Jupyter Notebook添加代码自动补全功能的实现
安装显示目录功能:
pip install jupyter_contrib_nbextensions
配置:安装完之后需要配置 nbextension,注意配置的时候要确保已关闭 Jupyter Notebook
jupyter contrib nbextension install --user --skip-running-check
启动 Jupyter Notebook,勾选设置
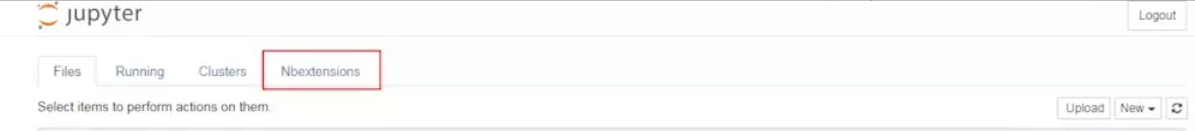
上面两个步骤都没报错后,启动 Jupyter Notebook,上面选项栏会出现 Nbextensions 的选项

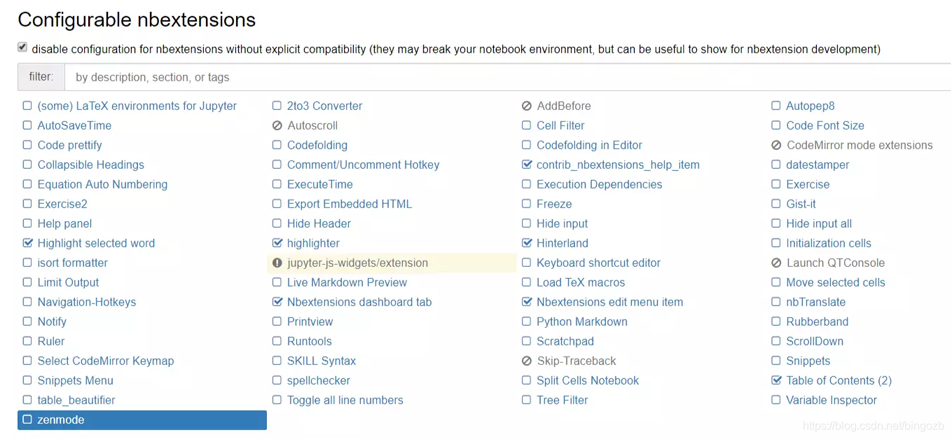
点开 Nbextensions 的选项,并勾选 Hinterland

自动补全功能
按 Tab 键即可使用
到此这篇关于Jupyter Notebook添加代码自动补全功能的实现的文章就介绍到这了,更多相关Jupyter Notebook自动补全内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Jupyter notebook设置背景主题,字体大小及自动补全代码的操作
相信看这篇文章的你已经安装好Jupyter notebook,如果还没有的话可以看windows python3怎么安装Jupyter Notebooks? Jupyter Notebook的默认背景主题是白色,字体还不符合自己的眼光,看着实在费眼-我就不多赘述了,现在就来给我们的Jupyter notebook画一下妆,换一下装饰吧. 1.设置Jupyter主题: (1)在python环境找到pip.exe的路径 执行: pip install jupyterthemes (2)安装和更新成功
-
jupyter notebook 写代码自动补全的实现
操作步骤 进入命令行环境.我使用的是conda.有两种方式进入命令行. 方法1:通过anconda navigator界面,选择environments,选择对应环境名,选择open terminal 方法2:直接使用cmd或者terminal等终端进入命令行.激活你想要配置代码补全的环境(如果是默认环境不用激活) 1.安装nbextensions pip install jupyter_contrib_nbextensions -i https://pypi.mirrors.ustc.edu.
