解决ele ui 表格表头太长问题的实现
设计图是这样:
可是做出来是这样:

出现了一行连着。。要知道工作上总有些ui没事做喜欢指指点点。
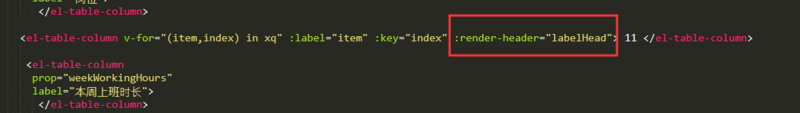
后来翻查官方手册发现了这个参数:

附上网址:https://element.eleme.cn/#/zh-CN/component/table
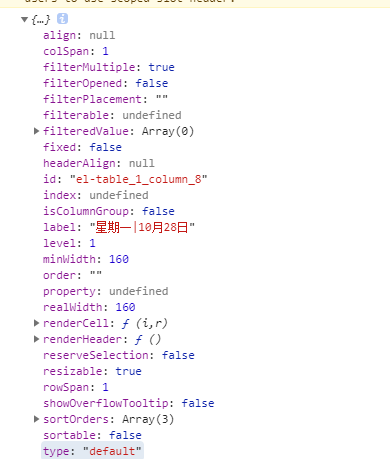
首先,我们要知道h是vue封装的一个方法。叫$createelement,大意是创建一个节点(猜的,,没办法英语一级都没考过.),然后这方法返回一个column和index,column其实就是这一格子里面的东西。我们来打印看一下。
现在我的动态表头里面添加这个方法:

打印column出来是这个格子里面的所有属性。:

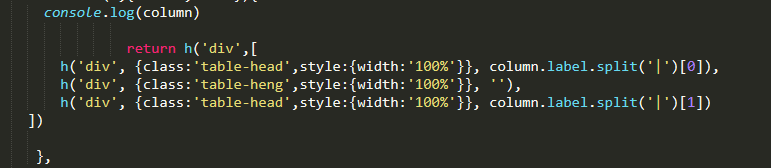
接着我们为了实现设计图。要这样写方法:
细心的人会发现我的这表头里面多了一个|的符号,其实是为了这方法用的

h是调用createelement这个方法,传入这是一个div,接着样式,最后利用split去分割这个字符串。添加一个div进行分割。样式如下:

