node自定义安装更改npm全局模块默认安装路径的步骤
笔者将node安装到了D盘,同时也需要改变npm全局包默认安装的路径,因为不想占C盘空间
第一步当然是去node官网下载对应的版本,同时安装到D盘,先要在D盘新建一个nodejs文件夹
安装不会自己建文件夹

选择自己的安装包,然后安装的时候选择D:\nodeJs 就行了
完成安装后,这个时候环境变量里面是没有node的,所以桌面上是找不到node和npm,打开安装的文件夹,新建2个文件夹 node_cache 和node_global
global是存放,全局安装的模块的,比如 npm install vue -g
然后在安装的文件夹下打开命令窗口 输入指令,来更改npm的默认安装路径
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
tips:这里有个坑,记住双引号不要忘记了,不然修改不对
修改完安装路径,下一步,修改环境变量
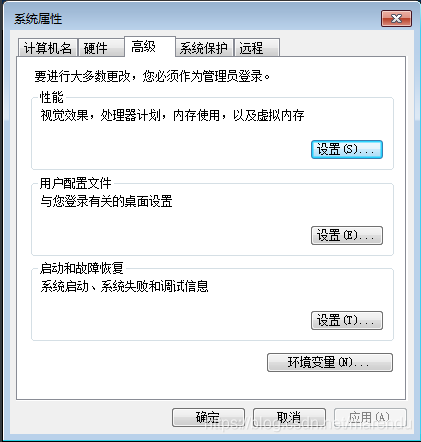
计算机右键——》属性 ——》高级系统设置


