vue-cli安装使用流程步骤详解
1.全局安装vue-cli
cnpm i vue-cli -g

2.监测安装版本
vue -V
大写V : version
3.指定目录下新建项目
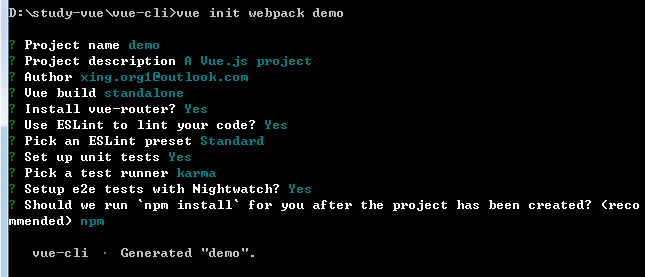
vue init webpack [项目名]


按自己的意愿配置、选择对应信息。最后配置完成检查package.json是否如此

4.进入到项目
cd demo

5.安装全部依赖(或者在init是选择自动安装)
cnpm i
6.安装你需要但是默认没被安装的(比如axios)
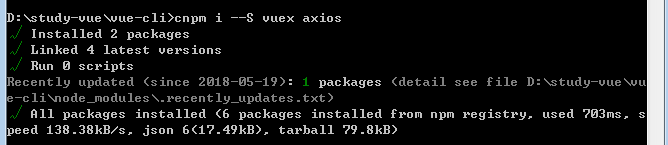
cnpm i --S vuex axios

(上图忘了cd到对应目录,自己安装一定要先cd到对应目录,不然在文件夹同级又多建一个package.json和node_modules)

