Vue联动Echarts实现数据大屏展示
目录
- 1.安装echarts.js
- 2.新建vue界面
- 3.引入 ECharts
- 4.创建Vue方法和图表信息
- 5.效果样式
- 6.通过官网查找自己喜欢的样式
- 7.组件重复使用
- 1.组件重复使用定义
- 2.当前页面数据传递子组件中
1.安装echarts.js
npm install echarts --save
2.新建vue界面
<template>
<!-- 定义echarts需要控制的dom元素 -->
<div :style="{height:height,width:width}" />
</template>
3.引入 ECharts
<script>
import echarts from 'echarts'
require('echarts/theme/dark') // echarts主题
//....后面就是配置vue的方法和图标样式,我打算拿出开单独讲解
</script>
4.创建Vue方法和图表信息
创建一个export default模块
export default{
//方法和变量
}
在以上基础添加data()
data() {
return {
chart: null,// echarts实例
chartData: '',// 图表数据
height: '250px',//设置默认高度
width: '50%',//设置默认宽度
}
},
watch监听
watch: {//监听数据变化
chartData: {
deep: true,//深度监听
handler(val) {
this.setOptions(val)//重新绘制图表数据
}
}
},
mounted创建echarts实例
mounted() {
// dom元素加载完成后执行
this.$nextTick(() => {
// 初始化echarts实例
this.initEcharts()
})
},
methods的方法有initEcharts和setOptions
methods: {
initEcharts(){},
setOptions({expectedData,actualData}){},
}
initEcharts方法创建实例对象
initEcharts() {
// 定义一个图表数据
this.chartData={
expectedData:[190, 100, 10, 9, 170, 110, 160],
actualData:[120, 200, 150, 80, 70, 110, 130]
}
//参数一:this.$el指向当前组件template模板中的根标签(在mounted生命周期中才有效)
//参数二:echarts主题颜色
this.chart = echarts.init(this.$el, "dark")
this.setOptions(this.chartData)
},
关于图标样式需要注意的是,需要引入了echarts主题否则无效.可以看官方的主题样式点击跳转,也可以根据自己的喜好进行定制化主题并且下载本地,引入项目中

setOptions方法渲染图表数据
setOptions({expectedData,actualData}) {
var option={//setOption方法可以接受一个对象作为参数更多配置参数可以参考官网
title: {//标题组件
text: 'ECharts 入门示例'
},
tooltip: {//提示框组件
trigger: 'axis'//坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用,还有'item','none'
},
legend: {//图例组件
data: ['预期', '实际']
},
grid: {//直角坐标系内绘图网格
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
feature: {
saveAsImage: {},//保存为图片。
dataView: {},//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
}
},
xAxis: {//直角坐标系 grid 中的 x 轴
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {//直角坐标系 grid 中的 y 轴
type: 'value'
},
series: [//图表类型
{
name: '预期',
type: 'line',
stack: '总量',
data: expectedData,//对象内,解析出来的参数
},
{
name: '实际',
type: 'line',
stack: '总量',
data: actualData,//对象内,解析出来的参数
}
]
}
this.chart.setOption(option)
}
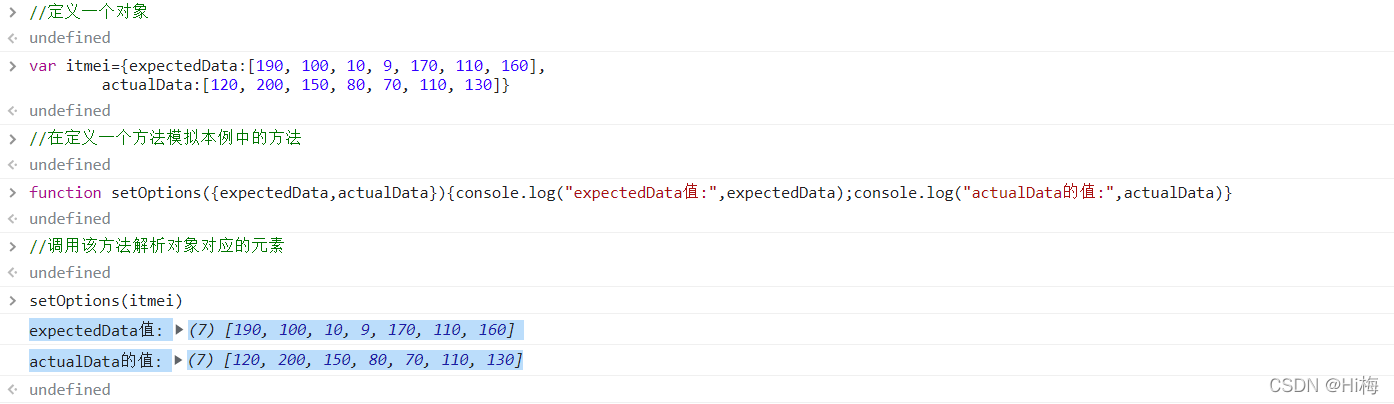
可能你会对setOptions方法中{expectedData,actualData}产生疑问,为此打算单独拆分讲解下
在initEcharts()方法中我们调用了setOptions方法并且传递了一个对象信息,而{}内的元素就是解析对象里面对应的元素信息,接下来我用控制台展示下