在系统变量中新建

添加一个变量,变量值为node 的node_modules,变量值 打开这个文件夹,双击一下上面的地址栏


这个时候,npm和node就能在桌面找到
输入下面来查看版本检测是否修改成功

更改默认的安装路径
找到用户变量中的PATH
添加路径D:\nodejs\node_global;
记得前后要有分号分割
添加完后记得保存
然后我们可以安装一下 cnpm来测试地址是否安装成功
npm install -g cnpm --registry=https://registry.npm.taobao.org
修改成功后,安装完成 node_global 下面会有node_Modes 在里面能找到cnpm
同时 在命令框中输入 cnpm -v能正确执行
成 node_global 下面会有node_Modes 在里面能找到cnpm
同时 在命令框中输入 cnpm -v能正确执行
那么就完成啦
到此这篇关于node自定义安装更改npm全局模块默认安装路径的步骤的文章就介绍到这了,更多相关node npm安装路径内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
修改Nodejs内置的npm默认配置路径方法
Nodejs 内置的npm默认会把模块安装在c盘的用户AppData目录下(吐槽一下:不明白为啥现在的软件都喜欢把资源装在这里) C盘这么小,肯定是不行的,下面一步步修改到D盘 1.打开cmd命令行,查看当前配置 输入 npm config ls 先看一下当前npm的配置环境,由于我已经修改过,所以可以看到修改后的路径 2.修改路径 这里需要修改两个路径,module路径和cache路径 module对应prefix cache对应cache 首先在别的盘新建两个目录 D:\nodejs\nod
-
Linux Centos7.2下安装nodejs&npm配置全局路径的教程
首先登陆官网:https://nodejs.org/en/ 安装之前检测是否装了 gcc gcc-c++ python 2.7+ 没有的话yum install 下载完成之后上传到Linux: rz 没有rz sz的话安装一下(yum -y install lrzsz) 然后依次执行: cd /usr/local mkdir nodejs6 cd nodejs6 rz ------ 选择nodejs文件 tar xzvf node-v6.11.0.tar.gz cd node-v6.11.0 .
-
Windows 系统下设置Nodejs NPM全局路径
在开发过程中我们可能希望重新设置npm的全局路径,具体方法如下: npm config set cache "D:\nodejs\node_cache" npm config set prefix "D:\nodejs\node_global"
-
node自定义安装更改npm全局模块默认安装路径的步骤
笔者将node安装到了D盘,同时也需要改变npm全局包默认安装的路径,因为不想占C盘空间 第一步当然是去node官网下载对应的版本,同时安装到D盘,先要在D盘新建一个nodejs文件夹 安装不会自己建文件夹 下载地址 选择自己的安装包,然后安装的时候选择D:\nodeJs 就行了 完成安装后,这个时候环境变量里面是没有node的,所以桌面上是找不到node和npm,打开安装的文件夹,新建2个文件夹 node_cache 和node_global global是存放,全局安装的模块的,比如 npm
-
npm全局模块卸载及默认安装目录修改方法
卸载全局安装模块 npm uninstall -g <package> 卸载后,你可以到 /node_modules/ 目录下查看包是否还存在,或者使用以下命令查看:npm ls npm的指令还是要多看英文文档,如https://docs.npmjs.com/. 查看所有全局安装的模块 npm ls -g 查看npm默认设置(部分) npm config ls 查看npm默认设置(全部) npm config ls -l 如图,可以看出全局模块默认安装在prefix目录下 C:\Users
-
nodeJs的安装与npm全局环境变量的配置详解
最近在做小程序开发时,有用到云函数,而云函数就是用node.js写的,所以其中难免会用到一些node类库.用node类库就必选在电脑上安装node.js环境,并且配置npm命令的环境变量.用mac电脑,这些基本上都是自带的,不用安装和配置.但是大多数同学都是window电脑,所以今天就来教大家如何在window电脑上安装node.js并且配置npm命令 一,下载node包 这里推荐大家直接到官网下载:https://nodejs.org/zh-cn/download/ 二,安装node包 1,下
-
修改NPM全局模式的默认安装路径的方法
一般情况下,我们安装Node.js环境,程序会自动把NPM全局模块的路径设置在系统盘(通常是C盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全.可以通过以下命令来设置默认下载的全局路径目录: 输入命令,查看当前配置: npm config ls 运行结果: 如果是第一次使用NPM安装包的话,在配置中只会看到prefix的选项,就是NPM默认的全局安装目录.但是如果有多次使用NPM安装包的话,就会看到cache和prefix两个路径,如下图: 第一步: 在
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
npm全局环境变量配置详解
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在nodejs的主目录下,便在nodejs下建立"node_global"及"node_cache"两个文件夹.如下图: 然后,在cmd里面输入下面的命令行,来设置npm存放模块的路径,修改成自己的目录: npm config set prefix "E:\software\nodejs\node_global" npm config set cache &q
-
超详细图解修改pip install默认安装路径的方法
目录 1. 修改pip install默认安装路径 1.1 查看pip 默认安装位置 1.2 修改pip 默认安装位置 补充:修改pip install的第三方包默认安装路径 总结 1. 修改pip install默认安装路径 一般使用Anaconda时会使用 pip install ### 来安装各类包,但默认安装路径在C盘,极大占用空间,作为强迫症,我们通过以下步骤来修改默认安装路径. 1.1 查看pip 默认安装位置 第一步:通过win菜单,找到Prompt,点击进入 第二步:在cmd里输
-
解决修复npm安装全局模块权限的问题
相信我们曾经可能都遇到过全局安装某个模块包的过程中提示EACCESS的错误问题.这是由于npm全局安装模块的默认路径没有权限导致的. 有三个方式可以解决该问题: 修改全局安装路径的权限 修改默认安装路径 借助第三方工具安装node 修改安装路径的权限 查看默认全局安装路径 npm config get prefix 对于大多数系统显示目录为:/usr/local 警告:如果默认路径是在/usr/请跳过该步骤,否则你会搞乱系统权限. 修改路径权限 sudo chown -R (whoami)(wh
-
修改npm全局安装模式的路径方法
在正式写此文章之前,我得说一点血泪史. 刚学nodeJS不久,很纳闷为什么全局安装的模块在 'node安装目录/node_modules' 中没找到!后来仔细看了下安装成功后的信息,才发现原来是自动安装在C盘了,天啊,C盘肯定不能来放这些东西的啦,于是呢就上网百度了一下. 方法一:(百度到的,不过对我无效....) 打开 'nodejs安装目录/node_modules/npm/.npmrc' ,修改此文件为: prefix = G:\nodejs\npm_global_modules 好了,试
随机推荐
- ColdFusion MX 远程服务实例入门教程
- ASP.NET中repeater嵌套实现代码(附源码)
- python二叉树遍历的实现方法
- css滤镜属性语法介绍
- javascript实现点击单选按钮链接转向对应网址的方法
- js下拉框二级关联菜单效果代码具体实现
- Oracle中手动删除数据库教程
- python实现挑选出来100以内的质数
- Javascript入门学习第一篇 js基础第1/2页
- 浅谈JavaScript事件的属性列表
- JavaScript图片轮播代码分享
- jQuery中的siblings用法实例分析
- jQuery使用$.ajax进行即时验证的方法
- C++的头文件和实现文件详解
- C++智能指针读书笔记
- 使用代码验证linux子进程与父进程的关系
- Java编程实现遍历两个MAC地址之间所有MAC的方法
- iOS开发中使用Quartz2D绘制上下文栈和矩阵的方法
- ASP.Net开发常见的一些问题总结
- C#常见应用函数实例小结

