一文教你将Visual Studio Code变成Python开发神器
目录
- 安装 Visual Studio Code
- 在 VS Code 中创建和运行 Python 文件
- 使用 REPL
- 格式化 Python 代码
- 重构 Python 代码
- Python 交互窗口
Visual Studio Code 是一款功能强大、可扩展且轻量级的代码编辑器,经过多年的发展,已经成为 Python 社区的首选代码编辑器之一
下面我们将学习如何安装 Visual Studio Code 并将其设置为 Python 开发工具,以及如何使用 VS Code 提高编程工作效率
Let's do it!

安装 Visual Studio Code
下面我们将逐步介绍如何在 macOS 上安装 VS Code
由于 Windows 和 macOS 的本质区别,如果小伙伴是 Windows 用户,那么需要做一些小的修改来安装 VS Code。但是在 Windows 上安装 VS Code 还是非常简单的,完全类似于安装其他 Windows 应用程序,一路 Next 即可
1.从其官网下载适用于 macOS 或 Windows 的 Visual Studio Code。下载页面会自动检测我们的操作系统并显示一个大按钮,用于在计算机上下载最新版本的安装程序。如果没有,可以单击向下箭头按钮并选择与我们计算机上安装的操作系统匹配的稳定 VS Code 版本

2.双击下载的文件,提取归档内容

3.将 Visual Studio Code 应用程序移动到 Application 文件夹以使其在 macOS 启动板中可用

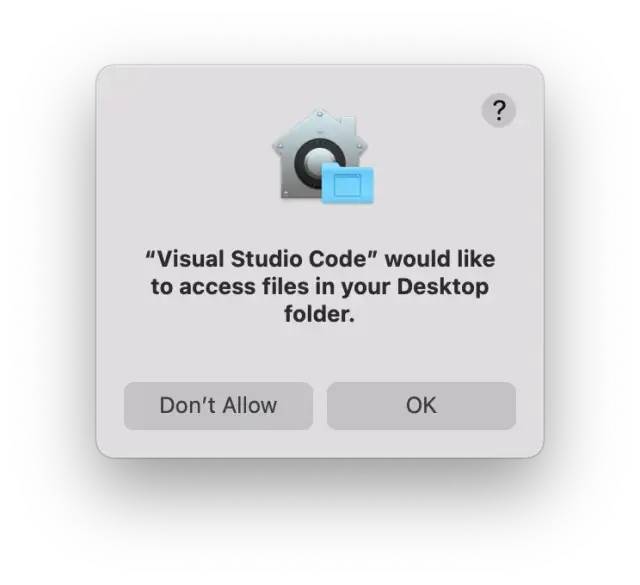
4.启动 Visual Studio Code,然后打开 Python 脚本所在的文件夹或创建一个新文件夹。例如,在我们的桌面上创建一个新文件夹,并将其命名为 py_scripts,然后尝试在 VS Code 上打开该文件夹。通常来说,VS Code 需要我们赋予权限才能访问 Desktop 文件夹中的文件

此外,可能还需要声明我们信任存储在 Desktop 文件夹中的文件的作者

5.创建一个扩展名为 .py 的新文件。例如创建一个新文件并将其命名为 prog_01.py。VS Code 检测到 .py 扩展名并想要安装 Python 扩展

要在 VS Code 中使用 Python,我们需要安装 Python 扩展,它带来了许多有用的功能,例如带有代码补齐、调试、单元测试支持等功能

点击安装

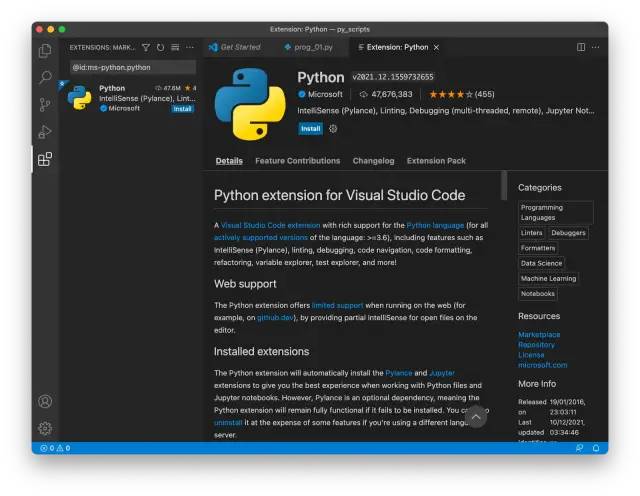
我们也可以通过浏览扩展来安装 Python 扩展。点击 VS Code 左侧的 Extensions 图标

