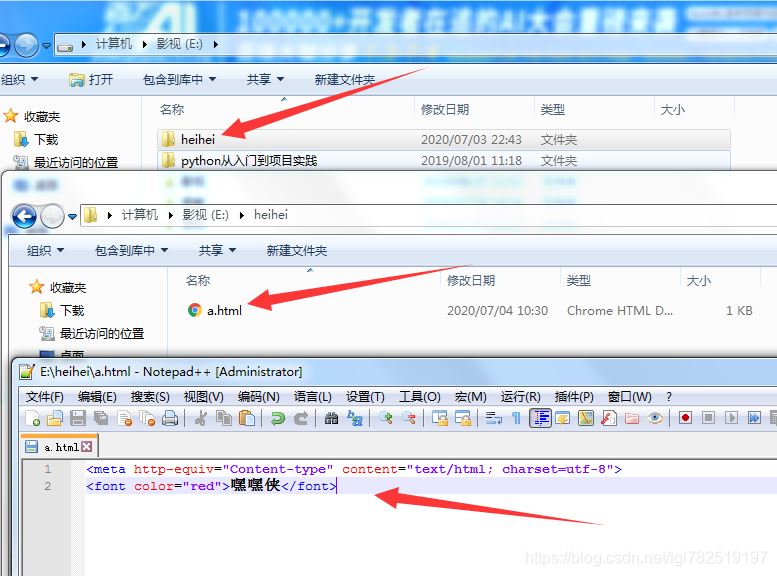
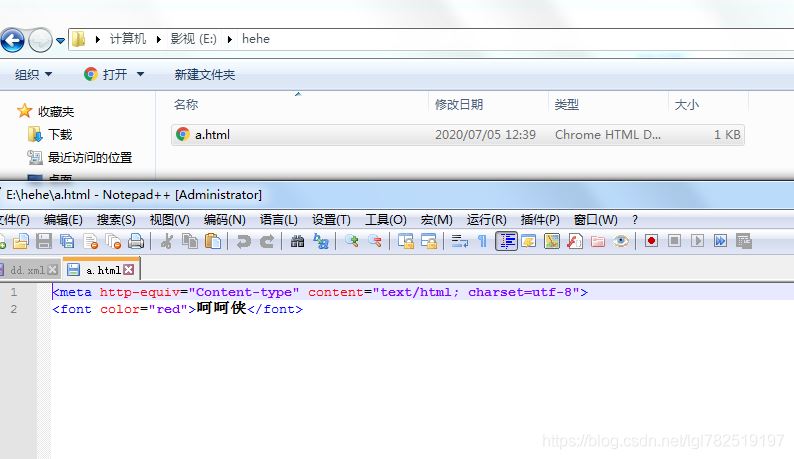
在E盘的文件夹里面定一个heihei项目,里面只有a.html文件,文件内容为你红色字:嘿嘿侠

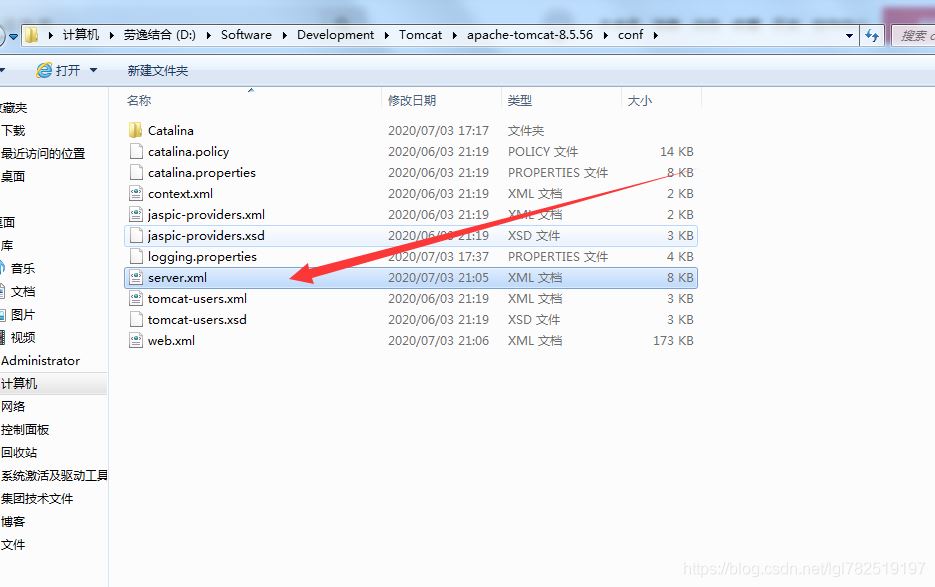
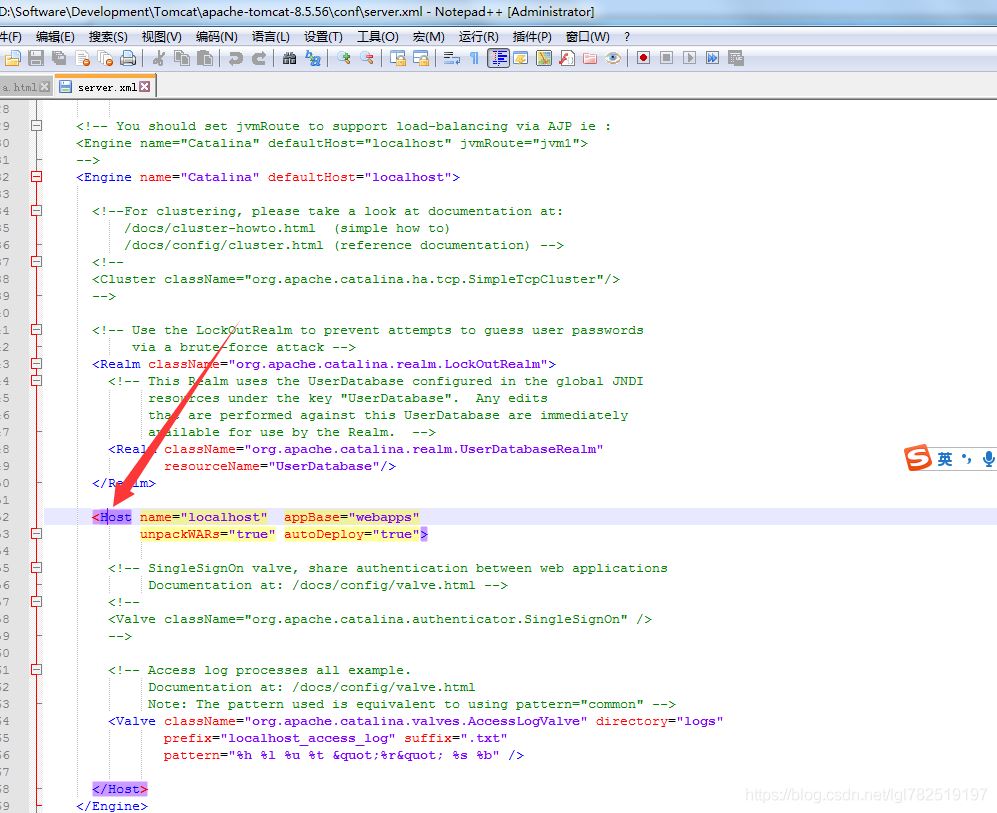
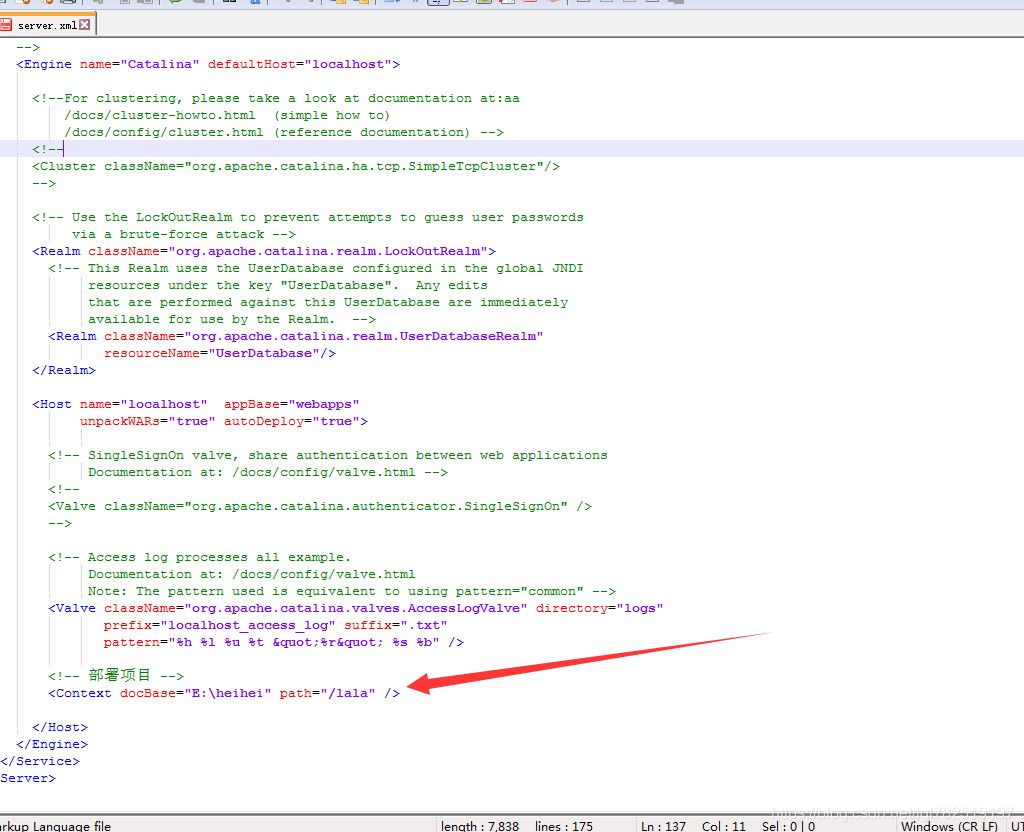
找到配置文件server.xml

