net core webapi多版本控制与swagger(nswag)配置教程
前言
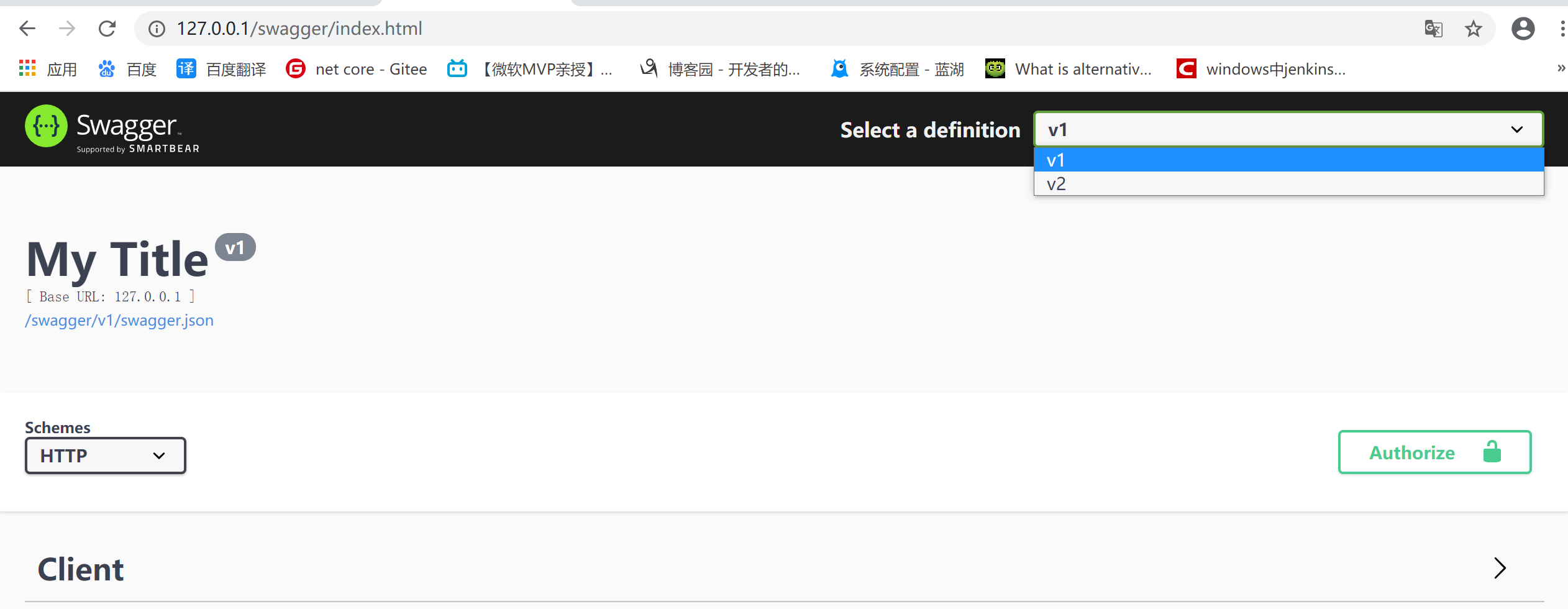
首先希望webapi支持多版本,swagger针对不同的版本可进行交互。多版本控制基于Microsoft.AspNetCore.Mvc.Versioning.ApiExplorer包,swagger可以选择Swashbuckle.AspNetCore和nswag.AspNetCore.由于我们系统使用的是nswag所以继续沿用,当然Swashbuckle.AspNetCore也和不错,有时间再总结。
版本控制
1.导入相关nuget。Swashbuckle.AspNetCore,nswag.AspNetCore.
