微信小程序实现上传多张图片、删除图片
最近在做微信小程序,遇到上传多张图片到服务器,计算上传图片的张数,并且可以手动删除图片,下面是效果图
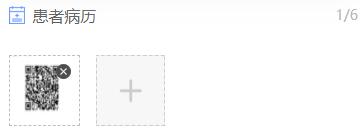
效果图:

本来用的是小程序提供的 mp-uploader 上传图片的组件,无奈次组件删除效果不是我想要的,只能用 wx.chooseImage进行上传图片,在使用uplaodFile将图片发送给后台服务器。
下面直接展示代码:
wxml:
<view class="con_titles">
<view class="con_left">
<image src="../../images/comint.png"></image>
<text class="titles_t">患者病历</text>
</view>
<view class="img_num">{{imgShow.length}}/6</view>
</view>
<view class="page__bd">
<!-- <mp-uploader style='color:#353535' bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="6" title="患者病历"></mp-uploader> -->
<view class="add-image">
<view class="images-boxc" wx:for="{{imgShow}}" wx:for-item="item" wx:key="image">
<image class="image_size" data-index="{{index}}" data-src="{{item}}" src="{{item}}" bindtap="clickImage"></image>
<image class="delete-image" data-index="{{index}}" src="../../images/delete_img.png" bindtap="deleteImage"></image>
</view>
<view class="images-add" wx:if="{{imgShow.length<6}}">
<image class="image_size image_sizen" src="../../images/add_img.png" bindtap="chooseImage"></image>
</view>
</view>
</view>
wxss:
/* 上传图片 */
.images-boxc {
position: relative;
border: dashed 1px #bfbfbf;
width: 139rpx;
height: 139rpx;
margin-right: 32rpx;
margin-bottom: 32rpx;
}
.delete-image {
position: absolute;
width: 30rpx;
height: 30rpx;
right: 16rpx;
top: 16rpx;
}
.add-image {
display: flex;
flex-wrap: wrap;
}
.image_size {
width: 139rpx;
height: 139rpx;
}
.image_sizen {
height: 142rpx;
}
js:
data: {
count: 6, //设置最多6张图片
allImg: [],
imgShow: [],
},
// 上传图片
chooseImage: function() {
wx.showLoading({
title: '加载中...',
mask: true
})
var that = this;
var imgShow = that.data.imgShow;
var count = that.data.count - imgShow.length; //设置最多6张图片
wx.chooseImage({
count: count,
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function(res) {
console.log(res)
that.uplaodFile(res)
for (var i = 0, h = res.tempFilePaths.length; i < h; i++) {
imgShow.push(res.tempFilePaths[i]);
that.setData({
imgShow: imgShow
})
}
wx.hideLoading({
title: '加载中...',
mask: false
})
}
})
},
// 删除图片
deleteImage(e) {
let self = this;
let index = e.target.dataset.index;
let imgShow = self.data.imgShow;
let allImg = self.data.allImg;
allImg.splice(index, 1);
imgShow.splice(index, 1);
this.setData({
imgShow: imgShow,
allImg: allImg
})
},
previewImage: function(e) {
console.log(this.data.files)
wx.previewImage({
current: e.currentTarget.id, // 当前显示图片的http链接
urls: this.data.files // 需要预览的图片http链接列表
})
},
selectFile(files) {
console.log('files', files)
// 返回false可以阻止某次文件上传
},
uplaodFile(files) {
console.log('upload files', files)
let that = this
files.tempFilePaths.forEach(element => {
util.uploadFile('/fastdfsServer/fileUpload', element, 'file', {}, function(res) { //上传本地图片地址到服务器 返回地址 存放到input提交时取值
res = JSON.parse(res);
if (res.responseCode == 0) {
sysMsg.sysMsg("上传成功", 1000, 'success');
that.setData({
allImg: that.data.allImg.concat(res.responseBody)
});
} else {
sysMsg.sysMsg("上传失败", 1500, 'error');
}
});
});
// 文件上传的函数,返回一个promise
return new Promise((resolve, reject) => {
resolve({
urls: files.tempFilePaths
});
setTimeout(() => {
reject('some error')
}, 10000)
})
},
uploadError(e) {
console.log('upload error', e.detail)
},
uploadSuccess(e) {
// this.setData({
// allImg: this.data.allImg.concat(e.detail.urls[0])
// });
console.log('upload success', e.detail, e.detail.urls)
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