这里会显示 VS Code 市场 上最流行的 VS Code 扩展列表。现在我们可以选择 Python 扩展并安装它

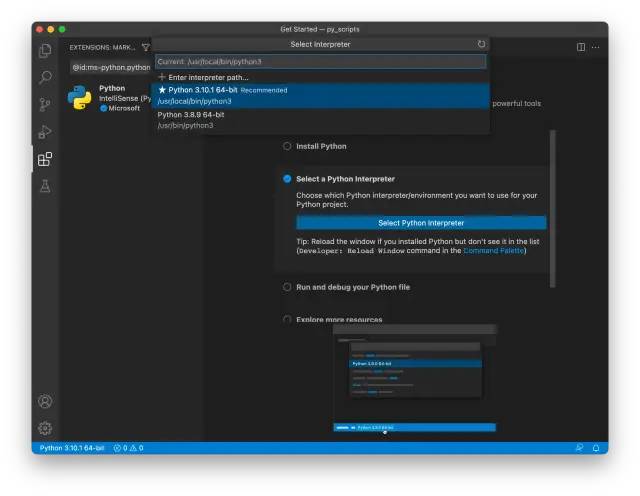
6.安装扩展后,我们必须手工选择 Python 解释器,单击选择 Python 解释器

然后在列表中选择推荐的 Python 解释器

如果我们的 Mac 上安装了多个 Python 版本,需要在这里进行选择

在 VS Code 中创建和运行 Python 文件
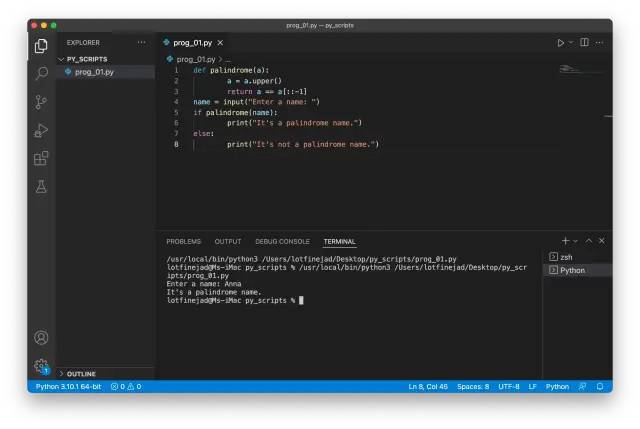
现在我们拥有在 VS Code 中编写和运行 Python 代码所需的一切,接下来让我们在 VS Code 中编写以下代码,然后运行它
def palindrome(a):
a = a.upper()
return a == a[::-1]
name = input("Enter a name: ")
if palindrome(name):
print("It's a palindrome name.")
else:
print("It's not a palindrome name.")
通过单击 VS Code 右上角的 ️ 按钮运行代码,我们可以在终端上看到相应的输出。首先询问名称,输入一个名称,然后按回车键。它输出 It's a palindrome name。如果输入的名字是回文,否则输出It's not a palindrome name..
回文词是一个字母序列,前后读法相同,例如 Hannah、Anna 和 Bob

正如我们所看到的,所有输出都出现在集成终端中,下面让我们多谈谈这个奇妙的功能
VS Code 通过将这个不错的功能嵌入到 IDE 中为开发人员带来了极大的便利,因为执行终端命令几乎是编写代码的一个组成部分。要查看终端,我们可以在 macOS 或 Windows 机器上键入 Ctrl + `,或使用 View > Terminal 菜单命令。此外,如果我们想杀死集成终端,可以单击终端窗口右上角的 bin 图标。从技术上讲,集成终端使用计算机上已安装的 shell — 例如,Windows 上的 PowerShell 或命令提示符,以及 macOS 和 Linux 上的 bash 或 zsh
Visual Studio Code 允许我们自定义设置终端的外观。打开终端设置页面,单击终端窗口右上角的向下箭头按钮,然后选择配置终端设置选项,就可以轻松自定义字体、间距和光标样式

