windows10下Hexo与GitHub绑定自定义域名的配置方法
windows10下Hexo与GitHub绑定自定义域名
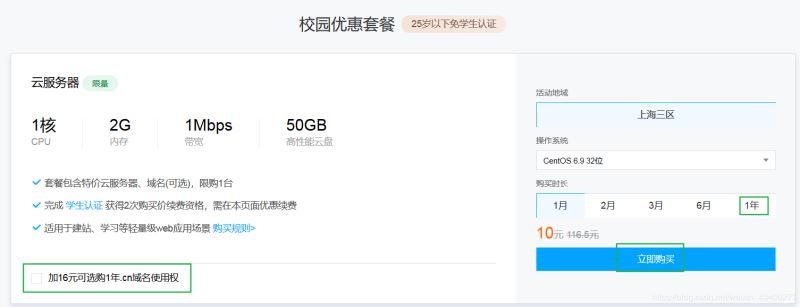
那么首先 我们需要购买域名
那么我们在这里 可以自己选择购买什么类型的服务器,我的是 腾讯云 学生的(嘿嘿)
操作系统可选

购买后 需要一些配置 然后在云产品里面搜索

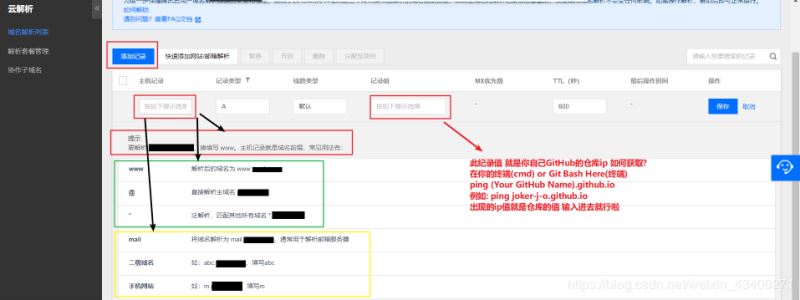
点击解析 域名解析
获取 yourname.github.io ip地址

当你是新加入的 那么根据提示完成即可

ok 此处设置完成后 在GitHub修改了
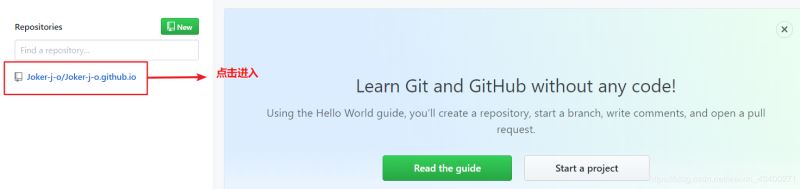
进入GitHub自己仓库

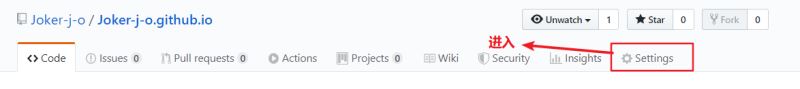
找到settings

往下拉 找到GitHub Pages/ Custom domain 输入你的域名

ok 设置CNAME
在本地hexo项目下, source目录下 创建CNAME文件(注意 在你编辑完后 把后缀名:例如:.txt .md 去掉) CNAME(不需要后缀名) 在里面输入你的域名 例如:xxx.cn or xxx.com | xxx.vip之类

