vue封装TabBar组件的完整步骤记录
目录
- 实现思路:
- 步骤一:TabBar和TabBarItem的组件封装
- 步骤二:给TabBarItem传入active图片
- 步骤三:TabBarItem和路由的结合效果
- 步骤四:TabBarItem的颜色控制
- 用字体图标实现
- 引入字体图标
- 运用
- 总结
实现思路:

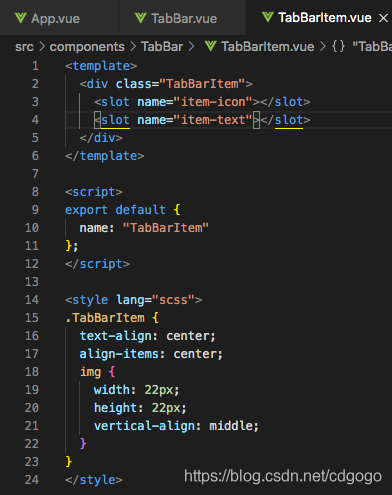
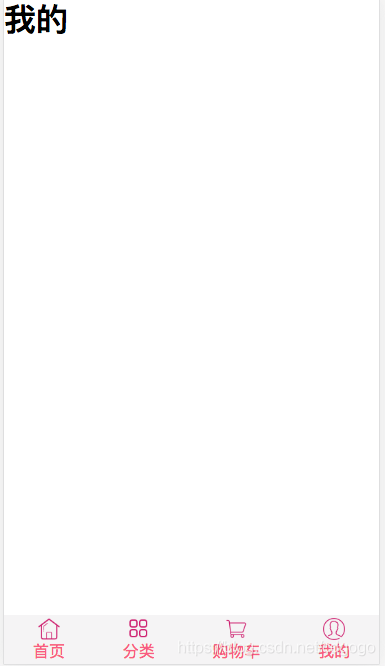
步骤一:TabBar和TabBarItem的组件封装




做到这,可以发现页面的基本布局已经实现了,但是item的点击活跃状态还没实现
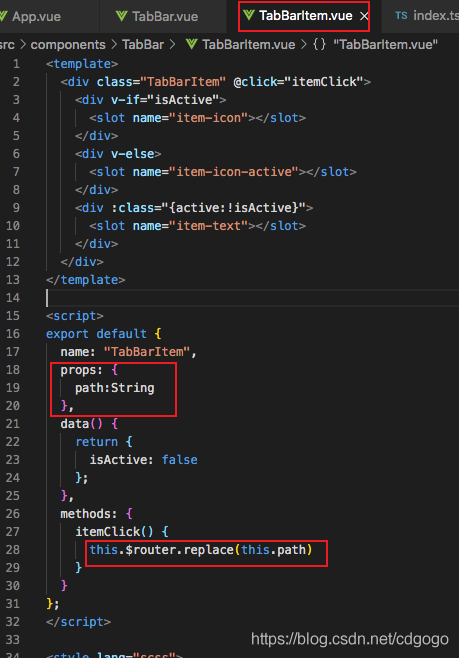
步骤二:给TabBarItem传入active图片


为了防止替换的内容直接整个替换掉插槽,从而插槽上定义的样式等也被替换影响,最好在插槽外定义一个div包裹

步骤三:TabBarItem和路由的结合效果



步骤四:TabBarItem的颜色控制


基本完成,但是发现路由中点击路径重复会报错

报错原因:
是因为 vue-router ≥3.0 的版本回调格式改为promise,若没有捕获到错误,控制台会出现此类报错警告。
解决方法1:vue-router降级到3.0的版本
npm i vue-router@3.0 -S
解决方法二:
对Router原型链上的push、replace方法进行重写,这样就不用每次调用方法都要加上catch。
在main.js里面写入下面内容:
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
如果修改了push还是没有生效,那么可以尝试replace方法,例如:
const originalReplace = Router.prototype.replace;
Router.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};
用字体图标实现
引入字体图标

