基于SpringBoot启动类静态资源路径问题
目录
- SpringBoot启动类静态资源路径
- SpringBoot核心配置类
- 分别是一下四个静态资源路径
- 静态文件存放位置设置
- 默认配置
- 自定义位置
SpringBoot启动类静态资源路径
SpringBoot核心配置类
SpringBoot核心JAR包--》spring-boot-autoconfigure-2.2.6.RELEASE.jar
其下面有--》org.springframework.boot.autoconfigure.web
其中有类--》ResourceProperties
类中这样定义默认静态资源访问:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/",
"classpath:/resources/", "classpath:/static/", "classpath:/public/" };
分别是一下四个静态资源路径
- /META-INF/resources/
- /resources/
- /static/
- /public/
静态资源都是再classpath中,那么问题来了,IDEA中的classpath在哪里呢 ?我们来看

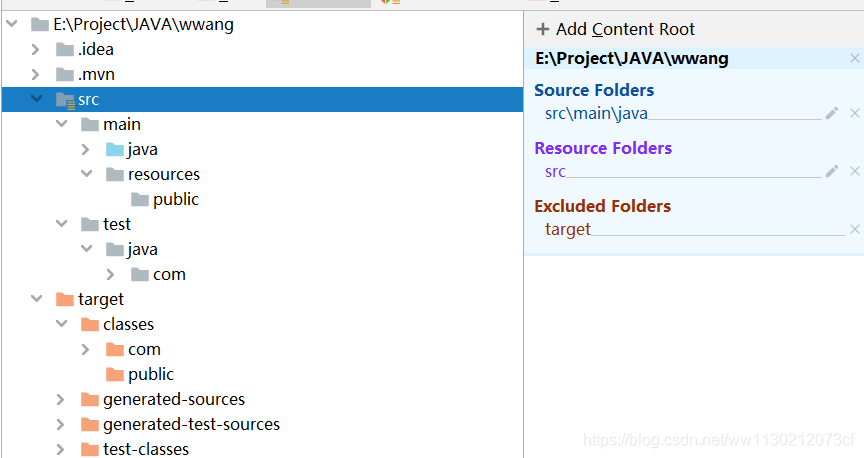
点击进入项目的结构设计中--》首先在打开的项目窗口打开File->Project Structure...,得到如下图所示的项目结构:

Source Folders表示的都是代码源文件目录,生成的class文件会输出到target->classess文件夹中,但是里面的源文件不会复制到target->classes文件夹中,Test Source Folders表示的都是测试代码源文件目录,生成的class文件同样会输出到target->classess文件夹中,并且里面的源文件不会复制到target->classes文件夹中。
而Recource Folders表示的都是资源文件目录,这些目录里面的文件会在代码编译运行被直接复制到target->classess文件夹中。target->classes即为classpath,任何我们需要在classpath前缀中获取的资源都必须在target->classes文件夹中找到,否则将出现java.io.FileNotFoundException的错误信息。
如果想添加一些自己的目录到Source Folders、Resource Folders这样的目录分类里来实现编译过后正确地文件输出,则可以点击需要设置的文件夹,再在文件结构窗口上方的Make as:后面选择正确的目录类型即可。
所以我们的项目静态资源的文件夹访问就是以这里的Resource Folder为基准,举个例子:
classpath:/static/指的就是:src/main/resources/static
所以SpringBoot的默认index.xml可以放在路径为src/main/resources/static的文件夹下,这样项目一启动index.html就自动加载了。

我们将src设置成了Resource Folders,接下来我们在src下创建/META-INF/resources/路径:

我们启动项目(这个时候是没有建立任何类,启动类启动加载默认的index)

成功展示index.html的内容,没有问题。其他几个路径都是没有问题的,
这里有一个问题就是这几个路径的人顺序问题。我们封闭建立这样四个路径,分别设置不同的内容:

启动后输出的还是HelloWorld,现在我们删掉/META-INF/resources/的index.html再看看:

成功输出。其他的就不再试了,明确的是它的默认加载顺序是按照源码里的顺序来的。
分别是:
- /META-INF/resources/
- /resources/
- /static/
- /public/
private String[] appendSlashIfNecessary(String[] staticLocations) {
String[] normalized = new String[staticLocations.length];
for (int i = 0; i < staticLocations.length; i++) {
String location = staticLocations[i];
normalized[i] = location.endsWith("/") ? location : location + "/";
}
return normalized;
}
//循环遍历存放这几个路径,按照顺序加载。
静态文件存放位置设置
默认配置
SpringBoot把类路径下的/static,/public,/resources和META-INF/resources文件下的静态文件映射为/,可以通过http://localhost:8080/访问
SpringBoot默认了静态文件的位置src/main/resources下的static目录,如下:
static目录需要自己创建。HTML也可以放在里面
src/main/resources
|_static
|_js
|_img
|_demo.png
|_css
在html代码中使用一下代码即可访问图片
<img src="img/demo.png">
自定义位置
添加一个目录位置
src/main/resources
|_myImg
|_demo.png
|_static
|_js
|_img
|_css
添加一个@Configuration注解的配置类
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;
/**
* 自定义的图片路径
* @author pzr
*
*/
@Configuration
public class MyImageAddr extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//addResourceHandler中的是访问路径,可以修改为其他的字符串
//addResourceLocations中的是实际路径
registry.addResourceHandler("/myImg/**").addResourceLocations("classpath:/myImg/");
super.addResourceHandlers(registry);
}
}
在html代码中使用一下代码即可访问图片
<img src="/myImg/demo.png">
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