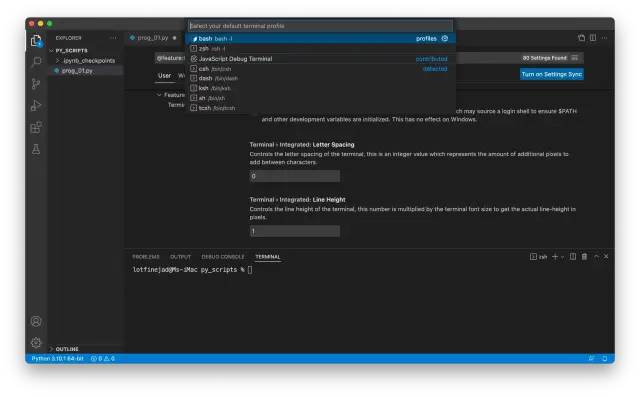
VS Code 的另一个不错的功能是我们可以轻松地在多个 shell 之间切换,甚至可以更改集成终端中使用的默认 shell。请单击终端窗口右上角的向下箭头按钮,然后选择 Select Default Profile 选项

将出现一个预先填充的可用 shell 列表,可以选择其中一个作为默认终端 shell。让我们选择 bash shell

通过单击终端窗口右上角的加号图标创建新终端后,它将使用 bash shell,如下所示

使用 REPL
VS Code 中的另一个非常有用的功能是运行单行或多行代码,只需选择它们并从上下文菜单中选择 Run Selection/Line in Python Terminal 选项
在上面创建的 Python 文件中,编写以下语句
print("Hello, world!")
然后选择该语句,并右键单击并选择 Run Selection/Line in Python Terminal 选项,如下所示

输出出现在集成终端中,但以不同的形式出现,称为 REPL。让我们详细了解一下 REPL 及其优势
REPL 代表读取、评估、打印、循环。这是一种使用 Python 解释器并直接在终端中运行命令的交互式方式。在 REPL 中,三个右箭头符号表示输入行
在 VS Code 中启动 REPL 的另一种方法如下:打开命令面板,搜索 REPL,然后点击 Python: Start REPL

将出现交互式 Python shell,我们可以在 >>> 提示符处输入命令,然后只需按 Enter 或 return 键即可执行它们,如下所示

REPL 的一个很棒的特性就是我们可以立即看到运行命令的结果,因此如果我们想尝试一些代码行或尝试使用 API,REPL 是一个很好的方法
格式化 Python 代码
我们应该养成在开始编写程序后立即以适当格式编写代码的习惯,Python 有一个著名的 Python 代码风格指南,称为 PEP 8,它使我们的代码易于阅读和理解。我们可以在Python 官方网站上查看该风格指南
接下来我们将学习如何使用 Autopep8 包自动将格式应用于我们的代码。这个包可以使用 pip 命令安装,自动格式化 Python 代码以符合 PEP 8 风格指南。毫无疑问 VS Code 支持使用 Autopep8 包进行自动代码格式化
让我们看看如何安装包并在 VS Code 中启用它
首先,在集成终端中执行以下命令安装 Autopep8 包
pip3 install autopep8
安装完成后,关闭终端。现在打开 VS Code 的设置,搜索“Python formatting”,Autopep8 Path 和 Provider 字段都需要填写为 autopep8

最后一步是在保存时启用自动格式化

当我们保存文件时,启用此功能会在 Python 源文件上应用所有 PEP 8 规则
重构 Python 代码
在讨论在 VS Code 中重构 Python 代码之前,我们先来看一下重构的定义
代码重构是重构现有计算机代码的过程——改变因式分解——而不改变其外部行为以使其更易于阅读和维护——维基百科
Python 扩展提供了基本的重构功能,例如重命名符号、提取方法、提取变量等。例如,要将 palindrome() 方法名称更改为 check_palindrome(),请右键单击方法名称,然后选择 Rename Symbol 选项:

在文本框中输入新名称 check_palindrome,然后按 Enter 重命名

现在我们可以看到所有回文相关名称都已更改为 check_palindrome

下面让我们尝试 extract method 功能,创建一个新的 Python 文件并将以下代码粘贴到其中
height = 5
width = 4
area = height * width
print("Room's area =", area, "square meters")
选择第三行,右键单击,然后从上下文菜单中选择重构选项

然后点击 Extract method 按钮,在出现的文本框中输入新名称calc_area,然后回车重命名

Python 交互窗口
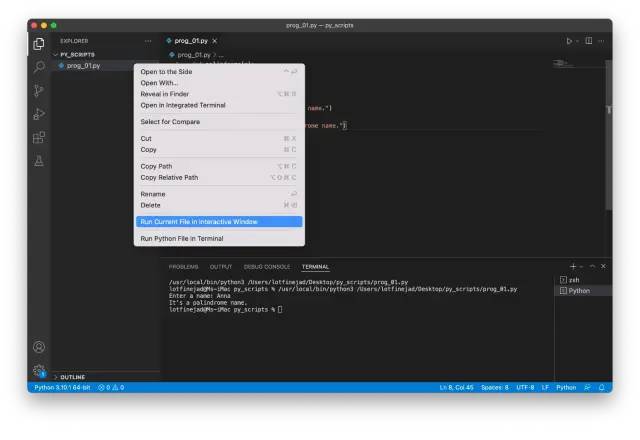
一个非常重要的功能是 Visual Studio Code 支持使用 Jupyter Notebooks。要在交互式窗口中运行当前文件,可以在资源管理器窗格中右键单击文件名,然后从上下文菜单中选择“在交互式窗口中运行当前文件”选项,如下所示

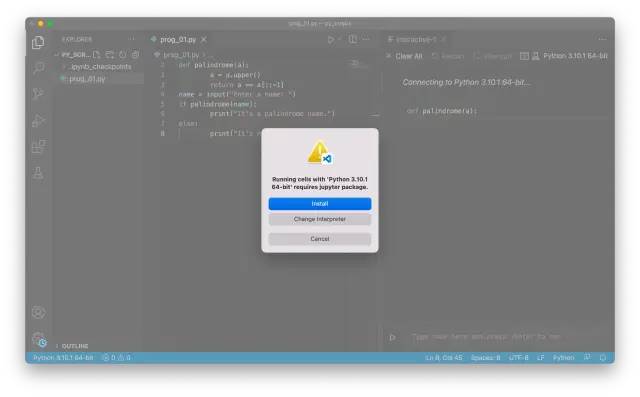
如果尚未安装 Jupyter 包,它会显示一个对话框并要求安装它

安装完成后会出现一个交互窗口,此时需要输入一个名字来判断是否为回文

最后,可以在交互窗口中看到结果,如下

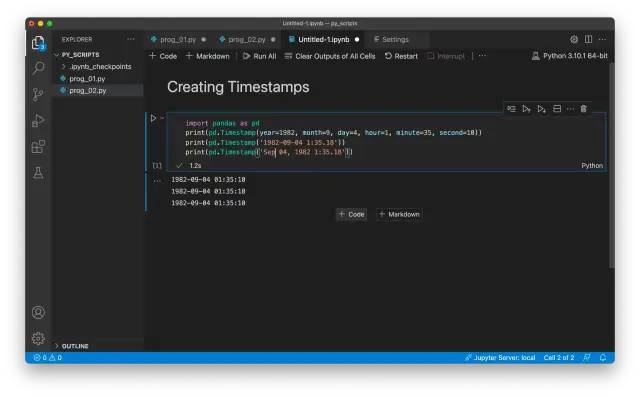
此外,要在 VS Code 中创建新的 Jupyter Notebook,需要打开命令面板,然后选择 Jupyter: Create New Jupyter Notebook,如下所示

它将创建一个新的 Jupyter Notebook,可以在 VS Code 中简单地创建 markdown 和代码单元

以上就是一文教你将Visual Studio Code变成Python开发神器的详细内容,更多关于Visual Studio Code开发Python的资料请关注我们其它相关文章!