找到Host标签

加入以下配置:<Context docBase="E:\heihei" path="/lala" />
注:
docBase:项目的路径
path:虚拟路径

启动tomcat访问

缺点:
因为配置是写在server.xml文件里面,这个文件里的配置都是tomcat的核心配置,如果在这里配置部署,有可能会弄坏tomcat的配置,并且每次修改都要重启,所以这种方式不推荐。
在conf\catalina\localhost创建任意名称的xml文件。(最推荐)(热部署)
在E盘的文件夹里面定一个hehe项目,里面只有a.html文件,文件内容为你红色字:呵呵侠

conf\catalina\localhost创建任意名称的xml文件

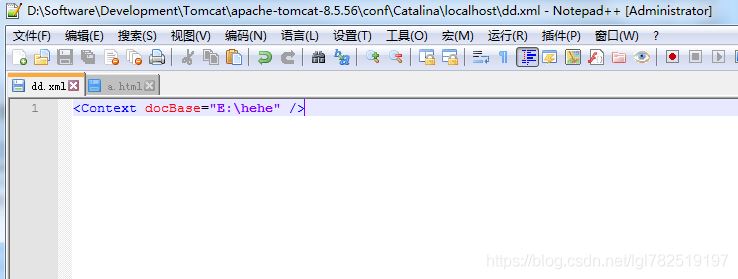
在xml文件加入以下配置:<Context docBase="E:\hehe" />
注:docBase:项目的路径

访问的虚拟路径就是这个xml的文件名
我们tomcat是一直启动的,不用重新启动,直接访问

这就是热部署,将来再加新项目,直接再加xml文件即可,不需要重新启动tomcal
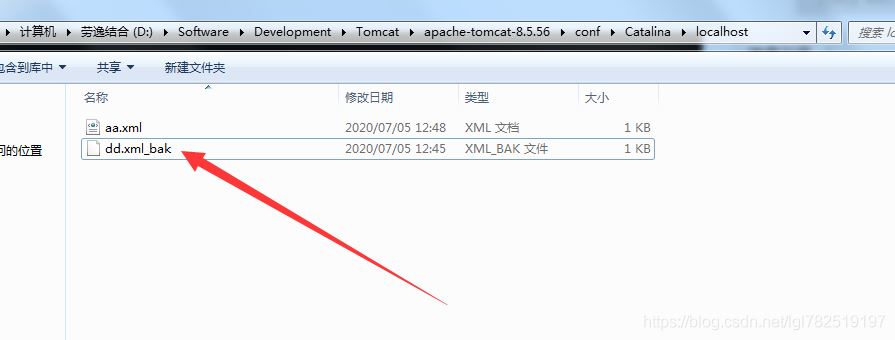
如果不需要这个项目了,也不需要删掉,把文件名后缀改掉即可(后缀名随便取)

