Nginx将http转换成https的详细过程
http 大家都知道是不安全的 然后想换成https

申请ssl证书
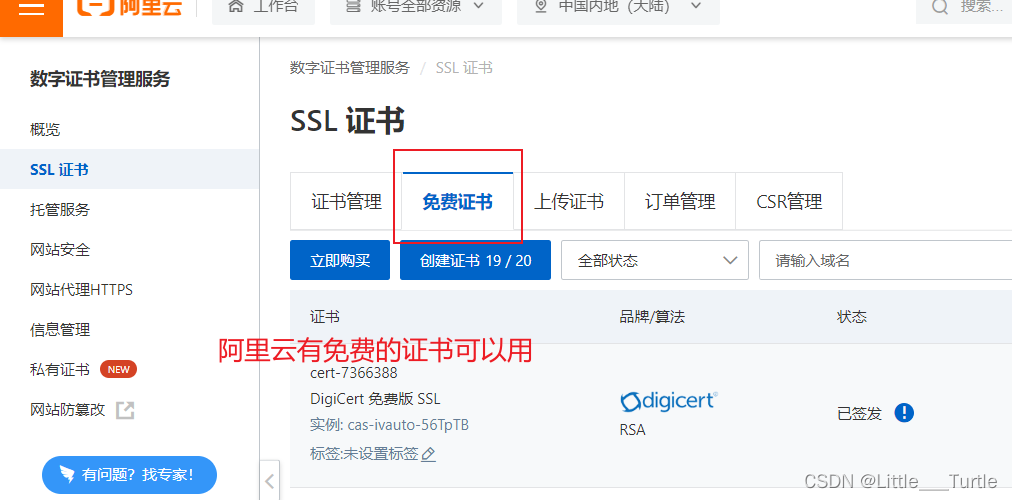
1.你得先有ssl证书(阿里云为例)

然后就是配置一下

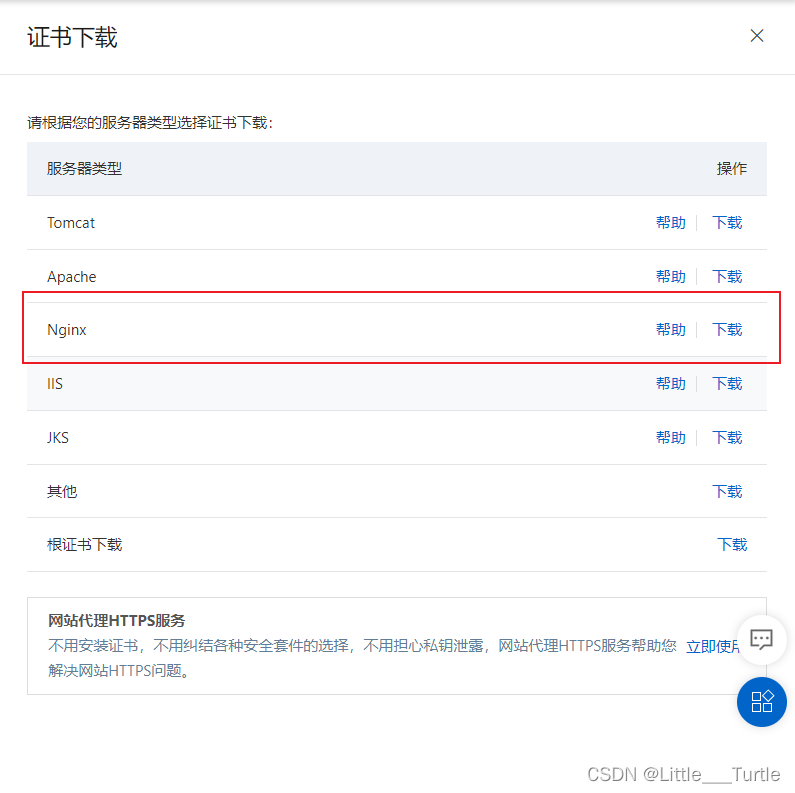
审核完成之后就是下载证书了

下载完会有一个压缩包
你把压缩包解压放入你nginx.conf目录下就可以了
/www/server/nginx/conf (宝塔对应的目录)
重点来了
配置
nginx.conf
server {
listen 443 ssl;
#存放域名或者你服务的路径
server_name localhost;
#把证书放进conf目录下 然后就是对应着填写
ssl_certificate xxxxxx.pem;
ssl_certificate_key xxxxx.key;
#access_log logs/host.access.log main;
#后台管理静态资源存放
location / {
#文件目录
root html;
#首页的样式
index index.html;
}
location /prod-api {
#反向代理
proxy_pass xxxx.xxxx.xxxx;
}
}
server {
listen 80;
#域名
server_name xxxx.xxx.com xxxx.com;
#让所有访问80端口 http 的都跳转到443 也就是https
return 301 https://$server_name$request_uri;
root html;
}
成果展示:

总结
到此这篇关于Nginx将http转换成https的文章就介绍到这了,更多相关Nginx http转换https内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解nginx如何配置HTTPS
使用ssl模块配置同时支持http和https并存 一,生成证书 # 1.首先,进入你想创建证书和私钥的目录,例如: cd /etc/nginx/ # 2.创建服务器私钥,命令会让你输入一个口令: openssl genrsa -des3 -out server.key 1024 # 3.创建签名请求的证书(CSR): openssl req -new -key server.key -out server.csr # 4.在加载SSL支持的Nginx并使用上述私钥时除去必须的口令: cp se
-
详解Nginx配置SSL证书实现Https访问
背景 由于项目需求,安全起见,需要将之前的http接口访问变成https访问,所以需要配置SSL证书.项目的架构是这样的: 基本架构是硬负载(ReadWhere)+ 软负载(Nginx)+ Tomcat集群,现在的问题是SSl证书要配置在哪里,直接配置在硬负载上?还是分别配置在Nginx和Tomcat上?还是其他的配置方法呢? 首先在硬负载上配置放弃了,然后通过在网上查找资料,发现可以只在Nginx上配置证书,就是说Nginx接入使用Https,而Nginx与Tomcat之间使用Http进行衔接
-
nginx强制使用https访问的方法(http跳转到https)
需求简介 基于nginx搭建了一个https访问的虚拟主机,监听的域名是test.com,但是很多用户不清楚https和http的区别,会很容易敲成http://test.com,这时会报出404错误,所以我需要做基于test.com域名的http向https的强制跳转 我总结了三种方式,跟大家共享一下 nginx的rewrite方法 思路 这应该是大家最容易想到的方法,将所有的http请求通过rewrite重写到https上即可 配置 server { listen 111:80; serve
-
Nginx配置多个HTTPS域名的方法
最近在玩微信小程序,手头有: 一台云服务器:CentOS 7 多个一级域名 开发测试过程中,因为某些原因,想要让手头的A.B域名同时指向云服务器的443端口,支持HTTPS. Nginx支持TLS协议的SNI扩展(同一个IP上可以支持多个不同证书的域名),只需要重新安装Nginx,使其支持TLS即可. 安装Nginx [root]# wget http://nginx.org/download/nginx-1.12.0.tar.gz [root]# tar zxvf nginx-1.12.0.t
-
详解NGINX访问https跳转到http的解决方法
问题:浏览器打开https://www.jb51.net/aaa.html,然后跳转到http://www.jb51.net/aaa.html 网站架构:用户--https--->nginx代理---http---->tomcat/nginx+php nginx待遇发给后端的请求是http协议,后端程序跳转获取到的协议是http,返回一个redirect(http header中带Location:http://www.jb51.net/aaa.html),浏览器收到location,跳转到了
-
Nginx域名转发https访问的实现
说在前面的话: 突然接到这么一个任务,将多个域名的访问必须使用https的转发访问,其实对Niginx的使用很简单,文档也很齐全(不管是腾讯云还是阿里云),入坑的原因是对Niginx服务器的陌生和走的弯路. 1.弯路:Tomcat支持SSL 腾讯云Tomcat服务器证书配置 修改server.xml文件 <Connector port="443" protocol="org.apache.coyote.http11.Http11NioProtocol" SSL
-
Nginx实现根据域名http、https分发配置示例
tomcat端口:8080 做好虚拟主机 nginx端口:80 根据域名分派 在conf/nginx.conf中的http中增加 复制代码 代码如下: include www.jb51.net.conf 新建conf/www.jb51.net.conf,内容如下: 复制代码 代码如下: server { listen 80; server_name www.jb51.net; location / { proxy_pass http://127.0.0.1:8080; proxy
-
Nginx将http转换成https的详细过程
http 大家都知道是不安全的 然后想换成https 申请ssl证书 1.你得先有ssl证书(阿里云为例) 然后就是配置一下 审核完成之后就是下载证书了 下载完会有一个压缩包 你把压缩包解压放入你nginx.conf目录下就可以了 /www/server/nginx/conf (宝塔对应的目录) 重点来了 配置 nginx.conf server { listen 443 ssl; #存放域名或者你服务的路径 server_name localhost; #把证书放进conf目录下 然后就是对应
-
Nginx下配置Https证书详细过程
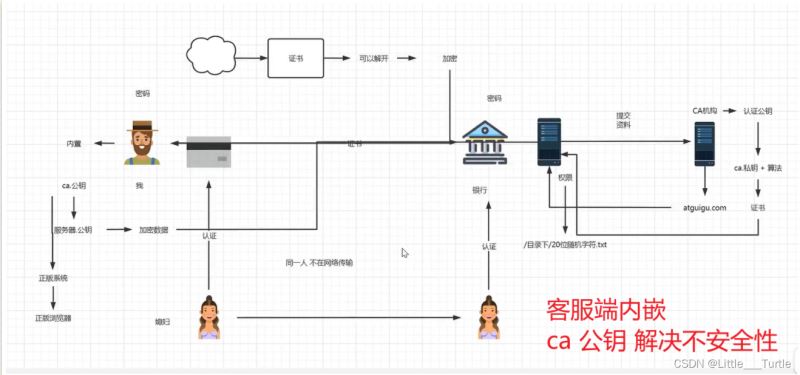
一.Http与Https的区别 HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少. HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL.HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全:另一种就是确认网站的真实性. H
