Javaweb基础入门HTML之table与form
目录
- 前章知识
- HTML简介:
- 本节用到的单词意思:
- table的相关用法
- form的相关用法
- 输入元素
- 文本域(TextFields)
- 密码字段
- 单选按钮(RadioButtons)
- 提交按钮(SubmitButton)
- textarea:多行文本框
- 综合代码
前章知识
: 点此跳转
HTML简介:
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便
本节用到的单词意思:
border: 边框、边界。
cellspacing:单元格间距、细胞间距
spacing:覆盖
submit:提交
button:按钮
font:字体
action:行动
checked:选中的
option:选项
textarea:文本区
table的相关用法
表格 table
行 tr
列 td
表头列:th
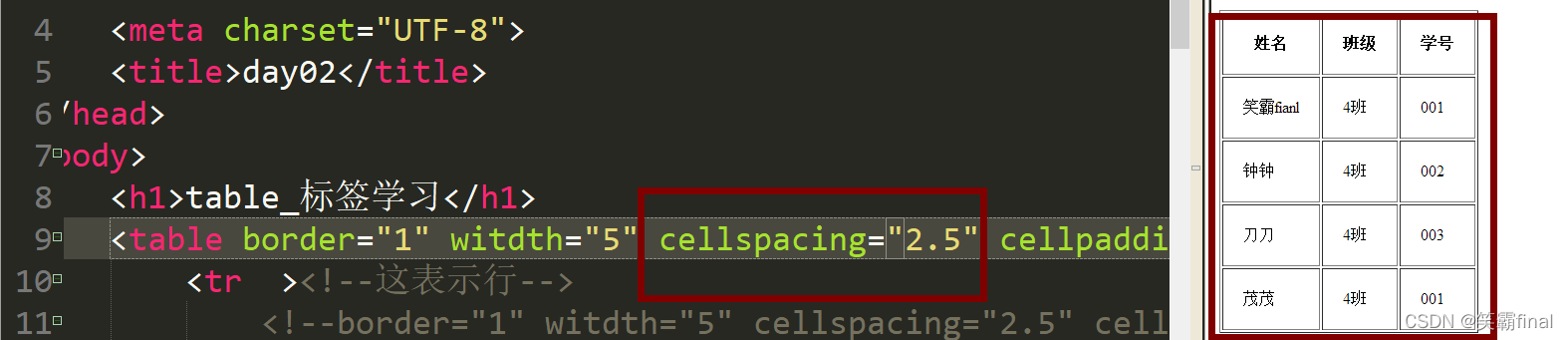
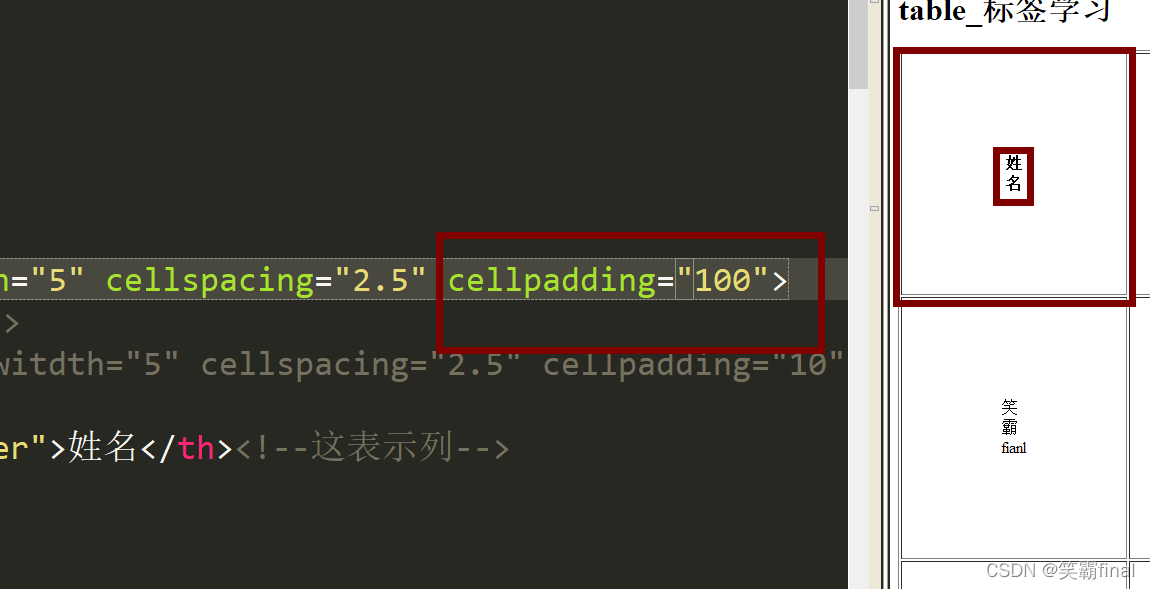
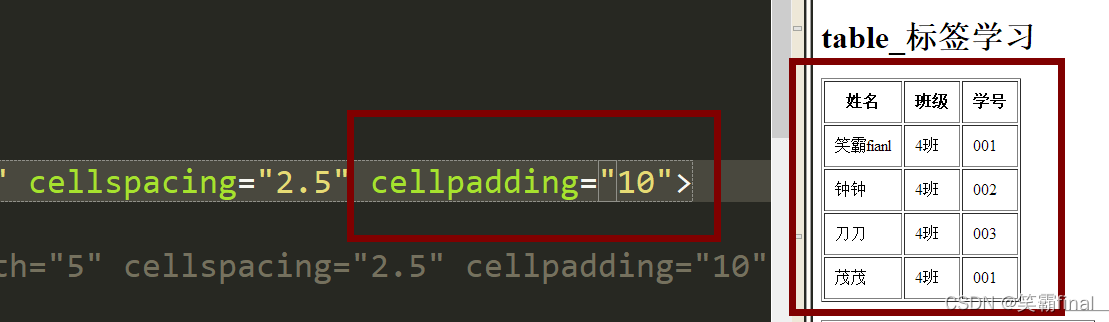
<table border="1" witdth="5" cellspacing="2.5" cellpadding="20"> <tr align="center" ><!--这表示行--> <!--border="1" witdth="5" cellspacing="2.5" cellpadding="10" 已经被淘汰--> <th>姓名</th><!--这表示列--> <th>班级</th> <th>学号</th> </tr> <tr><!--这表示行--> <td>笑霸fianl</td> <td>4班</td> <td>001</td> </tr> <tr><!--这表示行--> <td>钟钟</td> <td>4班</td> <td>002</td> </tr> <tr><!--这表示行--> <td>刀刀</td> <td>4班</td> <td>003</td> </tr> <tr><!--这表示行--> <td>茂茂</td> <td>4班</td> <td>001</td> </tr> </table>