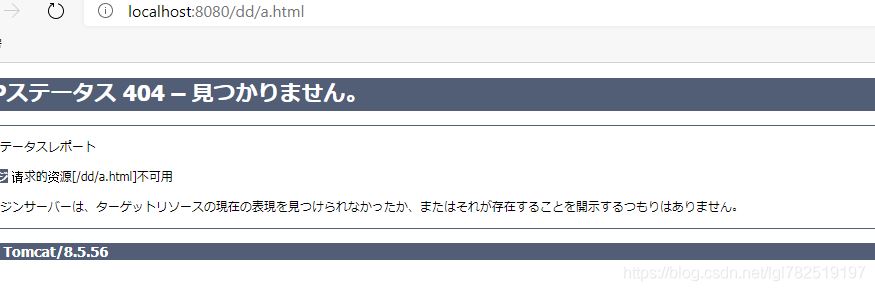
改掉之后项目也就访问不了了

tomcat与IDEA集成
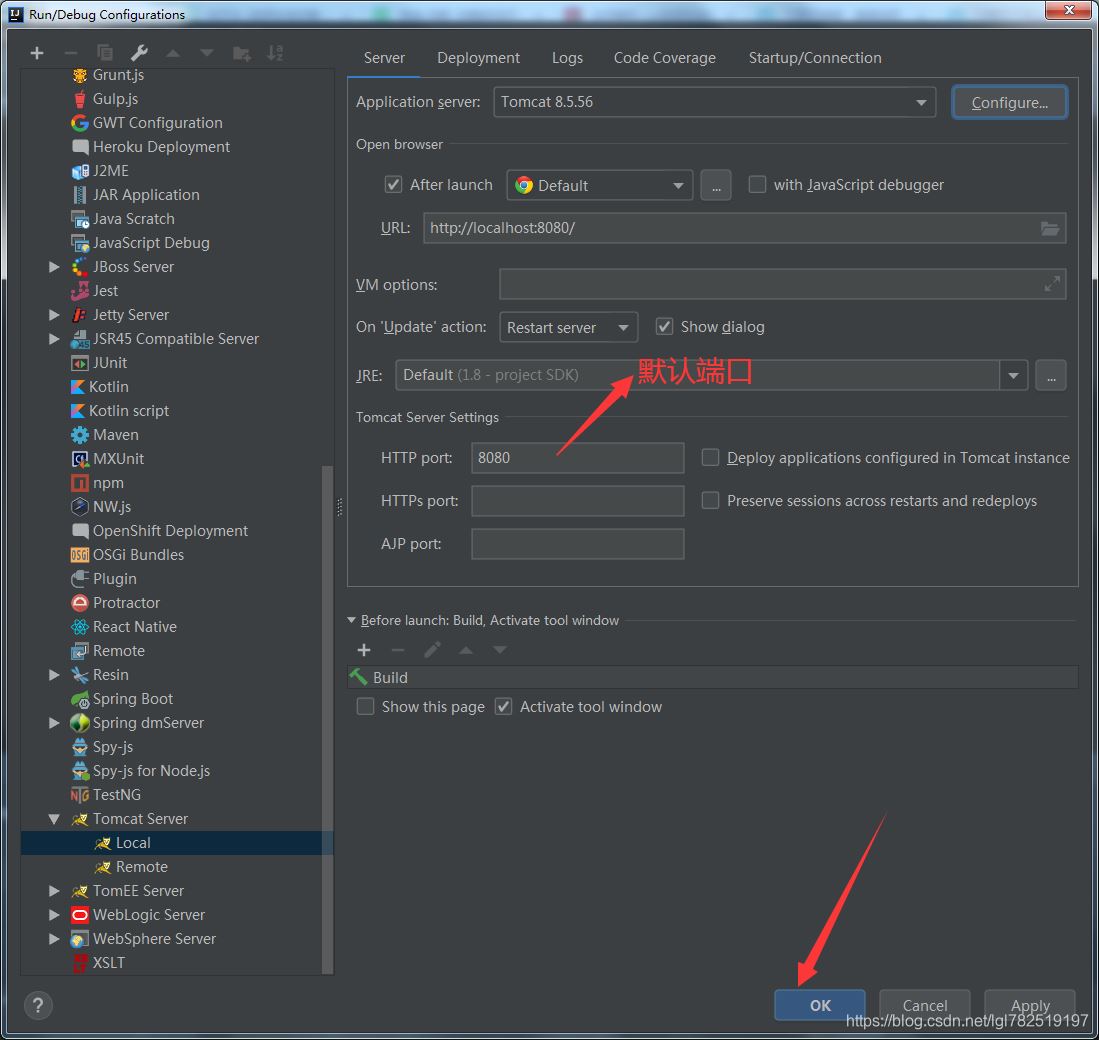
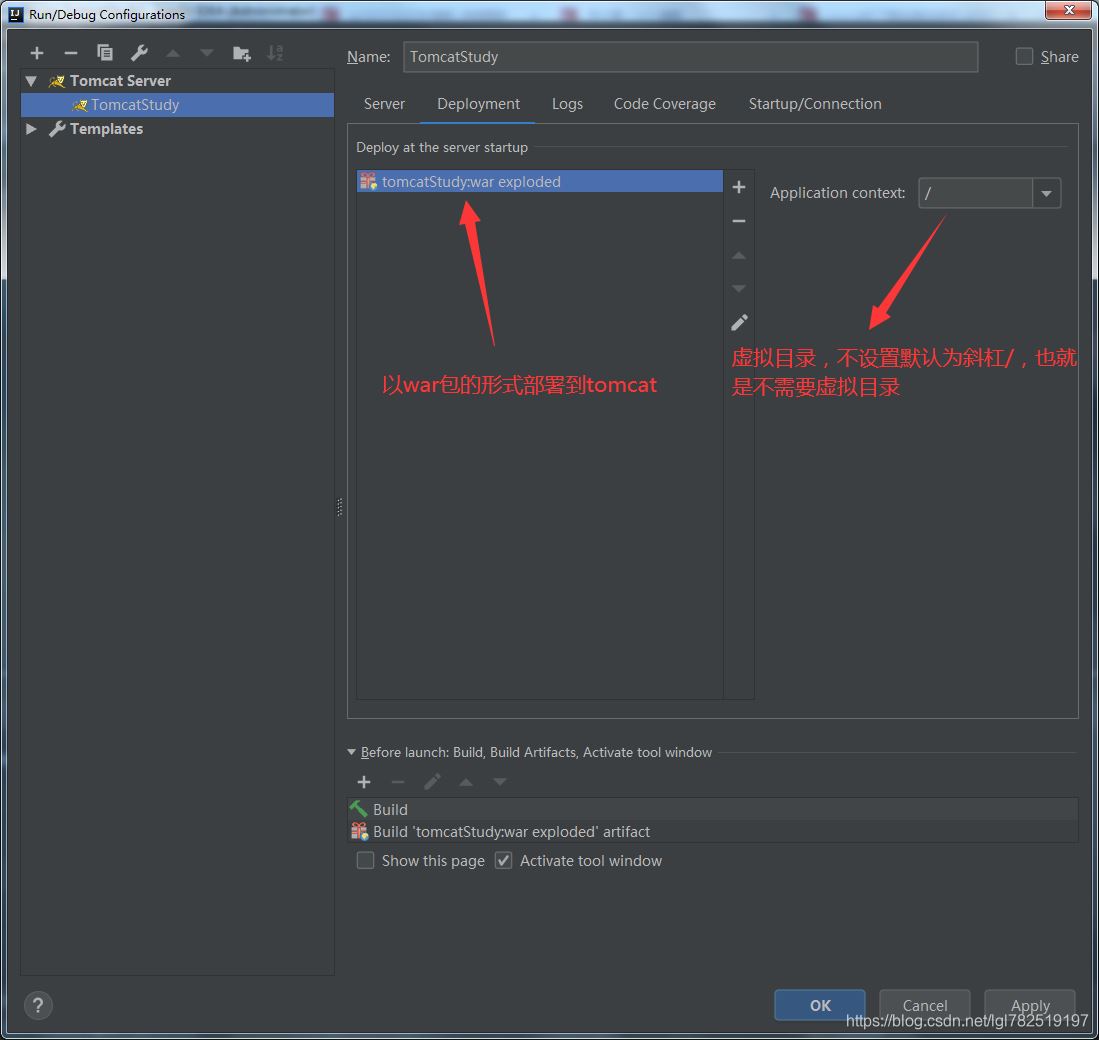
集成配置
