idea 设置支持ES6语法的操作
1、点击File→settings:

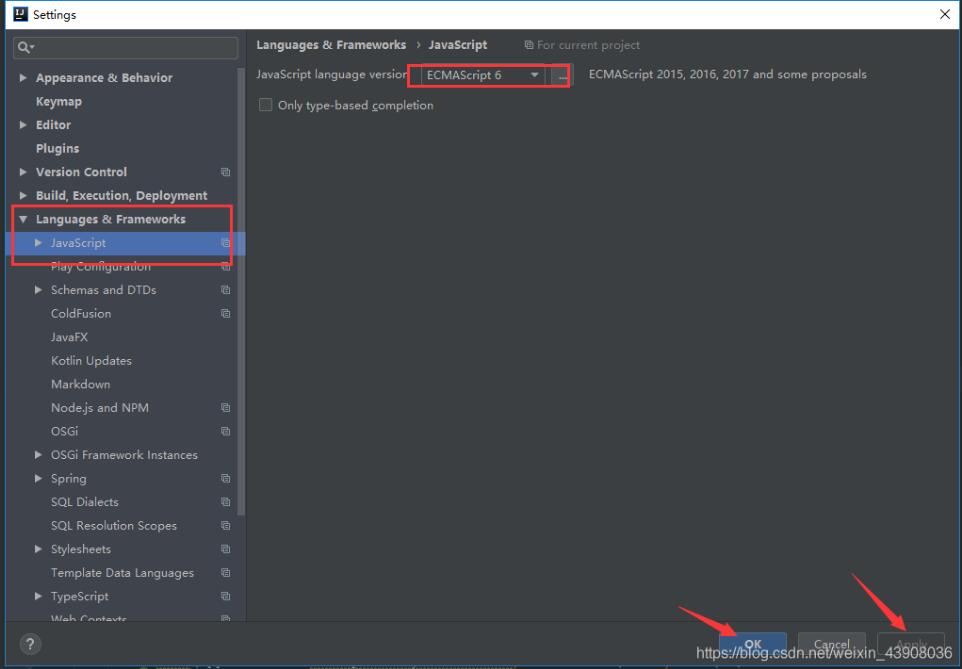
2、选择Languages & Frameworks下面的JavaScript
选择版本号为ECMAScript 6即可:

补充:idea 修改设置 检测方式为 es6
intellij idea 14不支持ES6语法!javascript 文件内到处飘红
file>settings>Lauguages & Frameworks>javascript
将javascript languages version 修改为 ECMAScript 6。
最后apply>ok,搞定!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
IntelliJ IDEA2020、pycharm、webstorm激活永久激活及使用教程(总目录篇) 原创
IntelliJ IDEA的简介 IDEA 全称IntelliJ IDEA,是用于java语言开发的集成环境(也可用于其他语言),IntelliJ在业界被公认为最好的java开发工具之一,尤其在智能代码助手.代码自动提示.重构.J2EE支持.Ant.JUnit.CVS整合.代码审查. 创新的GUI设计等方面的功能可以说是超常的.IDEA是JetBrains公司的产品,这家公司总部位于捷克共和国的首都布拉格,开发人员以严谨著称的东欧程序员为主. 官网介绍 IntelliJ IDEA的每个
-
快速解决idea @Autowired报红线问题
1.点击右下角的小老头 2.点击Configure inspections 3.输入spring找到 spring core中的Autowiring for bean class,选择Severity中的Error改为Warning. 补充:idea解决@Autowired注解警告提示和注入类红色下划线报错问题 前言: 当使用@Autowired注解进行对象的注入时候,会出现对象显示红色错误波浪线和@Autowired出现黄色警告,是因为idea会帮忙检查bean对象的注入,虽然报错,但不影响我
-
IDEA 插件 mapper和xml互相跳转操作
安装Free Mybatis plugin即可 安装MyBatisCodeHelper插件(推荐) 补充:IDEA插件(mybatis框架下mapper接口快速跳转对应xml文件) Flie(文件)->setting(设置)->Plugins->Marketplace 然后搜索 Free Mybatis Plugin下载 以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们.如有错误或未考虑完全的地方,望不吝赐教.
