C#开发Windows UWP系列之3D变换
在Win8.1中,引入了一个PlaneProjection可以实现3D变换,但它的变换方式比较简单,只能实现基本的旋转操作。在Windows 10 UWP中,引入了一个更加强大的3D变换Transform3D,系统默认内置了两中变换方式:PerspectiveTransform3D和CompositeTransform3D。一个简单的示例如下:
<StackPanel HorizontalAlignment="Center">
<Image Source="Assets\img.jpg" Width="400" Name="image">
<Image.Transform3D>
<CompositeTransform3D CenterX="200" CenterY="100"
RotationX="{x:Bind sliderX.Value,Mode=OneWay}"
RotationY="{x:Bind sliderY.Value,Mode=OneWay}"
RotationZ="{x:Bind sliderZ.Value,Mode=OneWay}">
</CompositeTransform3D>
</Image.Transform3D>
</Image>
<Slider x:Name="sliderX" Maximum="360" Width="400" Margin="0,10,0,10"></Slider>
<Slider x:Name="sliderY" Maximum="360" Width="400" Margin="0,10,0,10"></Slider>
<Slider x:Name="sliderZ" Maximum="360" Width="400" Margin="0,10,0,10"></Slider>
</StackPanel>
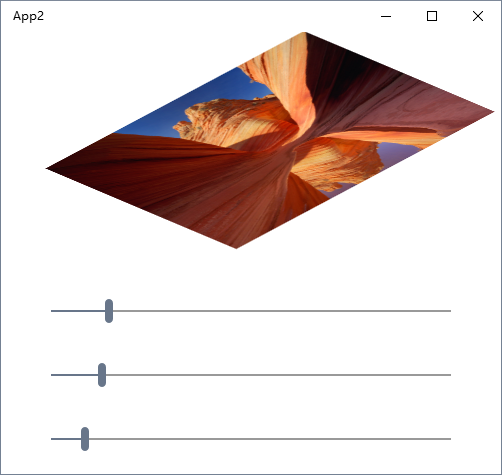
运行效果如下:

上面的例子比较简单,一旦和动画结合起来后,是可以实现非常酷的3D动画效果的,Win10的磁贴翻转效果貌似就是用它做的。最后提一下的是,貌似CompositeTransform3D的旋转中心点只能传入绝对位置,而无法传入类似(0.5, 0.5)之类的相对位置,用起来时需要先计算大小,略有不便。
到此这篇关于UWP程序实现3D变换的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