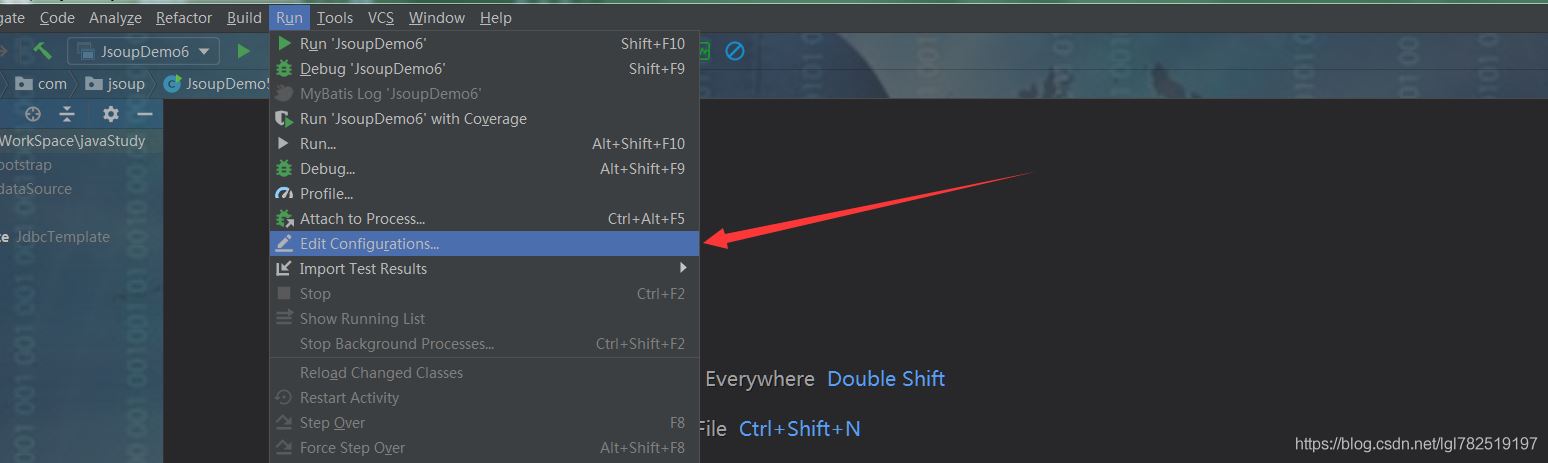
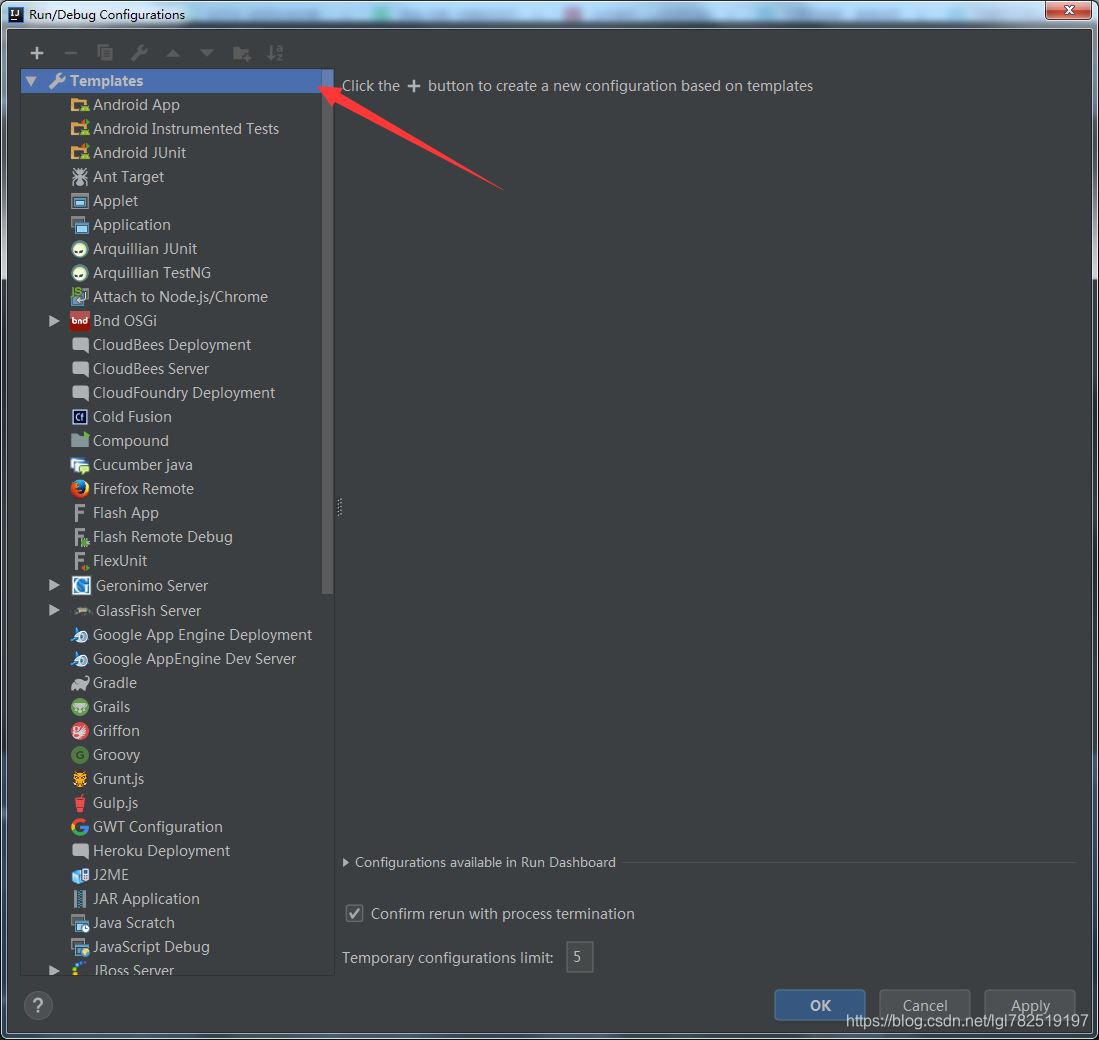
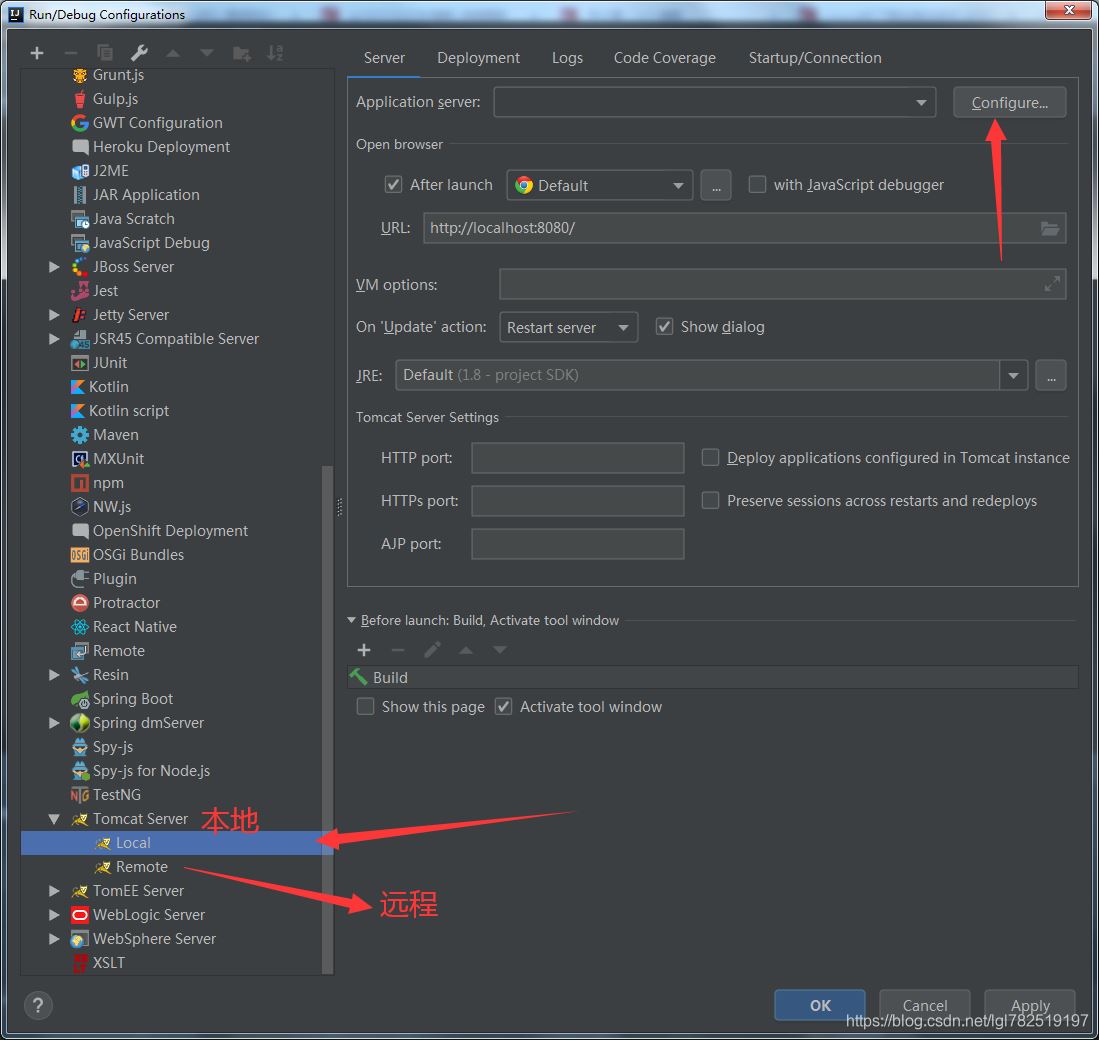
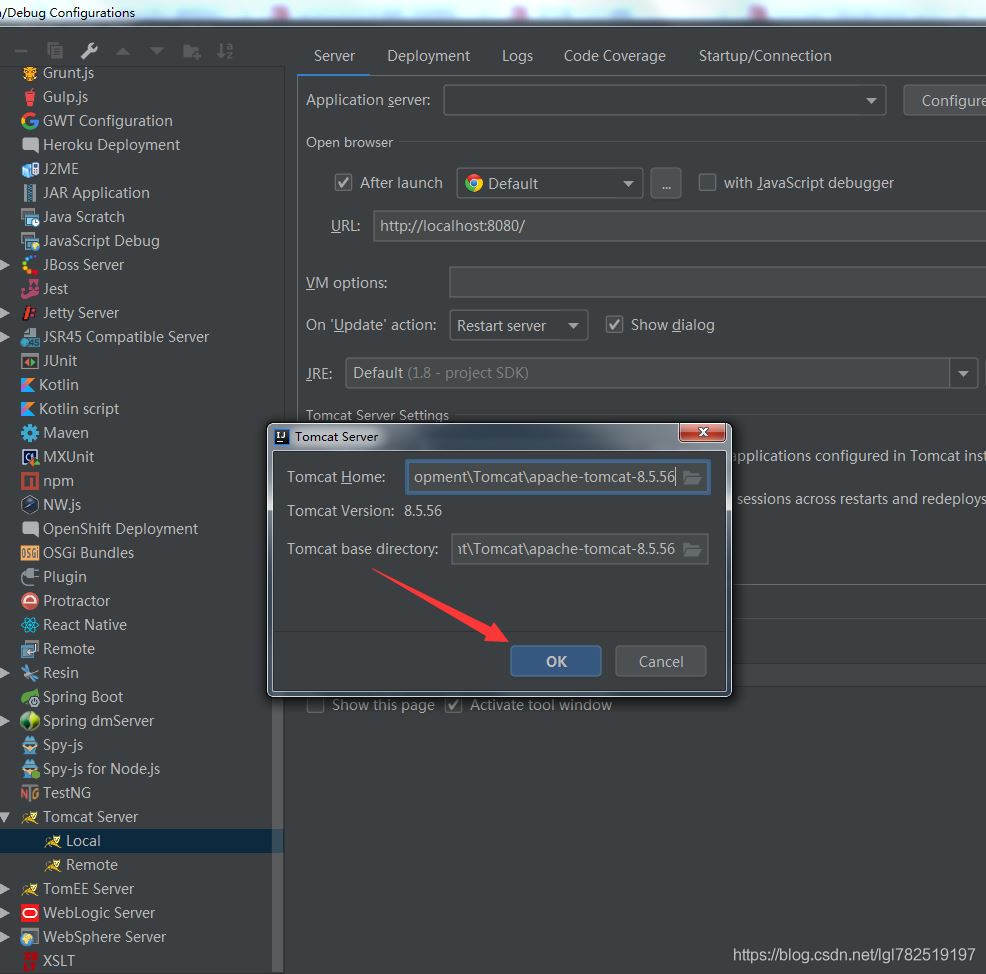
idea