备注: --S 大写,将安装到dependencies内

6.安装成功执行运行
cnpm run dev

这里,默认配置的端口为8080(后期可以自己改),现在可以在浏览器打开http://localhost:8080,如下图说明成功

相关推荐
-
windows下vue-cli及webpack搭建安装环境
1.安装Node.js,node.js安装包及源码下载地址为:https://nodejs.org/en/download/. 2.安装npm,由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了.同样可以通过输入 "npm -v" 来测试是否成功安装.命令如下,出现版本提示表示安装成功: $ npm -v 3.10.8 如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下: npm install npm -g 你可以使用淘宝定制的 cnpm
-
详解使用nodeJs安装Vue-cli
前提:nodeJs本地已安装. 1.执行npm install --global vue-cli ,全局安装vue-cli ----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器. 产生通过config命令设置默认下载路径: npm config set registry https://registry.npm.taobao.org 然后再执行: npm install --global vue-cli 2.安装后,检查是否安装成功 vue -V (在此注意V为大写) 3.使用v
-
安装vue-cli报错 -4058 的解决方法
本人在安装vue脚手架时报这样的错,我访问了漫山遍野还是没找到答案,有人叫我用cnpm安装,但是cnpm安装的vue有好多坑在里面: npm WARN checkPermissions Missing write access to C:\Users\liuyg\AppData\Roaming\npm\node_modules\vue-cli\node_modules\cliui\node_modules\wordwrap npm ERR! path C:\Users\liuyg\AppData
-
用npm安装vue和vue-cli,并使用webpack创建项目的方法
一.npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3.0 #升级 npm cnpm install npm -g 二.在用 Vue.js 构建大型应用时推荐使用 NPM 安装: # 最新稳定版 $ cnpm install vue 三.Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用. # 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ v
-
Vue学习笔记进阶篇之vue-cli安装及介绍
介绍 Vue-cli是Vue的脚手架工具 主要作用:目录结构.本地调试.代码部署.热加载.单元测试 地址:https://github.com/vuejs/vue-cli 安装 全局安装vue-cli npm install -g vue-cli 当然了,要想使用npm工具,就必须安装Node.js,node.js的安装方法这里就不做介绍了. 安装完成后,在终端输入以下命令, 可以查看vue的版本:vue -V 输入以下命令,可以查看官方提供的模板: vue list 我们可以看到,vue官方提
-
vue-cli安装使用流程步骤详解
1.全局安装vue-cli cnpm i vue-cli -g 2.监测安装版本 vue -V 大写V : version 3.指定目录下新建项目 vue init webpack [项目名] 按自己的意愿配置.选择对应信息.最后配置完成检查package.json是否如此 4.进入到项目 cd demo 5.安装全部依赖(或者在init是选择自动安装) cnpm i 6.安装你需要但是默认没被安装的(比如axios) cnpm i --S vuex axios (上图忘了cd到对应目录,自己安
-
Python3.8安装Pygame教程步骤详解
注:因为最近想用一下Python做一些简单小游戏的开发作为项目练手之用,而Pygame模块里面提供了大量的有用的方法和属性.今天我们就在之前安装过PyCharm的基础上,安装Pygame,下面是安装的步骤,希望能够帮到大家. 第一步 安装Python和pip 如果已安装,使用python --version 查看安装的Python版本 使用pip --version查看安装的pip版本 注:如果是没有安装pip,其下载链接是Download the file for your platform:
-
vue使用AES.js的步骤详解
AES加密的使用 对数据传输加密.解密处理---AES.js 第一步: 在vue中安装crypto-js依赖 npm install crypto-js --save-dev 第二步: 在static目录下新建一个AES.js文件,例如: 第三步: 在AES.js中填写如下代码 import CryptoJS from "crypto-js"; // npm install crypto-js --save-dev //随机生成指定数量的32进制key export default {
-
网络安全渗透测试小程序抓包流程步骤详解
目录 小程序测试流程 搜索目标小程序 小程序主体信息确认 小程序包获取 PC端 windows端获取小程序包流程 移动端 解包 调试 抓包 小程序测试流程 分为两个方面,解包可以挖掘信息泄露问题.隐藏的接口,抓包可以测试一些逻辑漏洞.API安全问题.两者结合起来就可以边调试边进行测试,更方便于安全测试. 搜索目标小程序 目标搜索不能仅仅局限于主体单位,支撑单位.供应商.全资子公司等都可能是入口点,所以小程序当然也不能放过它们. 小程序主体信息确认 查看小程序账号主体信息,否则打偏了花费了时间不说
-
PHP实现微信支付(jsapi支付)流程步骤详解
最近接触到一个项目,涉及到微信支付,搞微信开发这么久以来,还没搞过支付,之前也就搞过公众号发红包,感谢前辈们的探索,我看了他们的博文,让我少走了很多弯路. 前期准备: 1.微信认证服务号,并且开通了微信支付 2.微信支付SDK,下载地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1 3.登录微信支付平台https://pay.weixin.qq.com/index.php/account/api_cert下载支付证书
-
在CentOS 6.5环境中安装VPN 的步骤详解
想通过VPN上网,因为各种免费或收费的VPN工具不是不稳定就是怕不靠谱,所以打算自己搭一个玩玩.以下是搭建的大致过程: 因为只是做个实验环境,所以申请了一个腾讯云的15天免费服务器,以下是相关信息: 系统:CentOS 6.5 64位 公网IP:139.155.96.23 内网IP:172.27.0.12 系统资源:1 核 1 GB 1 Mbps 在网上找了很多教程,但搭完后上不了网,有点奇怪,后来找到一个简单版的教程才晓得是防火墙配置有问题.以下是按照这个简单版本的方式搭建的. 原文参考地址:
-
vue中引入mxGraph的步骤详解
第一步:下载npm包 npm install mxgraph --save 第二步:新建一个index.js文件 文件内容如下 import mx from 'mxgraph'; const mxgraph = mx({ mxImageBasePath: './src/images', mxBasePath: './src' }); // decode bug https://github.com/jgraph/mxgraph/issues/49 window.mxGraph = mxgraph
-
VMware15/16解锁VMware安装MacOS的步骤详解
VMware版本:VMware-workstation-full-16 VMware版本:VMware-workstation-full-15 操作系统版本:Windows 10 VMware下载地址:https://www.vmware.com/cn/products/workstation-pro/workstation-pro-evaluation.html VMware-workstation 16 许可证密钥 ZF3R0-FHED2-M80TY-8QYGC-NPKYF YF390-0H
-
安装Ruby和安装Rails详细步骤详解
rbenv安装Ruby rbenv可以管理多个版本的ruby.可以分为3种范围(或者说不同生效作用域)的版本: local版:本地,针对各项目范围(只在某个目录下有效) global版:全局,没有shell和local版时使用global版 shell版:当前终端,只针对当前所在终端 查找优先级为shell>local>global. 安装rbenv和Ruby 1.安装rbenv git clone https://github.com/rbenv/rbenv.git ~/.rbenv ech
-
mysql免安装版配置步骤详解分享
1.准备工作 下载mysql的最新免安装版本mysql-noinstall-5.1.53-win32.zip,解压缩到相关目录,如:d:\\ mysql-noinstall-5.1.53-win32.这个就是mysql的根目录了. 2.配置 在根目录下有几个文件如下: my-small.ini (这是针对一个小内存(〈= 64MB)的系统,MySQL 只会被时不时地用一下,很重要的是 mysqld 守护进程不会使用很多资源.)my-medium.ini (这是针对一个小内存(32M- 64M)系
随机推荐
- 浅谈XML Schema中的elementFormDefault属性
- 再谈javascript面向对象编程
- Spring MVC 框架搭建配置方法及详解
- mysql 超大数据/表管理技巧
- 饺子的发明
- Angular 2 利用Router事件和Title实现动态页面标题的方法
- 用JavaScript实现单继承和多继承的简单方法
- 微信小程序 解析网页内容详解及实例
- java Swing布局管理之BoxLayout布局
- MUI 解决动态列表页图片懒加载再次加载不成功的bug问题
- 可以用来调试JavaScript错误的解决方案
- 浅析JS中对函数function的理解(基础篇)
- php过滤HTML标签、属性等正则表达式汇总
- Python编程实现删除VC临时文件及Debug目录的方法
- Golang+Android基于HttpURLConnection实现的文件上传功能示例
- 在Python中利用Pandas库处理大数据的简单介绍
- 令老板当场晕倒的两份简历
- winxp下Apache + PHP + MySql安装设置方法
- dreamweaver 安装Jquery智能提示
- ListView点击Item展开菜单实现代码详解

