Android studio 利用共享存储进行用户的注册和登录验证功能




//注册功能
public class MainActivity extends AppCompatActivity {
//声明共享存储(全局变量)
private SharedPreferences spf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//在打开页面时初始化共享存储对象spf "users"表名
spf=getSharedPreferences("users", Context.MODE_PRIVATE);
}
/**
* 注册
* key : value
* @param view
*/
public void register(View view){
//获取页面视图组件
EditText accountEt = findViewById(R.id.account);
EditText passwordEt = findViewById(R.id.password);
EditText repwdEt = findViewById(R.id.repwd);
//获取用户名和密码
String account =accountEt.getText().toString();
String password =passwordEt.getText().toString();
String repwd=repwdEt.getText().toString();
//表单验证
//判断用户名是否为空
if (account!=null && !"".equals(account)){
//用户名不为空
//比较输入的用户名是否已经被注册存在
if (account.equals(spf.getString("account",""))){
//用户名已存在
//Toast.makeText(MainActivity.this, "该用户名已存在!", Toast.LENGTH_SHORT).show();
showDialog("该用户名已经存在");
return;//终止方法执行
}
}else{
//用户名为空
//Toast方法适用于不严重的提醒情况 content:上下文 text:提示的信息内容
//Toast.makeText(MainActivity.this, "用户姓名不能为空!", Toast.LENGTH_SHORT).show();
showDialog("用户名不能为空!");
return;//终止方法执行
}
//密码验证
//判断密码是否为空
if (password==null || "".equals(password)){
//判断密码不能为空
//Toast.makeText(MainActivity.this, "密码不能为空!", Toast.LENGTH_SHORT).show();
showDialog("密码不能为空");
return;
}
//验证两次密码是否相同
if (!password.equals(repwd)){
//Toast.makeText(MainActivity.this, "两次密码不一致!", Toast.LENGTH_SHORT).show();
showDialog("两次密码不一致");
return;
}
//保存用户名和密码
SharedPreferences.Editor editor=spf.edit();
editor.putString("account",account);//账号名
editor.putString("password",password);//密码
editor.apply();//提交数据
Toast.makeText(MainActivity.this, "注册成功!", Toast.LENGTH_SHORT).show();
//跳转到登录页面
Intent intent=new Intent(MainActivity.this,LoginActivity.class);
startActivity(intent);
}
//设置提示框
public void showDialog(String msg){
//1、创建AlertDialog.Builder对象
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
//2、设置提示窗口相关信息
builder.setTitle("提示");
builder.setMessage(msg);//提示信息
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
builder.setCancelable(false);//点击空白区域不能被关掉 true能被关掉
builder.show();//显示提示框
}
}
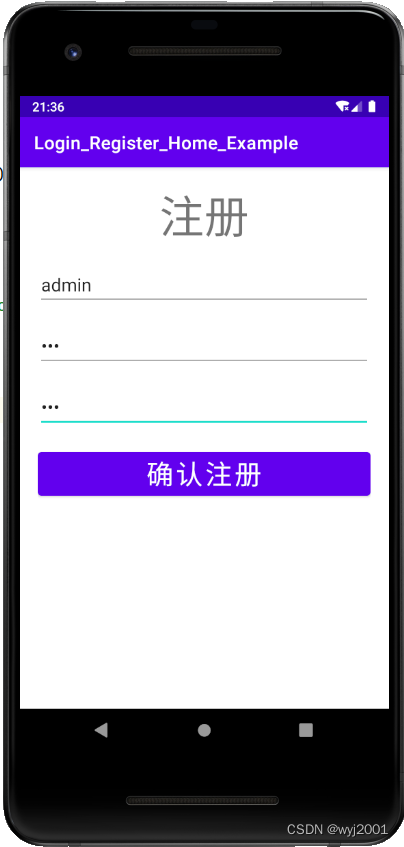
//注册页面布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="注册"
android:gravity="center_horizontal"
android:textSize="50sp"/>
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="请输入账号名"
android:textSize="20sp"/>
<EditText
android:id="@+id/password"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="请输入密码"
android:textSize="20sp"/>
<EditText
android:id="@+id/repwd"
android:inputType="textPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="请确认密码"
android:textSize="20sp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确认注册"
android:textSize="30sp"
android:layout_marginTop="20dp"
android:onClick="register"/>
</LinearLayout>
//登录页面功能
public class LoginActivity extends AppCompatActivity {
//声明共享存储(全局变量)
private SharedPreferences spf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//在打开页面时初始化共享存储对象spf "users"表名
spf=getSharedPreferences("users", Context.MODE_PRIVATE);
}
/**
* 登录
* @param view
*/
public void login(View view){
//获取页面视图组件
EditText accountEt=findViewById(R.id.account);
EditText passwordEt=findViewById(R.id.password);
//获取用户名
String account=accountEt.getText().toString();
String password=passwordEt.getText().toString();
//表单验证
//判断用户名是否为空
if (account==null || "".equals(account)){
showDialog("用户名不能为空!");
return;
}
//判断密码是否为空
if (password==null || "".equals(password)){
showDialog("密码不能为空!");
return;
}
//验证登录,将用户输入的用户名和密码和共享存储里面的内容进行比对
if (account.equals(spf.getString("account",""))&&
password.equals(spf.getString("password",""))){
showDialog("登录成功!");
//登录成功后跳转到首页
Intent intent=new Intent(LoginActivity.this,HomeActivity.class);
//传递登录成功的用户名
intent.putExtra("account",account);
startActivity(intent);
}else{
showDialog("用户名或密码输入错误!");
}
}
//设置提示框
public void showDialog(String msg){
//1、创建AlertDialog.Builder对象
AlertDialog.Builder builder=new AlertDialog.Builder(LoginActivity.this);
//2、设置提示窗口相关信息
builder.setTitle("提示");
builder.setMessage(msg);//提示信息
builder.setPositiveButton("确认", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
builder.setCancelable(false);//点击空白区域不能被关掉 true能被关掉
builder.show();//显示提示框
}
}
//登录页面布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity"
android:padding="20dp">
<TextView
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:textSize="40sp"
android:gravity="center_horizontal"/>
<EditText
android:id="@+id/account"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="请输入账号名"
android:layout_below="@id/register"
android:textSize="20sp"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="请输入密码"
android:textSize="20sp"
android:layout_below="@id/account"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="确认登录"
android:textSize="30sp"
android:layout_marginTop="20dp"
android:layout_below="@id/password"
android:onClick="login"/>
</RelativeLayout>
//首页显示欢迎信息
public class HomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
//获取意图
Intent intent=getIntent();
String account=intent.getStringExtra("account");
//页面上显示传递的内容
//设置欢迎信息
TextView tv=findViewById(R.id.welcomMessage);
tv.setText("欢迎"+account+"登录本系统!");
}
}
//首页布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeActivity"
android:orientation="vertical"
android:padding="20dp">
<TextView
android:id="@+id/welcomMessage"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="35dp"
android:gravity="center_horizontal"
android:textColor="#99CCFF"/>
</LinearLayout>
用户注册信息:

到此这篇关于Android studio 利用共享存储进行用户的注册和登录验证的文章就介绍到这了,更多相关Android studio 注册和登录验证内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

