使用Android studio3.6的java api方式调用opencv
基本环境:
操作:
(1)新建工程,选择Empty Activity,工程名为op
(2)File->New->Import Module,然后选择自己的java-opencv的相对应路径,比如,D:\Android\OpenCV-android-sdk\sdk\java
(3)修改openCVlibrary341下面的build.gradle中的,compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion,使得和自己的工程下面的app/build.gradle的版本一致。
(4)修改openCVlibrary341下面的src/main中的AndroidManifest.xml中的minSdkVersion,targetSdkVersion,使得和自己的工程下面的app/build.gradle的版本一致。
(5)app/src/main/res/drawable下面增加一张图片

(6)app/src/main/res/layout中修改布局文件activity_main.xml

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" > <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/dilireba" android:layout_centerInParent="true"/> <Button android:id="@+id/btn_gray_process" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/img" android:layout_centerHorizontal="true" android:text="灰度化"/>" </RelativeLayout>
(7)修改app/src/main/java/com.example.op下面的MainActivity
package com.example.op;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import org.opencv.android.BaseLoaderCallback;
import org.opencv.android.OpenCVLoader;
import org.opencv.android.Utils;
import org.opencv.core.Mat;
import org.opencv.imgproc.Imgproc;
public class MainActivity extends AppCompatActivity {
Button btnProcess;
Bitmap srcBitmap;
Bitmap grayBitmap;
ImageView img;
private static boolean flag = true;
private static boolean isFirst = true;
private static final String TAG = "MainActivity";
private BaseLoaderCallback mLoaderCallback = new BaseLoaderCallback(this) {
@Override
public void onManagerConnected(int status) {
// TODO Auto-generated method stub
switch (status){
case BaseLoaderCallback.SUCCESS:
Log.i(TAG, "baseloader success");
break;
default:
super.onManagerConnected(status);
Log.i(TAG, String.valueOf(status));
break;
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnProcess = (Button)findViewById(R.id.btn_gray_process);
img = (ImageView)findViewById(R.id.img);
Log.i(TAG, "initUI sucess...");
btnProcess.setOnClickListener(new ProcessClickListener());
}
public void procSrc2Gray(){
Mat rgbMat = new Mat();
Mat grayMat = new Mat();
srcBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dilireba);
grayBitmap = Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight(), Bitmap.Config.ARGB_8888);
Utils.bitmapToMat(srcBitmap, rgbMat);//convert original bitmap to Mat, R G B.
Imgproc.cvtColor(rgbMat, grayMat, Imgproc.COLOR_RGB2GRAY);//rgbMat to gray grayMat
Utils.matToBitmap(grayMat, grayBitmap); //convert mat to bitmap
Log.i(TAG, "procSrc2Gray sucess...");
}
private class ProcessClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
if(isFirst)
{
procSrc2Gray();
isFirst = false;
}
if(flag){
img.setImageBitmap(grayBitmap);
btnProcess.setText("gray image");
flag = false;
}
else{
img.setImageBitmap(srcBitmap);
btnProcess.setText("rgb image");
flag = true;
}
}
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
//load OpenCV engine and init OpenCV library
OpenCVLoader.initAsync(OpenCVLoader.OPENCV_VERSION, getApplicationContext(), mLoaderCallback);
Log.i(TAG, "onResume sucess load OpenCV...");
}
}
(8)app/build.gradledependencies中增加,
implementation project(path: ':openCVLibrary341')
(9)环境变量,path中增加adb所在路径,C:\Users\xxx\AppData\Local\Android\Sdk\platform-tools
(10)命令行进入apk所在的路径D:\Android\OpenCV-android-sdk\apk,执行,
adb install OpenCV_3.4.1_Manager_3.41_x86.apk
在模拟器中安装opencv-manager,然后重启模拟器

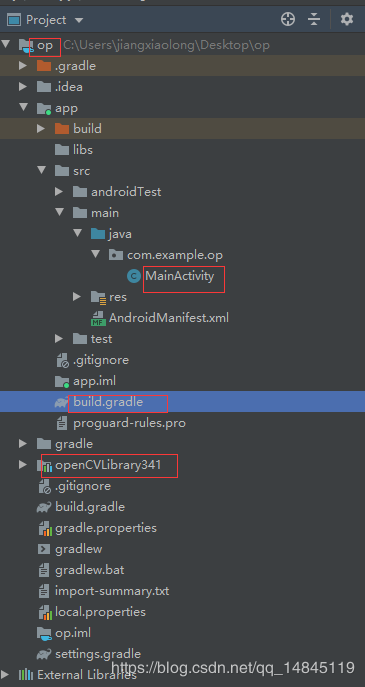
工程目录结构:

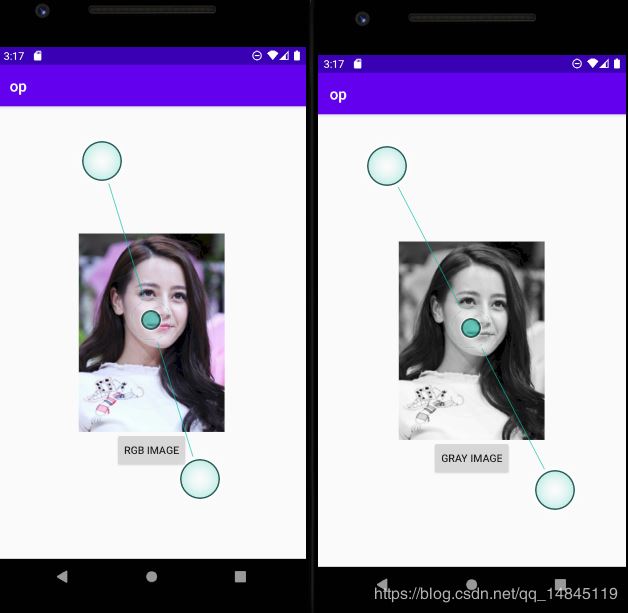
运行:

The Code:
http://xiazai.jb51.net/202003/yuanma/op_jb51.rar
总结
到此这篇关于使用Android studio3.6的java api方式调用opencv的文章就介绍到这了,更多相关Android studio3.6java api调用opencv内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