2.添加api多版本控制服务
2.1.首先是让项目支持多版本的服务添加
services.AddApiVersioning(option =>
{
// 可选,为true时API返回支持的版本信息
option.ReportApiVersions = true;
// 不提供版本时,默认为1.0
option.AssumeDefaultVersionWhenUnspecified = true;
//版本信息放到header ,不写在不配置路由的情况下,版本信息放到response url 中
option.ApiVersionReader = new HeaderApiVersionReader("api-version");
// 请求中未指定版本时默认为1.0
option.DefaultApiVersion = new ApiVersion(1, 0);
}).AddVersionedApiExplorer(option =>
{ // 版本名的格式:v+版本号
option.GroupNameFormat = "'v'V";
option.AssumeDefaultVersionWhenUnspecified = true;
});
////获取webapi版本信息,用于swagger多版本支持
this.provider = services.BuildServiceProvider().GetRequiredService<IApiVersionDescriptionProvider>();
服务我们已经注入了,下面我们看一下怎么webapi多版本的支持
2.1.1.多版本的控制
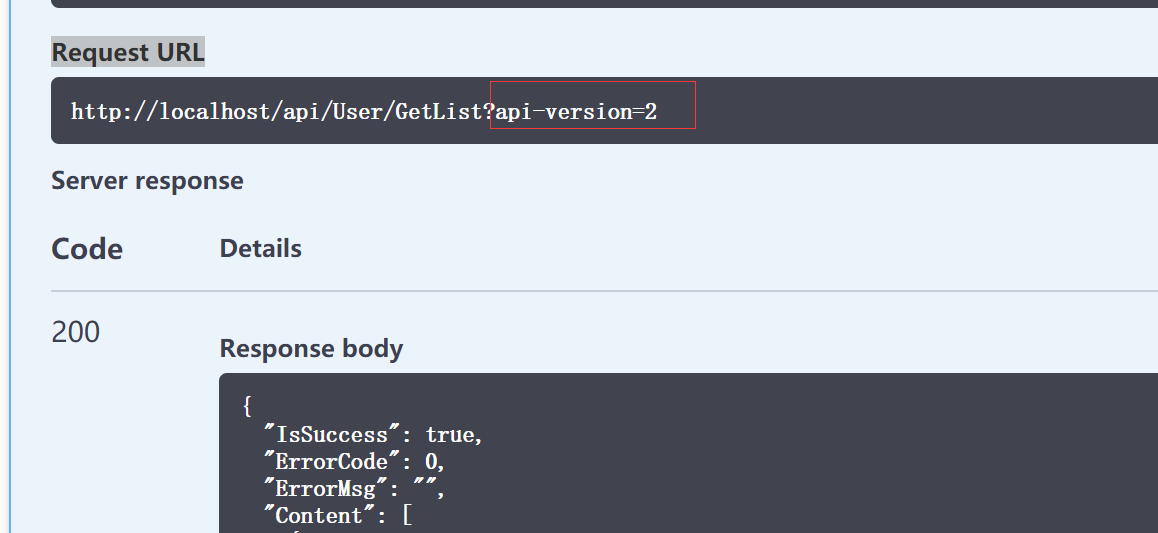
1.QueryString
/// <summary>
/// 用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/[controller]/[action]")]
[ApiVersion("2.0")]
public class UserController : ApiController
{}
当我们注册服务时不加 option.ApiVersionReader = new HeaderApiVersionReader("api-version");那么版本信息就是通过url?api-version=2进行传递