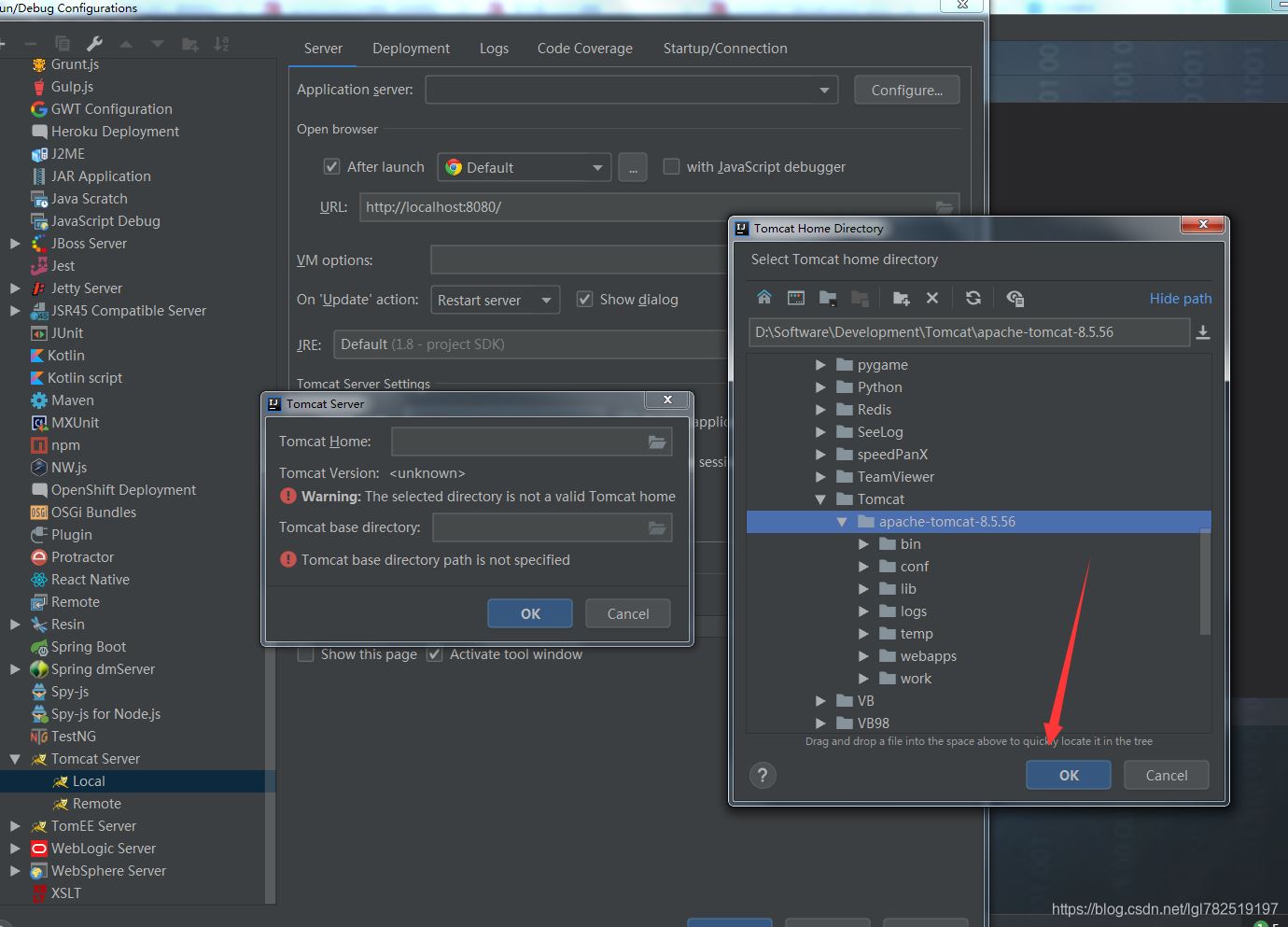
我们现在是本地的。选择tomcat的安装目录




这样tomcat就集成了idea中
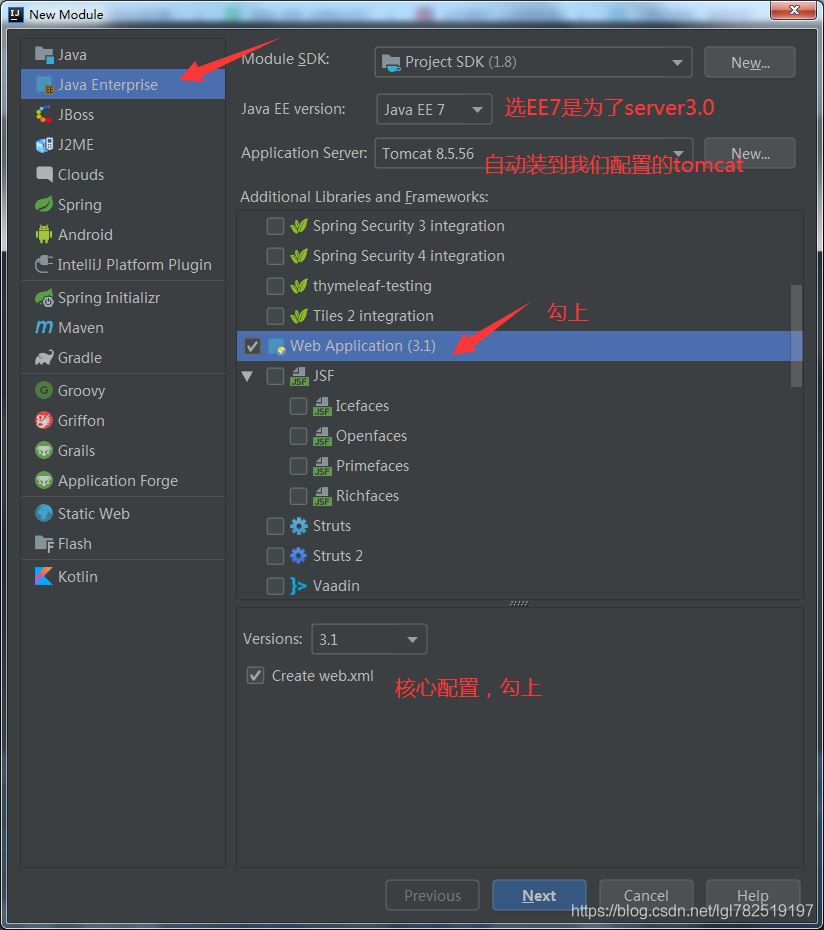
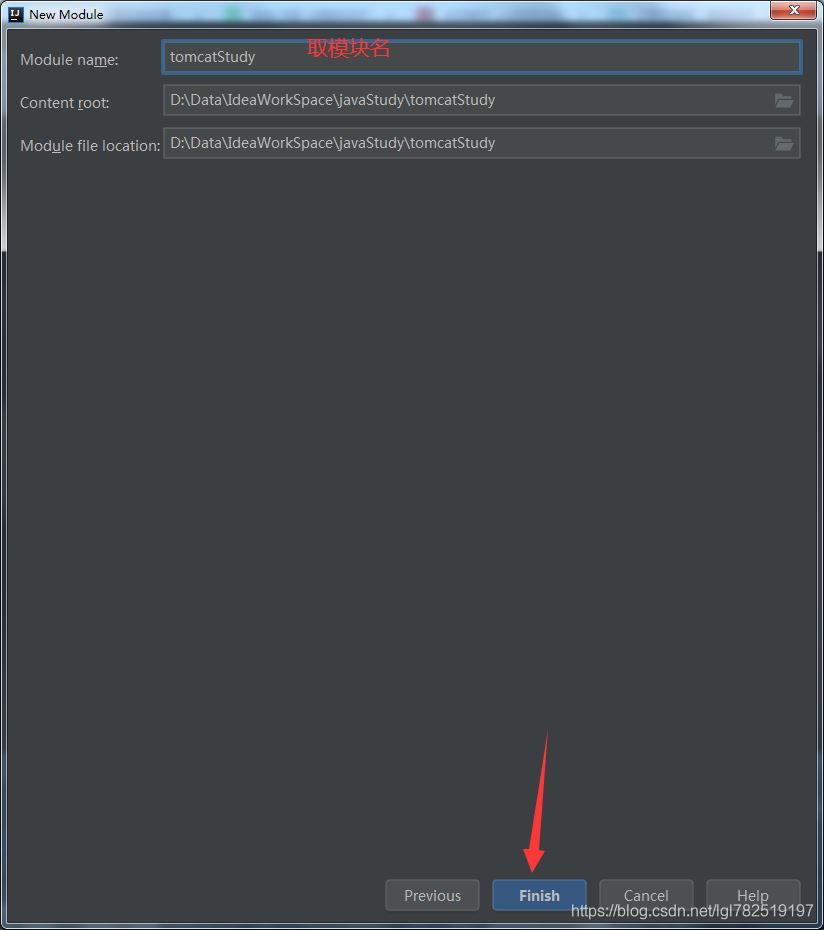
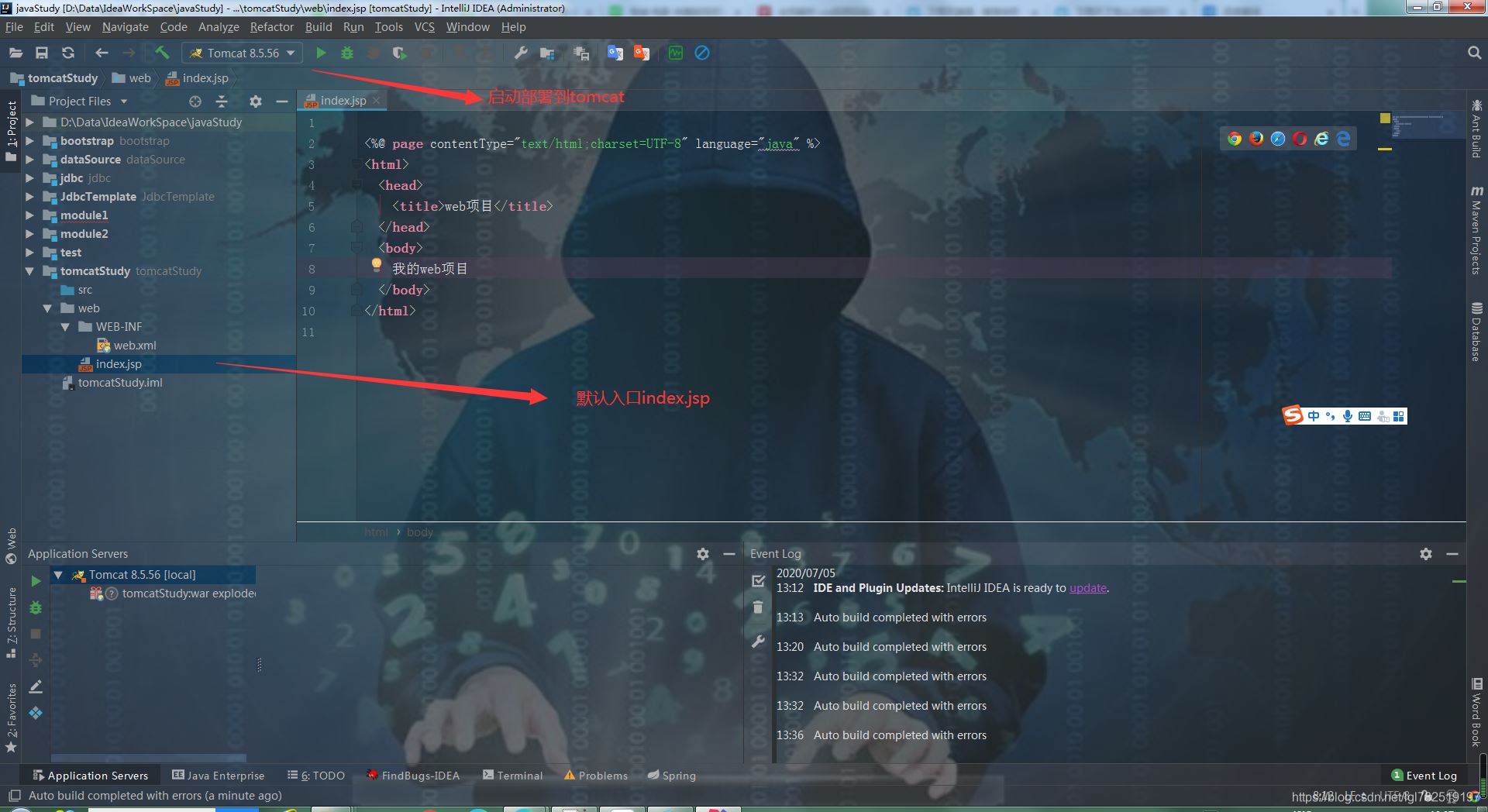
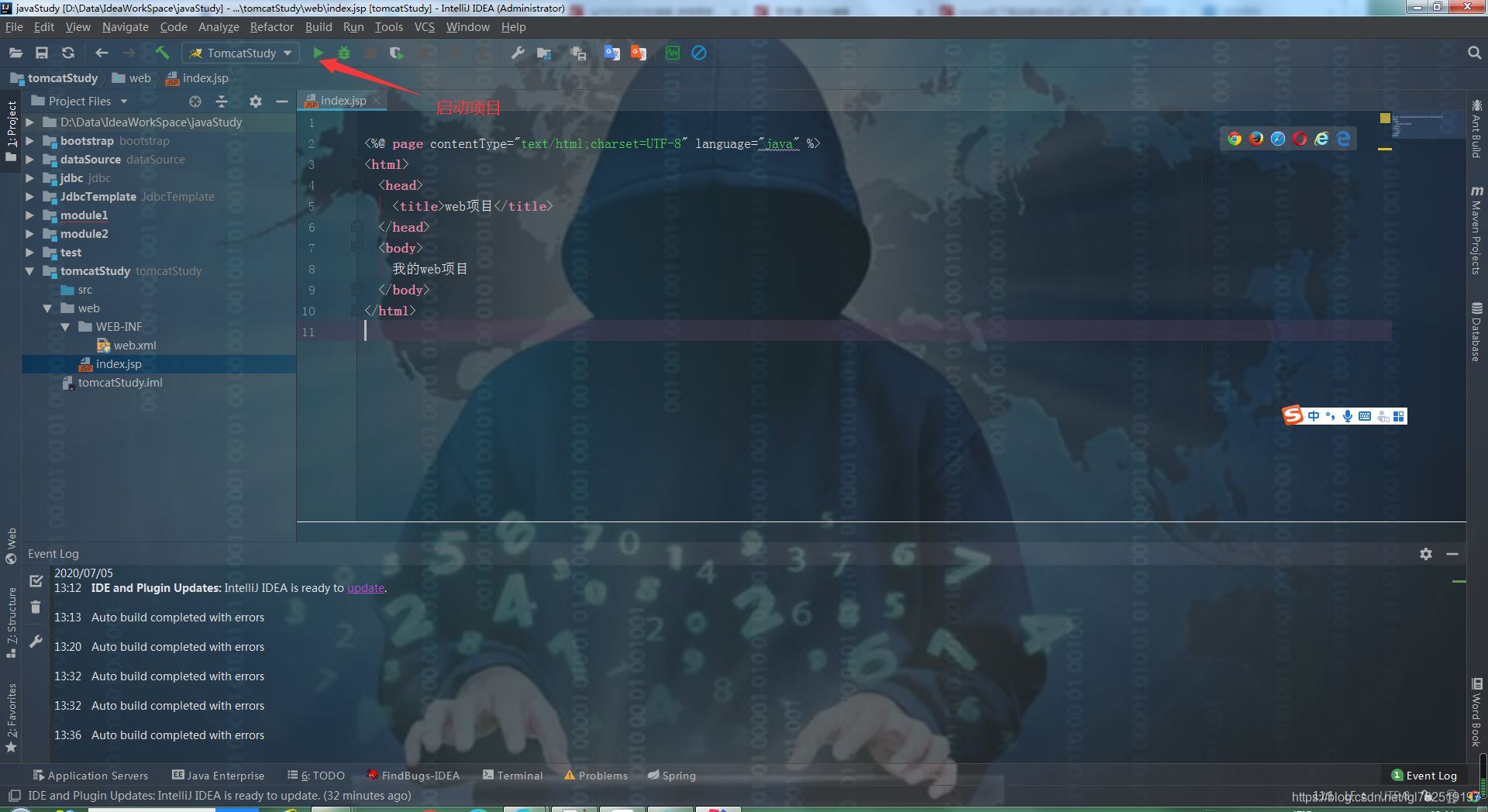
创建web项目







