Vue $attrs & inheritAttr实现button禁用效果案例
components/Button.vue
<template>
<div>
<button :disabled="$attrs.disabled">点击</button>
</div>
</template>
<script>
export default {
inheritAttrs: false,
}
</script>
<style scoped>
</style>
App.vue
<template> <div id="app"> <Parent></Parent> <Button disabled></Button> </div> </template>
<script>
import Parent from './components/Parent'
import Button from './components/Button';
export default {
name: 'App',
components: {
Parent,
Button
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
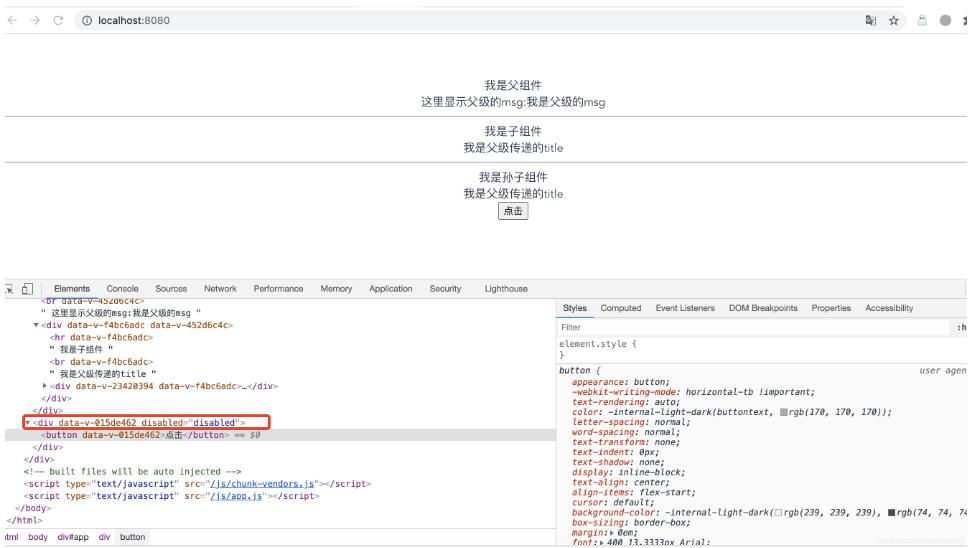
效果截图1-inheritAttrs默认true:

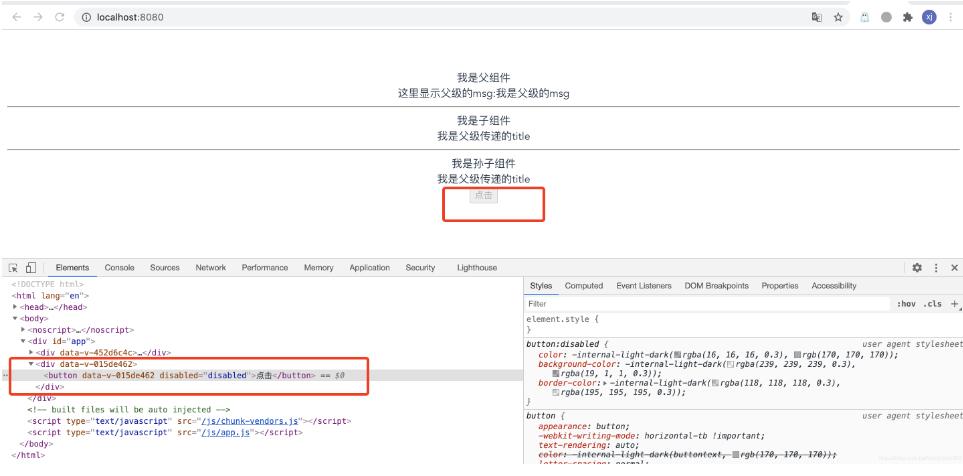
效果截图2-inheritAttrs=false:

补充知识:vue中使用inheritAttrs实现组件的扩展性
1、首先我们创建一个input组件
<template>
<div class="inputCom-wrap">
<input v-bind="$attrs" />
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
inheritAttrs:false,//不希望根直接继承特性,而是使用$attrs自定义继承,当前组件的根就是inputCom-wrap
setup () {
return {}
}
})
</script>
<style scoped>
</style>
2、使用组件的时候,随便增加一些属性,如
<inputCom type="text" class="input-a"></inputCom>
<inputCom type="password" class="input-b"></inputCom>
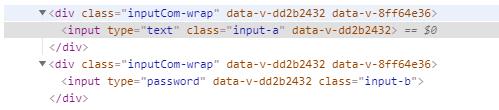
3、查看最终的渲染结果为(与props不会冲突)

以上这篇Vue $attrs & inheritAttr实现button禁用效果案例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