-
解决idea 从mapper方法直接点进xml文件的问题
使用Free Mybatis plugin 1. 2. 3. 4.重启以后mapper方法会有个箭头,ctrl+alt+左键 可以进入到xml文件里. xml文件里可以通过ctrl+左键进入到mapper文件里 补充:idea编译时找不到mapper.xml文件 idea默认是不编译 src\main\java下的xml文件的,所以造成classes目录下没有xml文件,有两个解决方案: 1. 在src\mian\resources下创建一个文件夹存放mapper文件. 2.在pom.xml下加
-
解决IDEA service层跳转实现类的快捷图标消失问题
IDEA service层跳转实现类的快捷图标消失了,但别人IDEA同样的代码可以正常看到跳转图标..(暗示:这只是你的IDEA 编译器的bug) 可以观察到CVontroller注入该类对象时也会冒红线: Could not autowire. No beans of 'xxxx' type found 所以,根本原因就是IDEA找不到这个类的实现类! 当然,冒红线好解决(可以正常编译,只是IDEA bug了): 法一: 解决idea@Autowired报红线问题 法二: @Resource
-
idea前后跳转箭头的快捷键
idea的前后跳转箭头没有像eclipse一样显示在导航栏,很多时候找不到,记住快捷键: ctrl+alt+ 向左箭头或者向右箭头即可跳转. 补充:idea去掉编辑区中的箭头(占位符) 描述: idea去掉编辑区中箭头符号,如图下图所示:把红框中的箭头去掉,显示出来看着有些难受: 操作步骤: file→editor→general→appearance,把show whitespaces的勾去掉即可 . 如下图所示: idea去掉编辑区中的箭头(占位符) 以上为个人经验,希望能给大家一个参考,也
-
idea 设置支持ES6语法的操作
1.点击File→settings: 2.选择Languages & Frameworks下面的JavaScript 选择版本号为ECMAScript 6即可: 补充:idea 修改设置 检测方式为 es6 intellij idea 14不支持ES6语法!javascript 文件内到处飘红 file>settings>Lauguages & Frameworks>javascript 将javascript languages version 修改为 ECMAScri
-
解决node终端下运行js文件不支持ES6语法
最近写一些简单的测试代码时,为了方便直接在node终端执行发现有些ES6语法不支持,记录一下解决方式 现象 新建class.js文件后添加如下代码 // constructer class Person { constructor(name,age,sex) { this.name = name; this.age = age; this.sex = sex; } getInfo() { return `name:${this.name},age:${this.age},sex:${this.s
-
Vue2.0 ES6语法降级ES5的操作
由于部分低版本的手机还不支持ES6语法,将会导致vue报错.综合了网上的各种办法,我的项目现在终于成功降级ES5. 首先安装插件 npm install -D babel-preset-es2015 babel-core babel-preset-stage-2 babel-loader 编辑配置文件 编辑/build/webpack.base.conf.js 编辑entry节点,变成如下 entry: { app: ['babel-polyfill', './src/main.js'] } 替
-
WebStorm ES6 语法支持设置&babel使用及自动编译(详解)
一.语法支持设置 Preferences > Languages & Frameworks > JavaScript 二.Babel安装 1.全局安装 npm install -g babel-cli 2.当前项目,适用于使用不同babel版本的情况 npm install --save-dev babel-cli 三.Babel基本用法 # 转码结果输出到标准输出 babel example.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 bab
-
详解Webstorm 新建.vue文件支持高亮vue语法和es6语法
Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法,分享给大家,具体如下: 添加新建.vue文件功能 ①Webstorm 右上角File-Plugins 搜索vue如果没有就去下载 点击serch in repositories ②点击安装vue.js ③安装成功后点击右下角Apply 提示重启webstorm 重启完成后 Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Exte
-
浅谈es6语法 (Proxy和Reflect的对比)
如下所示: { //原始对象 let obj={ time:'2017-03-11', name:'net', _r:123 }; //(代理商)第一个参数代理对象,第二个参数真正代理的东西 let monitor=new Proxy(obj,{ // 拦截对象属性的读取 get(target,key){ return target[key].replace('2017','2018') }, // 拦截对象设置属性 set(target,key,value){ if(key==='name')
-
工作中常用到的ES6语法
什么是ES6? ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了.Mozilla公司将在这个标准的基础上,推出JavaScript 2.0. ECMAScript和JavaScript到底是什么关系?很多初学者会感到困惑,简单来说,ECMAScript是JavaScript语言的国际标准,JavaScript是ECMAScript的实现. 一.let和const 在JavaScript中咱们以前主要用关键var来定义变量,ES6之后
-
你需要了解的ES6语法大总结
目录 前言 let 介绍 不允许重复声明 块级作用域 为什么需要块级作用域? es6的块级作用域 暂时性死区 变量提升 变量不会挂载到window const 总结 对于var的使用: 对于let和const: 解构赋值 对象的解构 数组的解构 函数参数解构 对象字面量增强写法和计算属性名 展开语法( ... ) 示例 模板字符串 对象扩展 object.is() Object.assign() 对象的遍历方式(扩展) function扩展 函数默认值 rest参数 箭头函数 函数的length
-
深入浅析react native es6语法
react native是直接使用es6来编写代码,许多新语法能提高我们的工作效率 解构赋值 var { StyleSheet,Text,View } = React; 这句代码是ES6 中新增的解构(Destructuring)赋值语句.准许你获取对象的多个属性并且使用一条语句将它们赋给多个变量. 上面的代码等价于: var StyleSheet = React.StyleSheet; var Text = React.Text; var View = React.View 再看几个例子,以前
-
把JavaScript代码改成ES6语法不完全指南(分享)
目录 * 核心例子 * 修改成静态变量(const)或块级变量(let) * 开始修改 * 疑问解释(重复定义会发生什么) * 疑问解释(let的块级作用域是怎样的) * 疑问解释(const定义的变量在基础数据类型和引用类型中的差异) * 修改成Promise的形式 * 预备知识(回调函数是什么) * 预备知识(如何把回调函数改为Promise) * 开始修改 * 修改成箭头函数(Arrow Function) * 预备知识(箭头函数是什么) * 预备知识(箭头函数函数中的this是个坑) *
随机推荐
- Swift教程之字符串和字符详解
- 如何用表单的方式推送请求的信息?
- JavaScript 判断用户输入的邮箱及手机格式是否正确
- 详谈iOS 位置权限弹出框闪现的问题
- JS实现给json数组动态赋值的方法示例
- php实现的通用图片处理类
- Python实现文件按照日期命名的方法
- go语言工程结构
- android layout 按比例布局的代码
- Node.js 回调函数实例详解
- 基础的WordPress插件制作教程
- SQL有外连接的时候注意过滤条件位置否则会导致网页慢
- Javascript中常见的校验如域名、手机、邮箱等等
- 试用Linux的法宝--Demo Linux试用
- 轻松解决 Linux操作系统故障恢复技巧
- Android 百度地图Sha1获取的方法
- PHP在特殊字符前加斜杠的实现代码
- Android实用图文教程之代码混淆、第三方平台加固加密、渠道分发
- Python构建网页爬虫原理分析
- webuploader实现上传图片到服务器功能

