postman模拟post请求的四种请求体
目录
- 1.application/x-www-form-urlencoded
- 2.multipart/form-data
- 3. raw
- 4.binary
1.application/x-www-form-urlencoded
浏览器的原生 表单,其中ajax也是用这种方式提交的,主要是key-value 键值对的形式。一般的请求方式如下图所示:

POST HTTP/1.1 Host: test.app.com Content-Type: application/x-www-form-urlencoded Cache-Control: no-cache Postman-Token: e00dbaf5-15e8-3667-6fc5-48ee3cc89758 key1=value1&key2=value2
POST中(application/x-www-form-urlencoded)请求方式截图,主要在key中传入接口中定义的变量,value 中传入值就可以进行测试接口
2.multipart/form-data
它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件,在springmvc中可以使用MultipartHttpServletRequest接收通过api根据"name"获取不同的键值,也可以通过MulTipartFile数组接收多个文件。
POST HTTP/1.1 Host: test.app.com Cache-Control: no-cache Postman-Token: 59227787-c438-361d-fbe1-75feeb78047e Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="filekey"; filename="" Content-Type: ------WebKitFormBoundary7MA4YWxkTrZu0gW Content-Disposition: form-data; name="textkey" tttttt ------WebKitFormBoundary7MA4YWxkTrZu0gW--


PSOT同时上传文件和键值对数据
3. raw
可以上传任意格式的文本,可以上传text、json、xml、html等Controller接口可以通过@RequestBody 来修饰,传入数据就是JSON格式
注意: 在使用raw 方式,如果在PostMan再测试的时候需要在headers中添加一个key-value (Content-Type: application/json 或者对应的格式)

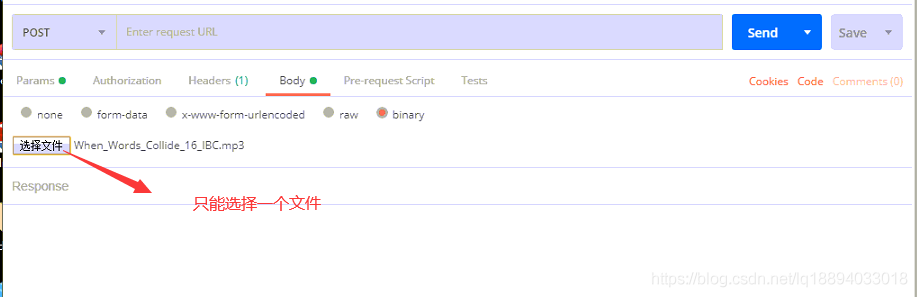
4.binary
相当于Content-Type:application/octet-stream,从字面意思得知,只可以上传二进制数据,通常用来上传文件,由于没有键值,所以,一次只能上传一个文件。

POST HTTP/1.1 Host: test.app.com Cache-Control: no-cache Postman-Token: 5ad66f08-6faa-aba0-744a-ca958b1a0fc2 undefined
提醒:
multipart/form-data与x-www-form-urlencoded区别:
html中的form 表单有两种:application/x-www-form-urlencoded和multipart/form-data。application/x-www-form-urlencoded是默认的MIME内容编码类型,它在传输比较大的二进制或者文本数据时效率极低。
MIME:
简单说,MIME类型就是设定某种扩展名的文件用一种应用程序来打开的方式类型。服务器会将它们发送的多媒体数据的类型告诉浏览器,而通知手段就是说明该多媒体数据的MIME类型,服务器将 MIME标志符放入传送的数据中来告诉浏览器使用哪种插件读取相关文件。
multipart/form-data:既可以上传文件等二进制数据,也可以上传表单键值对,只是最后会转化为一条信息。当设置multipart/form-data,http会忽略 contentType 属性。
x-www-form-urlencoded:只能上传键值对,不能用于文件上传。不同的field是用&区分开的。这两个类均实现了HttpEntity接口,使用如下:
public static String testUpload(String url) {
String result = null;
CloseableHttpClient httpclient = HttpClients.createDefault();
HttpPost httppost = new HttpPost(url);
try {
FileBody bin = new FileBody(new File("F:\\image\\sendpix0.jpg"));
StringBody comment = new StringBody("A binary file of some kind", ContentType.TEXT_PLAIN);
HttpEntity reqEntity = MultipartEntityBuilder.create().addPart("bin", bin).addPart("comment", comment)
.build();
httppost.setEntity(reqEntity);
System.out.println("executing request " + httppost.getRequestLine());
CloseableHttpResponse response = httpclient.execute(httppost);
try {
int statusCode = response.getStatusLine().getStatusCode();
if (statusCode == HttpStatus.SC_OK) {
result = EntityUtils.toString(response.getEntity(), "UTF-8");
}
} finally {
response.close();
httpclient.close();
}
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
httpclient.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return result;
}
public static String testParam(String url) {
String result = null;
CloseableHttpClient httpclient = HttpClients.createDefault();
httpclient = HttpsHelper.newHttpsCloseableClient();
HttpPost httpPost = new HttpPost(url);
List<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("key1", "value1"));
params.add(new BasicNameValuePair("key2", "value2"));
try {
httpPost.setEntity(new UrlEncodedFormEntity(params));
httpPost.setConfig(requestConfig);
CloseableHttpResponse httpResp = httpclient.execute(httpPost);
try {
int statusCode = httpResp.getStatusLine().getStatusCode();
if (statusCode == HttpStatus.SC_OK) {
result = EntityUtils.toString(httpResp.getEntity(), "UTF-8");
}
} finally {
httpResp.close();
httpclient.close();
}
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
} catch (ClientProtocolException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
httpclient.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return result;
}
到此这篇关于postman模拟post请求的四种请求体的文章就介绍到这了,更多相关postman post请求内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

