利用 kotlin 的方式自定义回调事件(kotlin函数参数)
java 中自定义回调事件的写法
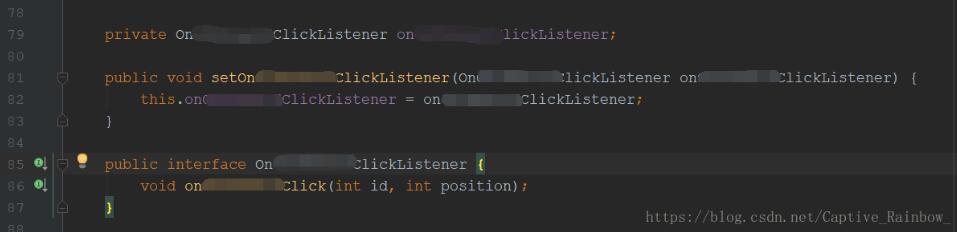
创建 interface类,创建 interface 对象,实现 set 方法:

使用:

kotlin 中自定义点击事件写法
依照 java 的思想(不推荐)
创建 interface类,创建 interface 可变对象(var)

使用:

利用 kotlin 函数作为参数(强烈推荐)
来看一下系统的点击事件在 kotlin 中是什么样的:

是不是简直简洁到不像话?再看看你自己定义的点击事件回调,感觉跟还在用 java 开发一样…
下面就来看个新的写法:
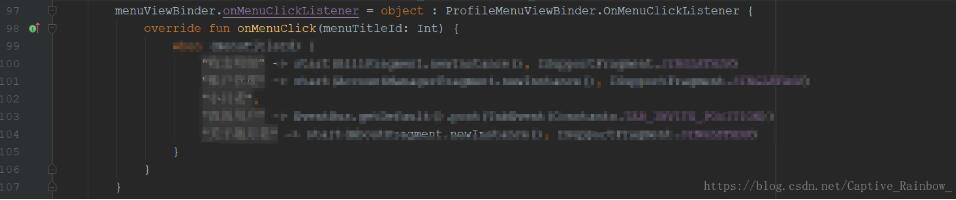
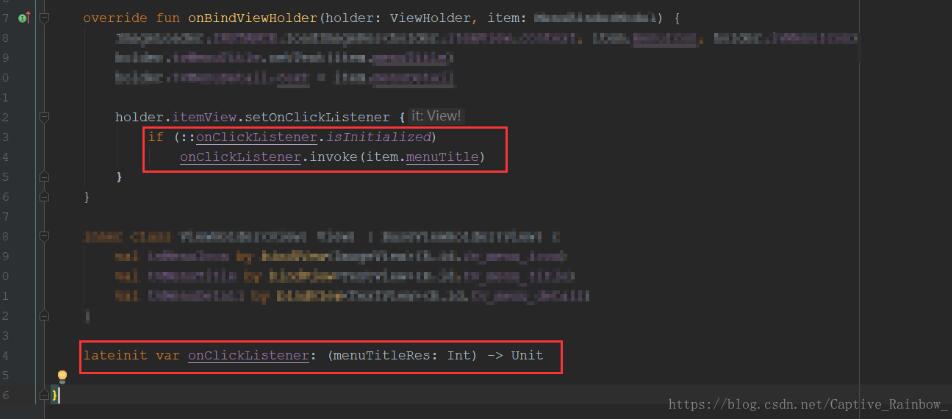
创建一个函数对象,在需要回调的地方调起这个函数:

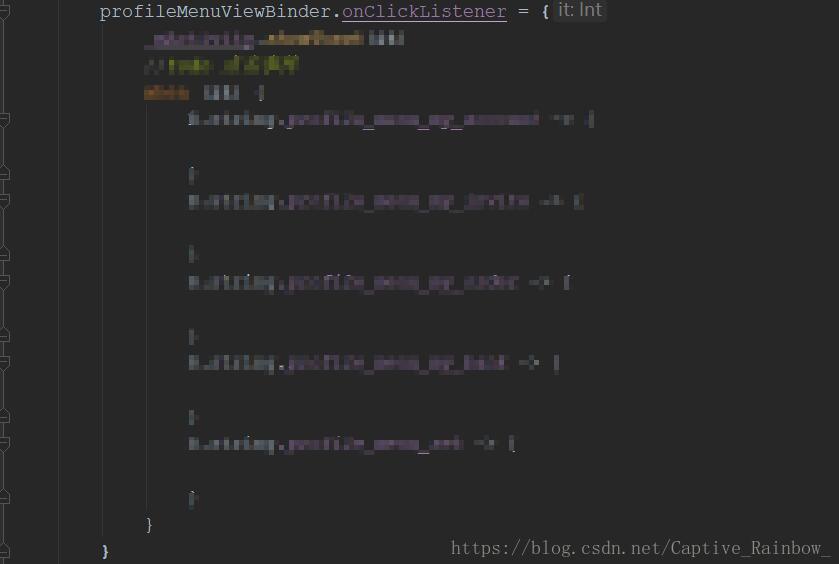
用法:

是不是比用对象表达式看起来还要简洁?
2018.12.12 更新:
上边截图里的 kotlin 点击事件回调,还有更简洁的定义方法:

之前的写法是声明不可为 null 的函数变量,然后判断是否初始化再去 invoke 函数。
现在声明可为 null 的函数变量,在 invoke 函数的时候用 ?. 表示函数变量可空,如果没有给这个点击事件函数赋值的话,这行代码也不会引起 crash。现在连判断条件都不需要了,更精简了。
这里再说点个人经验,如果你的回调方法不止一个的话,推荐还是声明 interface 来做,这样的话都在一个 interface 里边好管理一些
以上这篇利用 kotlin 的方式自定义回调事件(kotlin函数参数)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
Kotlin 使用Lambda来设置回调的操作
使用Kotlin的Lambda表达式,我们可以抛弃回调接口的使用.只需设置希望后面会被调用的函数即可. 示例如下 新建一个Kotlin类 class MyBean { fun testcallback1(callback: (String) -> Unit) { callback.invoke("这是回调的内容") } fun testcallback2(value1: Int, value2: Int, callback: (Int, Int) -> Int): Int
-
Kotlin 使用高阶函数实现回调方式
lambda 和 高阶函数 之前学习了 lambda 和高阶函数,然后在 android 开发中对 onClick 事件进行监听是一个很常用的功能,kotlin 的常规实现如下: rootView.setOnClickListener { view -> println("点击了这个ID=${view.id}的view") } 然后在开发中不可避免的我们也要写一些自定义监听之类的代码.这个时候如果还用 java 的思想去实现的话就有点舍近求远了. java 思想实现 在 java
-
关于Kotlin写界面时诸多控件的点击事件
界面中控件较多的话,每个控件都设置setOnClickListener(this)是很麻烦的,为此抽出了一个Context的扩展类: fun Context.setViewClick(listener: View.OnClickListener, vararg views: View) { for (it in views) { it.setOnClickListener(listener) } } 即只需要将Activity或Fragment实现View.OnClickListener接口,然
-
利用 kotlin 的方式自定义回调事件(kotlin函数参数)
java 中自定义回调事件的写法 创建 interface类,创建 interface 对象,实现 set 方法: 使用: kotlin 中自定义点击事件写法 依照 java 的思想(不推荐) 创建 interface类,创建 interface 可变对象(var) 使用: 利用 kotlin 函数作为参数(强烈推荐) 来看一下系统的点击事件在 kotlin 中是什么样的: 是不是简直简洁到不像话?再看看你自己定义的点击事件回调,感觉跟还在用 java 开发一样- 下面就来看个新的写法: 创建一
-
利用Kotlin的方式如何处理网络异常详解
一. 前言 之前的文章 RxJava处理业务异常的几种方式 曾经介绍过 Retrofit 的异常可以有多种处理方式. 其中,可以使用 RxJava 的错误处理操作符,它们是专门用来处理异常的. 随便例举两个操作符: onErrorReturn 操作符,表示当发生错误的时候,发射一个默认值然后结束数据流.所以 Subscriber 看不到异常信息,看到的是正常的数据流结束状态. onErrorResumeNext 操作符,表示当错误发生的时候,使用另外一个数据流继续发射数据.在返回的被观察者中是看
-
layer.alert自定义关闭回调事件的方法
在项目应用中,遇到自定义关闭layer.alert弹出层,即在关闭layer.alert时,可以自动触发关闭时的事件, 具体方法为: layer.alert('爱心提示!', function(){ 自定义关闭时调用的事件}); 即在layer弹出时,点击关闭按钮,就会自动调用回调事件, 应用实例: layer.alert('发布失败!', function(){var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层
-
keras自定义回调函数查看训练的loss和accuracy方式
前言: keras是一个十分便捷的开发框架,为了更好的追踪网络训练过程中的损失函数loss和准确率accuracy,我们有几种处理方式,第一种是直接通过 history=model.fit(),来返回一个history对象,通过这个对象可以访问到训练过程训练集的loss和accuracy以及验证集的loss和accuracy. 第二种方式就是通过自定义一个回调函数Call backs,来实现这一功能,本文主要讲解第二种方式. 一.如何构建回调函数Callbacks 本文所针对的例子是卷积神经网络