表格 table有如下属性:
border:表格边框的粗细
width:宽度
cellspacing:表格间距


cellpadding:表格填充


行 tr有如下属性:
center(中),left(左默认),right(右)


位置发生了变化。
form的相关用法
定义和用法
标签用于为用户输入创建 HTML 表单。 表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。 表单还可以包含 menus、textarea、fieldset、legend 和 label 元素。 表单用于向服务器传输数据。
输入元素
文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form> 昵称:<input type="text" name="usr" value="请输入你的昵称"/><br /> </form>
浏览器显示如下:

注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过标签<input type="password"> 来定义:
<form> 密码:<input type="password" name="pwd"/> </form>
浏览器显示效果如下:


注意:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
<input type="radio">标签定义了表单单选框选项
<form>
性别:<input type="radio" name="iox" value="male" checked="checked"/>男
<input type="radio" name="iox" value="female" />女
<input type="radio" name="iox" value="both"/>双性<br />
<!-- checked="checked"就是默认选择 可以省略为checked
<input type="radio" name="iox" value="male" checked/>男
-->
</form>
浏览器显示效果如下:

复选框(Checkboxes) <input type="checkbox">定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
爱好:<input type="checkbox" name="like" value="bsk" checked/>篮球
<input type="checkbox" name="like" value="pp" checked/>乒乓球
<input type="checkbox" name="like" value="fdb"/>足球
</form>
浏览器显示效果如下:

提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
<form name="input" action="html_form_action.php" method="get"> Username: <input type="text" name="user"> <input type="submit" value="Submit"> </form>
浏览器显示效果如下:

textarea:多行文本框
注意:
<textarea name="beizhu" rows="4" cols="50"></textarea> <textarea name="beizhu" rows="4" cols="50">这里不要轻易打回车 不然会有默认的value值 </textarea>
备注:<br /><textarea name="beizhu" rows="4" cols="50"></textarea><br />
<input type="submit" value="注册" />
<input type="reset" value="重置" />

综合代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单学习</title>
<!--
表单 form
-->
<form style="border:1px solid darkorchid" action="02表单02.html" >
昵称:<input type="text" name="usr" value="请输入你的昵称"/><br />
密码:<input type="password" name="pwd"/><br />
性别:<input type="radio" name="iox" value="male" checked="checked"/>男
<input type="radio" name="iox" value="female" checked/>女
<input type="radio" name="iox" value="both"/>双性<br />
爱好:<input type="checkbox" name="like" value="bsk" checked/>篮球
<input type="checkbox" name="like" value="pp" checked/>乒乓球
<input type="checkbox" name="like" value="fdb"/>足球
<br />
生肖:<select>
<option>鼠</option><option>牛</option><option>虎</option><option>兔</option>
<option selected value="5">龙</option><option>蛇</option><option>马</option><option>羊</option>
<option>猴</option><option>鸡</option><option>狗</option><option>猪</option>
</select><br />
备注:<br /><textarea name="beizhu" rows="4" cols="50"></textarea><br />
<input type="submit" value="注册" />
<input type="reset" value="重置" />
</form>
</head>
<body>
</body>
</html>
效果如下:

到此这篇关于Javaweb基础入门HTML之table与form的文章就介绍到这了,更多相关Javaweb table内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