-
Nginx 配置 HTTPS的详细过程
目录 1. nginx 的 ssl 模块安装 2. ssl 证书部署 3. nginx.conf 配置 4. 重启 nginx 配置站点使用 https,并且将 http 重定向至 https. 1. nginx 的 ssl 模块安装 查看 nginx 是否安装 http_ssl_module 模块. $ /usr/local/nginx/sbin/nginx -V 如果出现 configure arguments: --with-http_ssl_module, 则已安装(下面的步骤可以跳过,
-
Python 字符串类型列表转换成真正列表类型过程解析
我们在写代码的过程中,会经常使用到for循环,去循环列表,那么如果我们拿到一个类型为str的列表,对它进行for循环,结果看下面的代码和图: str_list = str(['a','b','c']) for row in str_list: print(row) 结果: Python 字符串类型列表转换成真正列表类型 那么for循环就把str类型的列表的每一个字符都一个一个的循环的打印出来,而这个结果并不是我们想要的,那么如何解决这个问题?,使用到第三方模块,看下面的代码 from ast i
-
Nginx利用Logrotate实现日志分割的详细过程
目录 前言 Logrotate用法 1.安装 2.基本用法详解 2.1 入门 2.2 分割文件压缩 2.3 按照时间分割 2.4 按照文件大小分割 2.5 自定义每小时分割 2.6 自定义分割执行时间 nginx日志分割步骤 总结 前言 nginx默认没有提供对日志文件的分割功能,所以随着时间的增长,access.log和error.log文件会越来越大,尤其是access.log,其日志记录量比较大,更容易增长文件大小,影响日志写入性能 分割nginx日志的方法有很多,这里推荐利用Logrot
-
nginx如何将http访问的网站改成https访问
1. 背景 我有个用于数据展示的网站使用nginx对外提供http访问,另外一个系统用超链接的方式跳转到我的网站提供给终端用户访问.后来对方说他们的站点是https访问的,不能直接访问http,所以需要我支持https访问. 所以这里仅限于展示类网站的参考,交互式网站我也不会. ***对nginx的了解仅限于可以通过配置文件完成网站访问的配置,其他没有深入理解.*** 2. 预备知识 https: HTTPS(全称:Hyper Text Transfer Protocol over Secure
-
利用Node转换Excel成JSON的详细步骤
目录 前言 开始 总结 前言 目前想使用Cocos Creator做一个文字游戏,类似于我的人生重开模拟器. 那么其中最重要的一点就是关于数据的存储了.在我的人生重开模拟器中大部分事件和天赋的数据是存储在excel表格当中的,当然如果要使用Cocos Creator,因为我不准备布置服务器,所以需要将数据提前转换成JSON文件,那么可以创建一个项目,使用node读取excel文件,并通过格式转换,将数据转换成JSON. 这里网上有一些node调用excel的库,我使用了node-xlsx,此库底
-
nginx配置SSL证书实现https服务的方法
在前面一篇文章中,使用openssl生成了免费证书后,我们现在使用该证书来实现我们本地node服务的https服务需求.假如我现在node基本架构如下: |----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件 index.htm
-
JS如何把字符串转换成json
这篇文章主要介绍了JS如何把字符串转换成json,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 Json格式字符串 "{"rows":[{"date":"2018-11-19","money":"22","type":"2"}],"currentTime":"2018-11-1
-
使用python把xmind转换成excel测试用例的实现代码
前言 因为写好了测试xmind脑图后,然后再编写测试用例,实在是太麻烦了,所以我写了一点测试用例后,就网上百度了下,怎么直接把xmind脑图转换成excel测试用例,纯个人学习笔记 本文参考: https://www.cnblogs.com/xu-xu/articles/11999960.html https://www.cnblogs.com/xu-xu/articles/12000205.html 提示:以下是本篇文章正文内容,下面可供参考 一.确定好自己的xmind的用例格式 因为xmin
随机推荐
- 生成0-99之间的随机数列
- 深入解析Python中的线程同步方法
- 服务器读取EXCEL不安装OFFICE如何实现
- phpStudy中升级MySQL版本到5.7.17的方法步骤
- mcrypt启用 加密以及解密过程详细解析
- 解析PHP对现有搜索引擎的调用
- Javascript jquery css 写的简单进度条控件
- 用CSS实现的一张图完成的按钮效果
- jQuery将所有被选中的checkbox某个属性值连接成字符串的方法
- 举例详解用Java实现web分页功能的方法
- C#基于OLEDB获取Excel文件表结构信息的方法
- MySQL安全策略(MySQL安全注意事项)
- stringstream操纵string的方法总结
- Python 安装setuptools和pip工具操作方法(必看)
- jQuery读取XML文件内容的方法
- layui导航栏实现代码
- js removeChild 障眼法 可能出现的错误
- 微信小程序视图template模板引用的实例详解
- 简介JavaScript中的sub()方法的使用
- JS控制阿拉伯数字转为中文大写示例代码