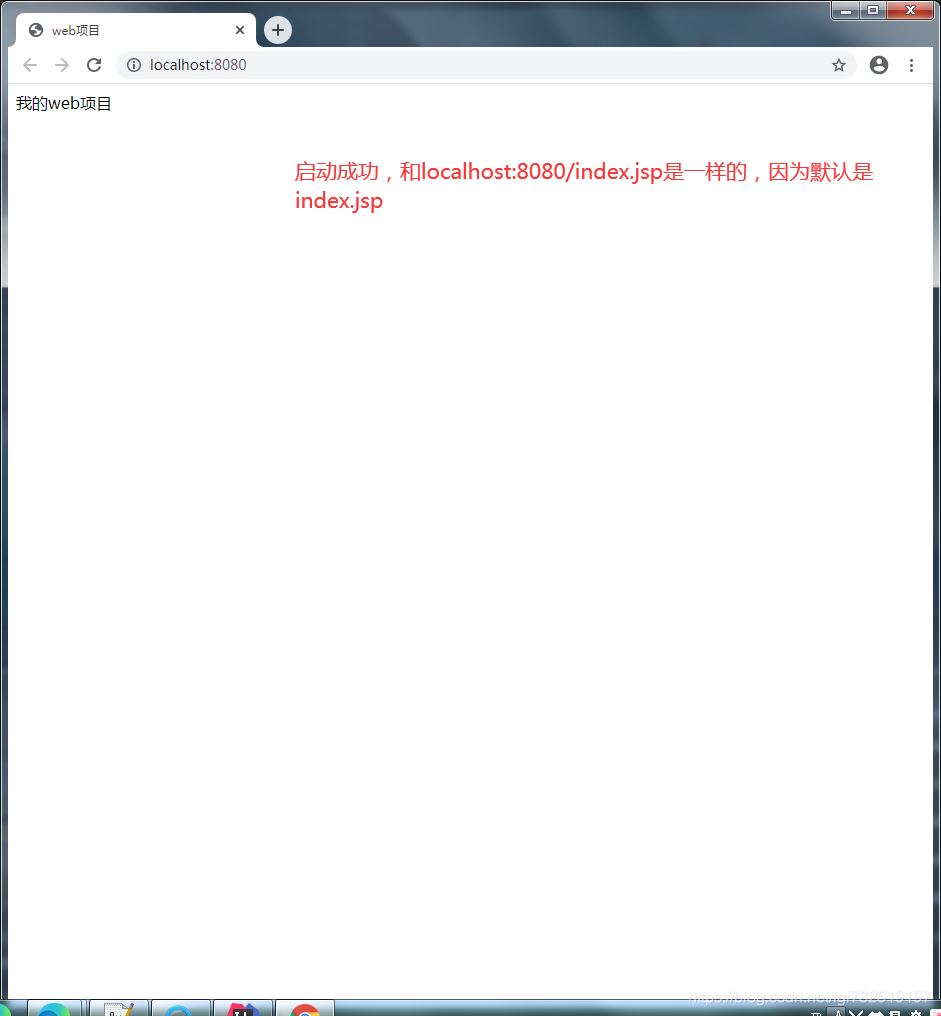
启动成功
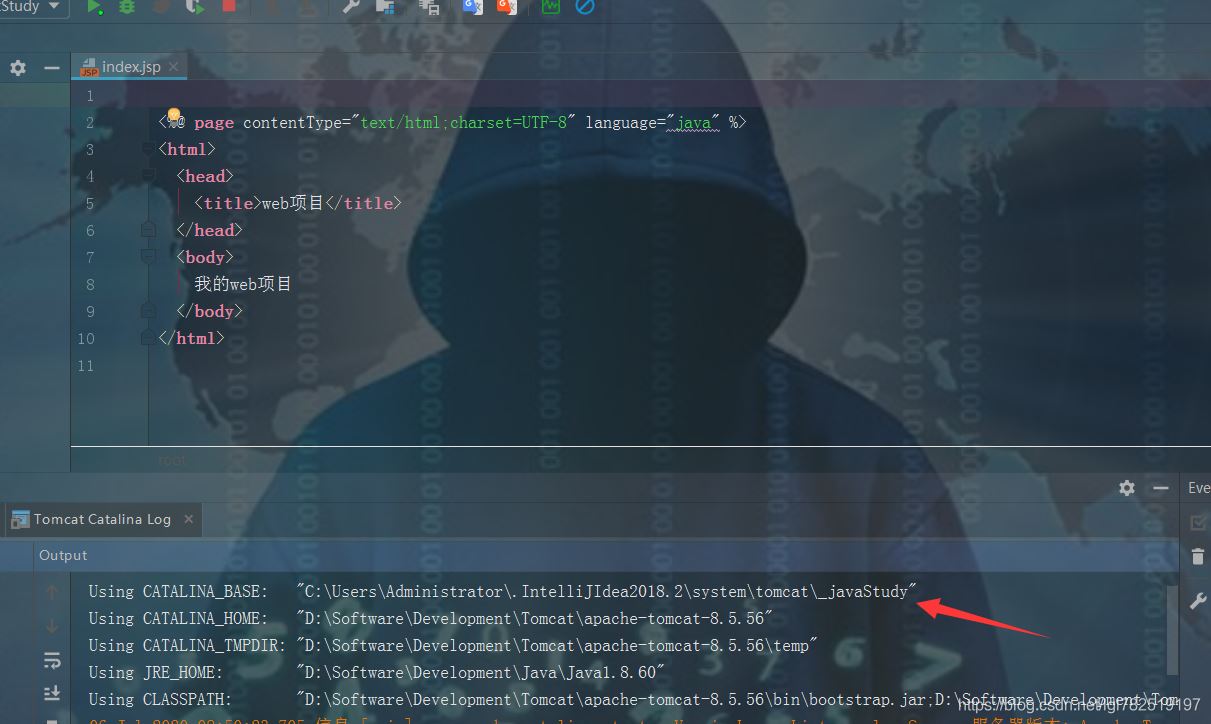
看日志,看到我们项目部署到tomcat的路径


