js前端获取用户位置及ip属地信息
目录
- 写在前面
- 尝试一:navigator.geolocation
- 尝试二:sohu 的接口
- 尝试三:百度地图的接口
- 写在后面

写在前面
想要像一些平台那样显示用户的位置信息,例如某省市那样。那么这是如何做到的, 据说这个位置信息的准确性在通信网络运营商那里?先不管,先实践尝试下能不能获取。
尝试一:navigator.geolocation
尝试了使用 navigator.geolocation,但未能成功拿到信息。
getGeolocation(){
if ('geolocation' in navigator) {
/* 地理位置服务可用 */
console.log('地理位置服务可用')
navigator.geolocation.getCurrentPosition(function (position) {
console.dir('回调成功')
console.dir(position) // 没有输出
console.dir(position.coords.latitude, position.coords.longitude)
}, function (error) {
console.error(error)
})
} else {
/* 地理位置服务不可用 */
console.error('地理位置服务可用')
}
}
尝试二:sohu 的接口
尝试使用 pv.sohu.com/cityjson?ie… 获取用户位置信息, 成功获取到信息,信息样本如下:
{"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"}
// 需要做跨域处理
getIpAndAddressSohu(){
// config 是配置对象,可按需设置,例如 responseType,headers 中设置 token 等
const config = {
headers: {
Accept: 'application/json',
'Content-Type': 'application/json;charset=UTF-8',
},
}
axios.get('/apiSohu/cityjson?ie=utf-8', config).then(res => {
console.log(res.data) // var returnCitySN = {"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"};
const info = res.data.substring(19, res.data.length - 1)
console.log(info) // {"cip": "14.11.11.11", "cid": "440000", "cname": "广东省"}
this.ip = JSON.parse(info).cip
this.address = JSON.parse(info).cname
})
}
调试的时候,做了跨域处理。
proxy: {
'/apiSohu': {
target: 'http://pv.sohu.com/', // localhost=>target
changeOrigin: true,
pathRewrite: {
'/apiSohu': '/'
}
},
}
下面是一张获取到位置信息的效果图:

尝试三:百度地图的接口
需要先引入百度地图依赖,有一个参数 ak 需要注意,这需要像管理方申请。例如下方这样
<script src="https://api.map.baidu.com/api?v=2.0&ak=3ufnnh6aD5CST"></script>
getLocation() { /*获取当前位置(浏览器定位)*/
const $this = this;
var geolocation = new BMap.Geolocation();//返回用户当前的位置
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
$this.city = r.address.city;
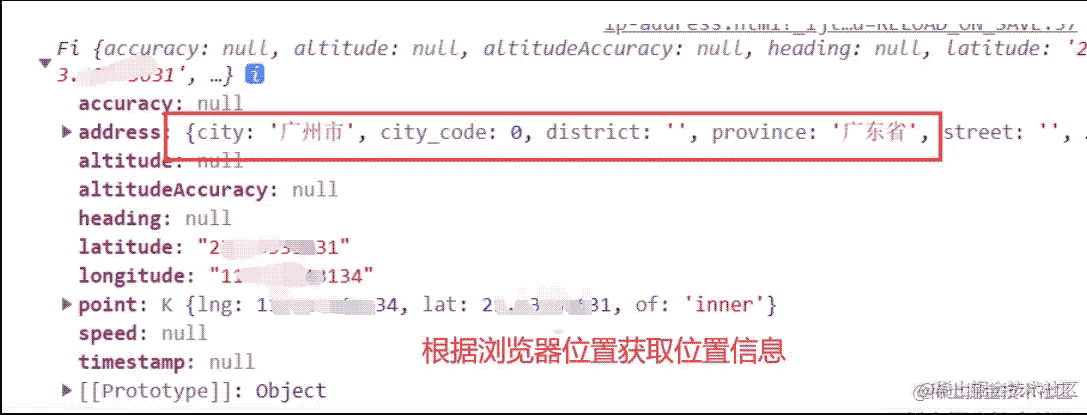
console.log(r.address) // {city: '广州市', city_code: 0, district: '', province: '广东省', street: '', …}
}
});
}
function getLocationBaiduIp(){/*获取用户当前位置(ip定位)*/
function myFun(result){
const cityName = result.name;
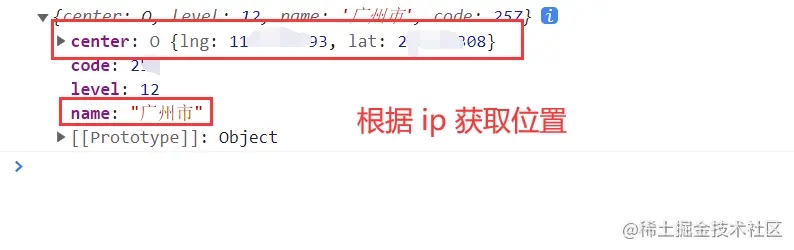
console.log(result) // {center: O, level: 12, name: '广州市', code: 277}
}
var myCity = new BMap.LocalCity();
myCity.get(myFun);
}
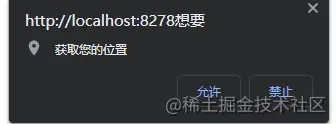
成功用户的省市位置,以及经纬度坐标,但会先弹窗征求用户意见。


写在后面
尝试结果不太理想,sohu 的接口内部是咋实现的,这似乎没有弹起像下面那样的征询用户意见的提示。

而在 navigator.geolocation 、 BMap.Geolocation() 和 BMap.LocalCity() 中是弹起了的。
用别人的接口总归是没多大意思,也不知道不用征求用户意见是咋实现的。
经实测 sohu 的接口、BMap.Geolocation() 和 BMap.LocalCity() 都可以拿到用户的位置信息(省市、经纬度等)。
以上就是js前端获取用户位置及ip属地信息的详细内容,更多关于js获取用户位置ip属地的资料请关注我们其它相关文章!
赞 (0)