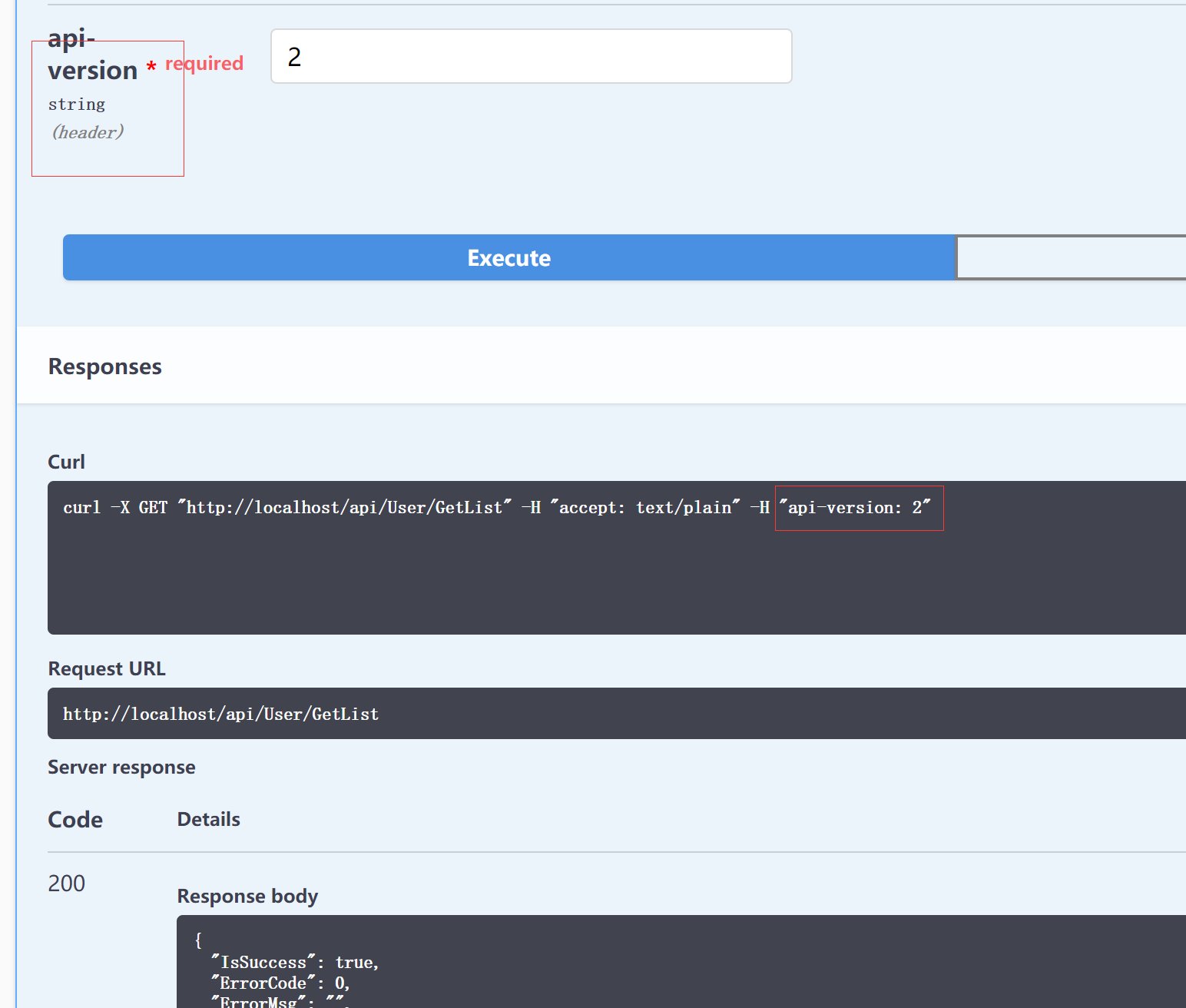
2.header
/// <summary>
/// 用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/[controller]/[action]")]
[ApiVersion("2.0")]
public class UserController : ApiController
{}
如果不指定版本路由那么定义ApiVersionReader 则通过header传递

以上两种方式,默认版本(v1.0)均可不传递版本号
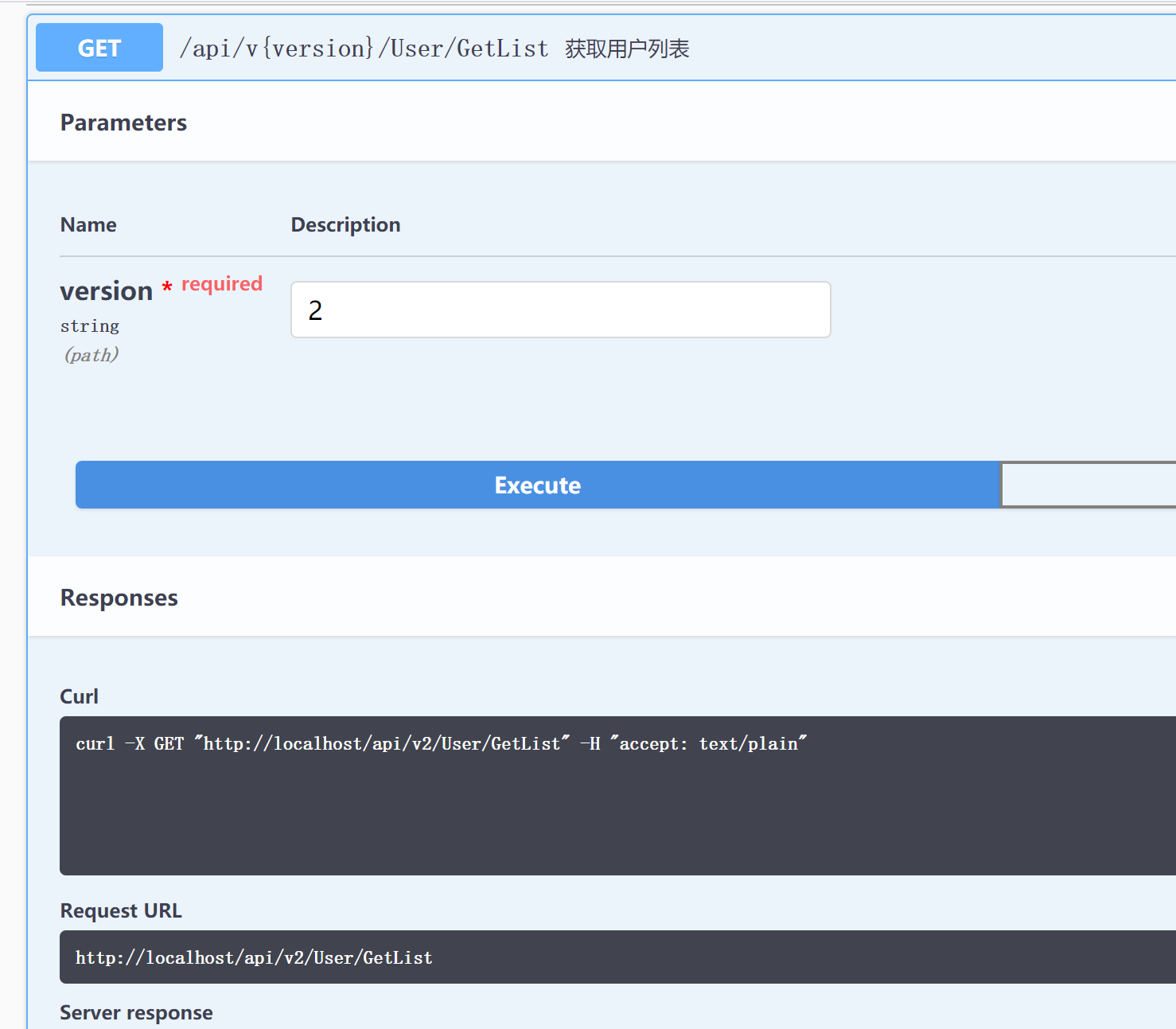
3.版本路由
/// <summary>
/// 用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/v{version:apiVersion}/[controller]/[action]")]
[Authorize]
[ApiVersion("1.0")]
[ApiVersion("2.0")]
public class UserController : ApiController
{}

这种方式很直观,但如果原有项目没有使用多版本控制不建议用,可采用header的方式更为合理一些,
2.1.2同一个 Controller支持多版本
增加多个 [ApiVersion("2.0")]即可。
/// <summary>
/// 用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/v{version:apiVersion}/[controller]/[action]")]
//[Authorize]
[ApiVersion("1.0")]
[ApiVersion("2.0")]
public class UserController : ApiController
{}
