使用Tkinter制作信息提示框
Tkinter是python的GUI模块,内含各种窗口控件,利用其中messagbox可以制作各种信息弹出窗口。
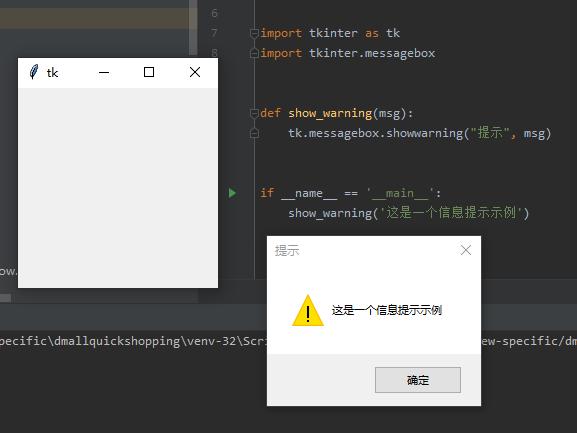
以下是制作信息提示框的代码:
import tkinter as tk
import tkinter.messagebox
def show_warning(msg):
tk.messagebox.showwarning("提示", msg)
if __name__ == '__main__':
show_warning('这是一个信息提示示例')

这段代码存在一个问题,就是有个tk背景窗口伴随显示,需要调整下。
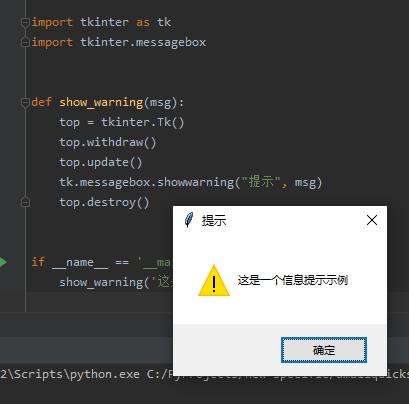
以下是调整后的代码:
import tkinter as tk
import tkinter.messagebox
def show_warning(msg):
top = tkinter.Tk()
top.withdraw()
top.update()
tk.messagebox.showwarning("提示", msg)
top.destroy()
if __name__ == '__main__':
show_warning('这是一个信息提示示例')

相关推荐
-
Python 窗体(tkinter)下拉列表框(Combobox)实例
废话不多说,看代码吧! import tkinter from tkinter import ttk def go(*args): #处理事件,*args表示可变参数 print(comboxlist.get()) #打印选中的值 win=tkinter.Tk() #构造窗体 comvalue=tkinter.StringVar()#窗体自带的文本,新建一个值 comboxlist=ttk.Combobox(win,textvariable=comvalue) #初始化 comboxlist["
-
对python Tkinter Text的用法详解
1.设置python Tkinter Text控件文本的方法 text.insert(index,string) index = x.y的形式,x表示行,y表示列 向第一行插入数据,text.insert(1.0,'hello world') 2.清空python Tkinter Text控件文本的方法 #思路:从第一行清除到最后一行 text.delete(1.0,Tkinter.END) 以上这篇对python Tkinter Text的用法详解就是小编分享给大家的全部内容了,希望能给大家
-
Python tkinter label 更新方法
网上看的两个例子关于tkinter界面更新的,简单易懂,分享一下. 例子_1: 代码_1: from tkinter import Tk, Checkbutton, Label from tkinter import StringVar, IntVar root = Tk() text = StringVar() text.set('old') status = IntVar() def change(): if status.get() == 1: # if clicked text.set(
-
对Python中TKinter模块中的Label组件实例详解
Python2.7.4 OS-W7x86 1. 简介 Label用于在指定的窗口中显示文本和图像.最终呈现出的Label是由背景和前景叠加构成的内容. Label组件定义函数:Label(master=None, cnf={}, **kw) 其中,kw参数是用来自定义lable组件的键值对. 2. 背景自定义 背景的话,有三部分构成:内容区+填充区+边框 <1>内容区参数有:width,length用于指定区域大小,如果显示前景内容是文本,则以单个字符大小为单位:如果显示的是图像,则以像素为单
-
Python TKinter如何自动关闭主窗口
Tkinter 是 Python 的标准 GUI 库.Python 使用 Tkinter 可以快速的创建 GUI 应用程序. 由于 Tkinter 是内置到 python 的安装包中.只要安装好 Python 之后就能 import Tkinter 库.而且 IDLE 也是用 Tkinter 编写而成.对于简单的图形界面 Tkinter 还是能应付自如. 在pycharm 调试Tkinter程序的时候,关闭右上角的X 实际上并未退出进程,长期以往 再大的内存也会被耗尽. 一般就是下面的代码: "
-
使用Tkinter制作信息提示框
Tkinter是python的GUI模块,内含各种窗口控件,利用其中messagbox可以制作各种信息弹出窗口. 以下是制作信息提示框的代码: import tkinter as tk import tkinter.messagebox def show_warning(msg): tk.messagebox.showwarning("提示", msg) if __name__ == '__main__': show_warning('这是一个信息提示示例') 这段代码存在一个问题,就
-
Unity实现通用的信息提示框
本文实例为大家分享了Unity实现信息提示框的具体代码,供大家参考,具体内容如下 1.创建一个信息提示框添加InfoTipsFrameScale脚本(然后将其制作为预制体) 2.编写该信息提示框的控制脚本 /*** * Title:"智慧工厂" 项目 * 主题:全局层:提示框的动画效果 * Description: * 功能:实现提示框的缩放功能 * Date:2018 * Version:0.1版本 * Author:Coffee * Modify Recoder: */ using
