Android选择与上传图片之ImagePicker教程
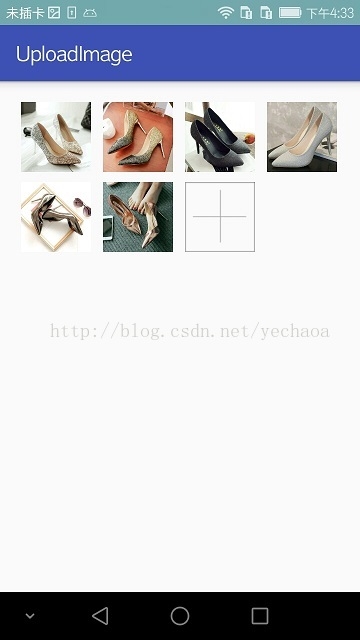
效果图:




后来又出了两篇,也可以看一下
Android选择与上传图片之PictureSelector教程
Android选择与上传图片之Matisse教程
添加依赖:
选择图片:compile 'com.lzy.widget:imagepicker:0.5.4'
github地址:https://github.com/jeasonlzy/ImagePicker
上传文件:compile 'com.zhy:okhttputils:2.6.2'
github地址:https://github.com/hongyangAndroid/okhttputils
MainActivity.java
package com.yechaoa.uploadimage;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.AdapterView;
import com.lzy.imagepicker.ImagePicker;
import com.lzy.imagepicker.bean.ImageItem;
import com.lzy.imagepicker.ui.ImageGridActivity;
import com.lzy.imagepicker.ui.ImagePreviewDelActivity;
import com.lzy.imagepicker.view.CropImageView;
import java.util.ArrayList;
import java.util.List;
import okhttp3.Call;
public class MainActivity extends AppCompatActivity implements ImagePickerAdapter.OnRecyclerViewItemClickListener{
public static final int IMAGE_ITEM_ADD = -1;
public static final int REQUEST_CODE_SELECT = 100;
public static final int REQUEST_CODE_PREVIEW = 101;
private ImagePickerAdapter adapter;
private ArrayList<ImageItem> selImageList; //当前选择的所有图片
private int maxImgCount = 8; //允许选择图片最大数
private HttpUtil httpUtil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
httpUtil = new HttpUtil();
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
uploadImage(selImageList);
}
});
//最好放到 Application oncreate执行
initImagePicker();
initWidget();
}
private void initImagePicker() {
ImagePicker imagePicker = ImagePicker.getInstance();
imagePicker.setImageLoader(new GlideImageLoader()); //设置图片加载器
imagePicker.setShowCamera(true); //显示拍照按钮
imagePicker.setCrop(true); //允许裁剪(单选才有效)
imagePicker.setSaveRectangle(true); //是否按矩形区域保存
imagePicker.setSelectLimit(maxImgCount); //选中数量限制
imagePicker.setMultiMode(false); //多选
imagePicker.setStyle(CropImageView.Style.RECTANGLE); //裁剪框的形状
imagePicker.setFocusWidth(800); //裁剪框的宽度。单位像素(圆形自动取宽高最小值)
imagePicker.setFocusHeight(800); //裁剪框的高度。单位像素(圆形自动取宽高最小值)
imagePicker.setOutPutX(1000); //保存文件的宽度。单位像素
imagePicker.setOutPutY(1000); //保存文件的高度。单位像素
}
private void initWidget() {
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
selImageList = new ArrayList<>();
adapter = new ImagePickerAdapter(this, selImageList, maxImgCount);
adapter.setOnItemClickListener(this);
recyclerView.setLayoutManager(new GridLayoutManager(this, 4));
recyclerView.setHasFixedSize(true);
recyclerView.setAdapter(adapter);
}
private SelectDialog showDialog(SelectDialog.SelectDialogListener listener, List<String> names) {
SelectDialog dialog = new SelectDialog(this, R.style.transparentFrameWindowStyle, listener, names);
if (!this.isFinishing()) {
dialog.show();
}
return dialog;
}
@Override
public void onItemClick(View view, int position) {
switch (position) {
case IMAGE_ITEM_ADD:
List<String> names = new ArrayList<>();
names.add("拍照");
names.add("相册");
showDialog(new SelectDialog.SelectDialogListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
switch (position) {
case 0: // 直接调起相机
//打开选择,本次允许选择的数量
ImagePicker.getInstance().setSelectLimit(maxImgCount - selImageList.size());
Intent intent = new Intent(MainActivity.this, ImageGridActivity.class);
intent.putExtra(ImageGridActivity.EXTRAS_TAKE_PICKERS,true); // 是否是直接打开相机
startActivityForResult(intent, REQUEST_CODE_SELECT);
break;
case 1:
//打开选择,本次允许选择的数量
ImagePicker.getInstance().setSelectLimit(maxImgCount - selImageList.size());
Intent intent1 = new Intent(MainActivity.this, ImageGridActivity.class);
startActivityForResult(intent1, REQUEST_CODE_SELECT);
break;
default:
break;
}
}
}, names);
break;
default:
//打开预览
Intent intentPreview = new Intent(this, ImagePreviewDelActivity.class);
intentPreview.putExtra(ImagePicker.EXTRA_IMAGE_ITEMS, (ArrayList<ImageItem>) adapter.getImages());
intentPreview.putExtra(ImagePicker.EXTRA_SELECTED_IMAGE_POSITION, position);
intentPreview.putExtra(ImagePicker.EXTRA_FROM_ITEMS,true);
startActivityForResult(intentPreview, REQUEST_CODE_PREVIEW);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == ImagePicker.RESULT_CODE_ITEMS) {
//添加图片返回
if (data != null && requestCode == REQUEST_CODE_SELECT) {
ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_RESULT_ITEMS);
if (images != null){
selImageList.addAll(images);
adapter.setImages(selImageList);
}
}
} else if (resultCode == ImagePicker.RESULT_CODE_BACK) {
//预览图片返回
if (data != null && requestCode == REQUEST_CODE_PREVIEW) {
ArrayList<ImageItem> images = (ArrayList<ImageItem>) data.getSerializableExtra(ImagePicker.EXTRA_IMAGE_ITEMS);
if (images != null){
selImageList.clear();
selImageList.addAll(images);
adapter.setImages(selImageList);
}
}
}
}
private String url="http...";
private void uploadImage(ArrayList<ImageItem> pathList) {
httpUtil.postFileRequest(url, null, pathList, new MyStringCallBack() {
@Override
public void onError(Call call, Exception e, int id) {
super.onError(call, e, id);
}
@Override
public void onResponse(String response, int id) {
super.onResponse(response, id);
//返回图片的地址
}
});
}
}
Demo地址:点此下载
到此这篇关于Android选择与上传图片之ImagePicker教程的文章就介绍到这了,更多相关Android图片选择上传ImagePicker内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