访问

默认的设置在tomcat的配置文件web.xml里

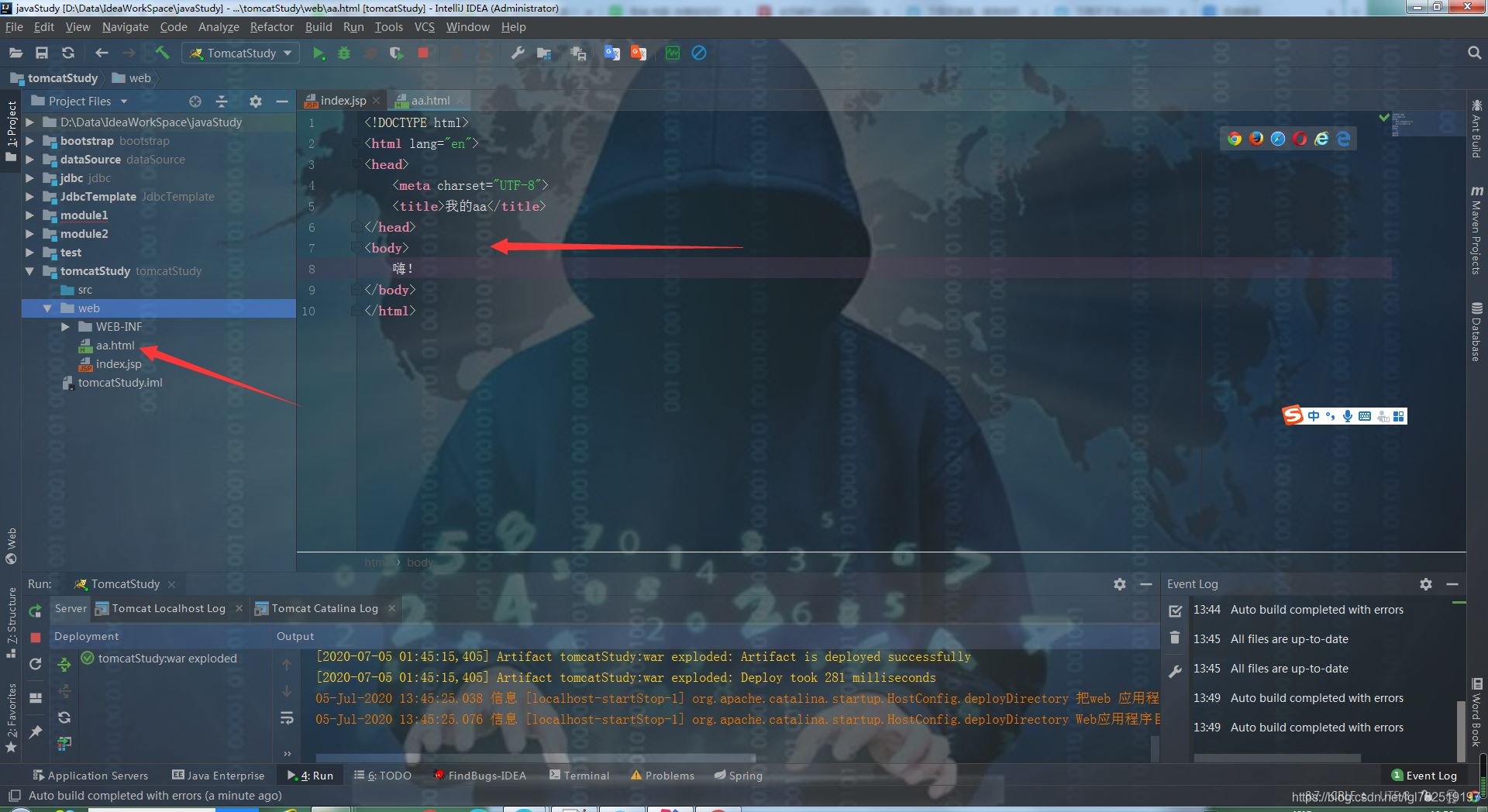
我们在新的项目里再加一个aa.html页面

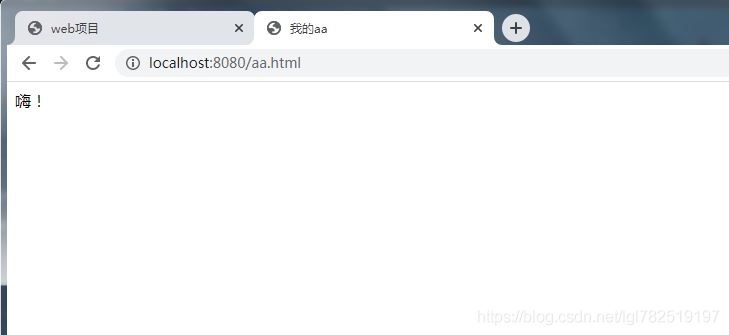
访问

需要重新启动项目,再访问

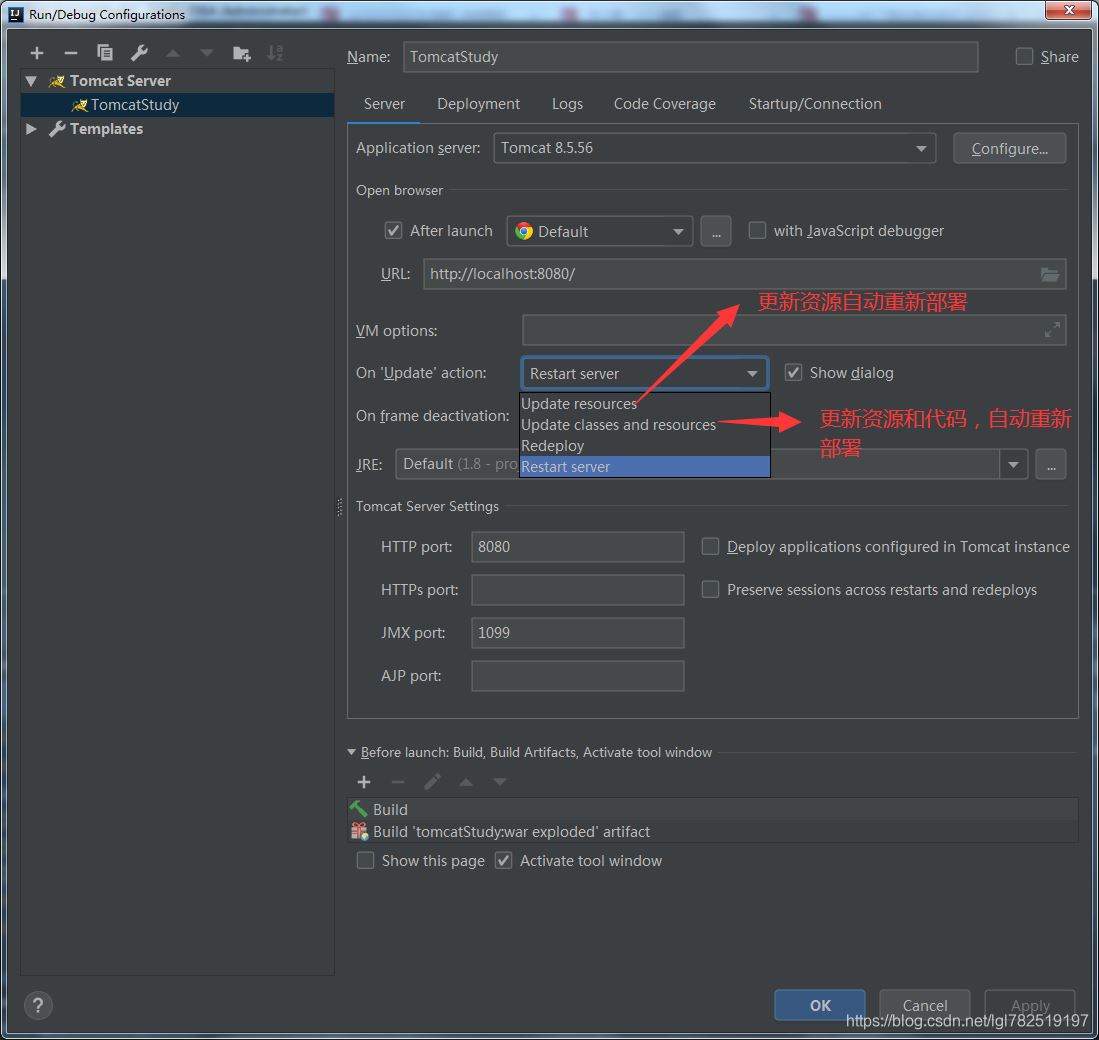
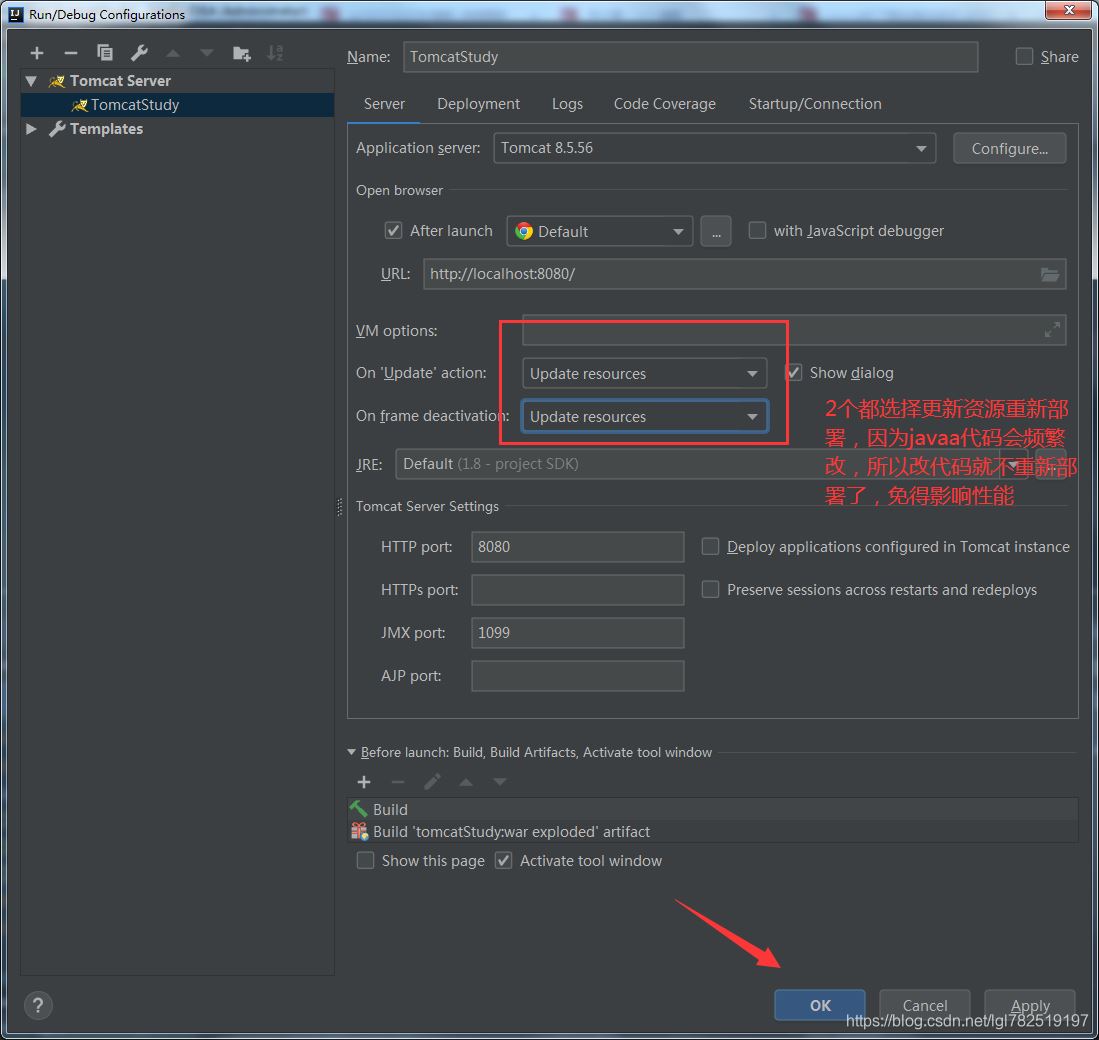
热部署
上面我们加了一个aa.html页面,需要从新启动项目,是不是很麻烦,下面我们配置一下热部署


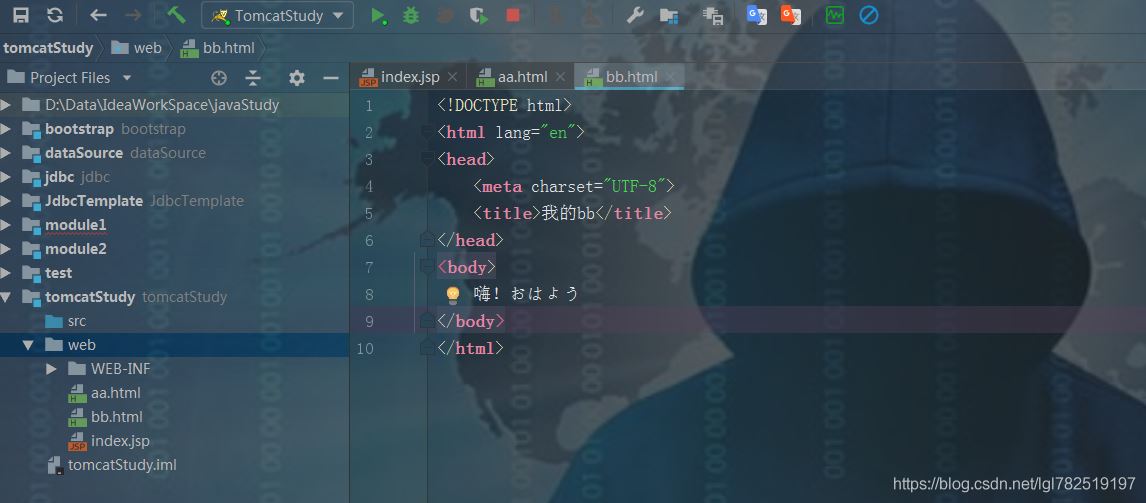
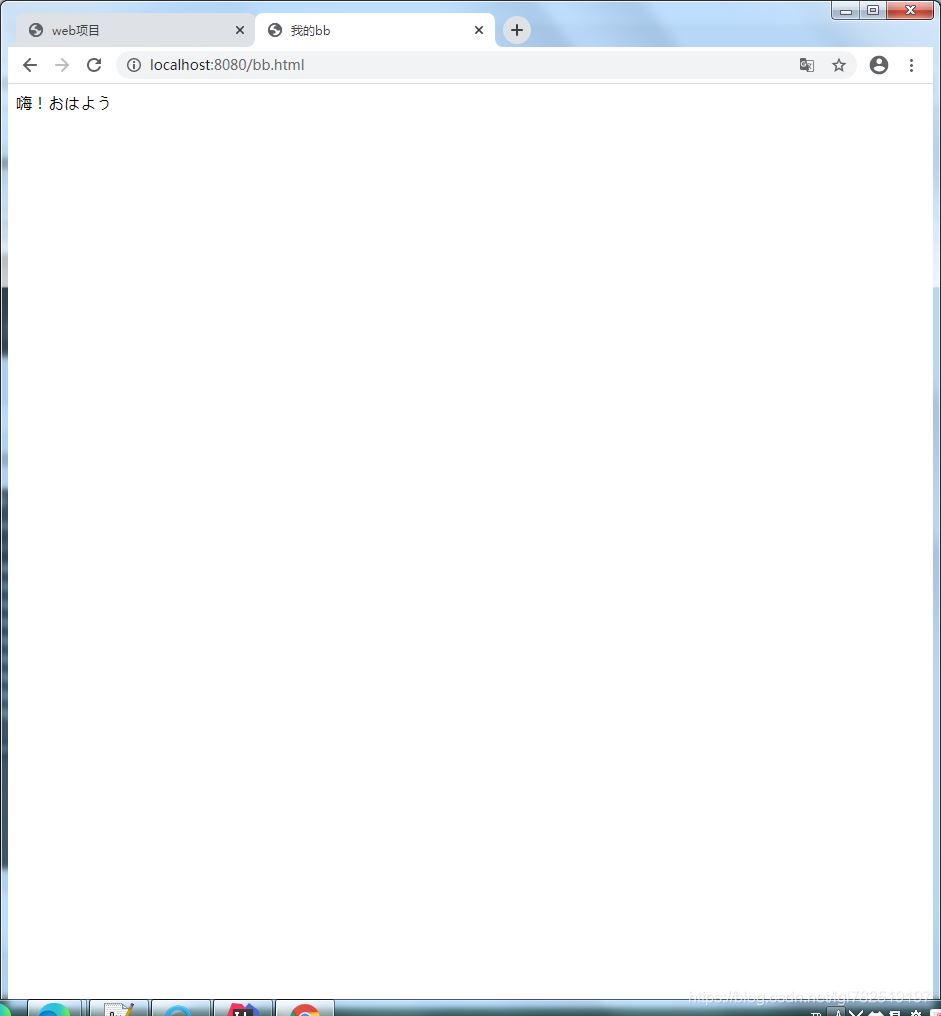
再加一个页面bb.html