但是两个相同的版本中Controller不能有相同的方法。比如v1文件夹和v2文件的UserController都指向v2版本,是不能同时拥有GetList()的,但是如果我们想要v2中的GetList重写v1的GetList方法,其他的方法都继承过来怎么处理呢?
v1版本中的controller指定[ApiVersion("1.0")][ApiVersion("2.0")]
/// <summary>
/// v1.用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/v{version:apiVersion}/[controller]/[action]")]
//[Authorize]
[ApiVersion("1.0")]
[ApiVersion("2.0")]
public class UserController : ApiController
{}
v2版本中的controller指定[ApiVersion("2.0")]
/// <summary>
/// v1.用户管理API
/// </summary>
[ServiceFilter(typeof(LogFilterAttribute))]
[ApiController]
[Route("api/v{version:apiVersion}/[controller]/[action]")]
//[Authorize]
[ApiVersion("2.0")]
public class UserController : ApiController
{}
v1版本中的GetList()方法 MapToApiVersion到v1即可
/// <summary>
/// 获取用户列表
/// </summary>
/// <returns></returns>
[HttpGet,MapToApiVersion("1.0")]
public NetResponse<List<User>> GetList()
{}
这样以来v1与v2中的GetList就互不影响了。
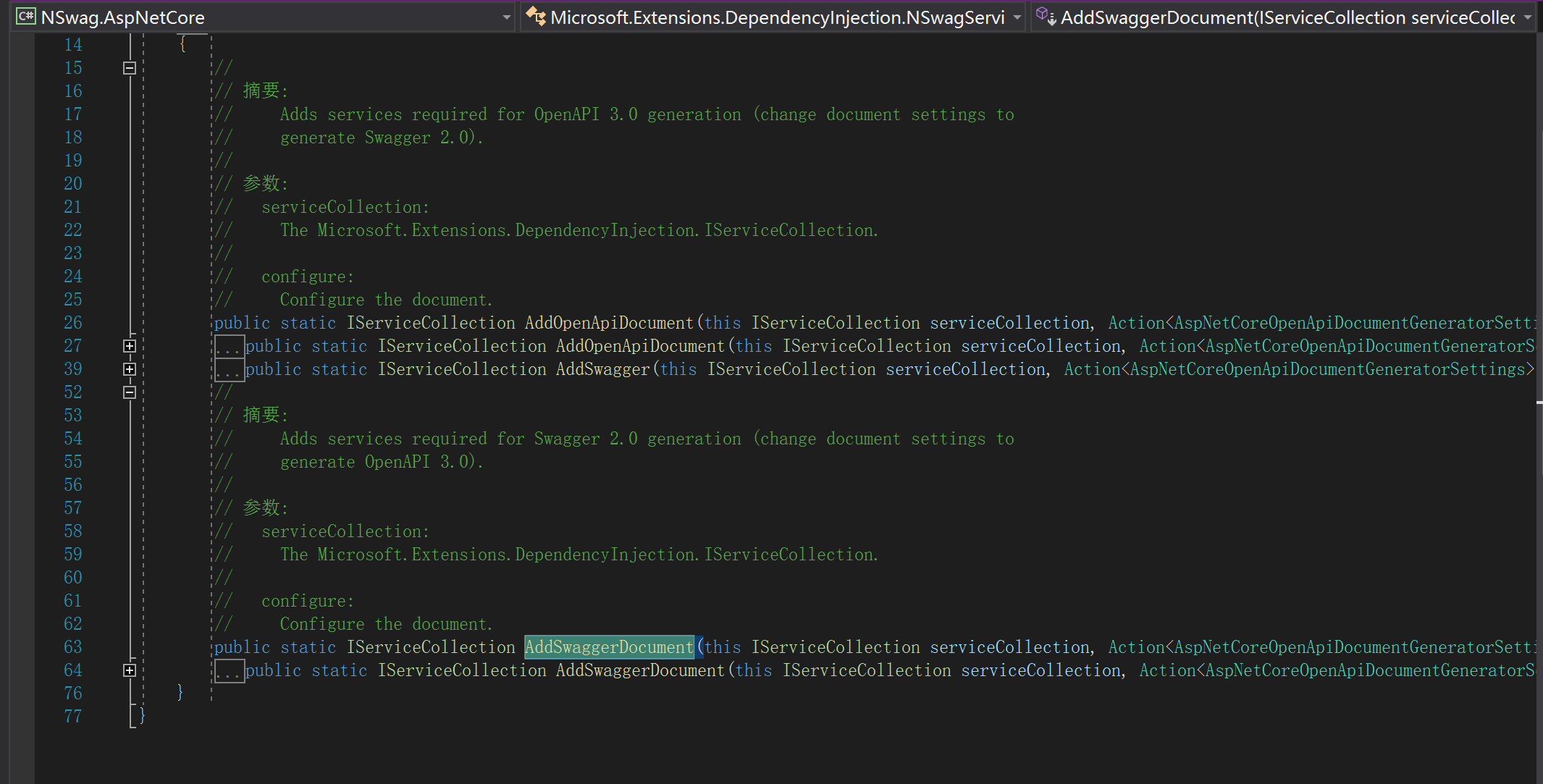
3.注册nswag(AddOpenApiDocument和AddSwaggerDocument)
