Openlayers+EasyUI Tree动态实现图层控制
本文实例为大家分享了Openlayers+EasyUI Tree动态实现图层控制的具体代码,供大家参考,具体内容如下
功能介绍
主要功能
根据openlayers3.0与easyUI tree 功能实现图层显隐控制功能,达到子节点选择实现单个图层的显隐,父节点选择实现所有图层的显隐。
页面展示

主要代码
HTML+CSS
#xuanfu1 {
position: absolute;
top: 50px;
right: 40px;
background-color: rgba(134,149,237,0.7);
width: 170px;
height: 300px;
z-index: 1;
}
<div id="main"> <div id="xuanfu1"> <ul id="tt" class="easyui-tree" data-options="checkbox:true"></ul> </div> <div id="map" style="height: 100%;width:100%;position:relative;background:#ffffff"></div> </div>
JS
$(document).ready(function () {
$.ajax({
url: "TCKZDataQuery",
success: function (data) {
var datatrans= JSON.parse(data);
var dataArr = datatrans.rows;
CreatTree(dataArr); //创建树
AddLayers(dataArr); //添加图层
},
});
TCKZguanlian(); //树与图层控制关联
})
//-----------创建图层控制树----------
function CreatTree(dataArr) {
$('#tt').tree({
data: [{
id: 1,
text: '功能图层',
state: 'open',
}, {
id: 2,
text: '专题图层',
state: 'open',
children: [{
id: 21,
text: '铁路线',
checked: true,
}, {
id: 22,
text: '车站',
checked: true,
}]
}, {
id: 3,
text: '卫星影像',
checked: true,
}
]
});
var node = $('#tt').tree('find', 1);
var nodes = [{ id: '11', text: '绘制图层', checked: true }];
if (node) {
for (i = 0; i < dataArr.length; i++) {
var kejian;
if (dataArr[i].VISIBLE == 'true') {
kejian = true;
} else {
kejian = false;
}
nodes.push({ id: dataArr[i].ID, text: dataArr[i].TCM, checked: kejian });
}
$('#tt').tree('append', {
parent: node.target,
data: nodes
});
}
}
//-----------树与图层控制关联------------
function TCKZguanlian(){
$("#tt").tree({
onCheck: function (node) {
var nodechi = $('#tt').tree('find', node.id);
var nodechildren = $('#tt').tree("getChildren", nodechi.target);
var AllLayers = map.getLayers().a;
if (nodechildren == null || nodechildren=='') { //如果为子节点
for (i = 0; i < AllLayers.length; i++) {
var tcname1 = node.text;
var tcname2 = AllLayers[i].get('title');
if (tcname1 == tcname2) {
AllLayers[i].setVisible(node.checked);
}
}
} else { //如果为父节点
for (j = 0; j < nodechildren.length; j++) {
var tcname1 = nodechildren[j].text;
for (i = 0; i < AllLayers.length; i++) {
var tcname2 = AllLayers[i].get('title');
if (tcname1 == tcname2) {
AllLayers[i].setVisible(node.checked);
}
}
}
}
}
})
}
//定义地图
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}).extend([
//定义鼠标获取坐标控件
new ol.control.MousePosition({
projection: 'EPSG:4326',
coordinateFormat: ol.coordinate.createStringXY(5)//坐标精确度
}),
new ol.control.OverviewMap(),//缩略图控件
new ol.control.ScaleLine(),// 比例尺控件
new ol.control.ZoomSlider(),// 缩放刻度控件
]),
target: 'map',
layers: [
//铁路线
new ol.layer.Tile({
title: '铁路线', // 定义铁路线wms地图,geoserver发布
visible: true,
source: new ol.source.TileWMS({
url: 'http://127.0.0.1:8085/geoserver/lzjgjt/wms',
params: {
'FORMAT': 'image/png',
'VERSION': '1.1.1',
tiled: true,
"LAYERS": 'lzjgjt:xianlu_polyline',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 93.408493 + "," + 32.439911
}
})
}),
//车站
new ol.layer.Tile({
title: '车站',
visible: true,
source: new ol.source.TileWMS({
url: 'http://127.0.0.1:8085/geoserver/lzjgjt/wms',
params: {
'FORMAT': 'image/png',
'VERSION': '1.1.1',
tiled: true,
"LAYERS": 'lzjgjt:chezhan_point',
"exceptions": 'application/vnd.ogc.se_inimage',
tilesOrigin: 93.487889 + "," + 32.441091
}
})
}),
],
view: new ol.View({
center: ol.proj.fromLonLat([104.06684, 34.39373]),
zoom: 6,
//限制地图缩放级别
minZoom: 4,
maxZoom: 16,
})
});
C#
#region 图层控制
public ActionResult TCKZDataQuery()
{
string sql = " select * from TUCENG_DIC t ";
string jsonData = GetJeJsonData(db.Database.Connection.ConnectionString, sql, Request);
return Content(jsonData);
}
#endregion
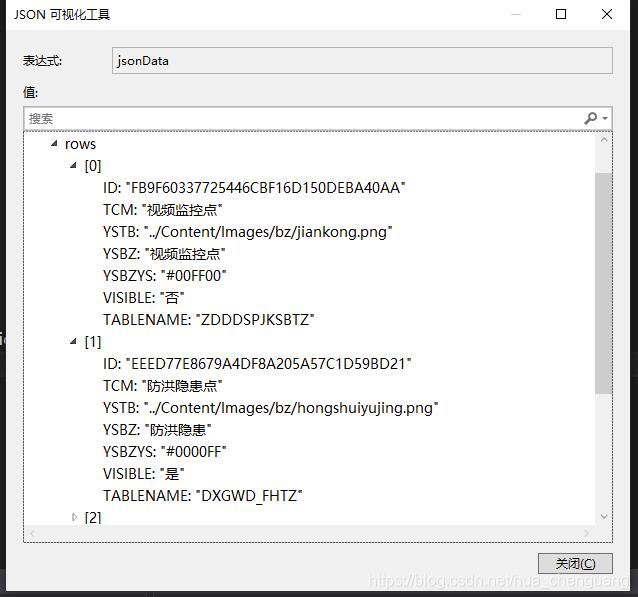
图层数据格式

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