-
Jupyter Notebook添加代码自动补全功能的实现
安装显示目录功能: pip install jupyter_contrib_nbextensions 配置:安装完之后需要配置 nbextension,注意配置的时候要确保已关闭 Jupyter Notebook jupyter contrib nbextension install --user --skip-running-check 启动 Jupyter Notebook,勾选设置 上面两个步骤都没报错后,启动 Jupyter Notebook,上面选项栏会出现 Nbextensions
-
JSP + ajax实现输入框自动补全功能 实例代码
下面是我用ajax实现的输入框自动补全功能,数据库数据很少,大体模仿出了百度首页的提示功能,当然,人家百度的东西不只是这么简单的!先看运行效果: index.jsp(包含主要的js代码) 复制代码 代码如下: <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath();
-
jQuery实现Email邮箱地址自动补全功能代码
本文实例讲述了jQuery实现Email邮箱地址自动补全功能代码.分享给大家供大家参考,具体如下: jQuery Email邮箱地址自动补全代码,输入Email时,会自动加入@符号,在输入框中输入"qq"."Sina"."163"等等可以看到效果:鼠标经过提示Email时,高亮该条Email,鼠标点击Email时,文本框内容替换成该条Email,并删除提示层. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js
-
asp.net+ajax+sqlserver自动补全功能实现解析
代码下载 说明:数据库连接字符串在web.config文件中,为方便运行使用的是官方的Northwind数据库. 参考(向其作者致敬): ² http://www.loveweb8.com/plus/demo.php?aid=57这个例子是html源码.利用jquery.autocomplete插件利用js实现了自动补全功能.由于我的需要是结合sqlserver数据库表实现自动补全功能.就下来就是将数据库表转为js数组,自然而然就想到了ajax. ² Asp.NetAjax的两种基本开发模式这篇
-
eclipse自动提示和自动补全功能实现方法
解决代码的自动提示问题: 1.打开 Eclipse -> Window -> Perferences 2.找到Java 下的 Editor 下的 Content Assist , 右边出现的选项中,有一个Auto activation triggers for Java: 会看到只有一个"."存在.表示:只有输入"."之后才会有代码提示 3.先把上图中"."的地方输入几个随便的字符,例如"dsfd",点最下面的&q
-
jQuery实现邮箱下拉列表自动补全功能
记得,在上个项目中,遇到这样一个需求,网站要求填写邮箱的时候,还没有填写完,就会出现一系列下拉列表,帮助自动补全邮箱的功能.今天小编给给大家分享下我基于jquery是怎么实现此功能的! 功能简述 •填写邮箱名字,出现下拉列表,自动补全邮箱 •点击上下按键,选取下拉列表邮箱 •按回车键,选中列表内容,隐藏下拉列表 •鼠标经过,下拉列表选项设置为高亮 •鼠标点击,选中下拉列表选项,隐藏下拉列表 HTML HTML代码很简单,我们就一个简单的输入框,然后一个ul标签,在内部可以放好多li标签. <ht
-
基于jquery实现的自动补全功能
本文实例讲述了基于jquery实现的自动补全功能的方法.分享给大家供大家参考.具体实现方法如下: 复制代码 代码如下: $(function() { // 自动补全 var maxcount = 0;// 表示他最大的值 var thisCount =0;// 初始化他框的位置 $("body").prepend("<div style='width:120px; display:none; background:#FFFFFF; pos
-
Android实现登录邮箱的自动补全功能
本文实例为大家分享了Android登录邮箱自动补全功能的实现方法,供大家参考,具体内容如下 效果: 实现原理: 1.继承重写简单控件AutoCompleteTextView 2.编写自定义数据适配器和布局文件,并实现文字变化监听器 3.通过组合方式,实现右侧的删除图标.并根据焦点和文字的变化,动态显示右侧删除图标. 1.通过继承自简单控件AutoCompleteTextView实现帐号自动补全 关键代码: public class AutoComplete extends AutoComplet
-
Ajax实现搜索引擎自动补全功能
每当我们遇到一些问题时候,我们会百度一下,你是有过我们的问题还没打完就已经出现的经历? 如下图: 天猫: 京东: 这时候的你是否想到如何实现这个功能? 我们的网页明明没有刷新,可是却出现了数据的交互,也就是Ajax的强大之处. 下面以一个例子来实现. 搜索框和搜索按钮,我们希望在搜索框输入部分书名时,能够实现书名的自动补全功能.每当点击了相应的书名,就把内容输入到搜索框. 对应的代码 Search <input type="text" name="name"
随机推荐
- WordPress中制作导航菜单的PHP核心方法讲解
- 微信 小程序Demo导入详细介绍
- Nodejs中使用captchapng模块生成图片验证码
- Java多线程编程安全退出线程方法介绍
- 获取asp.net服务器控件的客户端ID和Name的实现方法
- linux下 C语言对 php 扩展
- PHP模板引擎Smarty中变量的使用方法示例
- Drupal7中常用的数据库操作实例
- php验证session无效的解决方法
- Spring Bean基本管理实例详解
- 浅析IE10兼容性问题(frameset的cols属性)
- 判断、添加和删除WordPress置顶文章的相关PHP函数小结
- javascript 实现父窗口引用弹出窗口的值的脚本
- Mysql最新版本的数据库安装教程(5.7)
- 跟我一起学写jQuery插件开发方法(附完整实例及下载)
- nodejs实现黑名单中间件设计
- 多种方式实现js图片预览
- JS 实现可停顿的垂直滚动实例代码
- javascript-TreeView父子联动效果保持节点状态一致
- Android使用SharedPreferences存储XML文件的实现方法