直接访问,不需要 再重新启动项目

到此这篇关于tomcat部署项目以及与IDEA集成的实现的文章就介绍到这了,更多相关tomcat部署项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Idea配置maven-tomcat-plugin插件实现项目部署
参考文章: maven tomcat plugin实现热部署:https://www.jb51.net/article/143054.htm 实现maven项目部署到服务器分为如下几个步骤: tomcat 的tomcat-users.xml中添加用户: maven 的settings.xml中添加server: pom.xml中添加tomcat7-maven-plugin插件配置: 在tomcat运行的情况下,运行 tomcat7:deploy 命令. 1.添加用户 在 标签内: <role r
-
解决tomcat部署下的web项目网页更改不能自动刷新的问题
tomcat项目中网页上做了改动,然而浏览器刷新并没有卵用,很是烦,在网上也查找了很多答案,说需要个更改在server.xml里面的context标签中有一个reloadable="true",,然而我的就是true的显然不是这个问题,就是刷新不了 没办法,就发呆啊,肯定是tomcat的原因,无意间我双击了server,就是下面这个: 然后到达了tomcat设置的页面: 可能有各种原因吧,我的无法刷新页面就是上面的选项选错了,希望对你有所帮助! 以上这篇解决tomcat部署下的web项
-
Tomcat 7通过设置不同的端口部署两个项目
这篇文章介绍的方法是通过添加一个不同的端口号方式来实现.方法如下: 1.修改../tomcat/conf/server.xml,原有代码如下: <Service name="Catalina"> <Connector connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/> <
-
IDEA部署JavaWeb项目到Tomcat服务器的方法
IDEA创建一个传统JAVA WEB项目(不使用maven构建) 方法一 File --> NEW --> Project --> Java (勾选Web Application) 方法二 File --> NEW --> Project --> Java Enterprise(勾选Web Application) IDEA部署JAVA WEB项目 IDEA 并非把项目放到 tomcat 的 webapp目录中,而项目还是在源项目目录中,IDEA采用了一种无入侵Tomc
-
在idea中将创建的java web项目部署到Tomcat中的过程图文详解
在idea中将创建的java web项目部署到Tomcat中 采用的工具idea 2018.3.6 Tomcat7 1.先创建第一个新项目secondweb(注意勾选JavaEE下的web Application(4.0),窗口下的version对应为4.0,并且保证create web.xml已经被勾选) 2.在创建好的web项目的web/WEB-INF目录下创建两个文件夹:classes和lib.classes用来存放编译后输出的class文件,lib用来存放第三方jar包(下图显示的是创建
-
在Tomcat中部署Web项目的操作方法(必看篇)
在这里介绍在Tomcat中部署web项目的三种方式: 1.部署解包的webapp目录 2.打包的war文件 3.Manager Web应用程序 一:部署解包的webapp目录 将Web项目部署到Tomcat中的方法之一,是部署没有封装到WAR文件中的Web项目.要使用这一方法部署未打包的webapp目录,只要把我们的项目(编译好的发布项目,非开发项目)放到Tomcat的webapps目录下就可以了.如下图所示: 这时,打开Tomcat服务器(确保服务器打开),就可以在浏览器访问我们的项目了,如下
-
IDEA导入eclipse项目并且部署到tomcat的步骤详解
前言 本文主要给大家介绍了关于IDEA导入eclipse项目并部署到tomcat的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 步骤如下: 1.首先引入本地项目 我这里是maven项目就直接选择的以maven项目引入,如果选eclipse的话,pom文件不会被初始化,部署tomcat会出问题 这项选完后,就一路next,jdk可以在引入的时候选择,也可以引入后在配置,注意jdk版本要与项目一致 现在项目就从成功引入进来了,可能现在项目会有一大堆红杠,是因为项目还没有配
-
详解CentOS安装tomcat并且部署Java Web项目
1.准备工作 a.下载tomcat linux的包,地址:http://tomcat.apache.org/download-80.cgi,我们下载的版本是8.0,下载方式如图: b.因为tomcat的安装依赖于Java jdk,所以我们需要在判断linux系统下面是否安装jdk b.1 使用(Xshell)连接到Linux系统下面 b.2 输入命令:java -version,如果显示jdk版本号,则证明已经安装,如果不显示,则证明没有安装,如果没有安装,请参考下面地址进行安装:http://
-
详解将Web项目War包部署到Tomcat服务器基本步骤
1. 常识: 1.1 War包 War包一般是在进行Web开发时,通常是一个网站Project下的所有源码的集合,里面包含前台HTML/CSS/JS的代码,也包含Java的代码. 当开发人员在自己的开发机器上调试所有代码并通过后,为了交给测试人员测试和未来进行产品发布,都需要将开发人员的源码打包成War进行发布. War包可以放在Tomcat下的webapps或者word目录下,随着tomcat服务器的启动,它可以自动被解压. 1.2 Tomcat服务器 Tomcat服务器是一个免费的开放源代码
-
tomcat部署项目以及与IDEA集成的实现
tomcat部署项目的3种方式 直接将项目放到webapps目录 配置conf/server.xml文件 在conf\catalina\localhost创建任意名称的xml文件. 直接将项目放到webapps目录 新建一个haha文件夹,这个文件夹就是相当于一个项目 文件夹中创建一个a.xml文件 xml文件的内容为 把项目复制到webapps目录,重启tomcat 访问页面 如果出现乱码,可以参考这个解决tomcat 静态页面(html)中文乱码终极篇 /haha:项目的访问路径-->虚拟路
-
Tomcat部署项目的几种常见方式[亲测]
1 /直接将web项目文件件拷贝到webapps目录中 这是最常用的方式,Tomcat的Webapps目录是Tomcat默认的应用目录,当服务器启动时,会加载所有这个目录下的应用.如果你想要修改这个默认目录,可以在conf下的server.xml文件里修改Host标签里的appBase值. 这个方法实际上和在IDE开发环境里部署项目是一样的. 用此方法的访问路径为http://localhost:8080/webname 2 /修改Server.xml文件 在conf下的server.xml文件
-
Tomcat 部署项目的三种方法详解
1.下载 Tomcat 服务器 ①.官网下载地址:http://tomcat.apache.org/ ②.Tomcat 8.5.11 32位/64位 官方免费版下载地址:http://www.jb51.net/softs/537911.html 2.启动并部署 Tomcat 服务器 ①.解压 tomcat 安装包到一个非中文目录下 ②.配置环境变量.JAVA_HOME(指向 JDK 安装的根目录) ③.双击 apache-tomcat-6.0.16\bin 目录下的 startup.bat,启动
-
intellij idea 使用Tomcat部署的项目位置在哪
intellij idea 使用Tomcat部署javaweb项目后到Tomcat的webapps目录下找不到项目. 1.首先看下部署项目后webapps的目录 2.首先说明怎么找到已经部署好的项目,再来解释原因. 2.1 首先点击项目,右键点击Show in Explorer. 2.2 这里的项目没有使用maven,所以输出目录是out,如果是maven则是target目录中,还有可能是idea版本的问题,所以名称不同,但是都是属于输出目录.18年的文章- 2.3 2.4 此时部署的web项目
-
详解如何通过tomcat的ManagerServlet远程部署项目
介绍 之前在邮政实习时,leader让我阅读tomcat的源代码,尝试自己实现远程部署项目的功能,于是便有了这此实践. 在Tomact中有一个Manager应用程序,它是用来管理已经部署的web应用程序,在这个应用程序中,ManagerServlet是他的主servlet,通过它我们可以获取tomcat的部分指标,远程管理web应用程序,不过这个功能会受到web应用程序部署中安全约束的保护. 当你请求ManagerServlet时,它会检查getPathInfo()返回的值以及相关的查询参数,以
-
Linux部署Tomcat发布项目过程中各种问题及解决方法
部署项目到项目现场测试环境 JDK1.8 Tomcat8.5 Maven打包好的war Linux-----Centos 不知道谁给现场的Tomcat,将其上传到Linux平台******目录,并且进行解压.直接启动 图1: 问题1 因为是第一次启动Tocmat,没有日志文件.所以直接启动 ./startup.sh.后续可以使用以下命令动态的查看日志信息.执行后提示没有执行权限 ./startup.sh & tailf ../logs/catalina.out 问题分析: .sh可执行文件 当前
-
阿里云服务器linux系统搭建Tomcat部署Web项目
整个过程我给它分成四个步骤: 下载并安装jdk 下载并安装Tomcat 配置阿里云服务器信息 部署web项目 使用的工具:Xshell.WinSCP. 没有安装jdk的小伙伴点击上方超链接跳转到安装jdk博客 下载并安装Tomcat 到这个网页下查看最新的镜像:https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat 使用工具Xshell操作Linux系统 移动到home目录下载tomcat 下载 wget https://mirrors.tuna.t
-
idea远程debug调试部署在tomcat上项目
目录 一.IDEA添加Remote 二.服务器配置 三.开始debug调试 本机场景:spring boot项目部署在腾讯云服务器的tomcat里.注意:要保证本地的代码与服务器上部署的代码完全一致 一.IDEA添加Remote 第一步:打开IDEA上方的Edit Configurations 第二步:点击+号选择Remote 第三步:配置连接参数. Command line arguments for remote JVM:-agentlib:jdwp=transport=dt
-
Tomcat部署web项目出现http状态404未找到的详细解决方案
问题描述: 当我们向tomcat服务器发起请求时,出现如下的错误状态提示–404.这个问题在开发过程中可能会经常遇到,所以做一个归纳总结: 以下的内容适用于IDEA,使用其他编辑器的小伙伴们需要注意区别. 情景① –> 访问的资源并不存在,仔细检查文件名与路径中的文件名是否一致,比如:hello.jsp写成了hallo.jsp. 情景② –> 虚拟路径没有写对,可以在配置tomcat里查看虚拟路径名,一般请求路径中包含虚拟路径名(也可以不包含),例如:http://localhost:8080
随机推荐
- 四个PHP非常实用的功能
- Python学习小技巧之列表项的拼接
- js鼠标按键事件和键盘按键事件用法实例汇总
- PHP中Session的概念
- 用ASP和SQL实现基于Web的事件日历
- Form Post提交容量大的数据
- JavaScript的面向对象(一)
- Java初学者问题图解(动力节点Java学院整理)
- 收藏的SQL知识以及SQL语句简单实践通俗易懂
- jQuery元素选择器用法实例
- flex编程动态生成图像
- Web服务器安全完全指南
- 关于VS2012自带的 性能分析 工具使用实例(图文介绍)
- VC获取当前路径及程序名的实现代码
- Java 工具类总结目录(分享)
- node.js中的fs.lchown方法使用说明
- PHP 数组实例说明
- 优园网为您提供免费300M空间
- Python实现的基数排序算法原理与用法实例分析
- tp5(thinkPHP5)操作mongoDB数据库的方法