运用


总结
到此这篇关于vue封装TabBar组件的文章就介绍到这了,更多相关vue封装TabBar组件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue组件tabbar使用方法详解
本文实例为大家分享了vue组件tabbar的具体使用方法,供大家参考,具体内容如下 1.App.vue <!-- 入口文件 --> <template> <div id="app"> <!-- 视图层 --> <router-view></router-view> <!-- 底部选项卡 --> <tabbar @on-index-change="onIndexChange" v
-
vue2.0 自定义组件的方法(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼容性问题突出.像 Mint-UI 等说实话很不错了,但是坑也是不少,而且很多功能也是仅凭这些实现不了,这需要我们去封装自己的可复用组件 二.封装组件的步骤 1. 建立组件的模板,先把架子搭起来,写写样式,考虑你的组件的基本逻辑. os:思考1小时,码码10分钟,程序猿的准则. 2. 准备组件的好数据
-
vue自定义底部导航栏Tabbar的实现代码
如图所示,要完成类似的一个底部导航切换. 首先.我们需要分为5个大的VUE文件.可以根据自己的习惯来放在不同的位置. 我将5个主要的vue文件放在了5个不同的文件夹 然后,在components文件夹里新建Tabbar.vue/以及Item.vue文件 Item.vue文件如下 <template> <div class="itemWarp flex_mid" @click='changePage'> <span v-show='!bol'> <
-
基于Vue如何封装分页组件
使用Vue做双向绑定的时候,可能经常会用到分页功能 接下来我们来封装一个分页组件 先定义样式文件 pagination.css ul, li { margin: 0px; padding: 0px; } .page-bar { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-se
-
vue mint-ui tabbar变组件使用
新建tabbar.vue <template> <mt-tabbar v-model="message" fixed> <mt-tab-item id="MainPage"> <img slot="icon" :src="this.atabs[0]"> 主页 </mt-tab-item> <mt-tab-item id="ShoppingList&qu
-
vue封装TabBar组件的完整步骤记录
目录 实现思路: 步骤一:TabBar和TabBarItem的组件封装 步骤二:给TabBarItem传入active图片 步骤三:TabBarItem和路由的结合效果 步骤四:TabBarItem的颜色控制 用字体图标实现 引入字体图标 运用 总结 实现思路: 步骤一:TabBar和TabBarItem的组件封装 做到这,可以发现页面的基本布局已经实现了,但是item的点击活跃状态还没实现 步骤二:给TabBarItem传入active图片 为了防止替换的内容直接整个替换掉插槽,从而插槽上定义
-
vue3封装Notification组件的完整步骤记录
目录 创建 插入 移除 在App.vue中使用 总结 跳过新手教程的小白,很多东西都不明白,不过是为了满足一下虚荣心,写代码的成就感 弹窗组件的思路基本一致:向body插入一段HTML.我将从创建.插入.移除这三个方面来说我的做法 先来创建文件吧 |-- packages |-- notification |-- index.js # 组件的入口 |-- src |-- Notification.vue # 模板 |-- notification.ts 创建 用到h,render,h是vue3对
-
Vue封装通用table组件的完整步骤记录
目录 前言 为什么需要封装table组件? 第一步:定义通用组件 第二步:父组件与子组件进行render通信 第三步:使用组件 总结 前言 随着业务的发展和功能的增多,我们发现不少页面都具备相似的功能,这里举几个比较俗的例子:可以多选的下拉菜单,带输入的对话框,日期选择器等等,于是我们会想办法将这些共有的功能抽取成一个个公共组件,以便能够在不同的页面或业务中使用. 为什么需要封装table组件? 后台管理系统表格使用频率高,减少关于table的业务代码,且便于后期统一修改.便于后期维护.如给ta
-
Vue插件从封装到发布的完整步骤记录