NSwag注入服务有两个方法:AddOpenApiDocument和AddSwaggerDocument,两者的区别就是架构类型不一样,AddOpenApiDocument的SchemaType使用的是OpenApi3,AddSwaggerDocument的SchemaType使用的是Swagger2:

我用的是AddSwaggerDocument
foreach (var description in provider.ApiVersionDescriptions)
{
services.AddSwaggerDocument(document =>
{
document.OperationProcessors.Add(new OperationSecurityScopeProcessor("JWT token"));
document.DocumentName = description.GroupName;
document.Version = description.GroupName;
document.ApiGroupNames = new string[] { description.GroupName };
//jwt 认证
document.AddSecurity("JWT token", Enumerable.Empty<string>(),
new OpenApiSecurityScheme()
{
Type = OpenApiSecuritySchemeType.ApiKey,
Name = nameof(Authorization),
In = OpenApiSecurityApiKeyLocation.Header,
Description = "将token值复制到如下格式: \nBearer {token}"
}
);
});
}
4,nswag中间件
app.UseOpenApi();
app.UseSwaggerUi3(setting =>
{
});
是的我们做任何配置,如果你愿意其实有很多好玩的。但上面的配置方式足够多版本的控制与nswag交互。

到此这篇关于net core webapi多版本控制与swagger(nswag)配置教程的文章就介绍到这了,更多相关net core webapi多版本控制内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