-
Android 的回调事件详解
看见网上一些回调的解释都很复杂的,特别基于Android的自定义回调,感觉一头雾水,于是乎,我也写了这篇基于我对回调的解释. 先来看一个简单的例子: 有两个类 ClassA ,和 ClassB, ClassA调用ClassB里面的方法, public class ClassB { public void method_from_classB(){ for(int i=0;i<10;i++) System.out.print("..."+i); } } public class C
-
Kotlin中let()with()run()apply()also()函数的使用方法与区别
相比Java, Kotlin提供了不少高级语法特性.对于一个Kotlin的初学者来说经常会写出一些不够优雅的代码.在Kotlin中的源码标准库(Standard.kt)中提供了一些Kotlin扩展的内置函数可以优化kotlin的编码.Standard.kt是Kotlin库的一部分,它定义了一些基本函数. 这个源代码文件虽然一共不到50行代码,但是这些函数功能都非常强大. 一.回调函数的Kotin的lambda的简化 在Kotlin中对Java中的一些的接口的回调做了一些优化,可以使用一个lamb
-
SpringBoot利用切面注解及反射实现事件监听功能
目录 前言 效果图 监听原理 核心源码 源码地址 前言 当某个事件需要被监听的时候,我们需要去做其他的事前,最简单的方式就是将自己的业务 方法追加到该事件之后. 但是当有N多个这样的需求的时候我们都这样一个个去添加修改事件的源码吗? 这篇文章将告诉你如何用一个注解,就可以将你的业务代码通过切面的方式添加到事件的前后,而不需要修改事件的代码 效果图 如下图所示,add方法内并没有调用其他的方法,但是其他方法仍然被执行了. 只要给监听方法加@AddEventListener()注解就可以让它在事件前
-
bootstrap-treeview自定义双击事件实现方法
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件.该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树.列表树等等.但是不知为什么这个插件没有自带双击事件. 经过多次测试,使用方法$('#tree').dblclick( function () {})和方法$('#tree').on('dblclick',function(){})都不起作用!百思不得其解.最后救助大神,问题解决了,但是
-
jquery利用拖拽方式在图片上添加热链接
本文实例讲述了jquery利用拖拽方式在图片上添加热链接的实现过程,分享给大家供大家参考.具体如下: 运行效果截图如下: 项目的需求,要在一张图片上加不同的链接,比如说,图片是一个套房,里面有沙发,茶几,酒柜,电视柜等,然后在这些物件上加一个超链接,点击后打开相关产品的介绍. 用jquery写了一个在图片添加锚点的功能,实现的原理:一个文本框写入标题,一个文本框写链接,一个添加按钮,一个编辑按钮,当写好内容后点击添中添加,便会在图片的上方出现一个P标签,然后按着鼠标左键拖拽该标签放到相应的地方松
-
Kotlin实现在类里面创建main函数
1.创建在class块外面: class Test{ } /** 我是main入口函数 **/ fun main(args: Array<String>) { var test=Test(); } 这样是一种方式,但是细心的童鞋可能会发现一个问题,目录里面的文件图标是灰色的,而且这种写法看上去怪怪的,有强迫症的可能会接受不了: 2.创建在class里面: class Test{ companion object { /** 我是main入口函数 **/ @JvmStatic fun main(
随机推荐
- 推荐4款傻瓜型的ASP服务器软件(asp运行环境一键搭建工具)
- Cocos2d-x中调用Lua及HelloWorld.lua源码分解
- js函数调用的方式
- 在Python中使用HTML模版的教程
- js 翻转颜色实现代码
- JQuery+DIV自定义滚动条样式的具体实现
- MySQL5.7.16绿色版安装教程详解
- Jvascript学习实践案例(开发常用)
- 使用vue制作FullPage页面滚动效果
- vbs实现计算机重启
- Linux下rsync远程数据同步命令的详细介绍
- 瑞星流行病毒专杀工具 下载
- python实现自动重启本程序的方法
- 基于.NET 4.5 压缩的使用
- JS获取iframe中longdesc属性的方法
- C#编程总结(一)序列化总结
- PHP判断是手机端还是PC端 PHP判断是否是微信浏览器
- C++中指针和引用的区别分析
- 谈一谈Linux系统重要的子目录问题
- Java 获取Html文本中的img标签下src中的内容方法