这下应该明白了吧
5.效果样式

设置了tooltip参数类型是’axis’所以移动到坐标轴触发,主要在柱状图,折线图等

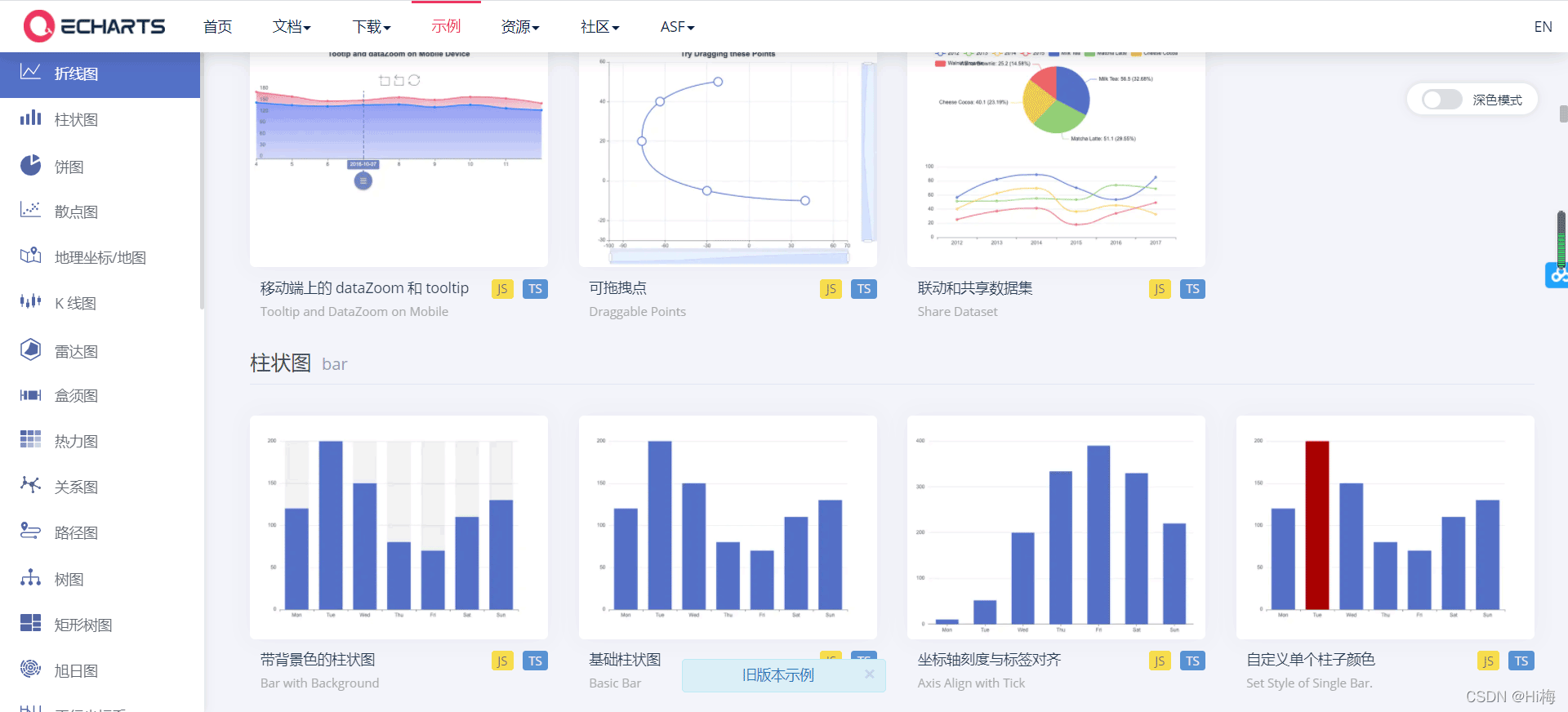
6.通过官网查找自己喜欢的样式
我们也可以通过官网查看自己需要的示例粘贴到项目中点击直达