插件的分类 添加全局的方法或者属性 比如:vue-element 添加全局的资源 比如:指令 v-bind 通过mixin方法添加的一些混合 添加Vue实例方法 Vue.prototype上面 插件的使用 通过全局方法 Vue.use() 使用插件.它需要在你调用 new Vue() 启动应用之前完成: // 调用 `MyPlugin.install(Vue)` Vue.use(MyPlugin) new Vue({ //... options })``` 也可以传入一个选项对象: ``` ja
-
Vue封装全局过滤器Filters的步骤
(PS:本文代码在vue-cli3构建的基础vue项目之上进行编写:vue create my-project) 在前后端分离的项目中,经常会有后台返回的数据需要经过处理才能显示到页面上的场景. 使用最多的场景就是日期/时间.数字.字符串的格式化处理,实际业务中可能还有更复杂的数据处理逻辑. 下面就拿封装全局的处理数字和字符串的 filter 来展示 vue 如何 封装全局filter 并统一处理. 一.定义/封装过滤器 在 src目录 下新建 filters目录 用来专门存放全局过滤器,如果项
-
Java发起http请求的完整步骤记录
前言 在未来做项目中,一些功能模块可能会采用不同的语言进行编写.这就需要http请求进行模块的调用.那么下面,我将以Java为例,详细说明如何发起http请求. 一.GET与POST GET和POST是HTTP的两个常用方法. GET指从指定的服务器中获取数据 POST指提交数据给指定的服务器处理 1.GET方法 使用GET方法,需要传递的参数被附加在URL地址后面一起发送到服务器. 例如:http://121.41.111.94/submit?name=zxy&age=21 特点: GET请求
-
vue 封装自定义组件之tabal列表编辑单元格组件实例代码
vue 封装自定义组件 tabal列表编辑单元格组件 <template> <div class="editable-cell"> <div class="editable-cell-input-wrapper" v-if='editable'> <el-input class="editInput" v-model="cellValue" placeholder="请输入内
-
Golang操作MySql数据库的完整步骤记录
前言 MySQL是业界常用的关系型数据库,在平时开发中会经常与MySql数据库打交道,所以在接下来将介绍怎么使用Go语言操作MySql数据库. 下载MySql连接驱动 Go语言中的database/sql包提供了保证SQL或类SQL数据库的泛用接口,并不提供具体的数据库驱动.使用database/sql包时必须注入(至少)一个数据库驱动. 我们常用的数据库基本上都有完整的第三方实现.比如:MySQL驱动 **下载依赖** go get -u github.com/go-sql-driver/my
-
vue封装tabs组件案例详解
本文实例为大家分享了vue封装tabs组件案例的具体代码,供大家参考,具体内容如下 回顾封装tabs组件熟知运用$children,$parent的案例生成整个容器,通过$children拿取子组件 <template> <div class="ll-tabs"> <div class="ll-tabs__header"> <div class="ll-tabs__heade
-
vue 封装 Adminlte3组件的实现
之前找了一下vue关于adminlte3的组件库,github大部分都是2的.比较老了,都是几年前更新的.有adminlte3的,但是都只封装了一两个组件,而且居然还引入jq,然后一股脑把adminlte3的html代码复制进去,这样就成了一个组件.感觉没啥用.感觉是那些作者在练手. vue引入jq我觉得真的没必要,会产生很多bug,可能可以解决,但是我之前遇到过引入jq出现单页面进入之后jq没法挂载,要刷新才能挂载的情况,蛋疼,一直没解决.所有我打算自己封装一个vue版本的adminlte3.
随机推荐
- JSON取值前判断
- 如何快速通过XSL转换XML文件
- javascript实现获取浏览器版本、操作系统类型
- 不用jQuery实现的动画效果代码
- js setTimeout()函数介绍及应用以倒计时为例
- php正则判断是否为合法身份证号的方法
- Python脚本实现下载合并SAE日志
- 深入理解JavaScript中Ajax
- Ajax的小贴士使用小结
- jQuery技巧总结
- yepnope.js 异步加载资源文件
- win2003连接限制TCP连接限制
- Java批量修改文件名的实例代码
- 使用JS在浏览器中判断当前网络连接状态的几种方法
- C# 静态构造函数使用总结
- SpringMVC mybatis整合实例代码详解
- Java多线程实现同时输出
- Android 实现手机接通电话后振动提示的功能
- Python模拟脉冲星伪信号频率实例代码
- Python3 翻转二叉树的实现