-
jquery插件珍藏(图片局部放大/信息提示框)
1.图片局部放大 jQZoom Evolution (演示 | 下载) 2.信息提示框
-
jQuery实现信息提示框(带有圆角框与动画)效果
本文实例讲述了jQuery实现信息提示框效果.分享给大家供大家参考.具体如下: 一个jquery提示框特效,黑色风可,且提示框是圆角形状,点击页面中间的几个文字,提示框信息就会动态显示,CSS和JS部分代码比较多. 先来看看运行效果如下: 具体代码如下: <!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /&
-
PHP快速生成各种信息提示框的方法
本文实例讲述了PHP快速生成各种信息提示框的方法.分享给大家供大家参考,具体如下: function ShowMsg($msg, $gourl, $onlymsg = 0, $limittime = 0) //系统提示信息 { /* *$msg 信息提示的内容 *$gourl 需要跳转的网址 *$onlymsg 1 表示不自动跳转 0表示自动跳转 *$limittime 跳转的时间 */ global $dsql, $cfg_ver_lang; if (eregi ( "^gb", $
-
javascript中常见的3种信息提示框(alert,prompt,confirm)
1.警告提示框 alert("文本"). ex. function disp_alert() { alert("我是警告框!!"+'\n'+"hhah")//有折行 } [Ctrl+A 全选 注:如需引入外部Js需刷新才能执行] 2.确认提示框(confirm,返回true或者false) function show_confirm() { var r=confirm("Press a button!"); if (r==tr
-
AlertBox 弹出层信息提示框效果实现步骤
在仿Lightbox效果中,已经基本实现了这个效果,这次主要改进了ie6在fixed时的抖动问题. 此外,还增加了一个用来兼容ie6的fixed的方法,覆盖层也重新"包装",程序也改成组件的结构. 兼容:ie6/7/8, firefox 3.6.8, opera 10.6, safari 5.0.1, chrome 5.0 效果预览 http://demo.jb51.net/js/AlertBox/index.htm 程序说明 [实现原理] 弹出层的基本原理在仿Lightbox效果中已
-
Js 订制自己的AlertBox(信息提示框)
本文制作一个用户自定义的AlertBox,效果如图:js文件中插入如下代码: 复制代码 代码如下: // JScript 文件 // constants to define the title of the alert and button text. var ALERT_TITLE = "Oops!"; var ALERT_BUTTON_TEXT = "Close"; // over-ride the alert method only if this a new
-
Colortip基于jquery的信息提示框插件在IE6下面的显示问题修正方法
今天又回顾了一下这个插件,然后发现它在IE6下面工作的时候,显示起来是不正常的,tip经常出现在很离谱的位置.问题还有,由于tip的显示效果没有用到任何图像,都是纯的CSS,所以里面用CSS实现的三角形在IE6下是无法工作的,会显示一块有色区域,很丑,所以我就想动手改它一下.先上一张对比图好了: js方面的代码肯定是没问题的,问题出CSS上,Colortip用的是position进行定位,在IE6下面可能存在着一点问题.而且由于IE6不支持border-color:transparent的属性,
-
js制作提示框插件
JavaScript制作一个简单的提示框插件 下面是制作的提示框插件文件 window.myPlugin = window.myPlugin || {}; window.myPlugin.showMsg = (function () { var mongolia, //蒙层 promptBox, //提示框 closeSpan, //关闭按钮 titleSpan, //提示标题 contextSpan, //提示信息 okBtn, //确定按钮 cancelBtn, //取消按钮 isRegEv
随机推荐
- 浅谈redis的maxmemory设置以及淘汰策略
- 使用bat批处理来安装和卸载ASP组件
- asp.net(c#)利用构造器链的代码
- asp.net 转换人民币大小金额
- Laravel重写用户登录简单示例
- C语言中计算二叉树的宽度的两种方式
- js表单元素checked、radio被选中的几种方法(详解)
- javascript实现行拖动的方法
- 了解WEB页面工具语言XML(五)好处
- java同步锁的正确使用方法(必看篇)
- jQuery实现菜单式图片滑动切换
- js Math 对象的方法
- 最全的JavaScript开发工具列表 总有一款适合你
- php in_array 函数使用说明与in_array需要注意的地方说明
- linux下配置yum源方法详解
- C#常见的几种集合 ArrayList,Hashtable,List<T>,Dictionary<K,V> 遍历方法对比
- springboot整合EHCache的实践方案
- Android Theme以及解决启动黑屏的方法详解
- MySQL存储结构用法案例分析
- python队列Queue的详解