找到自己需要的然后点击进去复制代码

把option进行替换成官网的代码就可以了

可以看出效果已经出来了,我们也可以对里面显示的数据进行替换

是不是很简单,但是有的时候我们在其他界面也需要使用到类似的样式,我们就应该使用这个模板然后替换里面的数据做展示,而不是重新创建新页面然后复制代码,你们懂我意思吧
7.组件重复使用
我现在需要在主页面使用前面的模板,操作也很简单跟着步骤一起来吧
1.组件重复使用定义
1.在需要引用的界面导入该模块
<script>
//引入模板
import TestTemplate from "./dashboard/TestTemplate"
<script>
2.添加模板到组件中
export default {
components: {
//添加模板到组件
TestTemplate
},
data() {
return {
}
},
}
3.添加组件标签
<test-template></test-template>

你可能在想引用的组件标签为什么叫这个,因为我们导入组件的名称是TestTemplate那么标签使用的kebab-case(短横线命名)为什么用这个呢而不是使用驼峰命名,由于HTML的特性不识别大小写所以要使用短横线命名,首字母小写,遇到大写字母需要加短横并且改成小写,如TestTemplate改成短横test-template
此时可以看出首页已经可以展示我们前面写的组件了,简单来说就三个步骤哦!

2.当前页面数据传递子组件中
但是还没达到我们的要求,不同的页面应该展示不同的数据才对,所以我们需要把当前页面的数据传递到组件中去,简单来讲就是父的数据传递到子里面。
父界面改造
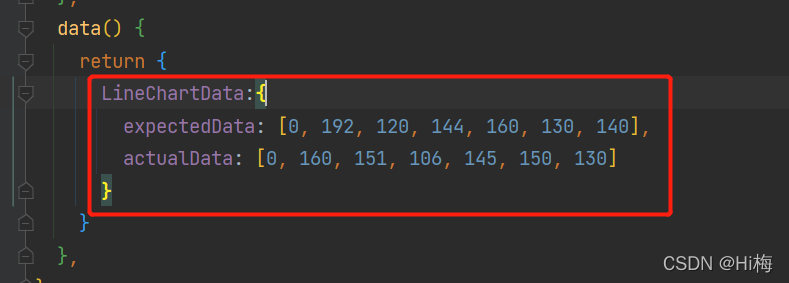
1.在父界面data()中添加需要传递的数据对象