last,成雏形了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
VUE2.0+ElementUI2.0表格el-table实现表头扩展el-tooltip
ElementUI2.0的表格的扩展: elementUI表格table elementUI文字提示Tooltip 如果要实现鼠标移到表头有注释或者弹框该怎么添加呢? <el-table empty-text="正在加载中..." :data="contentList" style="width: 100%" @sort-change="sort" class="pro-table-item" too
-
Vue+elementui 实现复杂表头和动态增加列的二维表格功能
先上完成的效果图:列是根据查询结果增加的 数据格式: 表头的数据取出: data.data.forEach(element => { this.thead.push({ 品名: element.品名, 面取数: element.面取数, LOTNO: element.LOT }); element table中: <el-table-column v-for="(item,index) in thead" :prop="item.LOTNO" :key=
-
解决ele ui 表格表头太长问题的实现
设计图是这样: 可是做出来是这样: 出现了一行连着..要知道工作上总有些ui没事做喜欢指指点点. 后来翻查官方手册发现了这个参数: 附上网址:https://element.eleme.cn/#/zh-CN/component/table 首先,我们要知道h是vue封装的一个方法.叫$createelement,大意是创建一个节点(猜的,,没办法英语一级都没考过.),然后这方法返回一个column和index,column其实就是这一格子里面的东西.我们来打印看一下. 现在我的动态表头里面添加这
-
Java序列化JSON丢失精度问题的解决方法(修复Long类型太长)
目录 原因: 解决办法一: 解决办法(二): 总结 Java序列化JSON时long型数值,会出现精度丢失的问题. 原因: java中得long能表示的范围比js中number大,也就意味着部分数值在js中存不下(变成不准确的值). 解决办法一: 使用ToStringSerializer的注解,让系统序列化时,保留相关精度 @JsonSerialize(using=ToStringSerializer.class) private Long createdBy; 上述方法需要在每个对象都配上该注
-
解决layui数据表格排序图标被超出的表头挤出去的问题
如果表头过长,会出现超出显示三个省略号,然后把排序图标挤出去,看不到了, 效果如下 解决办法就是给图标加定位,过长的时候加上 .show-sort{ position: absolute; right: 7px; top: 5px; } $('.layui-table-header tr th').each(function(i,ths){ $(this).find('span:first').attr('title',$(this).find('span:first').text()); //
-
Laravel 5.4因特殊字段太长导致migrations报错的解决
前言 本文主要介绍了关于Laravel 5.4因特殊字段太长导致migrations报错的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍: laravel 5.4 改变了默认的数据库字符集,现在utf8mb4包括存储emojis支持.MySQL 需要v5.7.7或者更高版本,当你试着在一些MariaDB或者一些老版本的的MySQL上运行 migrations 命令时,你会碰到下面这个错误: [Illuminate\Database\QueryException] SQLS
-
bootstrap表格内容过长时用省略号表示的解决方法
首先 ,bootstrap中当td内容超过我给的固定宽度时,省略号代替的代码如下: <table class="table table-bordered"> <thead> <tr> <th class="center" style='width:38%;'>商品名称</th> <th class="center" style='width:36%;'>详细介绍</th
-
解决vue-quill-editor上传内容由于图片是base64的导致字符太长的问题
vue-quill-editor是个较为轻量级富文本框,相较于ueditor,开发更编辑,更加直观,如果大家伙在需求允许的情况下,还是会比较建议使用vue-quill-editor. vue-quill-editor的使用方法在这边就不多说了,大家网上查下,一抓一大把 但是在使用vue-quill-editor有一个致命的问题,vue-quill-editor默认插入图片是直接将图片转为base64再放入内容中,如果图片比较大的话,富文本的内容就会很大,即使图片不大,只要图片较为多,篇幅较长,富
-
解决Android Studio日志太长或滚动太快问题
前言 安卓开发经常遇到那种日志太长或滚动得太快, 我们直接的解决办法就是进行日志输出长度增大和添加日志过滤器,个人推荐用adb logcat处理更加方便灵活. 解决办法 1. 搜索过滤器 2. 修改日志缓冲大小 找到 " Android Studio安装目录\bin\idea.properties" 文件中的 idea.cycle.buffer.size=1024 修改成你要的缓冲大小即可. 3. adb logcat 输出日志到指定文件(不能解决日志过长的问题) i. 配置adb环境
-
解决Python保存文件名太长OSError: [Errno 36] File name too lon
目录 保存文件名太长OSError: [Errno 36] File name too lon 问题描述 解决方案 Python超长文件名解决 保存文件名太长OSError: [Errno 36] File name too lon 问题描述 安装 pip install python-docx 代码 from docx import Document Document().save('{}.docx'.format('1' * 256)) 报错 OSError: [Errno 36] File
-
Pandas Matplotlib保存图形时坐标轴标签太长导致显示不全问题的解决
目录 前言 1. 问题描述 2. 问题原因 4. 解决方法 结束语 前言 本篇博客主要解决在使用pandas绘制图像并保存时,由于标签太长,导致坐标轴上的标签显示不全的问题.刚遇到问题时调整了一下图片大小,然鹅并没有卵用,于是乎就检索了一下问题,发现没有解决pandas的.查询无果后,查看了一下官方文档,顿悟,这不就是matplotlib嘛,换了一个关键字再查询,果然,就是.所以本篇同样适用于解决matplotlib绘制图像时出现的这个问题. # 部分代码 df_sparsity = disti
-
pyecharts X轴标签太长被截断的问题及解决
目录 pyecharts X轴标签太长被截断 方案一 方案二 Pyecharts X轴显示不全问题 成功解决的代码如下 pyecharts X轴标签太长被截断 方案一 旋转标签 使用rotate旋转X轴标签 # rotate 旋转角度 bar.set_global_opts(xaxis_opts=opts.AxisOpts(axislabel_opts=opts.LabelOpts(rotate=-15,interval=0))) 方案二 使用grid设置X轴下方距离图片边缘的距离 gri
随机推荐
- 几种常见攻击的正则表达式
- ASP经典分页类
- JavaScript 嵌套函数指向this对象错误的解决方法
- ASP.NET文件处理如何操作
- Android文本框搜索和清空效果实现代码及简要概述
- PHPCMS2008广告模板SQL注入漏洞修复
- Android编程开发之在Canvas中利用Path绘制基本图形(圆形,矩形,椭圆,三角形等)
- MySQL多线程复制遇到Error_code: 1872的解决方案
- 深入mysql慢查询设置的详解
- 基于Bootstrap的Metronic框架实现页面链接收藏夹功能
- java中文转全拼工具类分享
- 纯JavaScript实现的兼容各浏览器的添加和移除事件封装
- Sql Server 2005的1433端口打开局域网访问和进行远程连接
- JS仿Windows开机启动Loading进度条的方法
- JSP由浅入深(6)—— JSP声明
- android 照相功能的简单实例
- Laravel框架用户登陆身份验证实现方法详解
- php网页版聊天软件实现代码
- 详解supervisor使用教程
- java实现文件下载的两种方式