此时配置好了 你可以试
总结
以上所述是小编给大家介绍的windows10下Hexo与GitHub绑定自定义域名的配置方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
PHP自定义函数获取URL中一级域名的方法
本文实例讲述了PHP自定义函数获取URL中一级域名的方法.分享给大家供大家参考,具体如下: <?php /* * Created on 2016-8-23 */ function regular_domain($domain) { if (substr ( $domain, 0, 7 ) == 'http://') { $domain = substr ( $domain, 7 ); } if (strpos ( $domain, '/' ) !== false) { $domain = sub
-
windows10下Hexo与GitHub绑定自定义域名的配置方法
windows10下Hexo与GitHub绑定自定义域名 那么首先 我们需要购买域名 那么我们在这里 可以自己选择购买什么类型的服务器,我的是 腾讯云 学生的(嘿嘿) 腾讯云学生服务器 操作系统可选 购买后 需要一些配置 然后在云产品里面搜索 点击解析 域名解析 获取 yourname.github.io ip地址 当你是新加入的 那么根据提示完成即可 ok 此处设置完成后 在GitHub修改了 GitHub链接 进入GitHub自己仓库 找到settings 往下拉 找到GitHub Page
-
jQuery实现获取绑定自定义事件元素的方法
本文实例讲述了jQuery实现获取绑定自定义事件元素的方法.分享给大家供大家参考,具体如下: (function ($) { // 自定义itemtab事件 $.fn.bind = function(types, data, fn) { // 重载jQuery.fn.bind方法,用来截获绑定自定义事件的元素 if(typeof types == 'string' && 'itemtab' == types) { var itemTouchStart = -1; // touchstart
-
使用layui监听器监听select下拉框,事件绑定不成功的解决方法
如下所示: 使用layui监听select所选的value 需要注意的是:form.on必须写在layui.use(){ }中 且使用layui动态添加option时,必须要进行渲染(form.render()),否则选项追加不上 这样做完之后如果还不能获取select所选的value,那就需要检查一下select所在的form表单有没有写class属性,如果没有写class属性,就监听不到select 如果在完成后台操作之后跳转页面时不显示样式了,就检查一下请求路径resultmapping后
-
Idea里github的图形化操作配置方法
一.本地仓库初始化与远程仓库推送操作 Idea 基本环境配置 Github 配置 Git 执行文件目录指定 创建工程git02 创建本地仓库并提交项目文件到本地仓库 在当前项目所在目录创建本地仓库 本地提交成功状态 本地仓库创建成功后效果如下 当前工程右上角会出现以下图标 工具栏右下角可以看到当前项目状态处于主干上 执行项目提交操作 将项目文件提交到本地并推送到github 远程仓库(注意提交文件时必须添加备注信息 否则提交失败!) 当前提交到本地 本地仓库文件推送到远程仓库 创建远程仓库git
-
CentoS6.5环境下redis4.0.1(stable)安装和主从复制配置方法
本文实例讲述了CentoS6.5环境下redis4.0.1(stable)安装和主从复制配置方法.分享给大家供大家参考,具体如下: 依赖环境 Centos 6.5 gcc-4.4.7:编译redis原文件 tcl-8.5.7:运行编译检测 1.编译redis #cd /usr/local #tar -zxvf redis-4.0.1.tar.gz #mv redis-4.0.1 redis #cd redis #make 运行编译测试make test需要tcl-8.5及以上 #yum inst
-
Mac下开启与关闭端口转发的脚本配置方法
一.依次运行以下命令: cd /etc ls | grep pf.conf sudo cp pf.conf pf.conf.normal.bak sudo cp pf.conf pf.conf.transmit.bak ls | grep pf.conf 二.修改 pf.conf pf.conf.transmit.bak sudo gedit pf.conf.transmit.bak OR: sudo vim pf.conf.transmit.bak 修改的内容参照上一篇配置端口转发的博文,我这
-
Linux下redis5.0.5的安装过程与配置方法
一. 下载redis 我一般去这里下载:redis下载地址 也可以自行去官网下载 提示:此处安装的为redis-5.05的版本 二.上传redis安装包(我的安装目录为/data/local/tool/redis-5.0.5) 1.创建目录/data/local/tool并进入该目录 mkdir -p /data/local/tool 2.上传下载好的压缩包 注:我用的xshell的配套工具xftp进行上传 三.安装redis 1.解压 在/data/local/tool目录下执行 [root@
-
XAMPP下使用顶级域名绑定虚拟主机的配置方法和示例
有时候你需要一些顶级域名访问方式来访问你本地的项目,这时候就需要配置虚拟主机,给你的目录绑定一个域名,实现多域名绑定访问.(本地的话可以通过修改 hosts 文件随便绑定什么域名比如 www.a.com 或者 localdemo). 现在假定你有两个目录,一个存在于 /xampp/htdocs/a,另一个存在于 /xampp/htdocs/b . 现在你想要在本地测试的时候访问 www.a.com 对应的目录是 /xampp/htdocs/a ,访问 www.b.com 对应的目录是 /xamp
-
Linux下用dnsmasq做dns cache server的配置方法
目前最新版是2.7.1 ,可去其FTP下载:http://www.thekelleys.org.uk/dnsmasq/ 安装过程比较简单 yum -y install dnsmasq* wget http://www.keepalived.org/software/keepalived-1.2.9.tar.gz tar zxvf keepalived-1.2.9.tar.gz cd keepalived-1.2.9 ./configure --prefix=/usr/local/keepaliv
-
win7 下搭建sublime的python开发环境的配置方法
Step1:安装python和sublime Step2:给sublime安装package control,安装参见: 官网 Step3:配置安装路径 方式一:配置windows的Path 好处就是cmd的时候也可以运行,视为系统,用户级别的配置: 方式二:配置sublime的python的sublime_build 点击:Preference -> Browse Packages -> 在python目录下,编辑Python.sublime-build文件,添加python应用程序的路径:
随机推荐
- nodejs文件操作模块FS(File System)常用函数简明总结
- 鼠标悬浮停留三秒后自动显示大图js代码
- JAVA String转化成java.sql.date和java.sql.time方法示例
- 自己封装的一个原生JS拖动方法(推荐)
- asp.net开发中常见公共捕获异常方式总结(附源码)
- Android中实现用命令行同步网络时间
- c# 冒泡排序算法(Bubble Sort) 附实例代码
- php实现对两个数组进行减法操作的方法
- Android 软引用和弱引用详解及实例代码
- js 判断脚本加载完毕的代码
- CentOS VPS安装Kloxo免费虚拟主机管理系统
- Bootstrap CSS布局之代码
- httpd.exe cpu占有很高的解决方法
- Android录制mp3格式文件
- 了解路由器中的管理间距和量度参数
- mescroll.js上拉加载下拉刷新组件使用详解
- JS抛物线动画实例制作
- 详解react关于事件绑定this的四种方式
- python实现可视化动态CPU性能监控
- JS脚本加载后执行相应回调函数的操作方法