2.在标签中添加创建的数据
<test-template :chart-data="LineChartData"></test-template>

子界面改造(重复使用的组件)
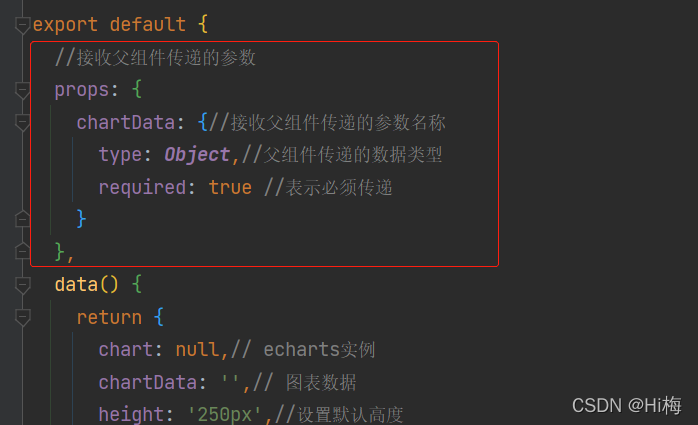
1.子界面定义props用于接收父组件传递的数据
//接收父组件传递的参数
props: {
chartData: {//接收父组件传递的参数名称
type: Object,//父组件传递的数据类型
required: true //表示必须传递
}
},

2.需要把原本页面定义的数据进行注释,因为我们可以直接使用父传递过来的chartData数据

可以看出数据已经使用的是父页面传递的数据了

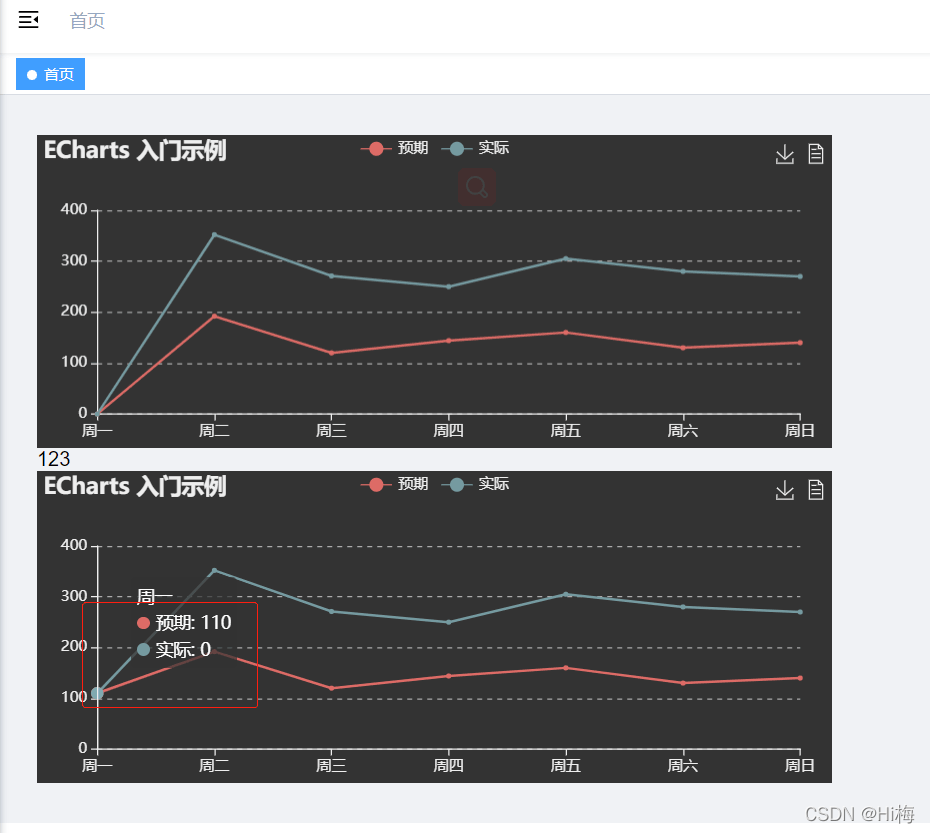
我们还可以在同个页面添加多个一样的组件

通过不同数据展示不同数据信息

如图展示

以上就是Vue联动Echarts实现数据大屏展示的详细内容,更多关于Vue Echarts数据大屏的资料请关注我们其它相关文章!

